
Tailwind CSS
Integrate design with ease
CSS is EASY
for people who love it.
for others, it's a nightmare.


We need TOOLS for
DOING IT faster, AND TOGETHER!

CSS Methodology
- Components oriented
- Hierarchical elements inside blocks using modifiers
- Customizable using preprocessors or custom CSS properties
- Semantic CSS classnames
OOCSS
SMACSS
BEM

Taken to @simonswiss talk
CSS FrameWORKS
- Sets of specific and generic classnames
- Sets of components
- Customizable using preprocessor
- Pluginable
- Semantic CSS classnames
BULMA
FOUNDATION
BOOTSTRAP
UTILITY-FIRST CSS
- Sets of ultra-generic classnames
- Sets of components (with TailwindUI)
- Customizable using (s)css or javascript configuration
- Pluginable
- Presentational CSS classnames
TAILWIND
WHAT MAKES TAILWILD SO DIFFERENT ?
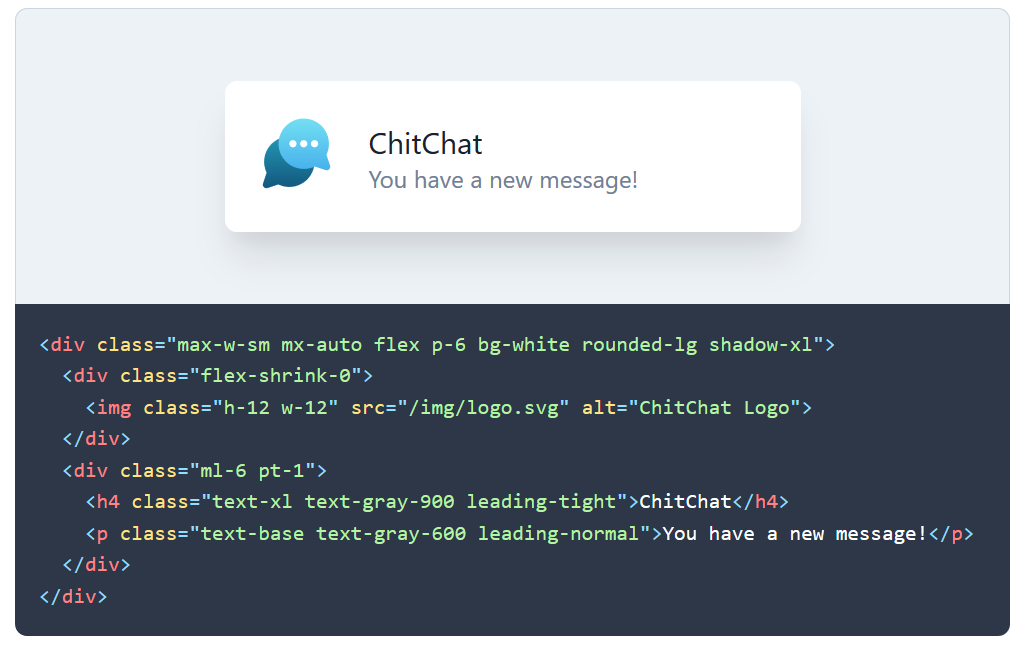
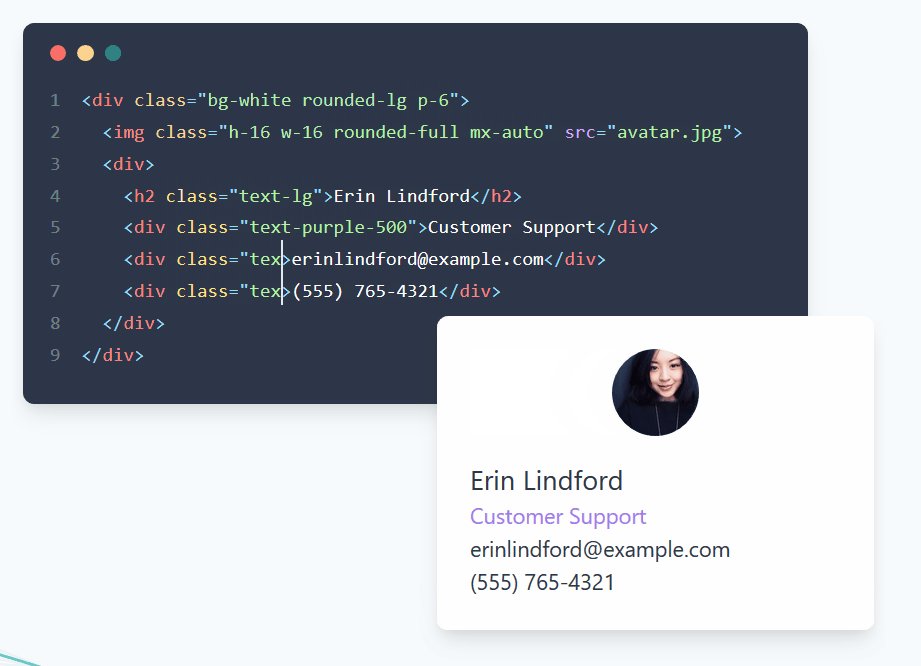
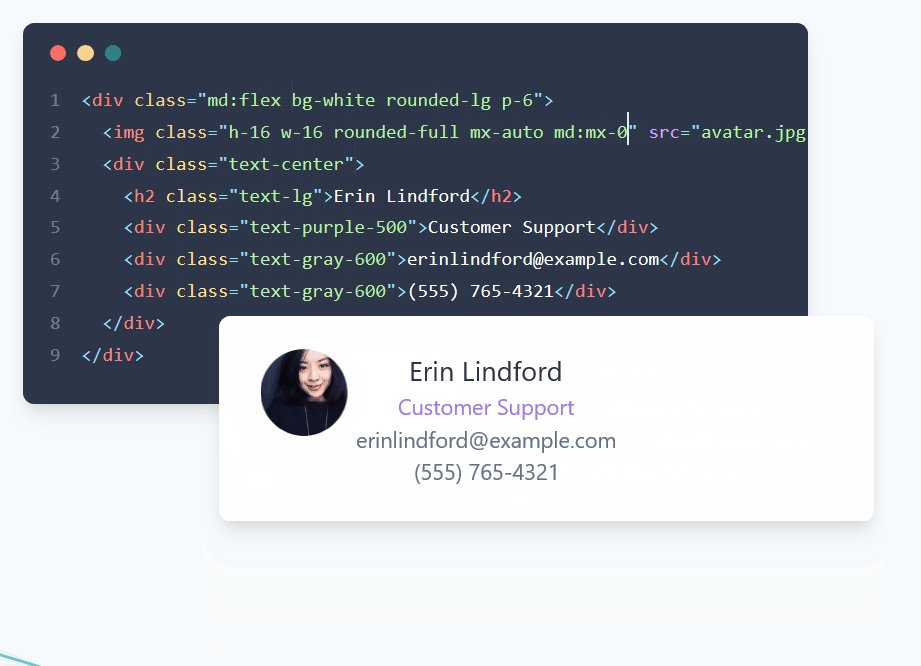
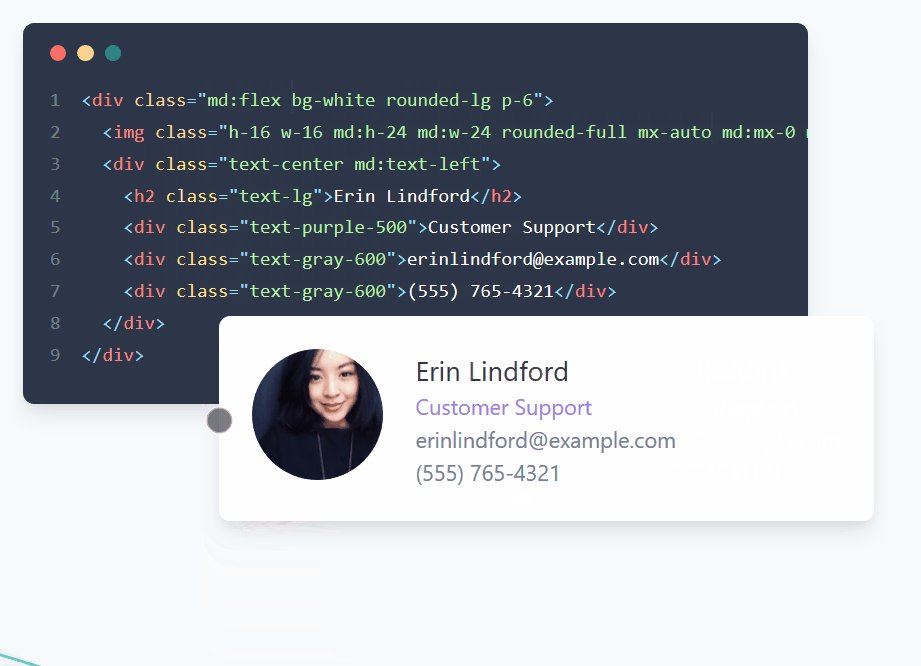
