Interfaces de Usuario
Óscar Bustos
Frontend Developer & UI/UX Designer
¿Qué es?
Interfaces de usuario
Interfaces
Todo
Usuario
Persona que realiza la acción
Diseño
Significado estétito
Perfiles
Perfiles
UI Designer
Perfiles
UX Designer
Perfiles
- UxD
- Ux Writer
- Customer Exp.
Usabilidad
Usabilidad
Objetiva
Dimesión objetiva
- Facilidad de
aprendizaje - Eficiencia
-
Cualidad de serrecordado
Dimesión subjetiva
- Satisfacción
¿Subjetivamente usable pero no objetivamente?
¿Objetivamente usable pero no subjetivamente?
Accesibilidad
Accesibilidad
Perceptible
Accesibilidad
Operable
Accesibilidad
Comprensible
Accesibilidad
Robusto
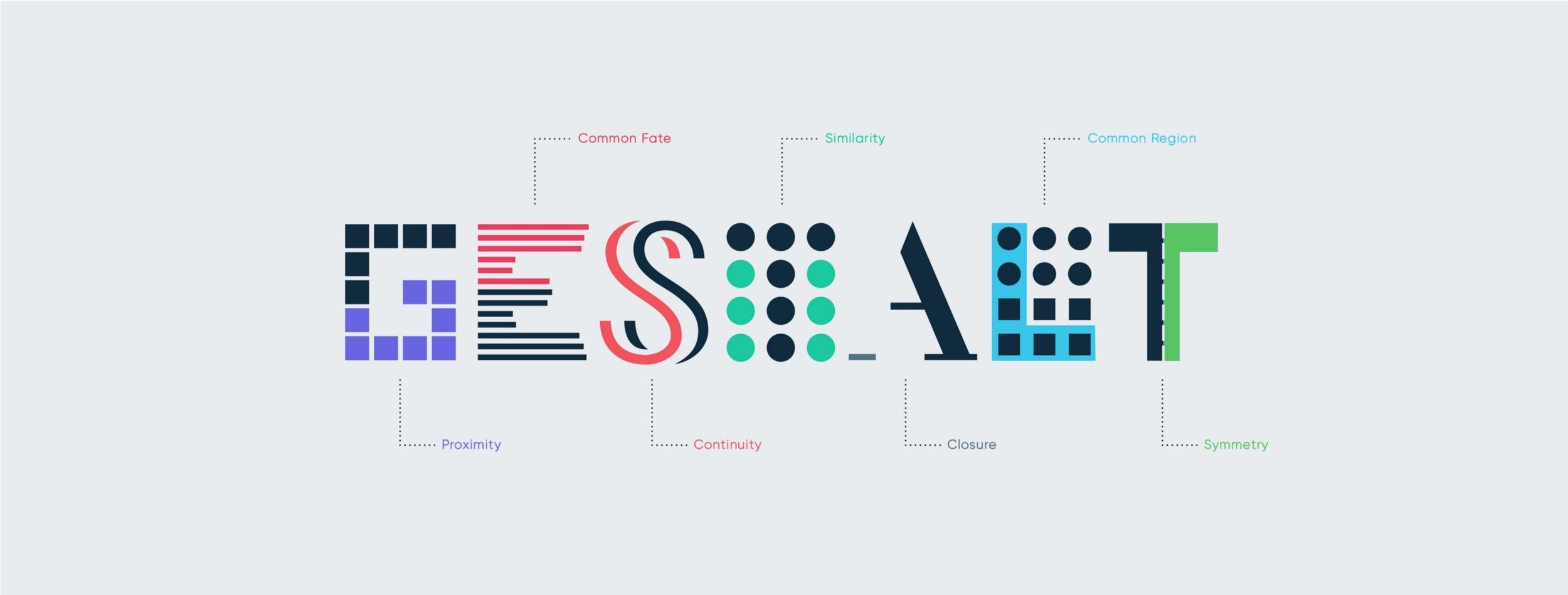
Gestalt

En una interfaz visualmente usable los elementos están organizados, relacionados y agrupados de forma lógica e inmediatamente reconocible.
La teoría Gestalt surge en Alemania en el siglo XX y establece una serie de leyes o principios.
Veamos las que más relevancia tienen a la hora de crear una buen diseño de interfaz
Gestalt
Principio de la semejanza

Gestalt
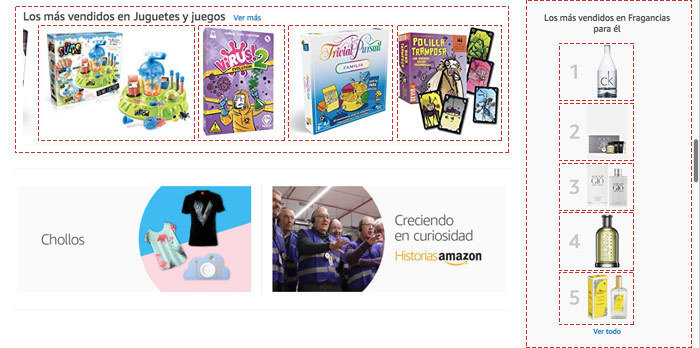
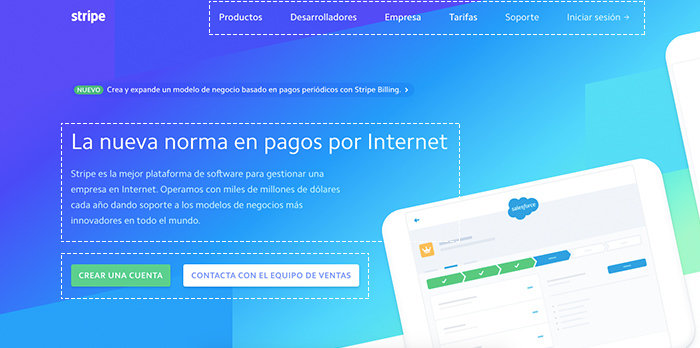
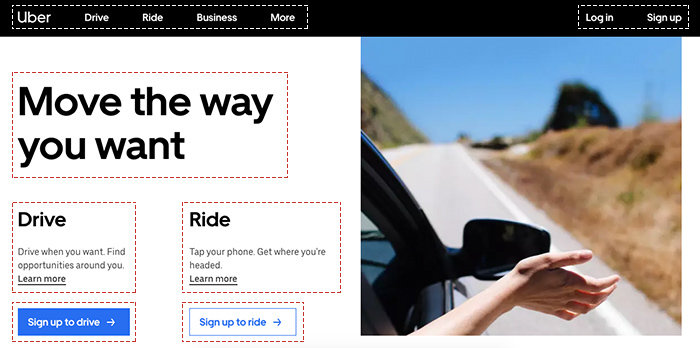
Principio de proximidad

