Introducción al lenguaje CSS
Óscar Bustos
Frontend Developer & UI/UX Designer
Introducción
- Es un lenguaje que enriquece nuestro HTML
- No necesita ser compilado
- Está mantenido por la W3C
- Su versión 3 fue lanzada oficialmente en Marzo de 2011
CSS3
Fuentes personalizadas, degradados, bordes, sombreados, animaciones...
Sintaxis
selector {
regla:css;
regla:css;
}Normas
a.link {
color: red;
}
a {
font-size: 14px;
color: blue;
}
Cuanto más específico sea, más importancia tiene
Normas
a.link {
color: red;
}
a.author {
font-size: 14px;
color: blue;
}
Al igual especificidad, prevalecerá la última regla indicada en el documento
Añadir CSS a nuestro HTML
<head>
<style>
h1{
color:red;
font-size:21px;
}
</style>
</head>
Dentro de nuestro HTML
Añadir CSS a nuestro HTML
<aside style="color:red;font-size:21px;">
<p>Hubo un error al enviar su mensaje</p>
</aside>
En línea
Añadir CSS a nuestro HTML
<head>
<link rel="stylesheet" type="text/css" href="url" />
</head>
Mediante archivo externo

Reset.CSS
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
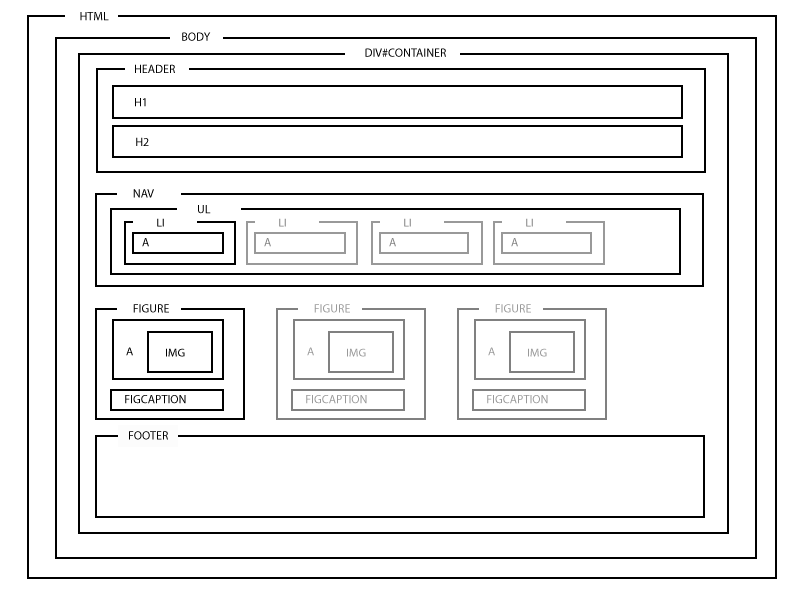
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
ins {
text-decoration:none;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
input, select {
vertical-align:middle;
}
Incluir este CSS para resetear todas las reglas que vienen por defecto en los navegadores

Selectores
p {
margin-bottom: 15px;
line-height:21px;
}
Los selectores de etiqueta se utilizan para aplicar reglas de CSS a todo el conjunto de etiquetas que se repite a lo largo de la web
Suele utilizarse para aplicar estilos base
Selectores
#title {
font-size: 21px;
color: black;
}Los selectores de id se utilizan para aplicar reglas de CSS a elementos únicos de la web.
Suele utilizarse para aplicar reglas CSS a los componentes más comunes de la web como por ejemplo los que se refieren al layout
Selectores
.autor{
color: aqua;
font-weight: bold;
}Los selectores de clase son los más utilizados y su función es la de reutilizar sus reglas el mayor número de veces posible
Selectores
.msg{
text-align:center;
color: black;
}
.alert{
color: red;
}Se pueden aplicar más de una al mismo tiempo, pudiendo hacer combinaciones de reglas
<article class="msg alert">
<p>Error</p>
</article>HTML
CSS
Selectores
.featured p{
text-align:center;
color: black;
}Los selectores de hijos aplican reglas de CSS a todos aquellos elementos que se encuentran anidados dentro de nuestro código HTML
<article class="featured">
<p>Lorem ipsum dolor sit amet</p>
</article>HTML
CSS
Selectores
article p > a{
font-weight:bold;
color: red;
}En el caso de que queramos aplicar únicamente a los elementos hijos podemos hacer uso del símbolo ">"
<article class="featured">
<p>Lorem ipsum dolor sit <a href="#" title="amet">amet</a>.</p>
</article>CSS
HTML
Selectores
h1 + h2{
font-weight:bold;
color: red;
}En este ejemplo podemos ver un selector adyacente, esto seleccionará los elementos que se encuentren justo después del anterior.
