These Are The Rules!
Training Day, October 2016
Website Design Competition for Girls

Tonya V. Thomas, BS.IDT | Instructional Design, Performance & Productivity, Multimedia Communications
www.edutechdiva.net | @edutechdiva | Oakland Community College | Macomb Community College | University of Michigan
Portions of this presentation are only made available publicly by Tonya Thomas for the duration of MCWT's web design competition due to copyright ownership.
A Bit About Your Trainer...
20 years in IT, education, web design, multimedia
communicationsinstructional design lead & project manager (Oakland CC)
IT professor (Macomb CC)
President/CLO of my own consulting firm
Bachelor of Science, Walden University
Masters, Education Technology, University of Michigan
Mom of two girls only a few years older than you
MCWT leader and volunteer since 2003
I'm a superhero dweeb
I love music, art, photography, football, all things autumn!

Why
Training Day?

So you don't end up feeling like this!
What We're Gonna Do
Review competition rules
Focus on usability and why it's so important
Hands-on practice and digging into your own project
"The Rules"
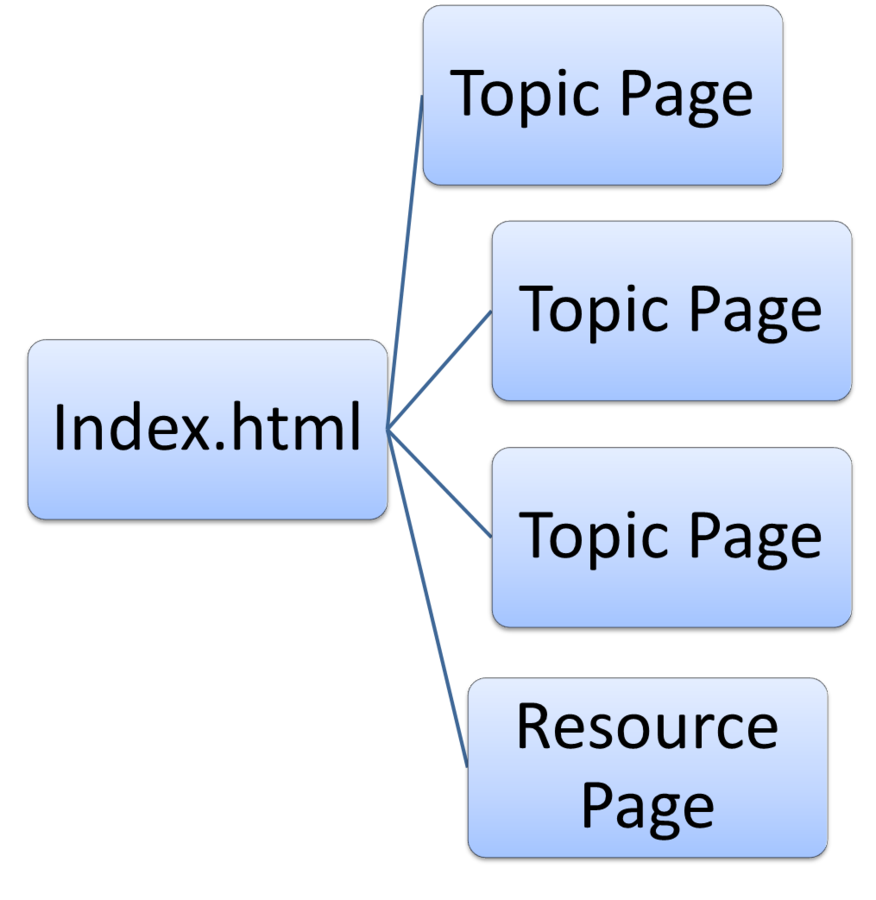
Five Pages
-
Index.html should be your home page
3 more pages on
your themed topic
-
Fifth page:
Computer classes
Any code borrowed
Web design app used
Cited sources

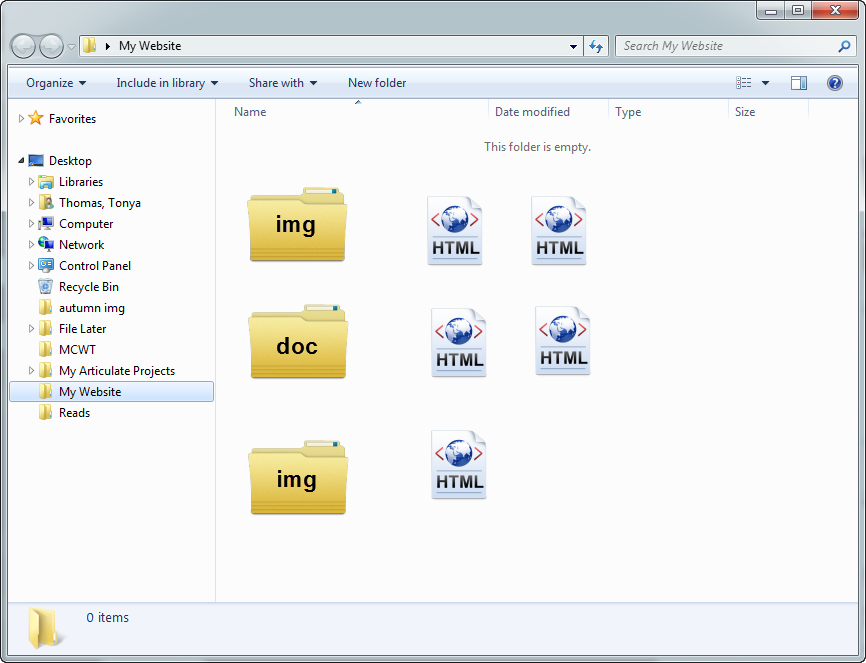
Site File Organization
"self-documenting" structure
Pages of same level together
IMG folder
DOC folder
Media folders
(VID, AUD, etc.)

Usability/
Accessibility
"Shall We Play a Game?"
http://www.webpagesthatsuck.com/worst-over-the-top-websites-of-2014.html
Why Care about Usability/Accessibility?
Users with vision impairment
Users who rely on screen readers
Users who have slow Internet connections and can't or choose not to load larger image files
Users who can't otherwise make use of media in place
Users who want to chose for themselves the best way to consume/interact with your content
Do This!
Good contrast text vs. background
Easy-to-read font sizes
Clear, intuitive navigation
Consistent colors and graphics
Use of both ALT and TITLE tags for images
All links must work
Don't Do This!
Use color combinations that hurt the eyes
Forget colorblind users
Overdo graphics
Forget to spell-check AND proofread
Leave images untagged
Forget to check that all links work
More
Important Stuff
Home page must have "index" in name/URL
Use current code languages
One external link required
No personal links (privacy)
Site must work in most common browsers
No animation software
Descriptive page names
Filenames vs. page titles
Images must all load
Only lowercase letters and numerals in filenames
(no spaces!)Mouseovers allowed, but no audio, video, animation or auto-scrolling