Gestalt
Principio de proximidad

Gestalt
Principio de continuidad

Gestalt
Principio de dirección común
Gestalt
Principio de figura fondo

Gestalt
Principio de igualdad

Gestalt
Principio de cierre

Gestalt
Cuanto mayor sea el uso de estos principios, nuestro diseño se percibirá mucho mejor y será más memorable
Design
Thinking
Tim Brown
IDEO

El "design thinking" es un enfoque de cara a la innovación, centrado en las personas y que utiliza las herramientas de los diseñadores para integrar las necesidades de la gente, las posibilidades que la tecnología ofrece a los requisitos para un negocio viable
Principios básicos
Indentificar el problema
La clave está en las personas y no en el producto, es decir, en las persona que van a utilizar tu producto. Para ello hay que indentificar el problema correctamente y objetivamente.
Es muy fácil decir "Necesitamos una web" cuando realmente lo que necesitamos "Ser visibles en internet", para lo cual puede que no necesitemos una web y podamos aportar otras soluciones más efectivas.
El Briefing
Otro de los principios básicos del Design Thinking es el briefing es decir, preguntarnos el qué y el cómo. Este documento debe de ser inamovible, ya que si cambia el briefing, el proyecto debe de ser diferente.
Datos Reales
Otros de los puntos clave es diferenciar entre los usuarios y las personas a las que nos dirigimos y las suposiciones que tenemos.
En muchas ocasiones tendemos a basar nuestras decisiones en percepciones personales o en experiencias propias, esto es un error bastante común del cual tenemos que huir. Siempre será más efectivo basar nuestro producto en información recogida y contrastada, sólo así podremos justificar nuestras decisiones.
Desarrollo de la solución
