Espen Henriksen
Front-end team lead
Oslo Market Solutions

espen_dev

esphen
OMS' Component Library
Why

Reusability
- OMS have many different customers
- Each have their own distinctive style
- The same data is always present on many customers' sites
- Solution: Build a component library!
- Our components cannot be opinionated in design
- White label

Ease of use
- If it is easy to reuse, people will reuse
- People get time to do other stuff
- Less debugging, works out of the box
- Fix it once, fix it everywhere
- Easy and consistent upgrade path

Hide complexity
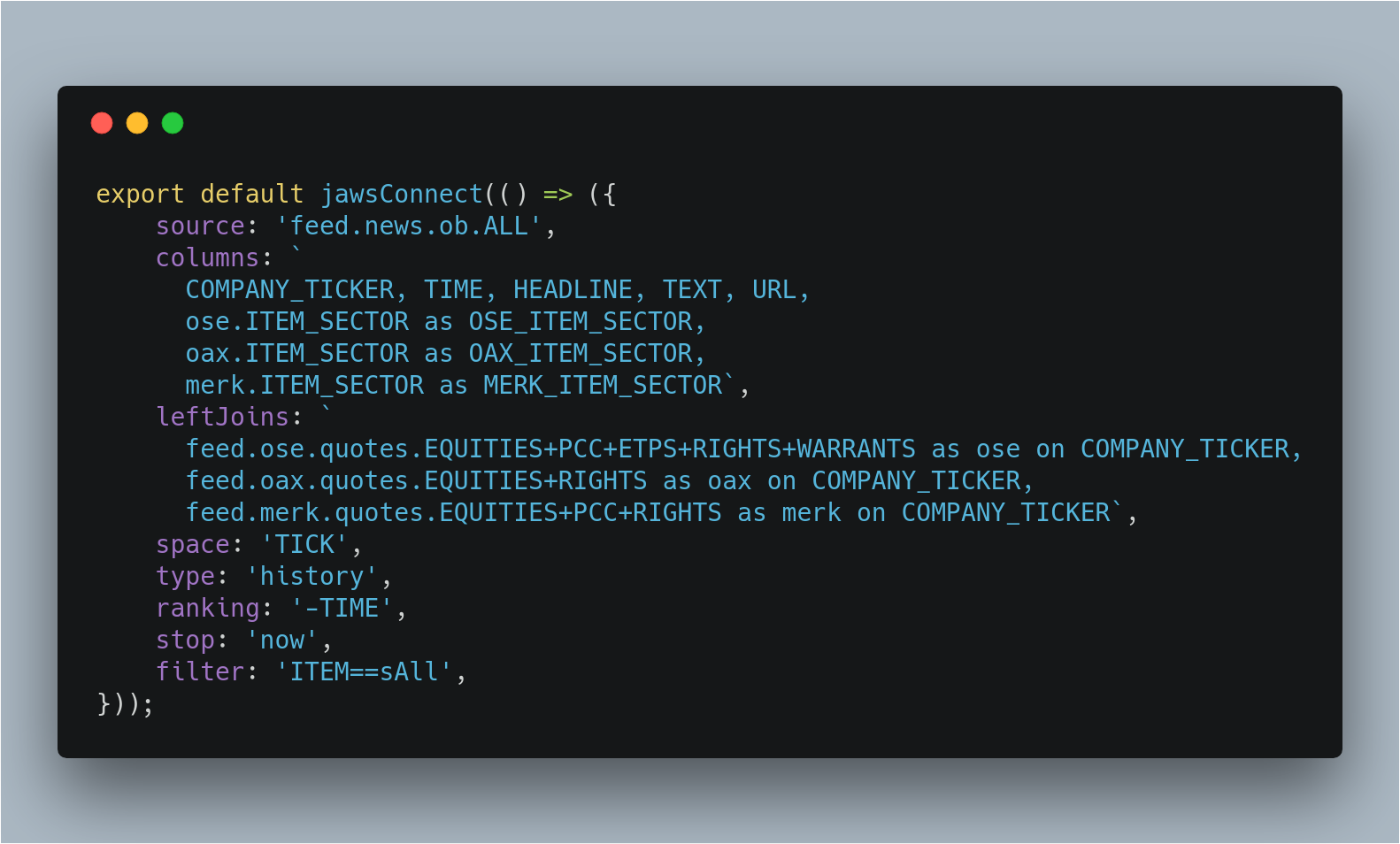
- OMS has a proprietary API for fetching market data
- Defined in a "spec"
- API is sometimes complex
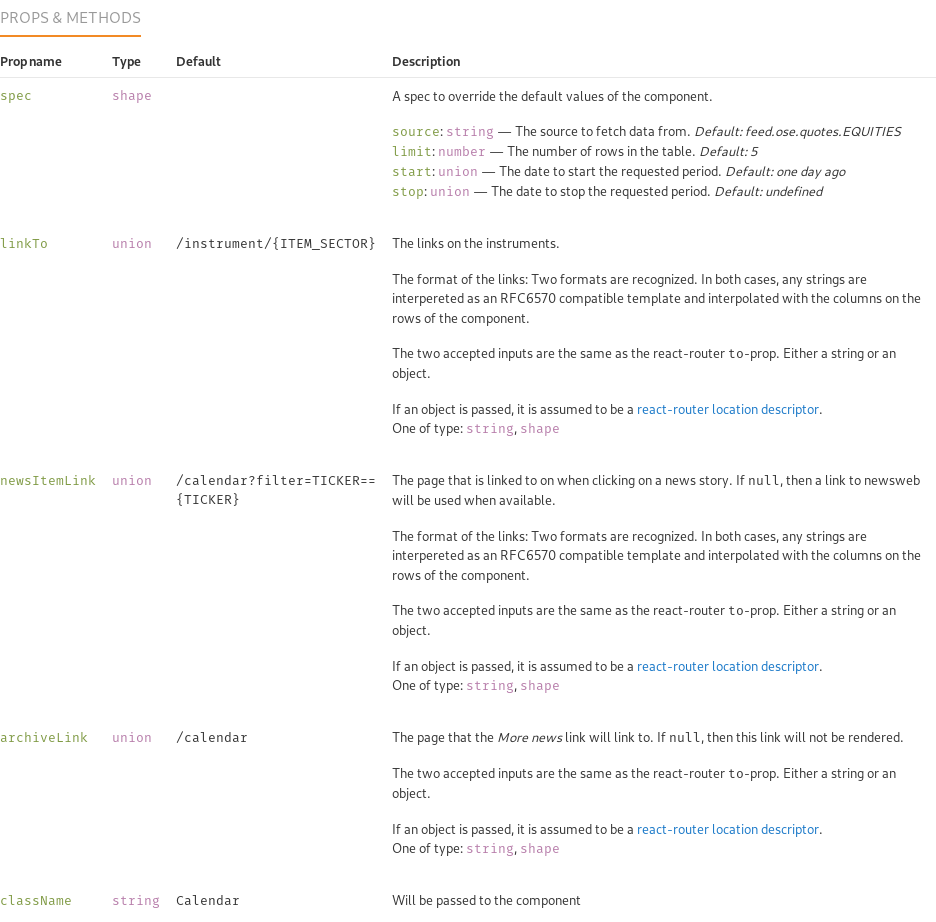
- Data fetching is encapsulated inside each component
- Configure data fetching using props instead of building a spec

