Introducción al lenguaje HTML
Óscar Bustos
Frontend Developer & UI/UX Designer
Introducción
- Es un lenguaje de marcado para la creación de páginas web
- No necesita ser compilado
- Mantenido por la W3C
- Su principal característica es que es estructurado.
- Su quinta y última versión se lanzó en 2014
HTML5
- Surgen las etiquetas semánticas
- Los navegadores y los buscadores interpretan mejor
- Mayor legibilidad del código
- Componentes multimedia en navegadores
Sintaxis
<etiqueta>Lorem ipsum</etiqueta>
Sintaxis
<titulo>Lorem <negrita>ipsum</negrita> dolor</titulo>
Atributos
<etiqueta atributo="valor">Lorem ipsum</etiqueta>
<etiqueta atributo1="valor1 valor2" atributo2="valor3">Lorem ipsum</etiqueta>
Normas
La calidad va ligada a la profesionalidad y es nuestra responsabilidad trasladar nuestro buen hacer al código
Normas
- Uso exclusivo de minúsculas
- Todas las etiquetas deben de cerrarse siempre*
- Los valores de los atributos siempre irán entre comillas dobles
- El código anidado siempre debe de estar sangrado correctamente
- Todo el contenido debe de estar englobado siempre por al menos una etiqueta

Documento HTML
Vamos a crear nuestro primer documento HTML!!

Documento HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>Comentarios HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- Esto es un comentario HTML -->
</body>
</html>Etiquetas de texto
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>…</h1>
…
<h4>…</h4>
</body>
</html>Las más importantes en cuanto a posicionamiento
Menor importancia si incrementamos el número de la etiqueta
Etiquetas de texto
La más utilizada a la hora de introducir contenido
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>…</p>
</body>
</html>Etiquetas de texto
Enfatizar contenido
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<em>…</em>
</body>
</html>Etiquetas de texto
Realza la importancia del texto. Esta etiqueta marca mayor importancia la anterior
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<strong>…</strong>
</body>
</html>Etiquetas de texto
Habitual en textos periodísticos
Incluye un atributo que nos ayudará a indicar la dirección de la página web original donde extrajimos la cita, en el caso de que exista.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<blockquote cite="url">…</blockquote>
</body>
</html>Etiquetas de texto
Esta etiqueta sirve para etiquetar una cita o referencia a otras fuentes. En ocasiones es complicado de diferenciar con <blockquote>.
Para ello podemos ayudarnos utilizando la siguiente regla. La etiqueta <cite> englobará al autor, mientras que <blockquote> contendrá lo que dijo.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<cite>…</cite>
</body>
</html>Etiquetas de texto
Esta etiqueta nos ayudar a señalar la información de contacto en una página. Podría ser usado, por ejemplo, para dar información acerca de la empresa, el autor de un artículo específico o el autor de la página web. El contenido pues, puede incluir nombres, nombres de empresa, números de teléfono, códigos postales, direcciones de e-m ail, etc.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<address>…</address>
</body>
</html>Etiquetas de texto
En esta etiqueta podremos añadir fechas y horas. Por ejemplo, la fecha en la que fue publicada una nota de prensa.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<time>…</time>
</body>
</html>Etiquetas de texto
Esta etiqueta nos servirá para etiquetar abreviaturas en el texto. En el atributo incluiremos el significado de esa abreviatura.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<abbr title="texto">…</abbr>
</body>
</html>Etiquetas de texto
Esta etiqueta es muy similar a la anterior, sin embargo, en este caso servirá para etiquetar siglas o acrónimos. En el atributo escribiremos su significado.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<acronym title="texto">…</acronym>
</body>
</html>Etiquetas de texto
Esta etiqueta la utilizaremos para etiquetar palabras que necesiten ser definidas. Como puedes imaginar dicha definición irá en el atributo.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<dfn title="texto">…</dfn>
</body>
</html>Etiquetas de texto
Esta etiqueta nos ayuda a marcar subíndices y superíndices.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<sub>…</sub>
…
<sup>…</sup>
</body>
</html>Etiquetas de texto
Mientras que la etiqueta <del> enmarca texto que hemos eliminado, <ins> indica lo contrario. Esto sirve para señalar correcciones en el propio contenido.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<del>…</del>
…
<ins>…</ins>
</body>
</html>Etiquetas de texto
Esta etiqueta nos ayuda a marcar bloques de código que no queremos que interprete el navegador. Si estuviéramos escribiendo un artículo sobre el uso de una etiqueta HTML podríamos marcar ejemplos de código con estas etiquetas sin que sean interpretadas como código.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<code>…</code>
</body>
</html>Etiquetas de texto
En esta etiqueta podremos incluir texto que carece de importancia y que solo sirve de apoyo para comprender el contenido. Un ejemplo típico sería para añadir una nota de derechos de autoría
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<small>…</small>
</body>
</html>Etiquetas de texto
En HTML existen muchas etiquetas sin embargo a veces es complicado encontrar la que realmente se ajusta a nuestro contenido. Por ello la W3C nos proporciona diferentes etiquetas comodín. Esta es una de ellas.
