webpack
bruce campbell
@eatrocks
https://webpack.js.org/
- brief history of build tools
- build tool problem space
- who is using webpack
- how is webpack different
- tradeoffs
- main concepts
- how it works
overview
a brief history
1977: "make" released
?
what is the build tool problem space
automated preparation of source code for deployment and execution
"get the bits ready to ship"
me - just now
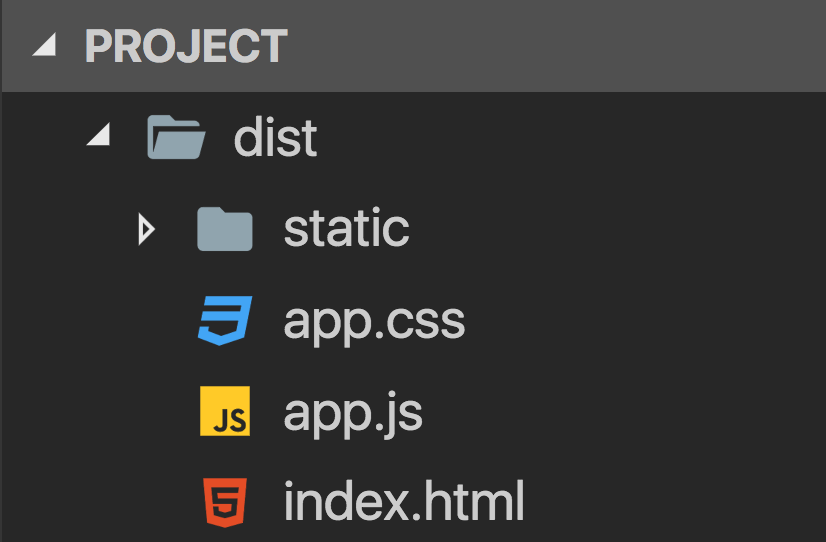
ideal for browsers
- index.html
- styles.css
- app.js
ideal for development
- source
- components
- Thing1
- Thing1.html
- Thing1.js
- Thing1.css
- Thing1
- views
- View1
- View1.html
- View1.js
- View1.css
- View1
- global.css
- index.html
- components
example build tasks
- run automated tests
- combine multiple files (concatenate/bundle)
- make the code small and ugly (minify/uglify)
- save the result somewhere (deployable artifact)