El quinto principio habla sobre desarrollar la solución. Seguro que en alguna ocasión has oído el típico caso en el que se le presentan 3 propuestas diferentes al mismo cliente.
Esto es bastante típico cuando basamos nuestras decisiones en suposiciones y no en datos. Lo mejor será desarrollar la mejor de las opciones con los datos que hemos recogido.
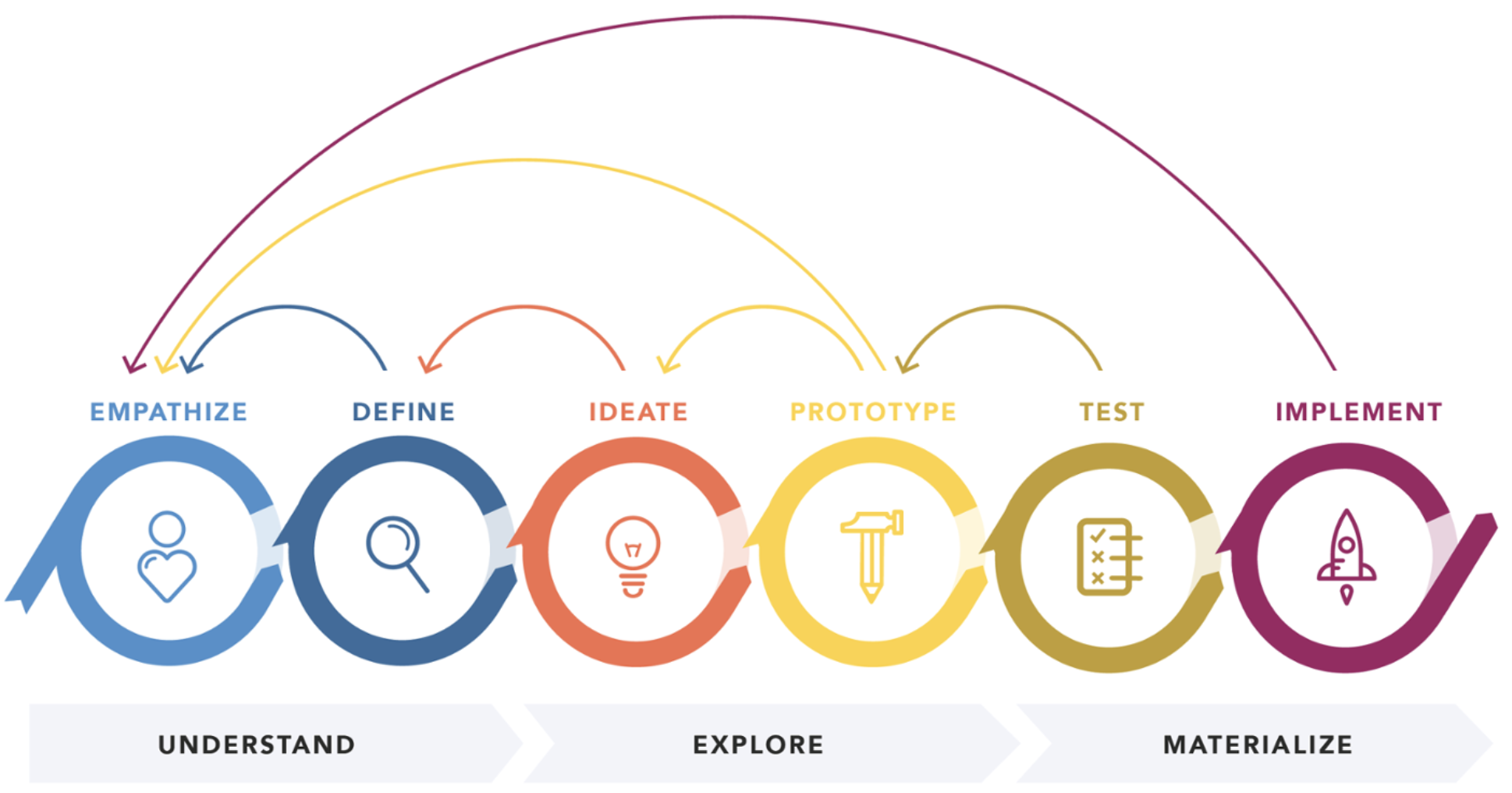
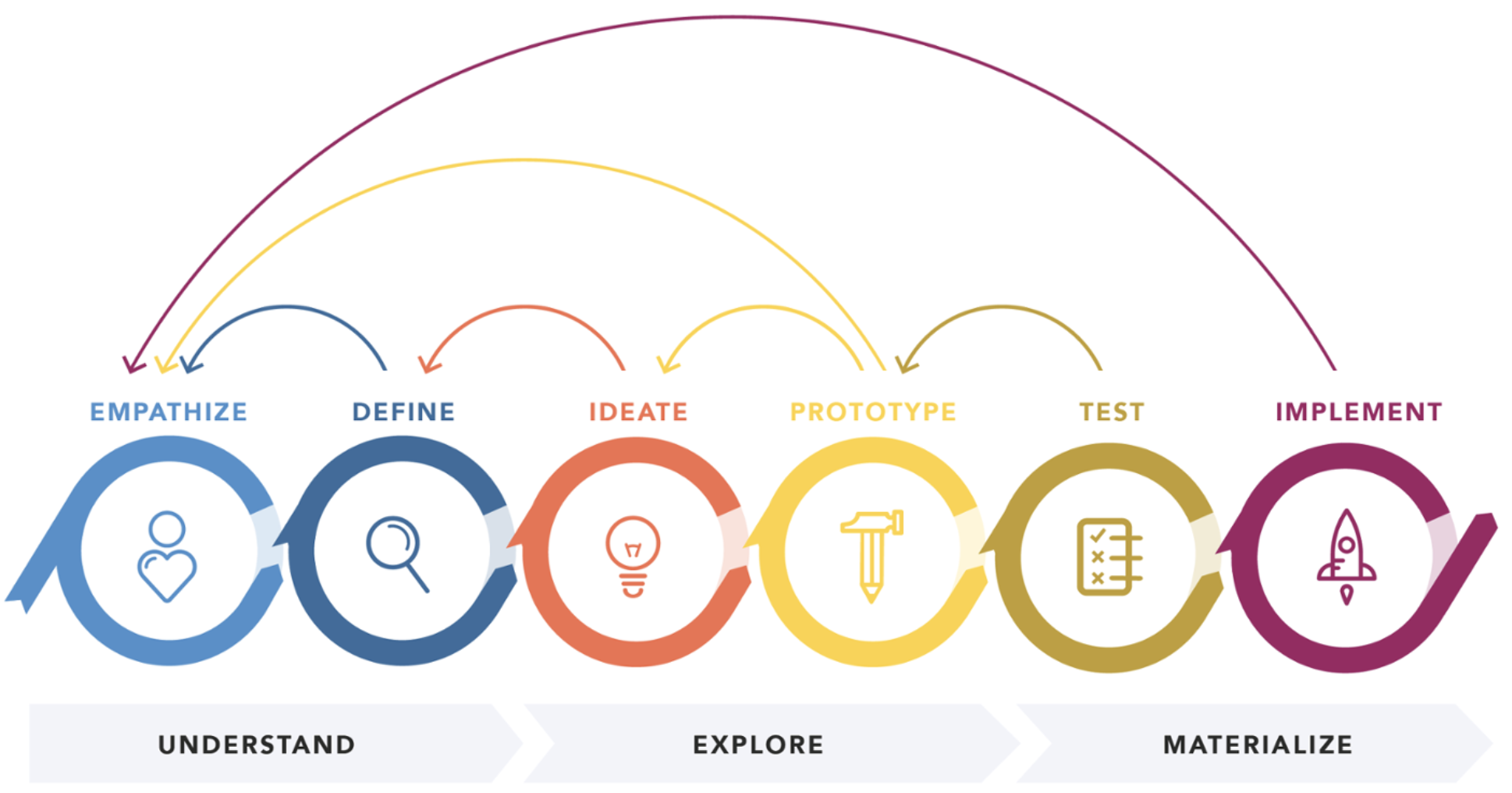
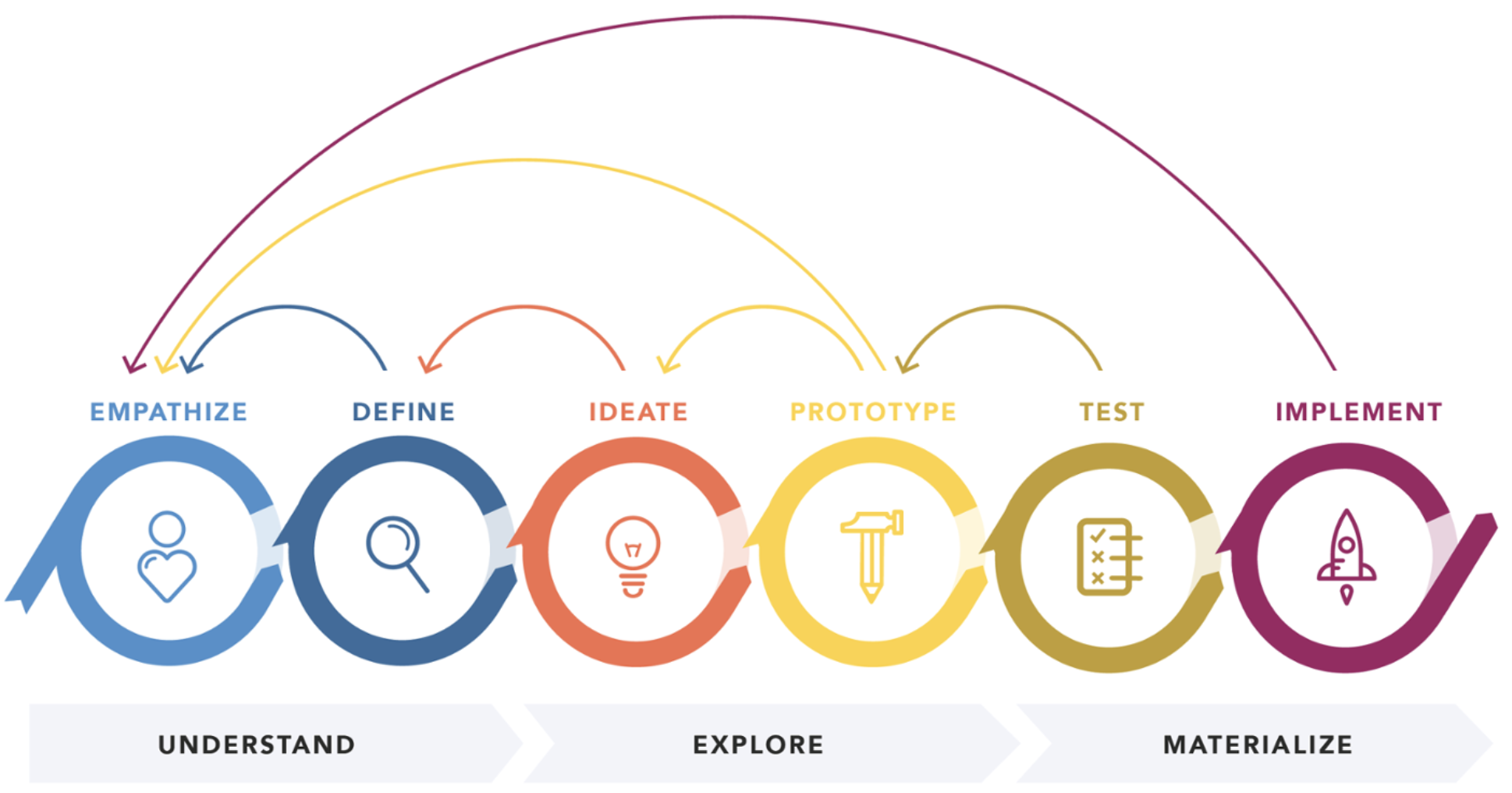
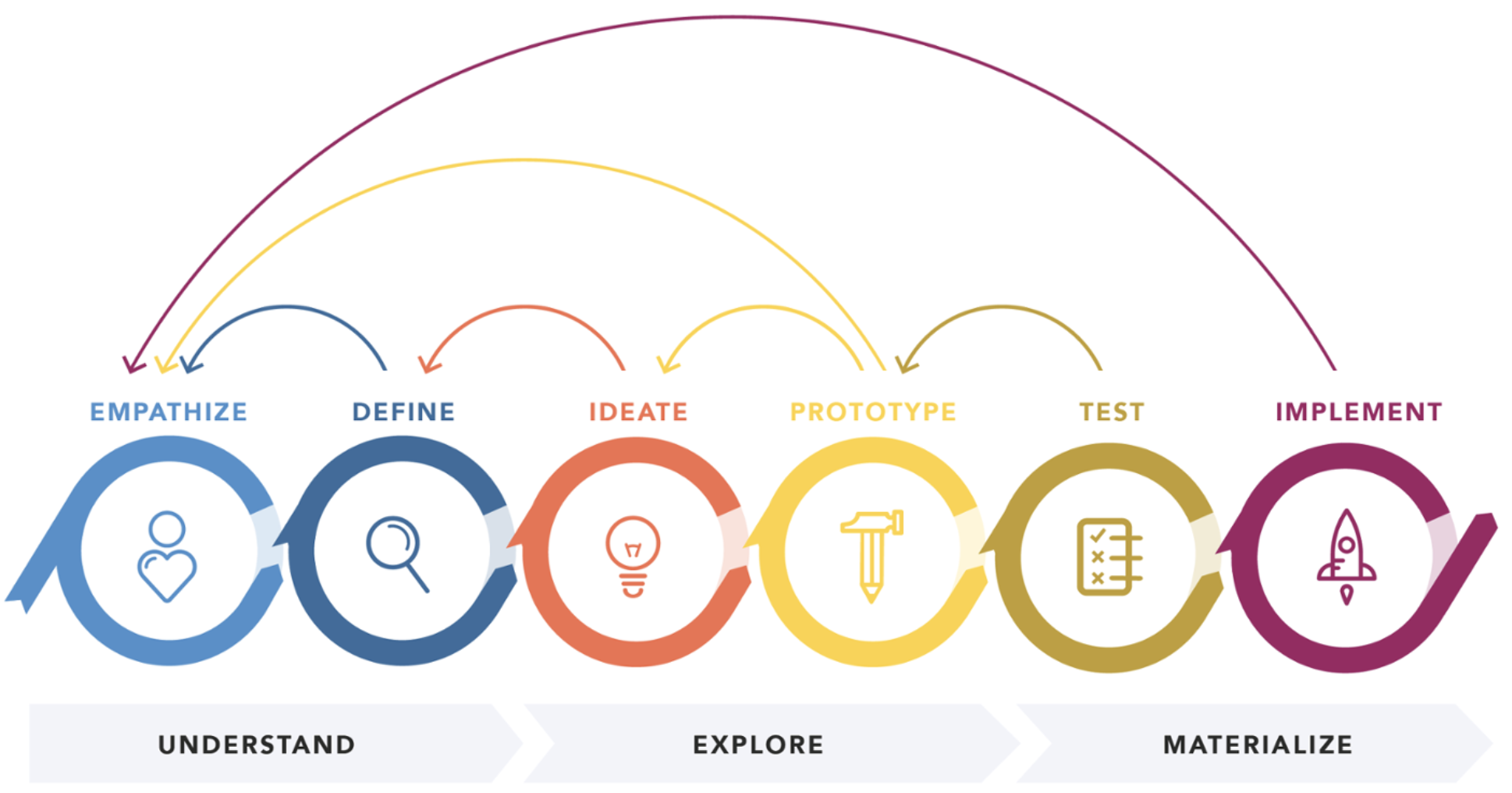
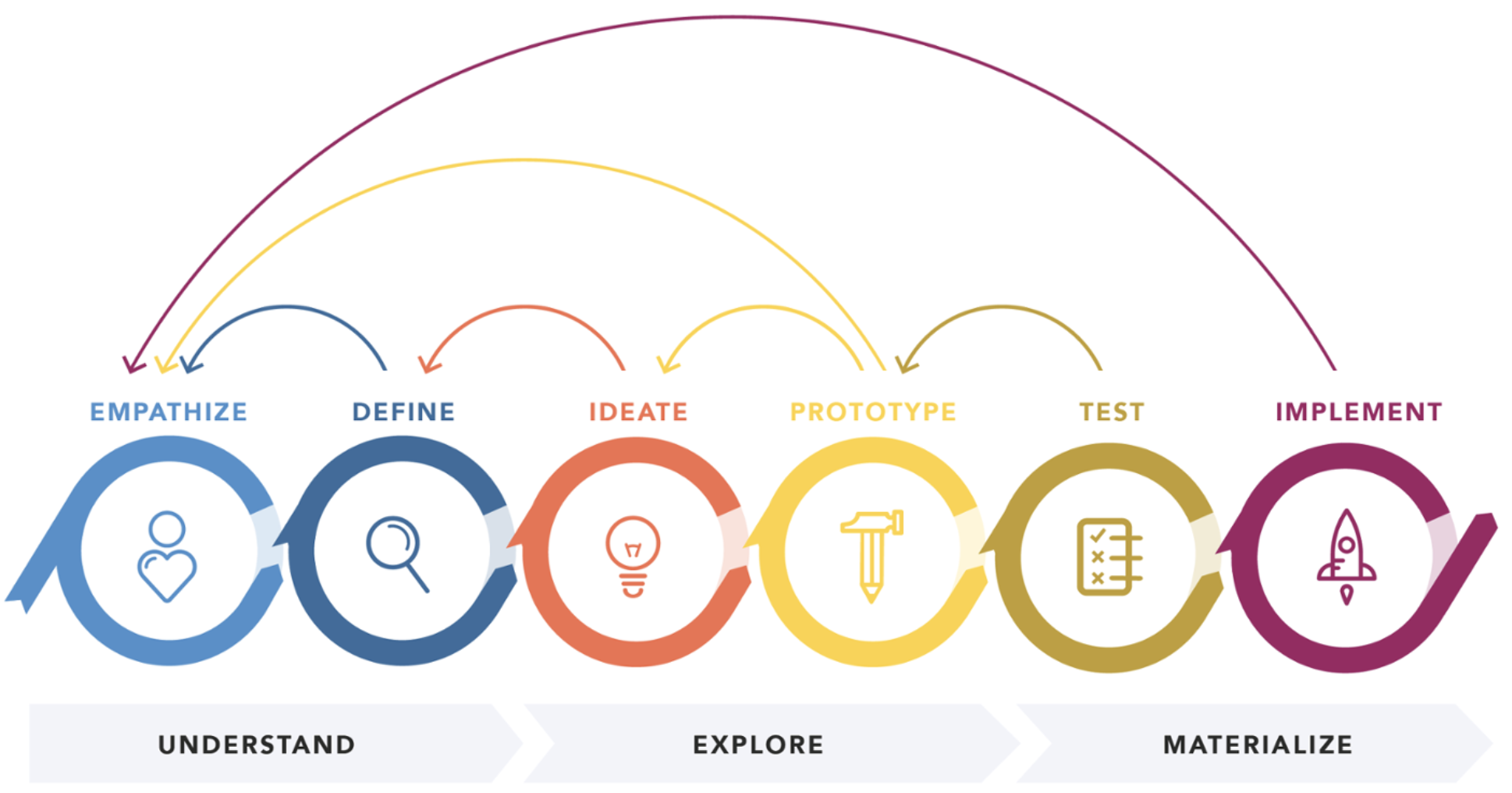
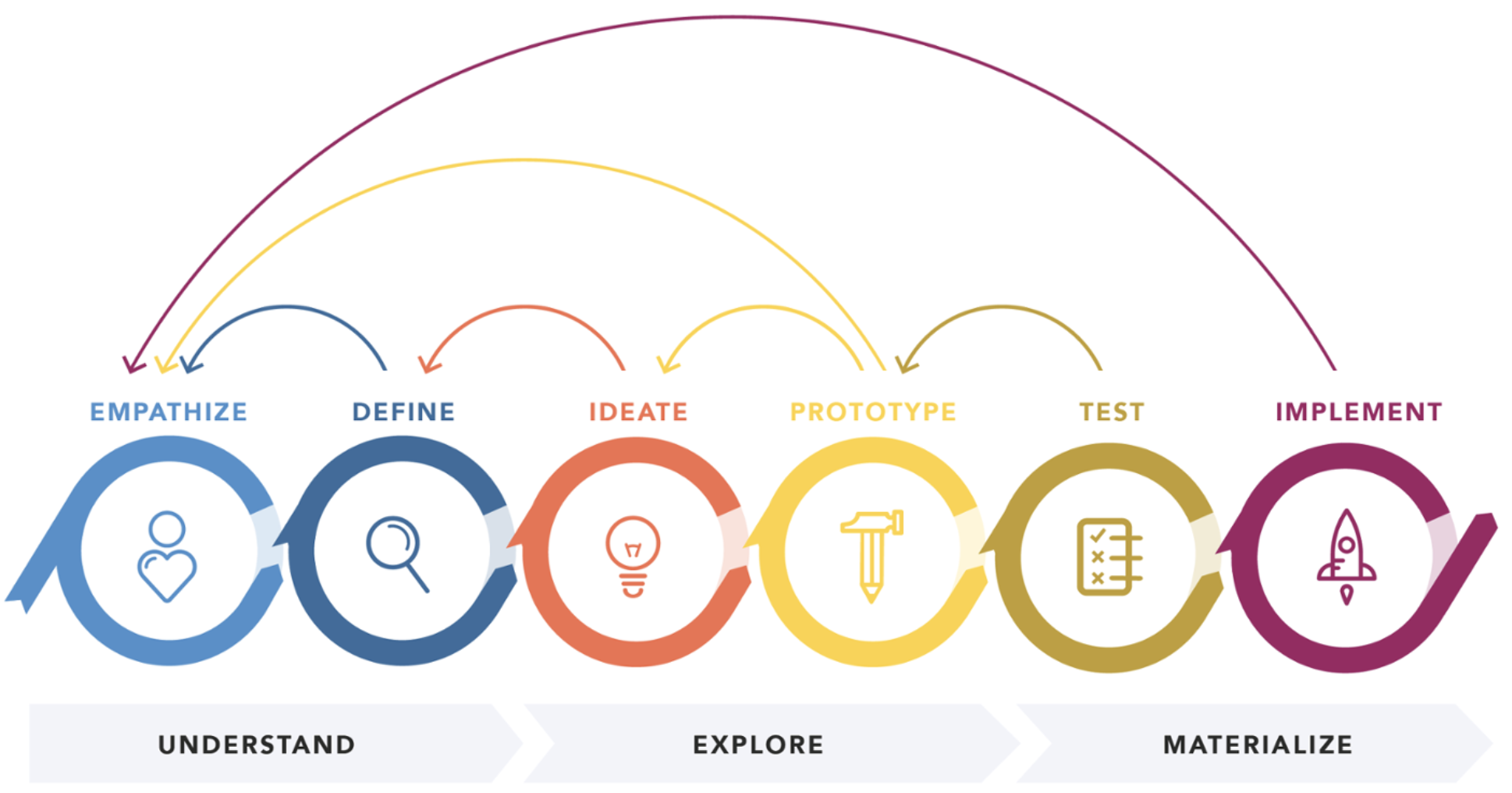
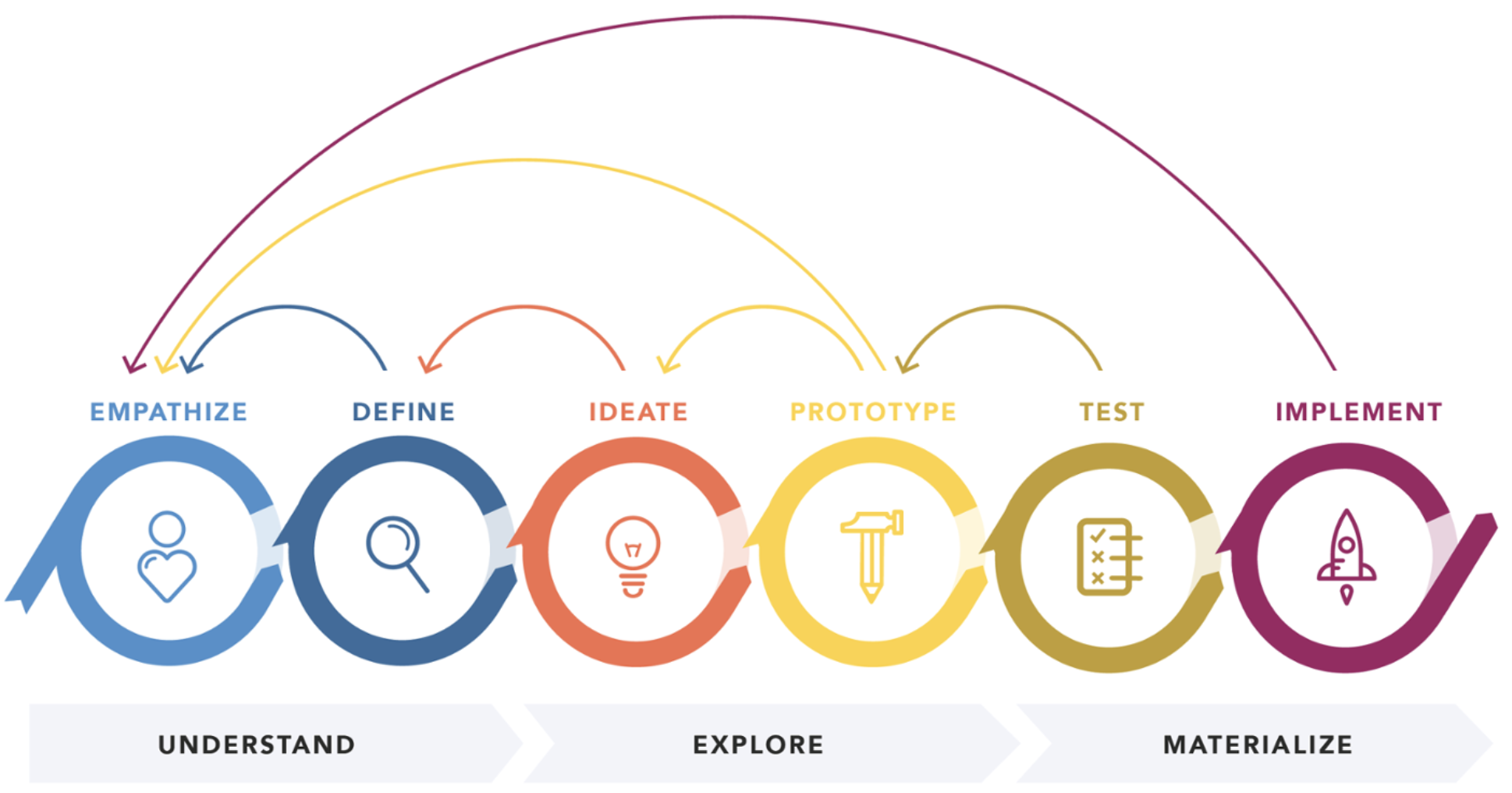
Proceso
Design Thinking nos ofrece un proceso de trabajo efectivo que consta de diferentes fases.
La idea es dotar al diseño de un proceso científico que nos ayude a definir la mejor de las soluciones para el problema que estamos resolviendo.