<article class="featured">
<h1>Lorem ipsum dolor sit amet</h1>
<h2>Lorem ipsum dolor sit amet</h2>
</article>HTML
CSS
Selectores
Pseudo-elementos
h1::before {
content: "Capítulo - ";
}
p::after {
content: ".";
}
Estos elementos nos serán de gran ayuda cuando utilicemos fuentes personalizadas.
Pseudo-clases
a {
color: black;
}
a:hover {
color: blue;
}
Para aplicar CSS diferente al pasar el ratón por encima
Pseudo-clases
ul > li:first-child {
color: black;
font-weight: bold;
}
ul > li:nth-child(odd) {
background-color: grey;
}Estos selectores nos pueden ayudar a seleccionar unos hijos en concreto.
En el ejemplo seleccionaremos el primero y en el segundo los hijos impares
Unidades
Medidas absolutas
body {
font-size: 16px;
}Además del pixel, existen otras medidas absolutas como por ejemplo la pulgada (in) el punto (pt) o el milímetro (mm). Sin embargo la más común y la que se utiliza como estándar es el pixel cuyo valor se representa con px.
Unidades
Medidas relativas
article {
font-size: 16px;
}
article p {
font-size: 1.5em;
} El tamaño del em dependerá del tamaño de fuente que esté declarado en el padre. Veamos un ejemplo
Unidades
Medidas relativas
body {
font-size: 14px;
}
article {
font-size: 1rem;
}
article p {
font-size: 1.5rem;
} El tamaño del rem dependerá del tamaño de fuente que esté declarado en el <body>

Unidades
Medidas relativas
8px = 0.5rem
12px = 0.75rem
16px = 1rem (base)
20px = 1.25rem
24px = 1.5rem
28px = 1.75rem
32px = 2rem
36px = 2.25rem
40px = 2.5remColores
RGB / RGBA
p {
color: rgb(59, 89, 145);
}
p {
color: rgba(59, 89, 145,0.5);
}
Colores
Hexadecimales
p {
color: #3b599b;
}

Es el más extendido
Colores
Navegador
p {
color: aqua;
} Tipografías
body {
font-family: Times, serif;
}
Serifas
Las fuentes serif incluyen todas las romanas. Son muy apropiadas para la lectura seguida de largos textos, ya que los trazos finos y los remates ayudan al ojo a fijar y seguir una línea en un conjunto de texto, facilitando la lectura rápida y evitando la monotonía
Tipografías
body {
font-family: Verdana, sans-serif;
}
Sin serifa
Las fuentes sans serif incluyen todas las palo seco, resultando especialmente indicadas para su visualización en la pantalla de un ordenador, resultando muy legibles a pequeños tamaños y bellas y limpias a tamaños grandes.