- One class per CSS property
- Each class have variants and are responsive
- Build reusable style using css or javascript
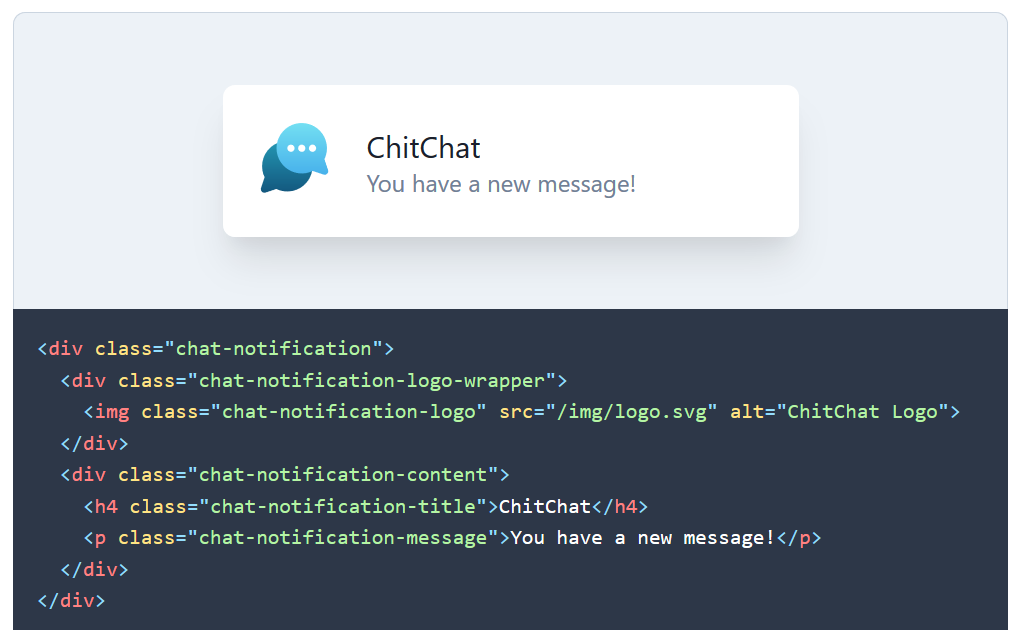
- Extracting for reusable components
- Precise configuration for optimizations
- High velocity for styling things !
One class per CSS property