Empatizar
El proceso de Design Thinking comienza con una profunda comprensión de las necesidades de los usuarios implicados en la solución que estemos desarrollando, y también de su entorno.
Debemos ser capaces de ponernos en la piel de dichas personas para ser capaces de generar soluciones consecuentes con sus realidades.
Define
Durante la etapa de Definición, debemos cribar la información recopilada durante la fase de Empatía y quedarnos con lo que realmente aporta valor y nos lleva al alcance de nuevas perspectivas interesantes. Identificaremos problemas cuyas soluciones serán clave para la obtención de un resultado innovador.
Idea
La etapa de Ideación tiene como objetivo la generación de un sinfín de opciones. No debemos quedarnos con la primera idea que se nos ocurra. En esta fase, las actividades favorecen el pensamiento expansivo y debemos eliminar los juicios de valor. A veces, las ideas más estrambóticas son las que generan soluciones visionarias.
Prototipa
En la etapa de Prototipado volvemos las ideas realidad. Construir prototipos hace las ideas palpables y nos ayuda a visualizar las posibles soluciones, poniendo de manifiesto elementos que debemos mejorar o refinar antes de llegar al resultado final.
Testea
Durante la fase de Testeo, probaremos nuestros prototipos con los usuarios implicados en la solución que estemos desarrollando. Esta fase es crucial, y nos ayudará a identificar mejoras significativas, fallos a resolver, posibles carencias. Durante esta fase
Implementa
En esta fase debemos realizar los diseños finales donde cobra gran importancia el detalle y el contenido.
Debe de semejarse lo máximo posible al resultado final y esperado por los usuarios