a few of the players
- custom scripts
- webpack
- browserify
- gulp
- grunt
- rollup
- make?
?
who uses webpack
who uses webpack
- very popular among react projects
- create-react-app
- Angular
- angular-cli


?
how is webpack different
#1
the way webpack bundles
everything is a module
?
what is a module
- import
- require
generic: discrete chunk of functionality
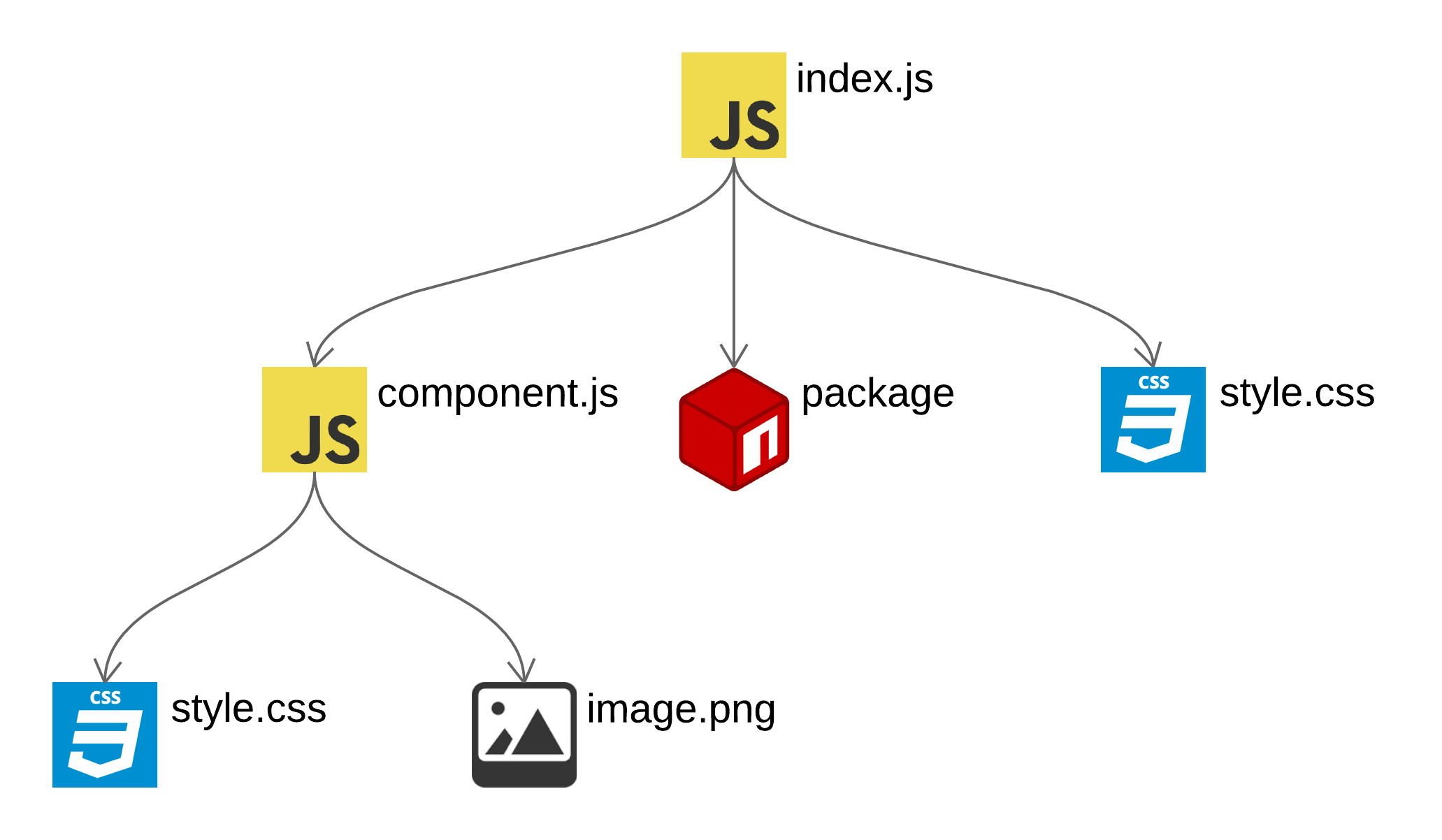
webpack: any file referenced by
import thingMaker from './thing-inator.js'
import styles from './my.css'
import logo from './company-logo.png'
...bundles your stuff

Text
#2
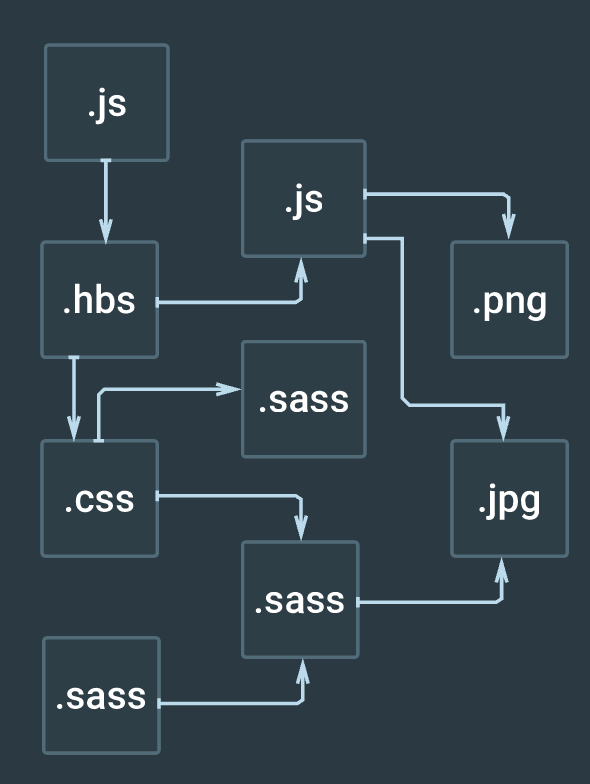
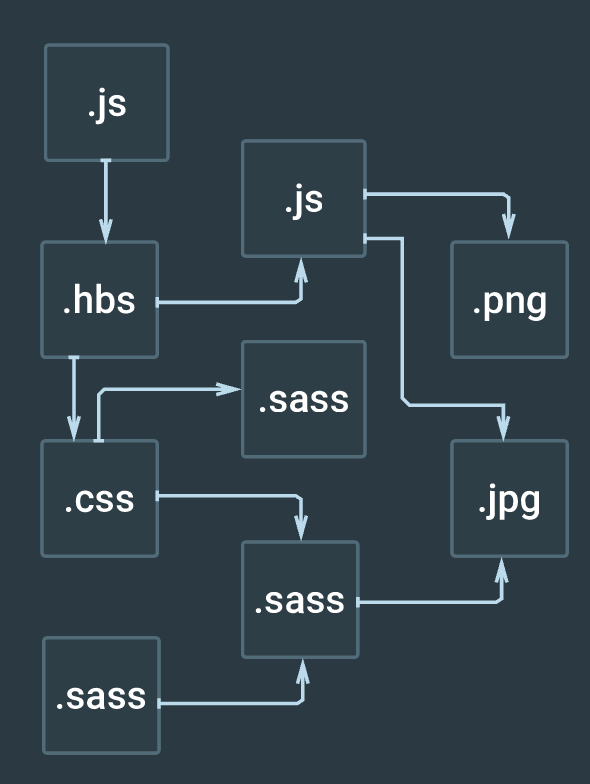
webpack builds a dependency graph
dependency graph

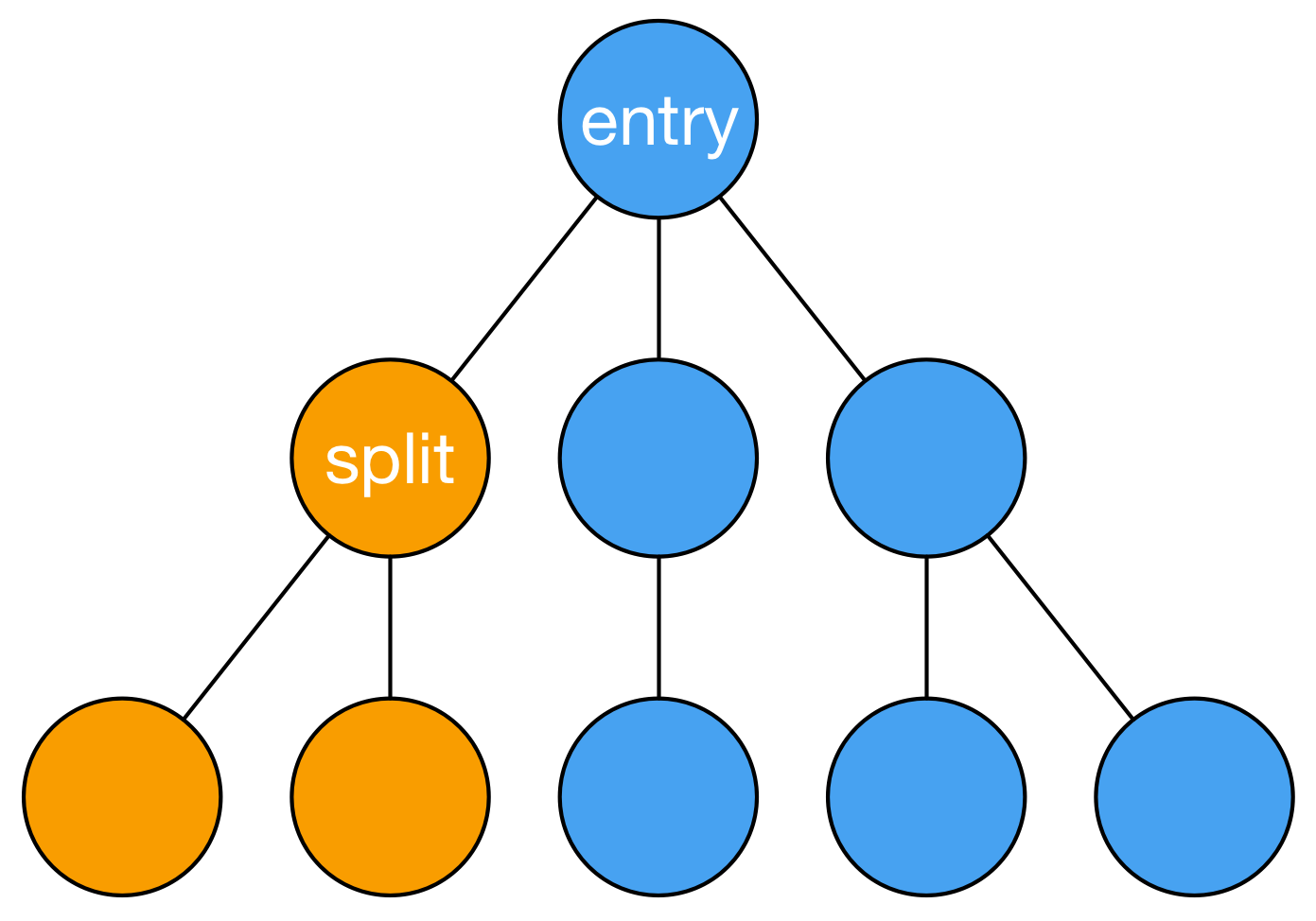
code splitting
#3
code what?
code splitting
LIAR!
you said it was a code bundler not a code splitter...
code splitting