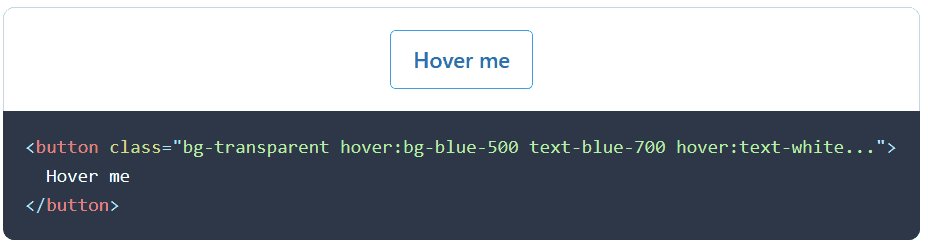
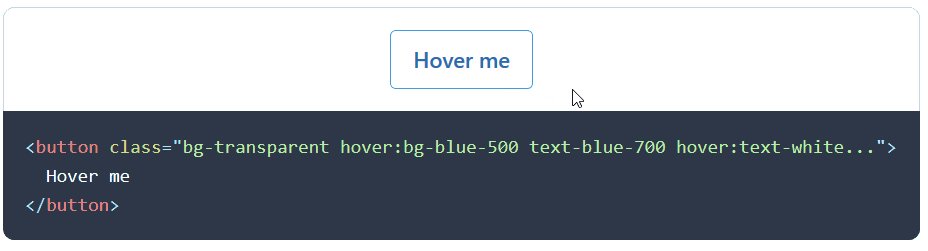
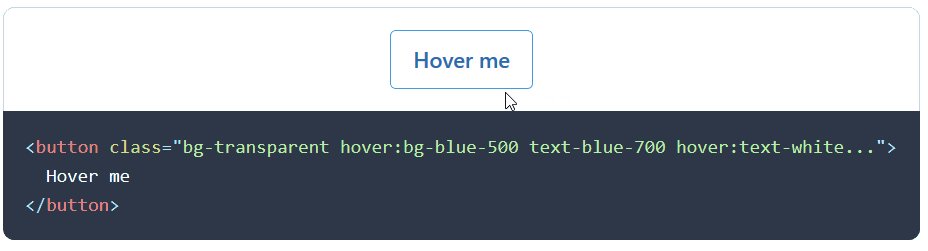
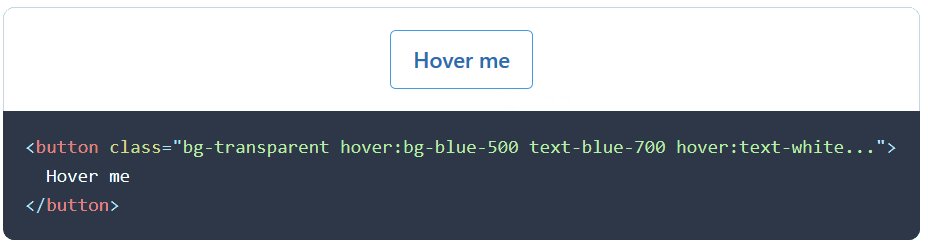
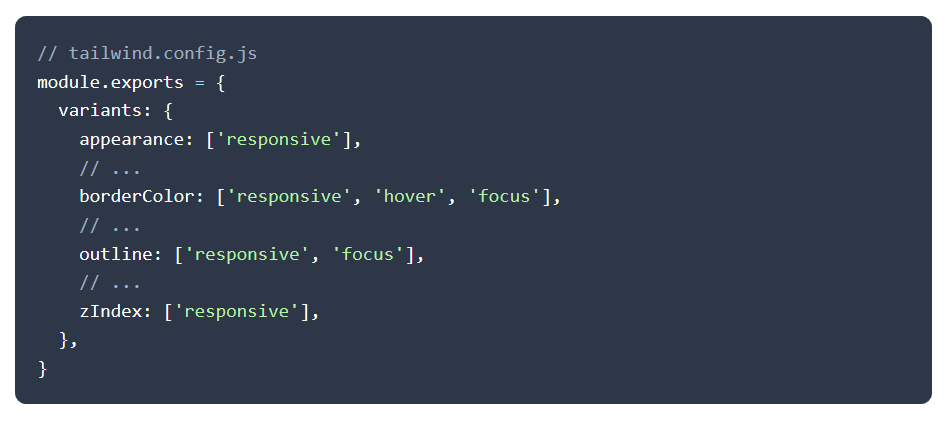
Each class have variants



Hover
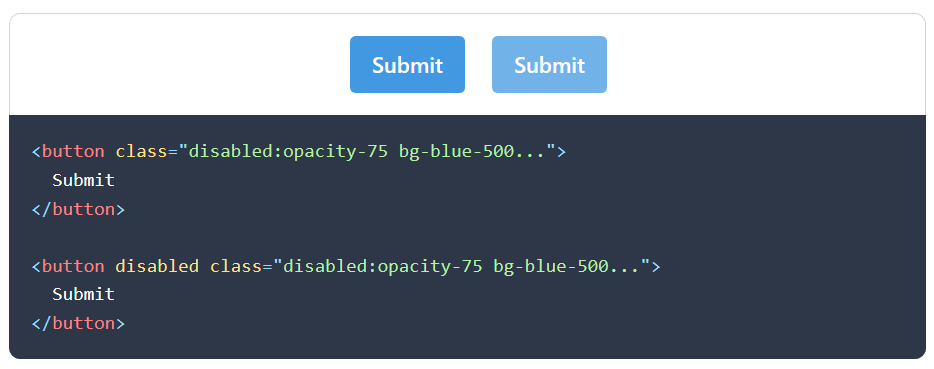
Disabled
Responsive