Empatizar
Es la primera fase del Design Thinking y nos sirve para generar empatía con las personas y sus necesidades.
Gracias a estas fase seremos capaces de ofrecer una mejor solución.
Empatizar
Para ello podemos hacerlo mediante:
OBSERVACIÓN
PARTICIPACIÓN
ESCUCHA
Empatizar
HERRAMIENTAS
MAPA DE ACTORES
Generar un mapa de todos las personas involucradas en el proyecto, así como las relaciones entre ellos y posibles conflictos a la hora de crear el proyecto
Empatizar
HERRAMIENTAS
OBSERVACIÓN ENCUBIERTA
Observar a un grupo de personas para obtener información acerca de sus gustos, conocimientos, etc.
Empatizar
HERRAMIENTAS
BENCHMARKING
Generar una tabla de posibles competidores directos o indirectos que cubran las necesidades de nuestros usuarios

Definir
Es la segunda fase del Design Thinking y nos sirve para definir el problema que vamos a resolver
A partir de la información recogida en la fase previa vamos a generar una definición más acertada y concreta que nos servirá como punto de partida para la fase de Explorar
Definir
Que sea inspiradora
Que recoja la información y las emociones de las personas que has observado
Que permita generar criterios para evaluar si se alcanza el objetivo
Características de una buena definición
Definir
El concepto más importante de esta fase es de los insights.
Pero...
Los insights
¿Qué son los insights?