Accessibility
- Everyone is temporarily able-bodied
- If you live long enough, you'll become disabled
- WCAG
- Fix accessibility one place
- More rigorous review
- Less to audit
- Stricter linting

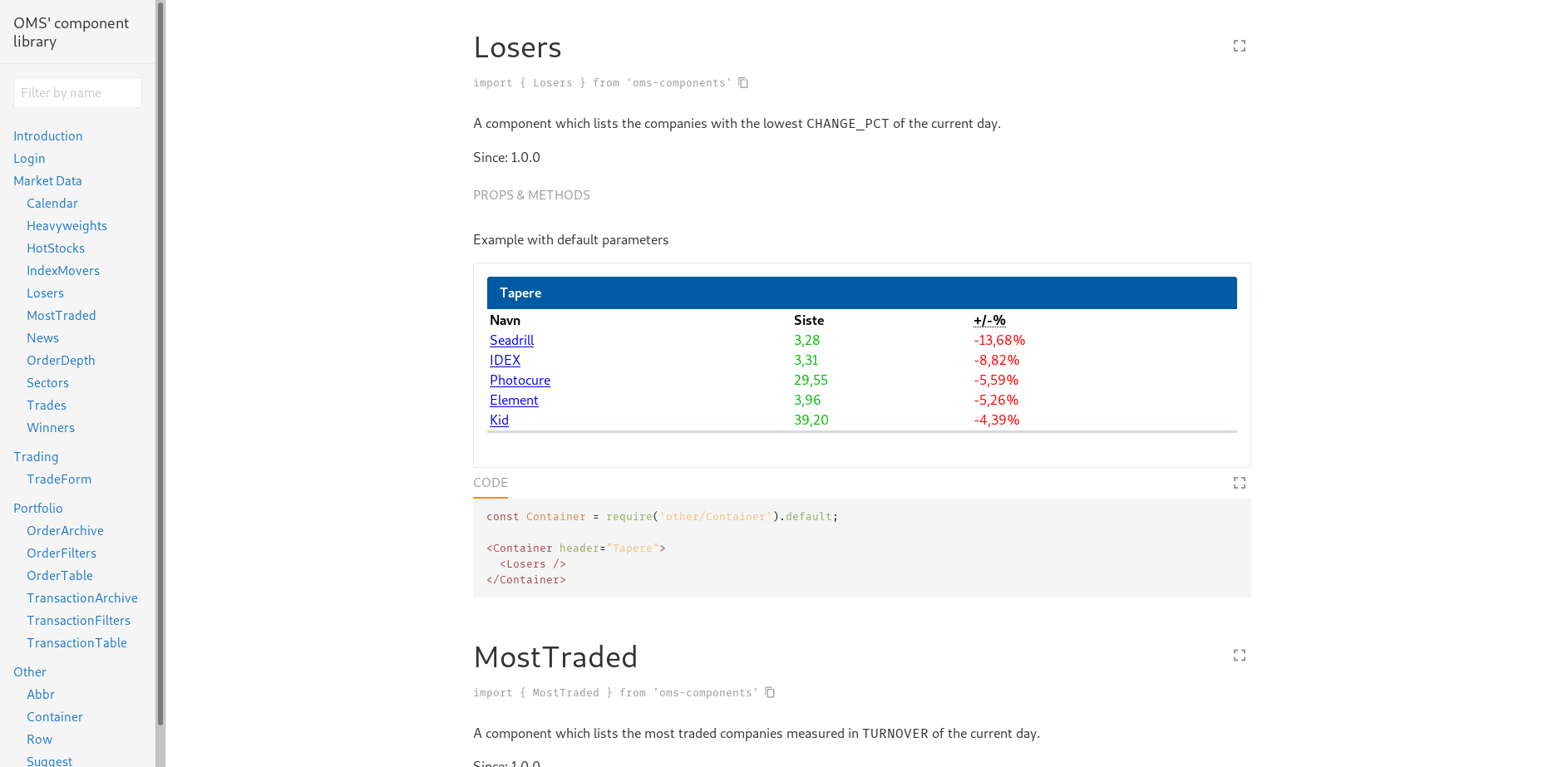
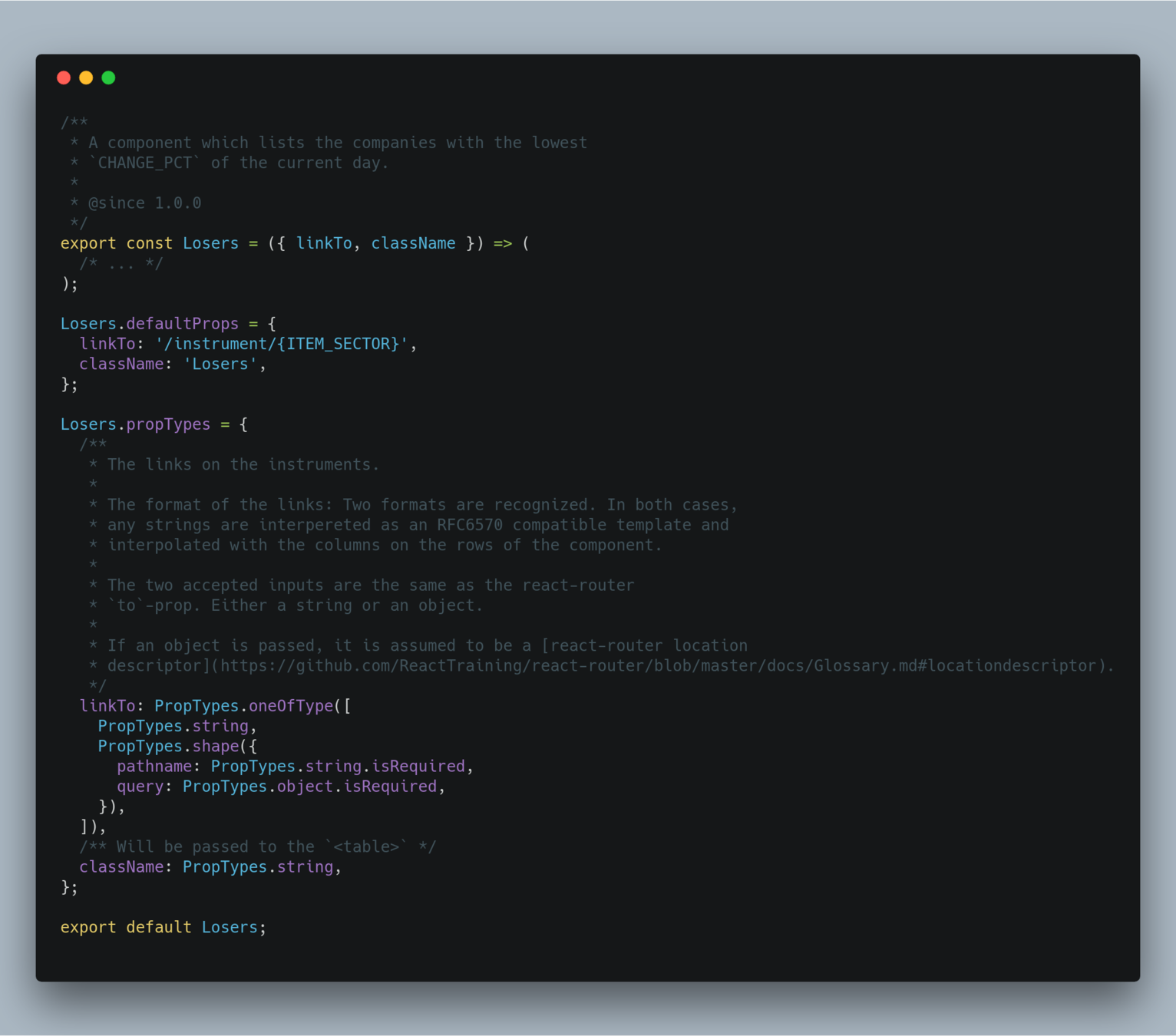
Show & tell