Reglas de Texto
p {
color: #de0222; /* Indica el color */
font-family: Arial; /* Indica el tipo de fuente */
font-size: 15px; /* Indica el tamaño de la fuente */
font-style: italic; /* Indica el estilo de la fuente */
line-height: 15px; /* Interlineado */
}
h1 {
text-align: center; /* Centra el texto */
text-transform: uppercase; /* Convierte el texto en mayúsculas */
text-shadow: 1px 1px 2px black; /* Añade sombra al texto */
white-space: nowrap; /* No deja que el texto vaya a más de una linea */
}
strong {
font-weight: bold;
}
a {
text-decoration: underline; /* Subrayamos todos los enlaces */
}Reglas para fuentes
@font-face {
font-family: "Arvo";
font-display: auto;
src: local("Arvo"), url("https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2") format("woff2");
}Box model

Box model
<!-- Elemento en bloque -->
<header></header>
<!-- Elemento en linea -->
<strong></strong>header {
display: block;
}
strong {
display: inline;
}CSS
HTML
Box model
<!-- Elemento en bloque -->
<header></header>
<!-- Elemento en linea -->
<strong></strong>header {
display: inline;
}
strong {
display: block;
}Elementos en bloque y en linea
CSS
HTML
Box model

Box model
article {
padding: 10px;
margin: 15px;
}
article {
padding-top: 10px;
padding-right: 12px;
padding-bottom: 10px;
padding-left: 15px;
}
Box model
article {
border: 1px solid #ccc;
}
Box model
article {
width: 300px;
height: 500px;
}
Anchos y altos
Existen otras reglas que nos permiten definir el tamaño máximo y mínimo. Para ello existen las reglas max-height, min-height, max-width y max-width.
El uso de height sólo si sabemos al 100% que no varia.
Box model
article {
width: 500px;
margin: 0 auto;
}Centrado
De esta manera podremos centrar de forma automática en el eje horizontal. Aunque lamentablemente no en el vertical. Más adelante veremos como.
Ej. Crear contenedor para centrar contenido
Box model
article {
width: 500px;
margin: 0 auto;
padding: 20px;
box-sizing: border-box; /*Evita que el padding y el border se sumen en el box model*/
}Tamaño de la caja
Reglas de posicionamiento
.msg {
width: 300px; /* Ancho de la caja */
height: 500px; /* Alto de la caja */
position: fixed; /* Posicionamiento fijo */
right: 20px; /* A 20px del borde derecho */
bottom: 20px; /* A 20px del borde inferior */
}
Con position fixed seremos capaces de anclar un elemento de forma fija, ni si quiera le afectará el scroll
Ej. Cabecera fija o mensaje de sistema
Reglas de posicionamiento