Definiendo el problema del apicultor
¿Por qué lleva ese traje?
Definiendo el problema del apicultor
¿Por qué lleva ese traje?
Definir
Técnicas
Definir problema jugando
Básicamente a partir de la identificación de las necesidades y de los insights debemos construir frases siguiendo este esquema:
“El (usuario) necesita (necesidad) porque (insight).”
Definir
Técnicas
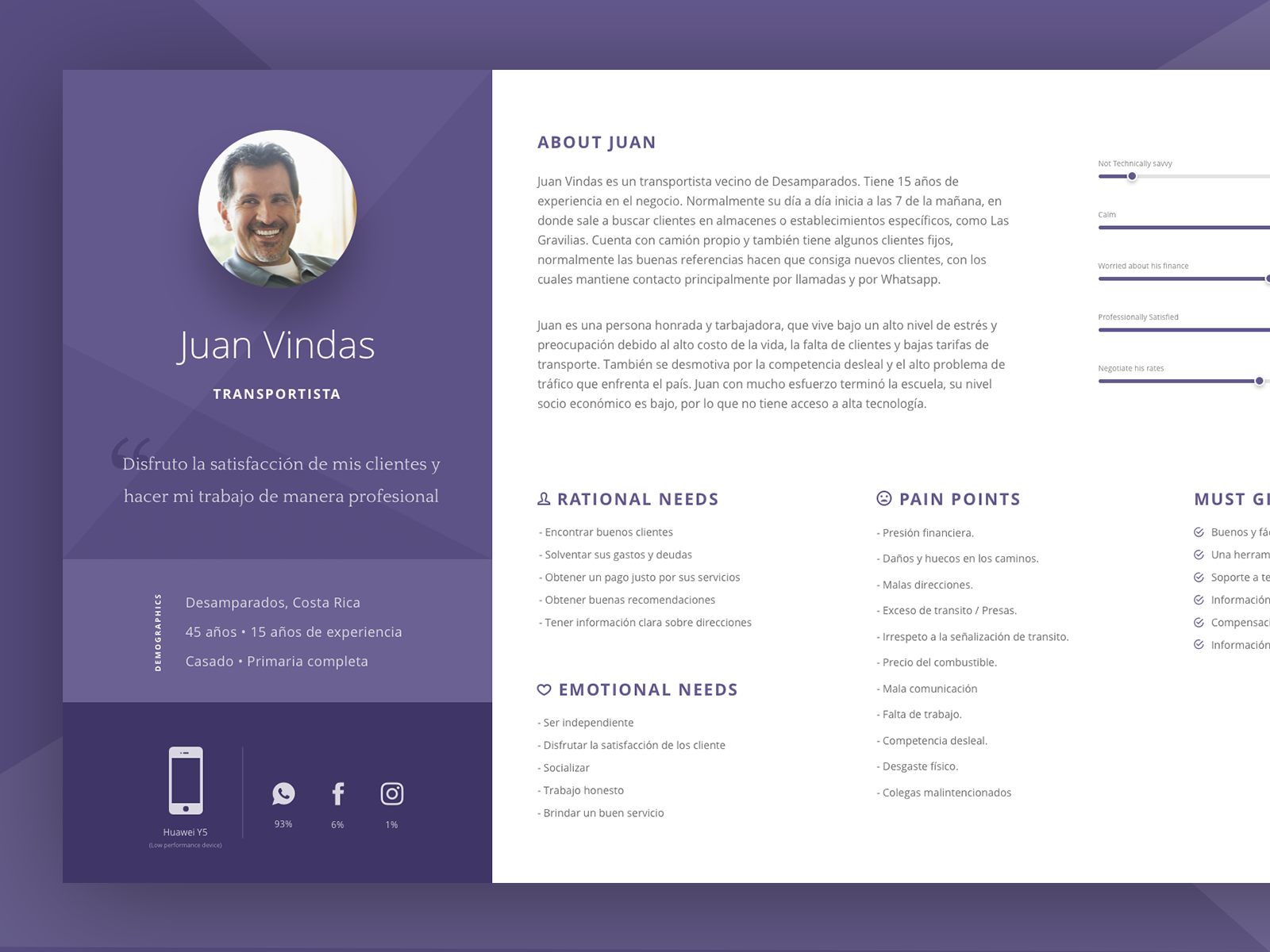
Persona
Persona es una representación del usuario que nos revela quienes son los usuarios, cuales son las actividades
que realizan, por que usan/compran/utilizan uno u otro producto o servicio; cuáles son sus motivaciones y
como el producto/servicio encaja en el contexto de sus vidas
Definir
Técnicas
Matriz impacto - esfuerzo - beneficio
Conocer las necesidades concretas del usuario y cuáles de esas necesidades valora más