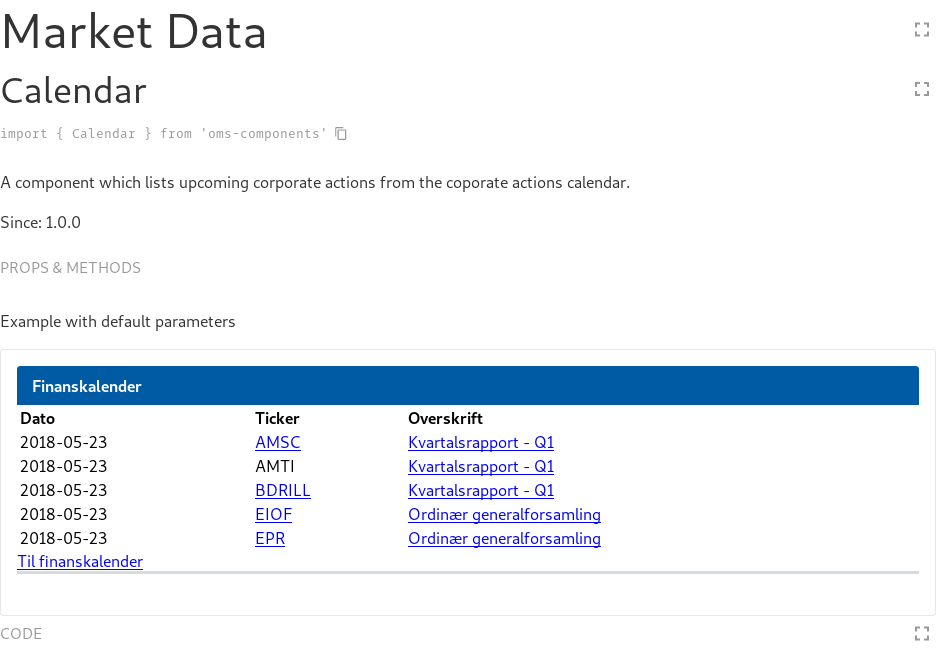
A component
🤮



😍 😍 😍 😍 😍 😍


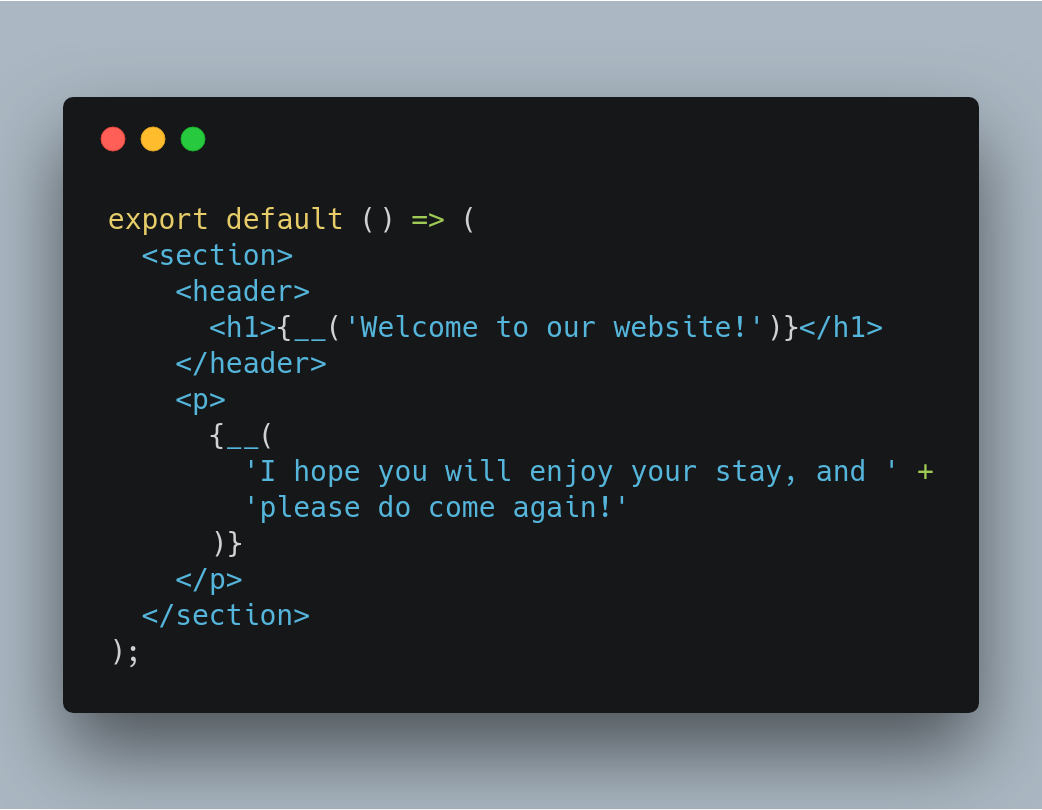
i18n
i18n
- Internationalization
- Can't (practically) avoid text inside components
- We want to support any and all languages
- The library can't assume to know what languages will be available
- Up to the consumer of the component to define correct translations

i18n-webpack-plugin
- GitHub under webpack-contrib
- Replaces compile time
- No language keys, natual language as key
- Define translations in json
- Abandoned?
- Maybe context next time


Build
Build
- Babel for ESM and CommonJS output
- Rollup for UMD output
- Each pushed branch deploys a new version of the styleguidist documentation site
- Pre-commit hooks with tests, prettier, eslint and stylelint