strategically split your resources into more than 1 bundle
...instead of producing just 1 bundle per resource type
- reduce effective payload size
- increase browser performance / user experience
code splitting

admin area
main site
types of code splitting
- vendor code for longer caching
- on demand for better performance
- route based
- user interaction
tree shaking
#3
dead code removal
live code import
?
why are people choosing webpack
- advanced features
- code splitting
- tree shaking
- configurable
- configure and forget™
- powerful
- modules are developer friendly
?
what are the tradeoffs
intelligent => longer build times
does more => longer build times
everything is a module
=>
configuration complexity
power => weak documentation
webpack 2: https://webpack.js.org/configuration/
webpack 1: https://webpack.github.io/docs/
it's a complex problem space
four main concepts
- entry
- output
- loaders
- plugins
entry
webpack processes code by following your imports
you give it the "entry" point
gulp.src('./app/**/*.js')so instead of giving it glob patterns...
{
entry: './app/index.js',
...
};output
output tells webpack where to write the processed files (a.k.a. bundles)
{
...
output: {
filename: 'app.js',
path: 'dist'
}
}loaders
a loader tells webpack how to load (or process) a particular type of file...
think "tasks" in other build systems
- babel-loader: transpiles JavaScript
- css-loader & style-loader: allows css to be import-ed
- file-loader: process static files
babel-loader
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
}
]
file-loader
{
test: /\.(png|jpe?g|gif|svg|mp3|mpe?g)$/,
loader: "file-loader",
...
}plugins
allow us to extend the functionality of webpack
UglifyJsPlugin: minifies javascript
plugins
plugins: [
new UglifyJsPlugin({...}),
...
],?