Definir
Técnicas


Persona

Idear
Es la tercera fase del Design Thinking y nos sirve para empezar a dilucidar la solución que vamos a ofrecer a nuestro usuario
A partir de las fases previas vamos a intentar plasmar diferente soluciones para nuestro cliente mediante diferentes técnicas
Idear
Técnicas
Tareas de usuario
Las tareas de usuario vienen a reflejar lo que el usuario requiere de nuestra aplicación.
Esta información podemos extraerla de la anterior fase, má concretamente en la matriz de impacto/esfuerzo/beneficio
Idear
Técnicas
Customer Journey
Nos permite plasmar en un mapa, cada una de las etapas, interacciones, canales y elementos por los que atraviesa un cliente

Idear
Técnicas
Customer Journey
En el documento debemos de reflejar por un lado los pasos que debe de dar el usuario para cumplir su tarea y por otro los posibles frenos que pueda suponer para el usuario.
Un freno, es más probable en aquellos pasos en los que el usuario tiene que interactuar con la interfaz
Idear
Técnicas
Locos 8
La idea de esta técnica es que cada miembro del equipo dibuje las diferentes pantallas por las que tiene que pasar un usuario para poder cumplir su necesidad.
Para ello tenemos que doblar el folio en 3 ocasiones para obtener 8 partes diferenciadas.
En cada parte debemos de dibujar a mano alzada cada una de las interfaces para llegar al resultado final en un máximo de 5 minutos
¿Probamos?
Millones de animales se encuentran actualmente en refugios y hogares de acogida en espera de adopción. Diseña una experiencia que ayude a conectar a las personas que buscan una nueva mascota con el compañero adecuado para ellos.
Ayuda a un adoptante a encontrar una mascota que coincida con su estilo de vida, considerando factores como raza, género, edad, temperamento y estado de salud.


Prototipar
La cuarta fase de Design Thinking es de las más importantes ya que vamos a definir la solució que hemos ido bocetando a lo largo del proceso.
En este nivel ya es usual utilizar herramientas digitales que nos permitan compartir y testear la solución
En internet podemos encontrar infinidad de herramientas que nos permiten construir prototipos de forma sencilla incluso desde el navegador
Aunque existen gran multitud de ellas os recomiendo utilizar https://whimsical.co/, ya que es colaborativa, gratuita y nos permite compartir el proyecto de forma sencilla con quien queramos, como por ejemplo el cliente.
Herramientas
También es posible utilizar herramientas offline como por ejemplo Illustrator, Photoshop o incluso Power Point.
Cualquier herramienta que nos permita crear una estructura de cajas, con texto es suficiente para ello.
Herramientas
Tipologías
Los prototipos de bajo nivel son aquellos que tienen poco detalle de contenido, apenas se utilizan gamas monocromáticas dejando el color únicamente para los principales botones de acción de la página.
El contenido, es decir, tanto los textos como las imágenes son de ejemplo.
El objetivo final que perseguimos es mostrar la arquitectura de la información
Baja fidelidad
Tipologías
A diferencia de los de bajo nivel, los prototipos de alto nivel muestran un contenido muy similar al diseño final y se suelen utilizar paletas de colores más complejas.
Los componentes suelen ser más complejos.
La finalidad es hacer una versión muy parecida a lo que será el diseño final de nuestra solución
Alta fidelidad
Herramientas
inVision
inVision nos permite realizar una navegación entre prototipos o diseños de forma sencilla y online. Esto nos será muy útil para realizar pruebas con usuarios de forma sencilla y cómoda.

Test
Esta fase es clave par el éxito del proyecto. A lo largo del proceso del Design Thinking hemos ido comprobando con nuestro público cuál es la mejor de las soluciones.
Sin embargo el test es la prueba más importante de todas, porque enfrenta nuestra solución con el usuario.
Test
Es normal que a lo largo de esta fase encontremos diferentes problemas y es algo que no debe de frustrarnos, ya que es el objetivo final que perseguimos en esta fase del proyecto.
Para hacer el test existen diferentes herramientas que nos permiten recoger el feedback del usuario veamos algunas de ellas.
Test
Para preparar el test tenemos que describir las tareas principales que debe de hacer nuestra aplicación.
Esta lista de tareas debemos dársela a nuestro usuario para ver si puede completarla sin ningún tipo de ayuda.
Hagamos un test
"Hace una semana que te ha tocado la lotería y has decidido comprar un coche nuevo"
Estás interesado en el BMW X6 aunque no conoces demasiado sobre el y decides informarte sobre que acabado y configuración son los que más te interesan
Hagamos un test
- Encuentra el BMW X6
- Consigue ver la galería de fotos
- Encuentra el precio oficial
- Encuentra el precio rebajados de partners.
- Configura tu coche y dinos tu precio final

Implementar
En esta última fase implementaremos el diseño final, para ello tendremos que preparar todos los archivos necesarios para ello como por ejemplo.
Tipografías, código de colores, imágenes, iconografía, etc