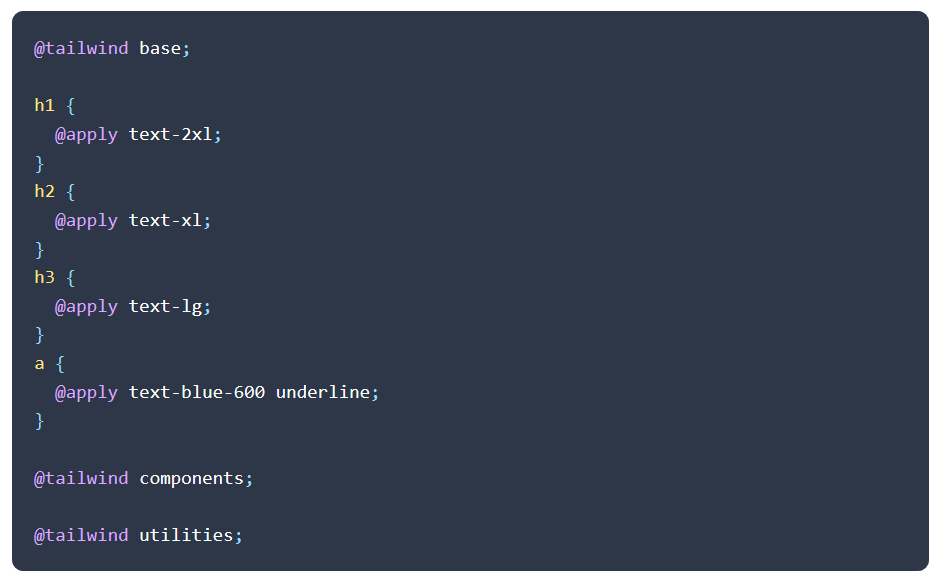
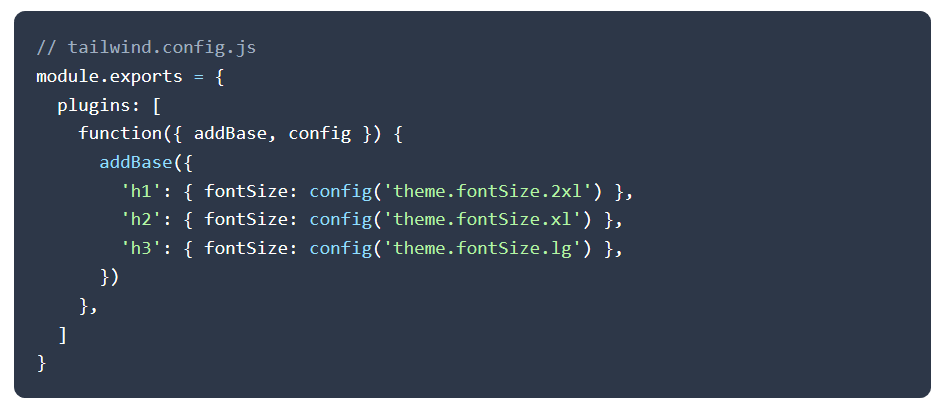
Build BASE style
using CSS or javascript

CSS

javascript
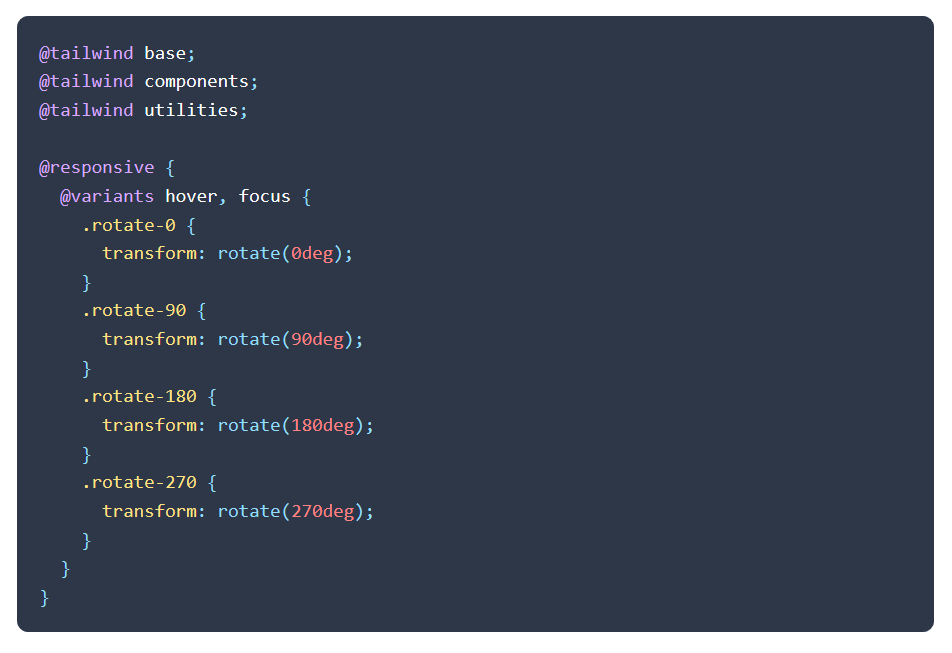
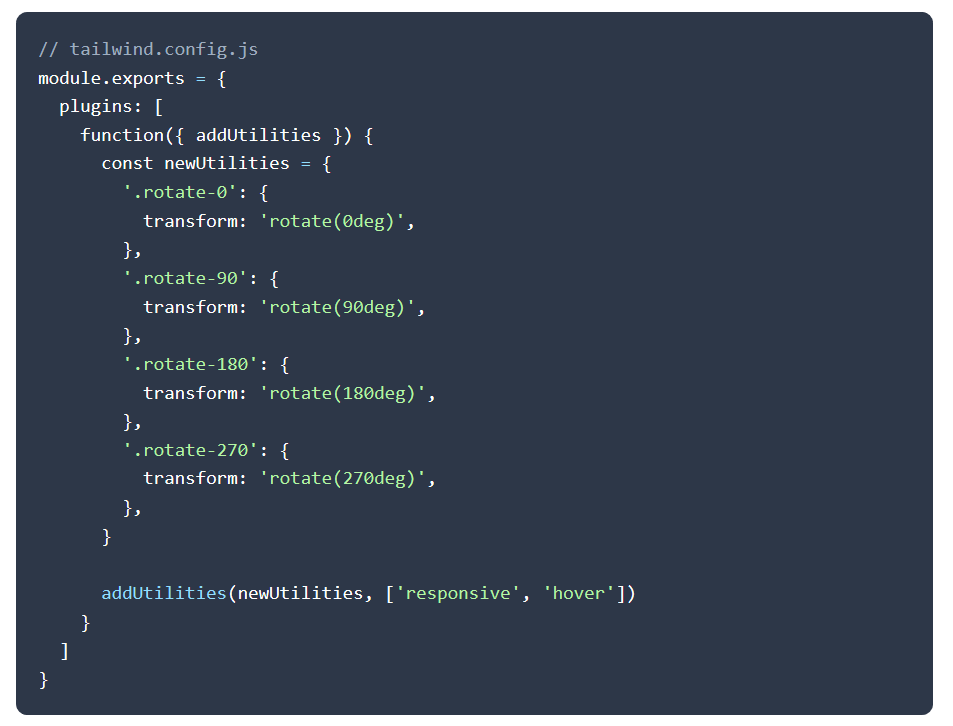
Build UTILITY style
using CSS or javascript


javascript
CSS
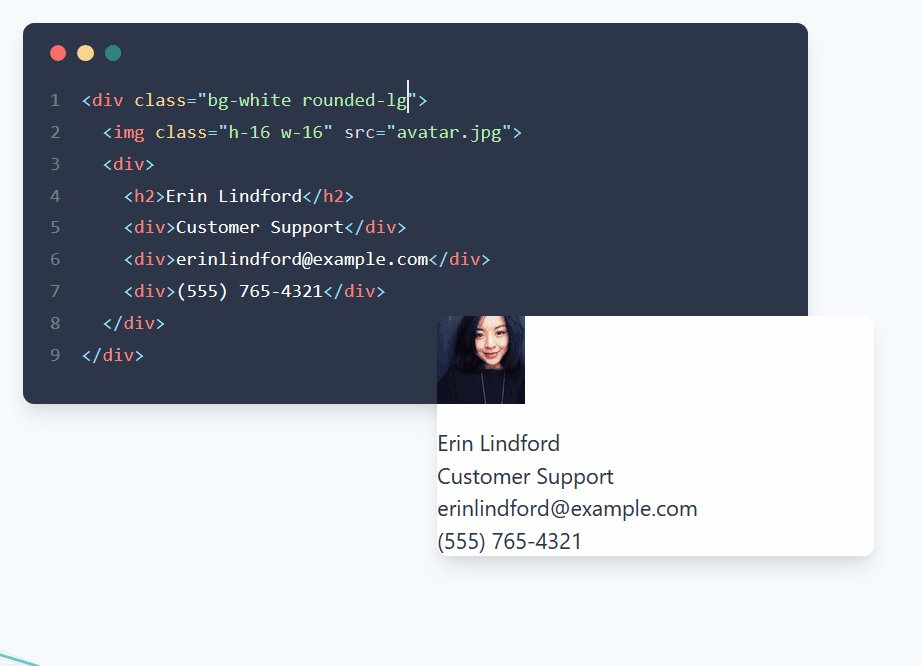