¡Pero ojo! La usaremos de forma eventual, si utilizamos esta etiqueta muy a menudo seguramente no estaremos haciéndolo lo mejor posible.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<span>…</span>
</body>
</html>Etiquetas para listados
Listado de elementos ordenados
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ol>
<li>…</li>
</ol>
</body>
</html>Etiquetas para listados
Listado de elementos desordenados
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li>…</li>
</ul>
</body>
</html>Etiquetas para listados
Listado de definición
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>
</body>
</html>Etiqueta para enlazar
URL Absoluta
Dirección completa para acceder a un contenido
http://u-tad.com
Etiqueta para enlazar
URL Relativa
Sirven para navegar por el mismo sitio. Podemos eliminar el servidor y el protocolo
img/logo.png
Etiqueta para enlazar
.
├── about
│ ├── about.html
├── img
│ ├── cc_logo.png
├── works
│ ├── works.html
└── index.html
Etiqueta para enlazar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="url" title="texto" target="_blank">texto enlazado</a>
<a href="mailto:oscar.bustos@u-tad.com" title="texto" >Correo electrónico</a>
</body>
</html>Imágenes
- JPG: Sin transparencias. La mejor calidad Vs compresión
- PNG: Mejor compresión que JPG y ofrece transparencias
- GIF: Límite de 256 colores, problemas de carga, gran peso
- SVG: Grandes posibilidades, poco peso, permite animaciones
Imágenes
Etiquetas para imágenes
<figure>
<img src="url" alt="Descripción" />
<figcaption>Descripción</figcaption>
</figure>
<picture>
<source srcset="logo-wide.png" media="(min-width: 600px)"/>
<img src="logo.png" alt="Logo"/>
</picture>Etiquetas para objetos
<iframe src="url" width="250" height="250" scrolling="no" />Etiquetas para objetos
<video width="320" height="240" controls>
<source src="video.mp4" type="video/mp4" />
<source src="video.ogg" type="video/ogg" />
Your browser does not support the video tag.
</video><audio src="musica.oga" controls>
<a href="musica.oga">Descargar canción</a>
</audio>Etiquetas para tablas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<th>Título</th>
</tr>
<tr>
<td>Celda</td>
</tr>
</table>
</body>
</html>Atributos para tablas
<table border="1">
<tr>
<td colspan="2">A</td>
</tr>
<tr>
<td>B</td>
<td>C</td>
</tr>
</table>
<table border="1">
<tr>
<td>A</td>
<td rowspan="2">B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>


Etiquetas para formularios
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form method="post" action"url">
…
</form>
</body>
</html>- Constituyen una parte esencial de la web ya que es donde el usuario puede interactuar
- method: Especifica tipo de petición HTTP
- action: URL donde se procesan los datos
Etiquetas para formularios