article {
position: relative; /* Delimitamos el espacio */
}
article .author {
position: absolute; /* Posicionamos respecto al article */
left: 0;
top: 0;
}
Mediante position: relative podremos delimitar el espacio donde posicionaremos el elemento con absolute
Ej. Botón cerrar de un lightbox
Reglas de posicionamiento
article figure{
float: left; /* Flotamos la imagen a la izquierda */
margin: 10px 10px 10px 0;
}
Con float podemos hacer que una imagen pierda su propiedad como elemento en bloque y que el texto lo rodee. Permite valores left y right
Responsive
Existen dos posibles formas de plantear un diseño responsive
Desktop First
Mobile First
Responsive
¡Antes de empezar!
<!DOCTYPE html>
<html>
<head>
<!-- Nueva etiqueta meta para que nuestra web se
adapte a la pantalla de los dispositivos -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>Tenemos que añadir una nueva etiqueta <meta> que vemos en el ejemplo para que nuestra web se adapte correctamente a los diferentes tamaños de los dispositivos
Responsive
Desktop First
Daremos prioridad a la visualización en versiones de escritorio que pueden ser a partir de 800px
Responsive
/* Esto aplica a partir de 600px */
body {
background: red;
}
/* Esto aplica de 0 hasta 600px */
@media (max-width: 600px) {
body {
background: green;
}
}Desktop first
Responsive
Mobile First
Daremos prioridad a la visualización en versiones de móviles donde podemos plantear otros dispositivos a partir de 600px
Responsive
/* Esto aplica desde 0 a 600px */
body {
background: red;
}
/* Esto aplica a partir de 600px */
@media (min-width: 600px) {
body {
background: green;
}
}Mobile First
Responsive
Características
-
No existe :hover
-
No existen resoluciones fijas
-
Podemos realizar otras diferencias además de los tamaños de pantalla
-
Testear siempre con dispositivos adecuados (Chrome no es el determinante)
Flexbox
<section class="flex">
<article class="flex__item">A</article>
<article class="flex__item">B</article>
<article class="flex__item">C</article>
<article class="flex__item">D</article>
<article class="flex__item">E</article>
<article class="flex__item">F</article>
<article class="flex__item">G</article>
</section>Flex nos permitirá alinear diferentes cajas para crear layouts sencillos aunque sólo funciona bien en un sólo eje
.flex {
display: flex;
}Flexbox
.flex {
display: flex;
justify-content: space-between; /* Propiedad para alinear horizontalmente */
