Taller de CSS Grid

¡Ya era hora!
El plan
1. De dónde viene
2. Diferencias con Flex
3. Sintaxis
4. Ejercicios prácticos



¿Sabíais que es una idea original de Microsoft?

CSS Grid
Fue una idea original de Phil Cupp (Microsoft)
En 2012 comenzó a desarrollarse en la W3C
Hasta 2017 no se implementó en todos los navegadores modernos


Algunos mitos


Vs
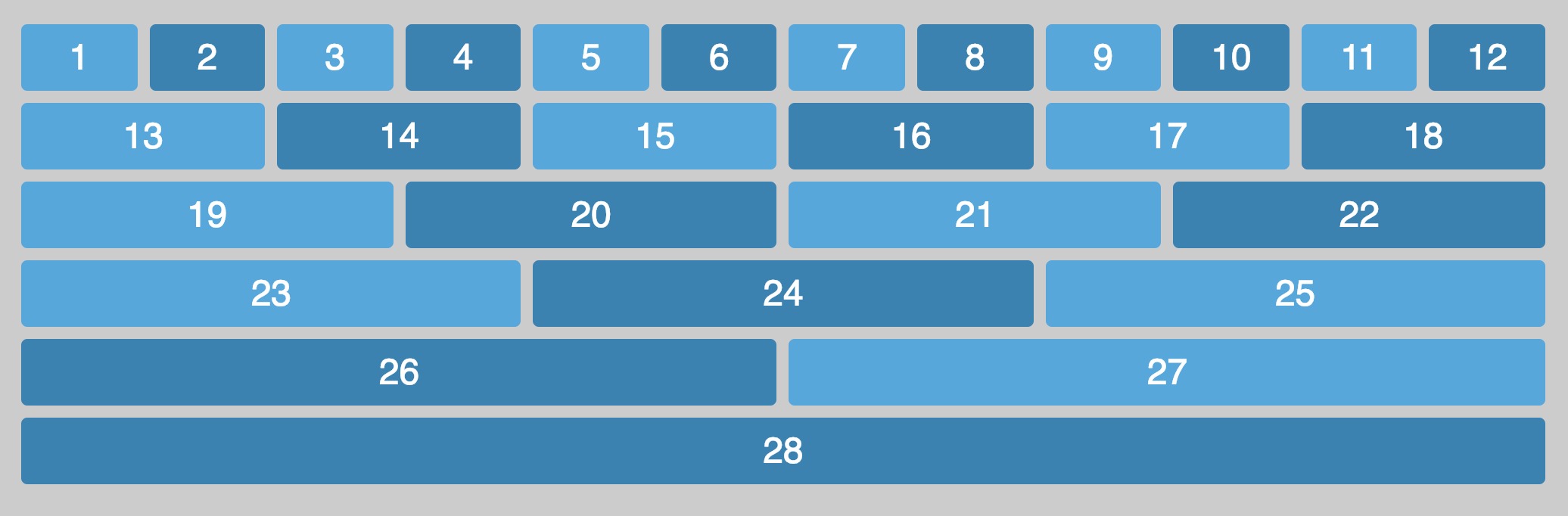
Conceptos previos
Grid explícito
.grid {
display: grid;
/*Grid explícito*/
grid-template-columns: 1fr 1fr 1fr; /* Declaramos columnas */
grid-template-rows: 100px 50px 100px; /* Declaramos filas */
grid-column-gap: 1rem; /* Espacio entre columnas */
grid-row-gap: 14px; /* Espacio entre filas */
}Grid implícito
.grid {
display: grid;
/*Grid explícito*/
grid-template-columns: 1fr 1fr 1fr; /* Declaramos columnas */
grid-template-rows: 100px 50px 100px; /* Declaramos filas */
/*Grid implícito*/
grid-auto-columns: 1fr; /* En el caso de tener más columnas */
grid-auto-rows: 1fr; /* En el caso de tener más filas */
grid-column-gap: 1rem; /* Espacio entre columnas */
grid-row-gap: 14px; /* Espacio entre filas */
}Funciones de ayuda
.grid {
display: grid;
/*grid-template-columns: 500px 1fr 1fr 1fr; Ejemplo anterior*/
grid-template-columns: 500px repeat(3, 1fr);
}repeat()
Funciones de ayuda
.grid {
display: grid;
grid-template-columns: minmax(300px, 500px) repeat(3, 1fr);
}minmax()
.grid {
display: grid;
grid-template-columns: repeat(3, minmax(300px, 500px));
}Funciones de ayuda
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, 15rem);
}autofit
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}En el caso de que los elementos no quepan, crea filas o columnas adicionales
Funciones de ayuda
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
}autofill
Genera huecos vacíos para simular los espacios que faltan, autofit estira los elementos al máximo del contenedor
Posicionamiento
/*CSS para el contenedor*/
.grid {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
/*CSS para el item-a */
.item-a{
/*Posicionamiento respecto a la columna*/
/*grid-column-start:2;
grid-column-end:4;*/
grid-column: 2/4; /*Forma corta*/
/*Posicionamiento respecto a la fila*/
/*grid-row-start:2;
grid-row-end:4;*/
grid-row: 2/4; /*Forma corta*/
}Con CSS Grid es posible posicionar elementos mediante coordenadas, para ello contaremos las líneas del grid
Posicionamiento
/*CSS para el contenedor*/
.grid {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
/*CSS para el item-a */
.item-a{
/*Posicionamiento respecto a la columna*/
/*grid-column: 2/4; Forma corta */
grid-column: 2/span 2; /*Expandiendo el elemento*/
}También es posible hacer crecer los elementos para que ocupen diferentes columnas mediante la palabra reservada span
Podemos expandir desde la posición inicial o determinar cuántas columnas se expande respecto a la posición determinada
Posicionamiento
/*CSS para el item-a */
.item-a{
grid-column: span 4;
grid-row: span 4;
}
.item-a{
grid-column: span 4;
grid-row: 2 / span 4;
}
.item-a{
grid-area: 2 / 1 / span 4 / span 4;
}
grid-area: grid-row-start/grid-column-start/grid-row-end/grid-column-end
¡Practiquemos!

¡Practiquemos!


Nombrar líneas
.grid{
grid-template-columns: [start] minmax(200px, 20%) [main] 1fr [end];
grid-template-rows: [header] auto [main] 500px [footer] auto [end];
}
.header{
grid-column: start / end;
}
.footer{
grid-column: start / end;
}¿Cansado de contar lineas? Puedes ponerles nombres

Dibuja tu layout en CSS Grid
.header{
grid-area: header; /* Definimos el nombre del area */
}
.sidebar{
grid-area: sidebar;
}
.main{
grid-area: main;
}
.footer{
grid-area: footer;
}
.grid{
display:grid;
grid-gap: .5rem;
grid-template-colums: repeat(3, 1fr); /* Definimos 3 columnas */
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer"; /* Definimos cuanto ocupan las áreas */
}Es posible representar un hueco en blanco con un punto
Si, has leído bien, puedes dibujarlo mediante nombres de areas
¡Un ejemplo sencillo!


Enlaces y herramientas