<label for="usuario">Nombre</label>
<input type="text" id="usuario" />
<label>
Nombre
<input type="text" />
</label>
Etiquetas para formularios
<input type="text" name="texto" />- type: Podemos utilizar text, password, checkbox, radio, submit, reset, file, button, etc.
- name: Identificador del campo
Etiquetas para formularios
<p>¿Qué animal de compañía prefieres?</p>
<form>
<label>
Gatos
<input name="mascota" type="radio" />
</label>
<label>
Perros
<input name="mascota" type="radio" />
</label>
<input type="submit" value="Enviar"/>
</form>
Etiquetas para formularios
<textarea>…</textarea>Etiquetas para formularios
<select>
<option>…</option>
…
<option>…</option>
</select>
Etiquetas para formularios
<fieldset>…</fieldset><legend>…</legend>Validación de formularios
<form>
<label>
Usuario
<input type="text" required />
</label>
<label>
Contraseña
<input type="password" required />
</label>
<input type="submit" value="Enviar" />
</form>
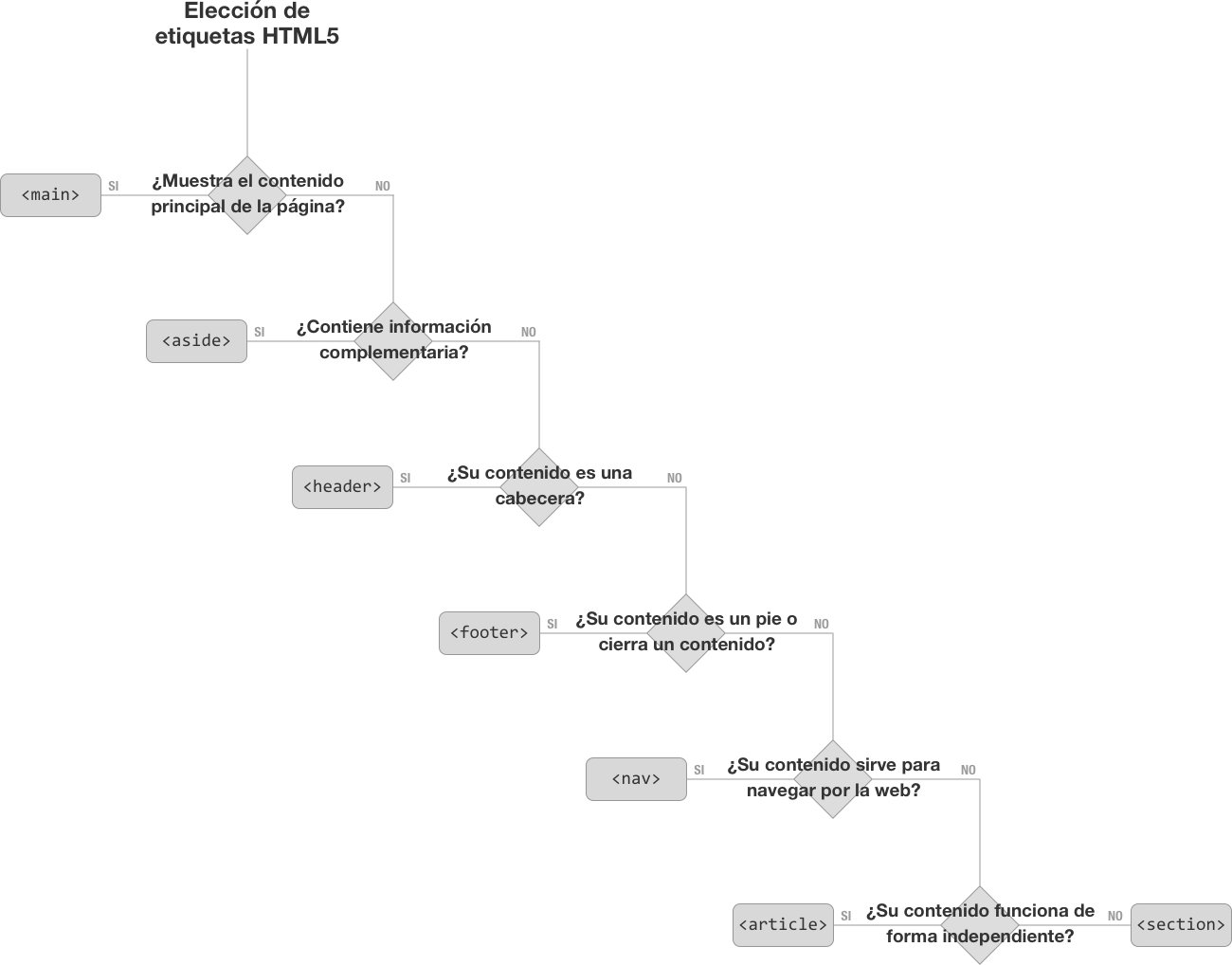
Etiquetas layout
<header>…</header>Engloba todo lo que pueda considerarse una cabecera en diferentes niveles de la web
Etiquetas layout
<header>
<h1>Nombre de la página web</h1>
<p>Información complementaria</p>
</header>
<article>
<header>
<h1>Titular principal</h1>
<p>Información adicional</p>
</header>
<p>Lorem Ipsum dolor set amet....</p>
</article>
Etiquetas layout
<footer>…</footer><footer>
<ul>
<li>Copyright</li>
<li>Contacto</li>
</ul>
</footer>
Etiquetas layout
<main>…</main><body>
<header>…</header>
<main>…</main>
<footer>…</footer>
</body>
Etiquetas layout
<nav>…</nav><nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
</nav>
Etiquetas layout
<section>…</section><section>
<h1>Titular de nivel 1</h1>
<section>
<h2>Titular de nivel 2</h2>
<section>
<h3>Titular de nivel 3</h3>
</section>
</section>
</section>
Etiquetas layout
<article>…</article><article>
<h1>Titular</h1>
<p>…</p>
</article>
Etiquetas layout
<aside>…</aside><aside>
<h2>Blogs amigos</h2>
<ul>
<li><a href="#">Blog amigo 1</a></li>
<li><a href="#">Blog amigo 2</a></li>
<li><a href="#">Blog amigo 3</a></li>
</ul>
</aside>
Etiquetas layout
<div>…</div>
Microdatos
<article itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a>
</article>Microdatos
<article itemscope itemtype ="http://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">
Director: <span itemprop="name">James Cameron</span> (born <span itemprop="birthDate">August 16, 1954</span>)
</div>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a>
</article>Microdatos
<meta property="og:url" content="url" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Lorem ipsum" />
<meta property="og:description" content="Lorem ipsum dolor sit amet" />
<meta property="og:image" content="url" />