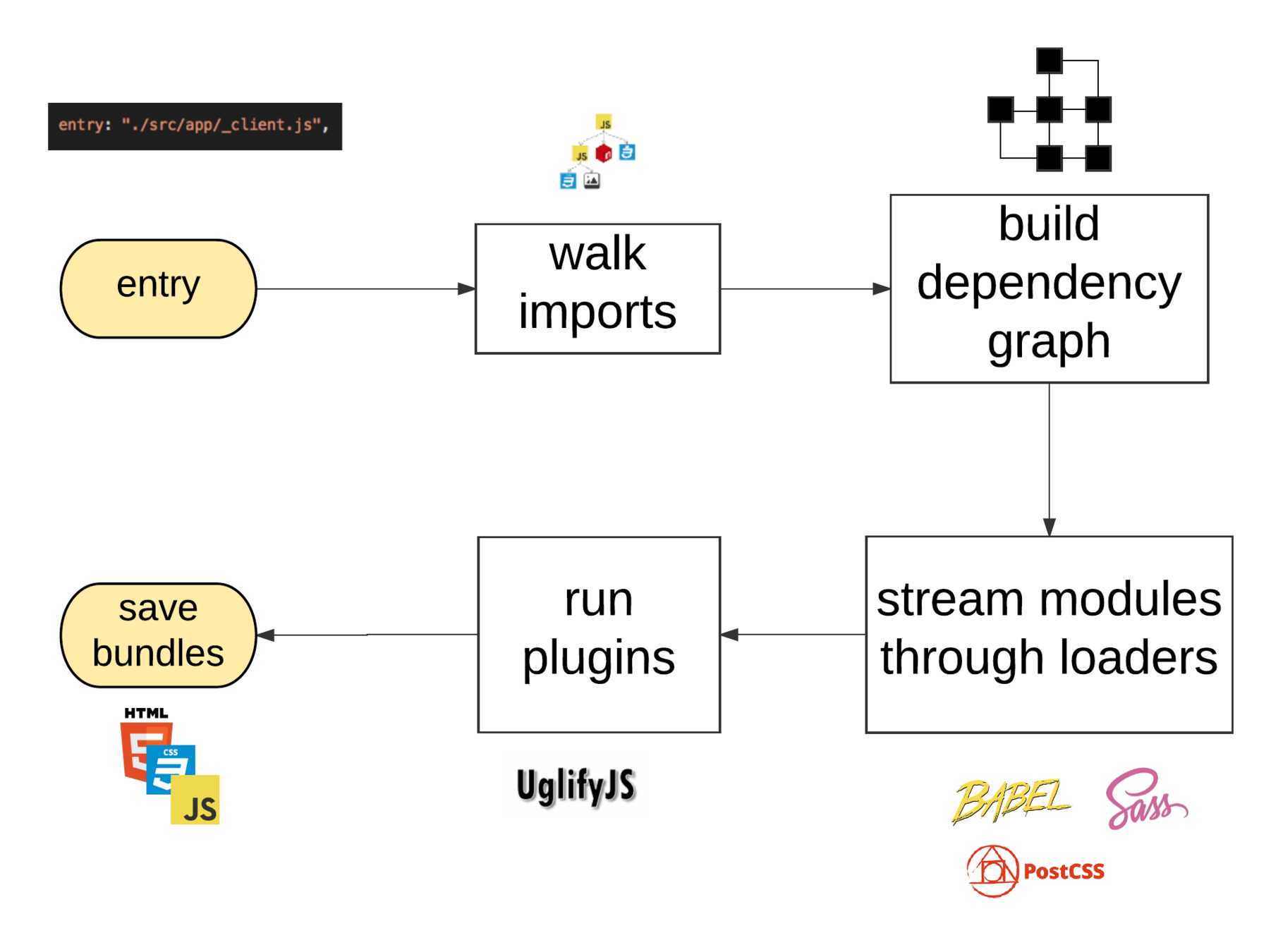
how does webpack work
entry
module.exports = {
entry: './app/index.js',
...
};
walk the imports
build a dependency graph

stream each file/module through the matching loaders



run plugins
UglifyJS
save the bundle


Resources
webpack 2: https://webpack.js.org/
loaders: https://webpack.js.org/loaders/
plugins: https://webpack.js.org/plugins/
code splitting: https://webpack.js.org/guides/code-splitting/
tree shaking: https://webpack.js.org/guides/tree-shaking/
awesome webpack: https://github.com/webpack-contrib/awesome-webpack#webpack-plugins
webpack the confusing parts: https://medium.com/@rajaraodv/webpack-the-confusing-parts-58712f8fcad9
using webpack for production javascript applications: https://egghead.io/courses/using-webpack-for-production-javascript-applications