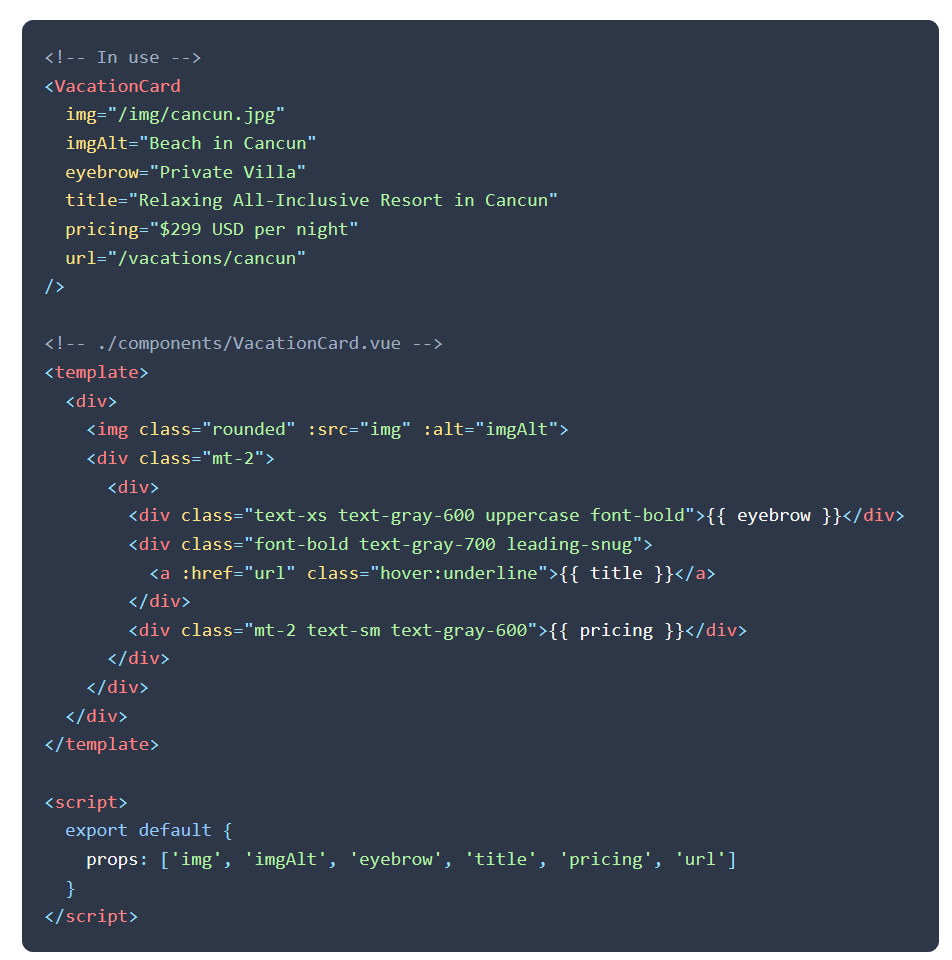
Extracting for
reusable components


MADE for OPTIMISATIONS

High velocity for styling things !
Let's go LIVE !


WRAP-UP
- Tailwind CSS is fun and useful
- It makes styling readable and fast
- Very verbose without extraction
- Prototyping easily
- Customizable with javascript and CSS