align-items: center; /* Propiedad para alinear verticalmente */
}Propiedades aplicadas al contenedor
Flexbox
.flex__item {
order: -1; /* Cambiar el orden de los items */
align-self: flex-end; /* Alinear item */
}Propiedades aplicadas a los items

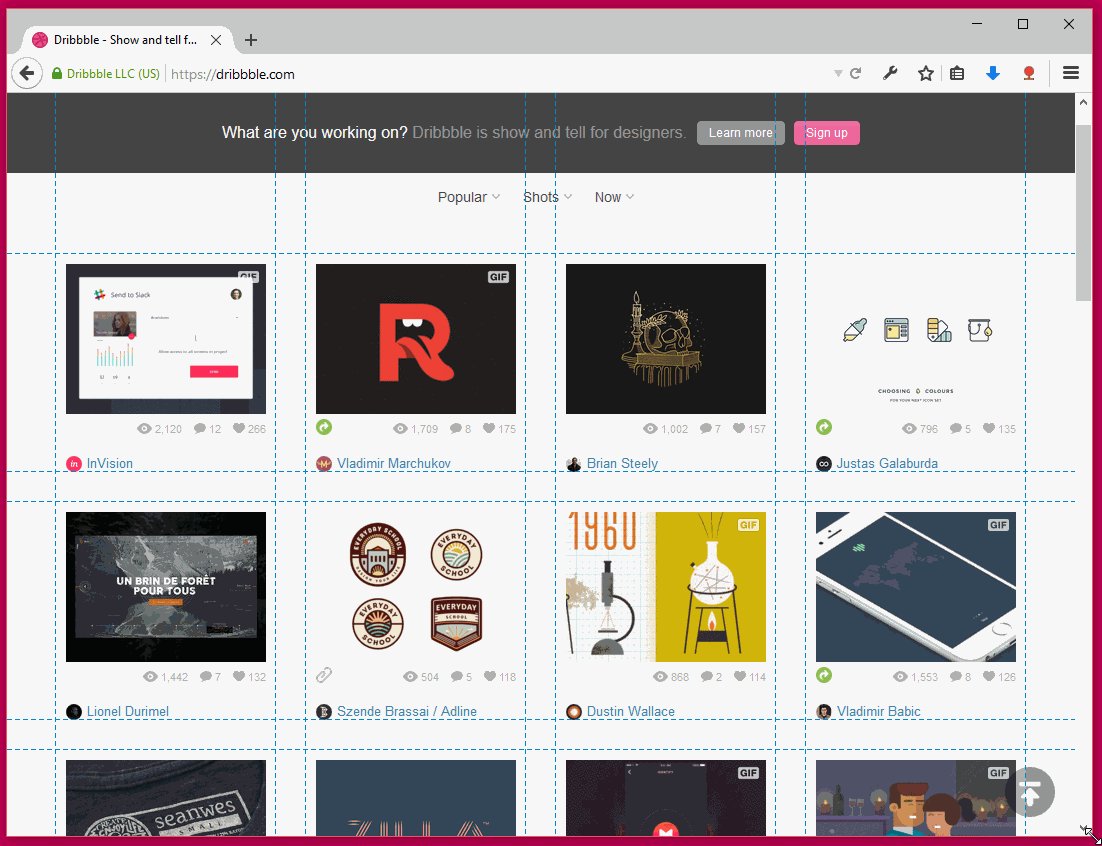
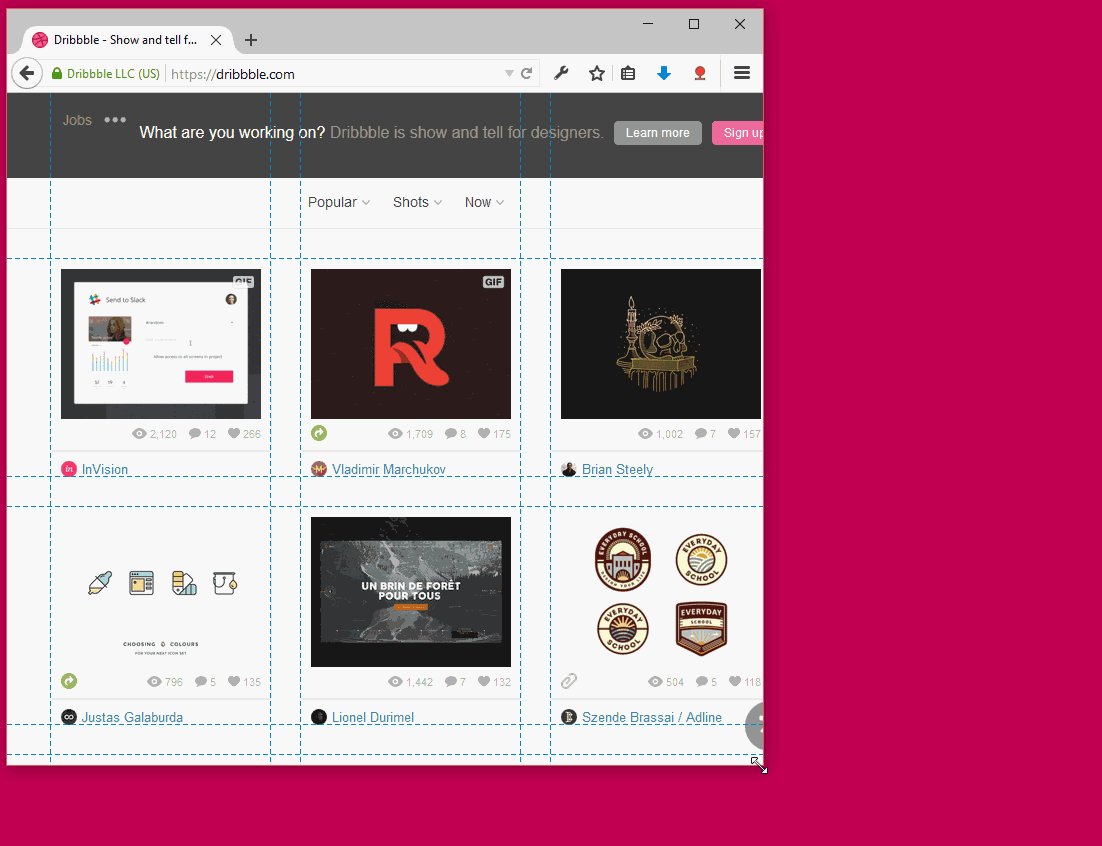
Flexbox
Ejemplos prácticos para el uso de estructuras de layout con flexbox
Grid
Conceptos básicos
Grid
Declarar grid de forma explícita
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* Ocupa un tercio */
grid-template-rows: 100px 50px 100px;
grid-column-gap: 1rem;
grid-row-gap: 14px;
}Grid
Declarar grid de forma implícita
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 50px 100px;
grid-column-gap: 1rem;
grid-row-gap: 14px;
grid-auto-columns: 1fr;
grid-auto-rows: 1fr;
}Grid
Funciones de ayuda
.grid {
display: grid;
/*grid-template-columns: 500px 1fr 1fr 1fr; Ejemplo anterior*/
grid-template-columns: 500px repeat(3, 1fr);
}repeat()
Grid
Funciones de ayuda
.grid {
display: grid;
grid-template-columns: minmax(300px, 500px) repeat(3, 1fr);
}minmax()
.grid {
display: grid;
grid-template-columns: repeat(3, minmax(300px, 500px));
}Grid
Funciones de ayuda
autofit - autofill
- Necesitan un ancho o alto fijo
- Se utiliza una vez por track
- Si utilizamos minmax la medida máxima debe ir con medidas relativas
Grid
Funciones de ayuda
autofit
.grid {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fit, 15rem);
}En el caso de que no quepan, crea filas o columnas adicionales
.grid {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}Grid
Funciones de ayuda
autofill
/*Probar con 4 elementos a pantalla completa*/
.grid {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
}Genera huecos vacíos para simular los espacios que faltan, autofit estira los elementos al máximo del contenedor
Grid
Posicionamiento de elementos
/*CSS para el contenedor*/
.grid {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
/*CSS para el item-a */
.item-a{
/*Posicionamiento respecto a la columna*/
/*grid-column-start:2;
grid-column-end:4;*/
grid-column: 2/4; /*Forma corta*/
/*Posicionamiento respecto a la fila*/
/*grid-row-start:2;
grid-row-end:4;*/
grid-row: 2/4; /*Forma corta*/
}Delimitamos donde empiezan y donde acaban los elementos
Grid
Posicionamiento de elementos
/*CSS para el item-a */
.item-a{
grid-column: span 4;
grid-row: span 4;
}
.item-a{
grid-column: span 4;
grid-row: 2 / span 4;
}
.item-a{
