Introducción al diseño de Interfaces de Usuario
Óscar Bustos
Frontend Developer & UI/UX Designer
Introducción
La tecnología lo inunda todo
¿Cuál es nuestro papel?
Cubrir las expectativas de las personas que van a utilizar nuestra interfaz
Construir interfaces amigables, intuitivas y predecibles
¿Cómo hemos llegado aquí?
La Revolución Industrial
Bernardino Ramazzini
"Las enfermedades de los trabajadores"
¿Cómo hemos llegado aquí?
En 1857 nace el término ergonómico.
El estudio de interacciones entre personas y máquinas
Optimización del trabajo
¿Cómo hemos llegado aquí?
Familia Gilbreth
El estudio sobre movimientos y el tiempo.
Estudio de factores humanos
Concepto de formación

¿Cómo hemos llegado aquí?
II Guerra Mundial
Cambio de paradigma.
La máquina tenía que adaptarse a la persona
¿Cómo hemos llegado aquí?


1980 Desastres nucleares de Three Mile Island y Chernobil
Importancia de entorno intuitivo y sencillo
¿Cómo hemos llegado aquí?

¿Cómo hemos llegado aquí?

¿Cómo hemos llegado aquí?
Evolución de web desde los años 90
Surge concepto de usabilidad aplicado al entorno digital
Gran competencia en Internet
¿Cómo hemos llegado aquí?

¿Cómo hemos llegado aquí?
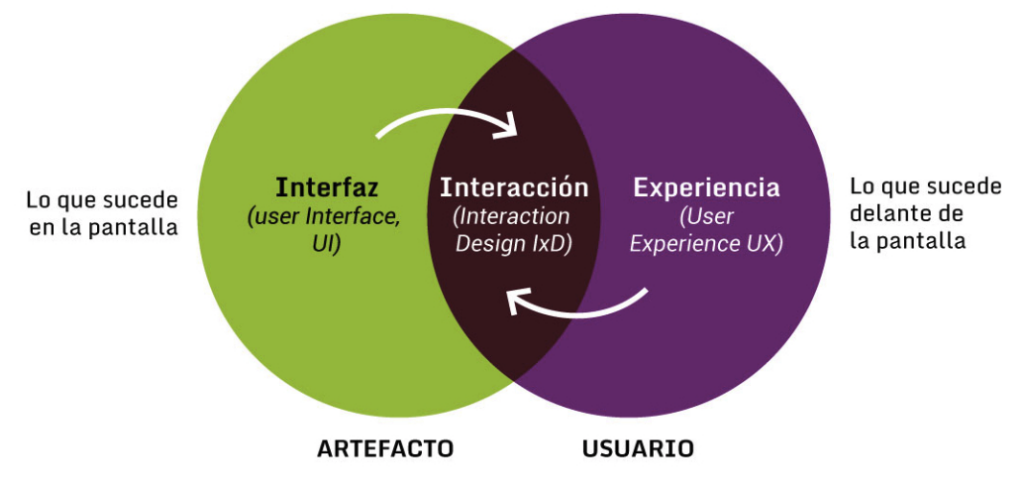
Qué es UX
UX o experiencia de usuario hace referencia al sentimiento que tenemos a la hora de utilizar una web o aplicación
Qué es UI
UI o interfaz de usuario hace referencia a los elementos con los que interactuamos en la interfaz


UI
UX
UI+UX
Silla visualmente atractiva
Silla apilable
Silla visualmente atractiva y apilable
Diseñador UX
- Investiga al usuario (necesidades, barreras, entorno, etc)
- Establece la arquitectura de la información y el contenido
- Diseña el camino o los pasos que debe de dar cada usuario
Todo gira en torno al usuario y sus necesidades
Diseñador UI
- Encargado de crear una interfaz atractiva para el usuario
- Diseña los elementos visuales adecuados para crear una interfaz clara y fácil
- Utiliza recursos visuales para guiar y centrar la atención del usuario
- Refuerza la identidad corporativa de la marca
- Consistencia/Coherencia