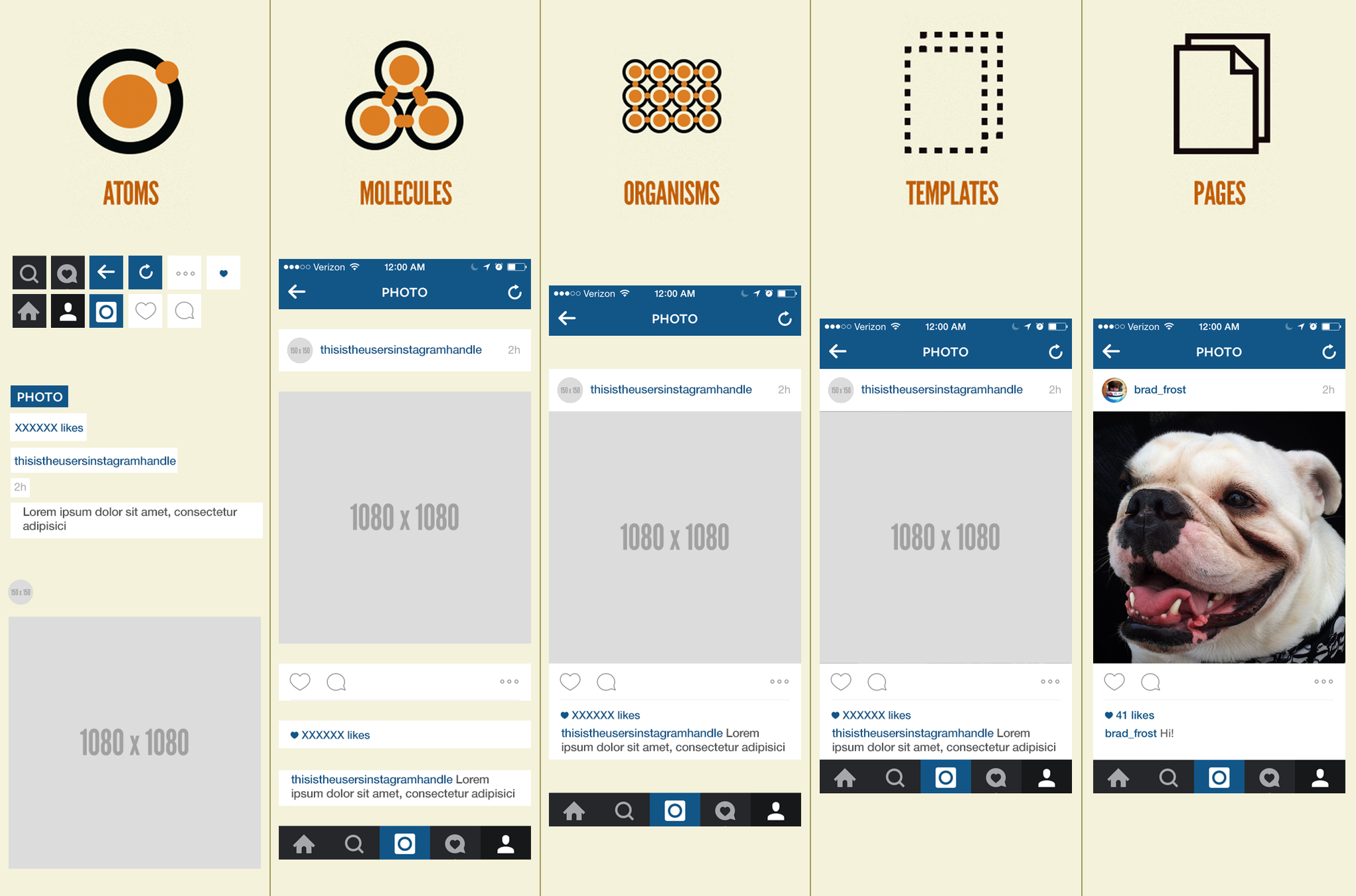
Why not atomic design?


Code drift
- Story time
- Everyone used to write their own components
- Each slightly different
- Copied from one project to the next
- Components drifted and became different over time
- Solved by centralizing the code

Self contained
- Standard components with standard behavior
- Exactly the same content across many websites
- Everyone's problem domain is unique
- Our solution is not the right one for everyone



Thanks for listening!
Questions?