grid-area: 2 / 1 / span 4 / span 4;
}
/*grid-area: grid-row-start/grid-column-start/grid-row-end/grid-column-end*/Expandimos elementos
Grid
Nombrar lineas
.grid{
grid-template-columns: [start] minmax(200px, 20%) [main] 1fr [end];
grid-template-rows: [header] auto [main] 500px [footer] auto [end];
}
.header{
grid-column: start / end;
}
.footer{
grid-column: start / end;
}Grid
Nombrar areas
.header{
grid-area: header; /* Definimos el nombre del area */
}
.sidebar{
grid-area: sidebar;
}
.main{
grid-area: main;
}
.footer{
grid-area: footer;
}
.grid{
display:grid;
grid-gap: .5rem;
grid-template-columns: repeat(3, 1fr); /* Definimos 3 columnas */
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer"; /* Definimos cuanto ocupan las áreas */
}Con un . representamos hueco vacio
Grid
Herramienta para generar layout con la propiedad grid
https://www.layoutit.com/grid
http://griddy.io/
https://codepen.io/anthonydugois/full/RpYBmy
Animaciones
Tradicionalmente las transiciones han sido una tarea de la que se encargaba Javascript, sin embargo con CSS3 esto ha cambiado
Ahora es posible crear transiciones, transformaciones, animaciones, filtros y mucho más!
Animaciones
/* Estilo por defecto */
#button {
display: inline-block;
background-color:#fff;
padding: 12px 18px;
text-decoration: none;
border: 2px solid #445561;
border-radius: 3px;
text-transform: uppercase;
color: #445561;
transition: all 1s ease-in; /* Regla para crear la transición */
}
/* Reglas que van a cambiar al pasar el ratón por encima*/
#button:hover {
background-color:#445561;
color: #fff;
}
El ejemplo más sencillo podemos realizarlo mediante :hover, donde al pasar el ratón por encima realizamos cambios en las propiedades de CSS.
Animaciones
transition: all 1s ease-in; El primer parámetro define qué reglas de CSS serán las que harán la transición
Por defecto podemos utilizar siempre all, aunque es posible sustituirlo por la regla o reglas específicas que queremos que cambie.
transition: background-color,color 1s ease-in; Animaciones
transition: all 1s ease-in; El segundo parámetro es el tiempo que va a durar la animación.
Podemos utilizar segundos o milisegundos
Animaciones
transition: all 1s ease-in; El tercer y último parámetro es opcional y es el delay o curva de velocidad
Podemos utilizar segundos o milisegundos como en el anterior parámetro, delays por defecto del sistema o utilizar una erramienta avanzada de delays mediante la propiedad cubic-bezier.