Conceptos fundamentales
Usabilidad
Es el atributo de calidad de un producto haciendo referencia a su facilidad de uso
No tiene que ser fácil para todo el mundo, sino para el público que fue diseñado
¿Ejemplos?
Usabilidad
¿Qué significa que un producto sea fácil de usar?
Usabilidad
La usabilidad tiene dos dimensiones
Objetiva
Subjetiva
Se puede medir
Se basa en la percepción del usuario
Usabilidad
Objetiva
- Facilidad de aprendizaje: Cómo de fácil es la primera vez
- Eficiencia: Una vez aprendido cuánto tardan en realizar las tareas
- Cualidad de ser recordado: Después de un tiempo cuánto tardan en usarlo eficientemente
- Eficacia: Cuántos errores y cómo de graves son los errores que comete un usuario
Usabilidad
Subjetiva
- Satisfacción: Cómo de agradable y sencillo le ha parecido
Usabilidad
Dimensiones
Un producto puede ser subjetivamente usable, pero no serlo objetivamente y viceversa
¿Ejemplos?
Accesibilidad
Es el atributo que se refiere a la posibilidad de que pueda ser usado sin problemas por el mayor número de personas posibles
Los usuarios pueden tener limitaciones que pueden ser
- Relativas a los conocimientos, habilidades o experiencia
- Impuestas por el contexto del uso
- Discapacidades (temporales o permanentes)
Accesibilidad
Diseñar productos accesibles no significa diseñar para todos, sino asumir la diversidad funcional de la audiencia
Un producto accesible debe ser:
- Perceptible: La información y los componentes deben ser mostrados de forma que se puedan percibir
- Operable: Los componentes deben ser manejables
- Comprensible: La información y las opciones deben ser comprensibles
- Robusto: Maximizar compatibilidad con tecnologías de asistencia o de apoyo
Arquitectura de la Información
El estudio de la organización de la información con el objetivo de permitir al usuario encontrar su vía de navegación hacia el conocimiento y la comprensión de la información
Richard Saul Wurman - 1975
Interacción
También denominada como "diálogo". Es un proceso iterativo y cíclico, divisible en 3 principales etapas:
- Formulación del objetivo: Qué quiere lograr el usuario
- Ejecución: Qué hace
- Evaluación: El usuario compara qué ha ocurrido con lo que quería que ocurriera tras su acción
¿Dónde se producen la mayoría de errores?
Interacción
Linea de comandos
Tipos
- Muy frustrante para usuarios inexpertos y costoso de aprende.
- Requiere de aprendizaje previo
- Arbitrariedad de los comandos
- Más eficiente que otro tipo de interfaces
- Posiblidad de hacer macros
Interacción
Menús de selección o navegación
Tipos
- Cuantas más opciones presentemos mayor número de errores
- Opciones poco descriptivas
- Sencillo para usuarios inexpertos
Interacción
Formularios
Tipos
- Problemas cuando son extensos
- La validación tiene que cuidarse mucho para evitar frustraciones
- Resulta familiar y sencillo para todo tipo de usuarios
Interacción
Diálogo basado en lenguaje natural
Tipos
- Lenguaje poco natural para usuarios inexpertos
- Fácil de aprender
- Los comandos cada vez mejoran más y se asemejan al lenguaje natural
Interacción
Manipulación directa
Tipos
- Puede ser muy poco eficiente frente a otro tipo de interacción
- Problemas con la manipulación de dispositivos (ratón)
- Fácil de aprender
- Muy intuitivo para todo tipo de usuarios
- Es el más utilizado actualmente
Affordance
Introducido por Norman Foster para definir aquellas propiedades perceptibles del objeto que determinan cómo puede ser usado. Es decir, aquellas propiedades que le confieren un aspecto autoexplicativo, haciendo obvio y explícito cómo debe ser usado y con qué objetivos.
Personajes y escenarios
El diseño centrado en el usuario consiste en diseñar en base a la información real de la audiencia del producto
Los personajes o arquetipos describen patrones de conducta, objetivos y necesidades
Para ello se describen entre 4 o 5 personas que representan y segmentan la totalidad de la audiencia
Personajes y escenarios
Elementos que componen la creación de un personaje o arquetipo:
- Datos demográficos: Edad, ocupación, estado civil, nivel económico, nivel de estudios, perfil laboral...
- Personalidad: Si es una persona extrovertida, reservada, etc.
- Necesidades: Qué es lo que más desea resolver
- Motivaciones: Qué es lo que más le motiva para cubrir esas necesidades
- Metas que desea cumplir.
- Frustaciones: Elementos o situaciones.
- Nivel tecnológico: Experiencia con herramientas y dispositivos