Os dejo una herramienta con ejemplos donde podéis crear vuestro propio delay y ver como funcionan los que hay por defecto. Ceaser CSS Easing Tool
Animaciones
transition: all 1s ease-in; Los parámetros con los cuales se pueden hacer transiciones son muchos. Aunque lo más habitual es hacerlo con colores y tamaños os dejo un listado con todas las posibilidades
Propiedades CSS para hacer transiciones
http://canianimate.com/
Animaciones
/* Propiedades CSS3 para transformaciones 2D */
#skew {
transform:skew(35deg);
}
#scale {
transform:scale(1,0.5);
}
#rotate {
transform:rotate(45deg);
}
#translate {
transform:translate(10px, 20px);
}
#rotate-skew-scale-translate {
transform:skew(30deg) scale(1.1,1.1) rotate(40deg) translate(10px, 20px);
}Transformaciones 2D
Animaciones
Transformaciones 3D
En cuanto a las animaciones en 3D las propiedades básicas van a ser transtale3d, scale3d, rotateX, rotateY y rotateZ
/* Propiedades CSS3 para transformaciones 3D */
#transDemo4 div {
transition:all 2s ease-in-out;
perspective: 800px;
perspective-origin: 50% 100px;
}
#transDemo4:hover #rotateX {
transform:rotateX(180deg);
}
#transDemo4:hover #rotateY {
transform:rotateY(180deg);
}
#transDemo4:hover #rotateZ {
transform:rotateZ(180deg);
}Ejemplos - Demo
Animaciones
Animaciones
Ahora que hemos aprendido a modificar elementos vamos a crear animaciones personalizadas mediante @keyframes.
Esta propiedad de CSS3 nos permitirá crear animaciones propias de una forma sencilla.
Veamos como funciona con un ejemplo
Animaciones
/* Animaciones */
@keyframes resize {
0% {
padding: 0;
}
50% {
padding: 0 20px;
background-color:rgba(255,0,0,0.2);
}
100% {
padding: 0 100px;
background-color:rgba(255,0,0,0.9);
}
}
#box {
animation-name: resize; /* Nombre de la animación */
animation-duration: 1s; /* Duración de la animación */
animation-iteration-count: 4; /* Es posible que sea infinite */
animation-direction: alternate; /* De esta forma la animación se invertirá al terminar */
animation-timing-function: ease-in-out; /* Curva de velocidad de la animación */
}Animaciones
Aquí os dejo algunas librerías con animaciones predefinidas que podéis utilizar en vuestros proyectos
Variables
:root {
--main-bg-color: #fabada; /*Declaramos variable*/
}
body{
background-color: var(--main-bg-color); /*Utilizamos variable*/
height: 100vh;
}Recursos
Ejemplos locos de CSS
Arquitectura CSS
Arquitectura CSS
BEM
Formato para escribir las clases
/* FORMATO BEM */
.bloque {
/* Reglas CSS */
}
.bloque__elemento {
/* Reglas CSS */
}
.bloque__elemento-modificador {
/* Reglas CSS */
}Arquitectura CSS
BEM

Uso en cualquier ámbito
Arquitectura CSS
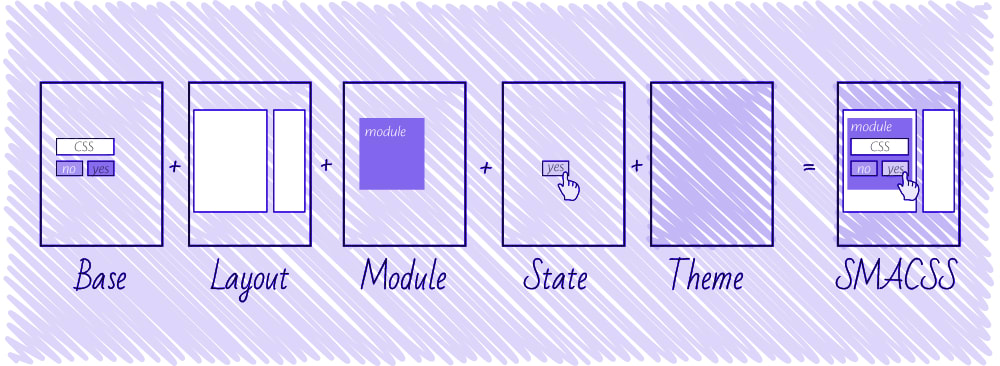
SMACSS

Arquitectura CSS
SMACSS
Base: Estilos aplicados a elementos HTML
Layout: Estilos aplicados al layout
Módulos Estilos aplicados a bloques concretos, es parecido a lo que hemos visto en los bloques de BEM
Estados Diferentes reglas que se espefician a un comportamiento como por ejemplo is-hidden
Temas Modificadores básicos de estilos .big-text
Arquitectura CSS
SMACSS

Arquitectura CSS
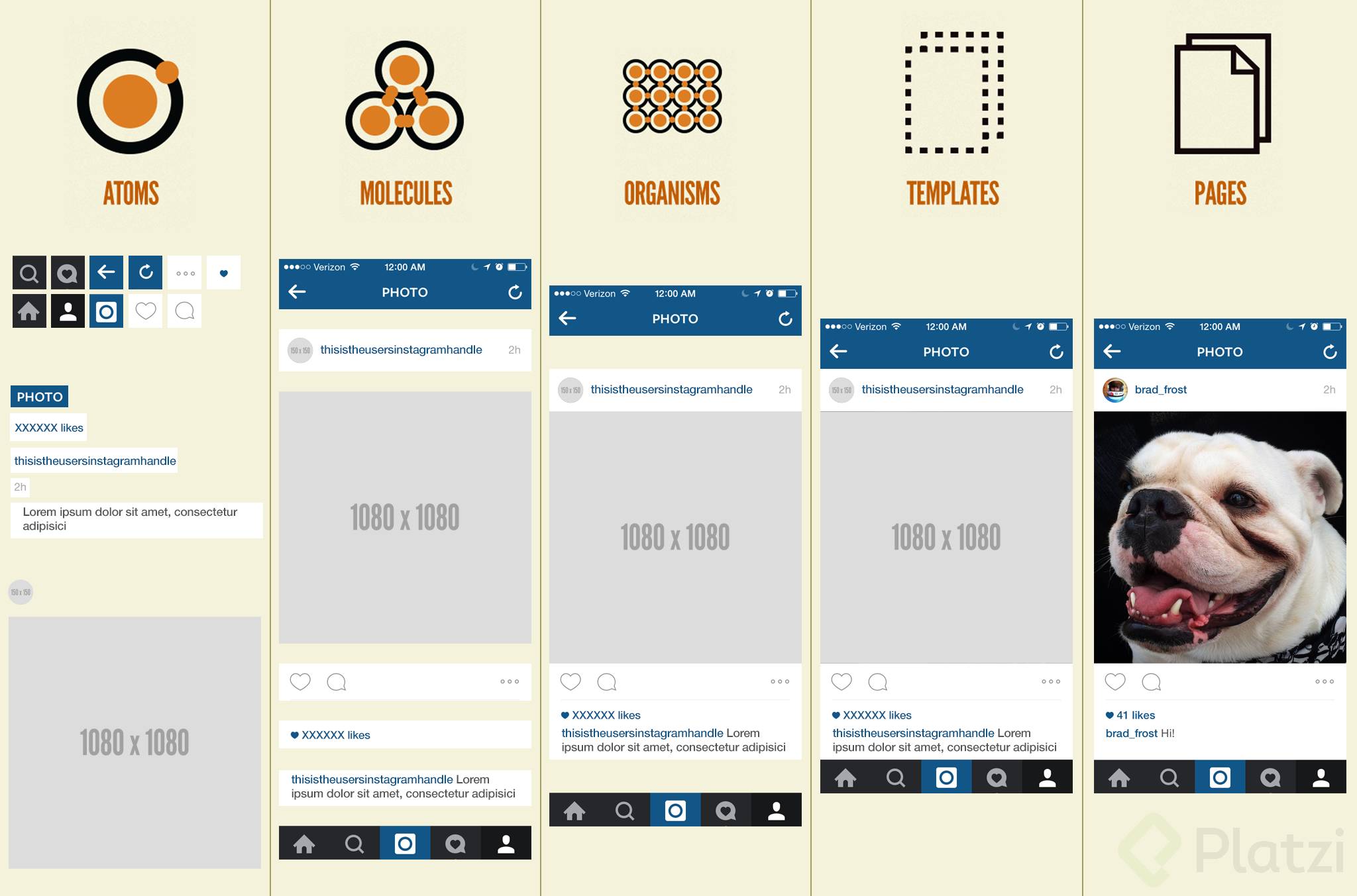
Atomic Design

Arquitectura CSS
Atomic Design