Búsqueda de información
El ser humano es un "informívoro" y debido a esa necesidad imperiosa de búsqueda de la información podemos definir dos estrategias diferentes a la hora de buscar información
Búsqueda de información
Quering
Si el usuario es capaz de representar mediante lenguaje de consulta sus necesidades de información, porque tiene una representación sintáctica de estas necesidades, utilizará el buscador (si está disponible), ya que será el mecanismo más rápido para satisfacer sus necesidades.
Búsqueda de información
Browsing
Esta estrategia de recuperación de información es utilizada por los usuarios cuando sus necesidades de información son generales o abstractas, como por ejemplo “no estoy seguro de qué es lo que busco, así que navegaré por si encuentro algo que despierte mi interés”, “me gustaría aprender a diseñar webs, pero no tengo demasiado claro por donde empezar” o “Me gustaría localizar la información acerca de quién ha creado este sitio web”.
Relación Esfuerzo-Beneficio
Como diseñadores intentamos siempre reducir al mínimo las barreras de interacción (coste o esfuerzo) para completar las tareas interactivas para evitar la frustración.
Cuanto mayor sea la recompensa, mayor será su resistencia a la frustración y su tolerancia al esfuerzo.
Por ejemplo el beneficio entre comprar un vuelo barato y el de reservar un restaurante mediante una aplicación es diferente.
Relación Esfuerzo-Beneficio
La usabilidad no es el único factor determinante de la experiencia de usuario. El beneficio puede ser un motor importante a la hora de crear una buena experiencia de usuario.
Relación Esfuerzo-Beneficio
Si como ejemplo tomamos un proceso de registro en una web, podemos decir que su ratio de éxito (porcentaje de usuarios que lo completan) estará determinado por cómo de fácil resulte completarlo, pero también por cómo de eficazmente su diseño comunique las ventajas que para el usuario tendrá completar la tarea
Diseño Centrado en el Usuario
Después de repasar los conceptos más fundamentales que engloban el diseño de interfaces y de haber tomado conciencia de la importancia del usuario vamos a establecer el método por el cual alcanzar nuestro objetivo.
El DCU hace referencia a una visión del diseño en la que el proceso está conducido por la información que tenemos acerca de nuestra audiencia.
Diseño Centrado en el Usuario
Planificación/Investigación
Se define conceptualmente el producto en base a la investigación de la audiencia objetiva (necesidades, motivaciones, características, hábitos, modelo mental, actividades...) y al análisis competitivo (qué otros productos existen con audiencias y funciones similares).
Diseño Centrado en el Usuario
Diseño/Prototipado
Se toman decisiones de diseño partiendo de su dimensión más general (arquitectura de información y diseño de interacción) hasta su dimensión más específica (diseño gráfico en detalle y micro-interacciones). Estas decisiones se documentan y se prototipan con objetivos de evaluación.
Diseño Centrado en el Usuario
Evaluación
Aquellas decisiones de diseño y procesos críticos del producto se ponen a prueba mediante métodos de evaluación que pueden involucrar a usuarios
Diseño Centrado en el Usuario
Implementación
Una vez el diseño ha alcanzado el nivel requerido de calidad, se procede a su implementación o puesta en producción.
Diseño Centrado en el Usuario
Monitorización
Una vez lanzado el producto se estudia el uso que de él hacen los usuarios, con el fin de identificar oportunidades de mejora.
Diseño Centrado en el Usuario
Caracerísticas principales
- Basado en evidencias (empírico)
- Iterativo (constante mejora)