Internationalisation
is a piece of cake
Eli schütze ramírez
WEB engineer
@elibelly
👋



👶🏽 ❤️ 🤓 📝 🏡
🇲🇽🇳🇮🇺🇸🇨🇳🇬🇧

united kingdom
nicaragua

InternationaliZation
is a piece of cake*
*not really**
**actually not at all
i18n? wtf?
🤔
@elibelly
Numeronym
A number-based word, for example:
-
Numbers as sounds: K9, l8r
-
numbers as meaning: 411, 007
-
adding up the number of letters between the first and last and then using that number instead of the middle of the word, wow, what a good
idea : i18n, l10n, a11y -
... n7m
@elibelly
i18n? wtf?
🤔
@elibelly
the internet ™
@elibelly
Icon made by Dot on Paper from www.flaticon.com
Languages of Websites
internet users by language


🌍🌎🌏
@elibelly
internationalization
is part of accessibility
💡
InternationaliZation
If you internationalise, you design or develop your content, application, specification, and so on, in a way that ensures it will work well for, or can be easily adapted for, users from any culture, region, or language.
W3C Standards
@elibelly
You might do something like...
🇩🇪
🇬🇧
🇪🇸
Your web code with templates or placeholders for strings
localised string resources
think about...
-
Language
-
Writing System - é, โลก, 世界
-
Formatting Date, Time, Currency - 01/09/17
-
Writing Direction - RTL, LTR
-
Ordering, Pluralisation - one, few, many
-
Grammar
-
Relative time - 'days ago'
-
Locale
@elibelly

i18n cake
Unicode
BCP47
CLDR
ICU
ECMAScript Intl API
Format JS Core
library integration
🕯🕯🕯🕯🕯
Optional!
i18n cake
Unicode
BCP47
CLDR
ICU
ECMAScript Intl API
Format JS Core
react-intl
🕯🕯🕯🕯🕯
Thank god for unicode
☕️
咖啡
قهوة
coffee
@elibelly
BCP 47
Internet Engineering Task Force
best common practice
Tags for Identifying Locales

@elibelly
[Language Tag]-[Subtags]*
en-US, en-GB mn-Cyrl-MN zh-Hant-HK es-419
@elibelly
@elibelly
👶🏽 ❤️ 🤓 📝 🏡
🇲🇽🇳🇮🇺🇸🇨🇳🇬🇧
es_MX es_NI en_US zh_Hans_CN en_UK
es_419
My Locales
what will you show me?
Always let the user choose what locale they want
💡
@elibelly
CLDR - COMMON LOCALE DATA REPOSITORY
The most extensive standard repository of locale-specific data
Maintained by Unicode Consortium
Most devs will never see it - usually wrapped in libraries
It's originally in XML
Locale-specific
Formatting
and parsing
Translations of names of things
Language and scripts
Country
info
Dates
Times
Timezones
Numbers
Currency
Languages
Countries/Cities
Timezones
Months/Weekdays
Currency
Characters Used
Writing Direction
Capitalization
Plural Cases
Sorting rules
Language Usage
Currency
Telephone Codes
Calendar conventions
@elibelly
<days>
<dayContext type="format">
<dayWidth type="abbreviated">
<day type="sun">dom.</day>
<day type="mon">lun.</day>
<day type="tue">mar.</day>
<day type="wed">mié.</day>
<day type="thu">jue.</day>
<day type="fri">vie.</day>
<day type="sat">sáb.</day>
</dayWidth>
<dayWidth type="short">
<day type="sun">DO</day>
<day type="mon">LU</day>
<day type="tue">MA</day>
<day type="wed">MI</day>
<day type="thu">JU</day>
<day type="fri">VI</day>
<day type="sat">SA</day>
</dayWidth>
<dayWidth type="wide">
<day type="sun">domingo</day>
<day type="mon">lunes</day>
<day type="tue">martes</day>
<day type="wed">miércoles</day>
<day type="thu">jueves</day>
<day type="fri">viernes</day>
<day type="sat">sábado</day>
</dayWidth>
</dayContext>
</days>
CLDR 'Days' Section for Spanish Language
Unicode
BCP47
CLDR
ICU
ECMAScript Intl API
Format JS Core
React Intl
🕯🕯🕯🕯🕯

ICU
international components for unicode
defines message format for resource strings
set of C/C++ and Java libraries
wraps cldr
@elibelly
- Welcome, {
name } !
- There were {
count,
number
} people there
//
1,000 vs 1.000
- My birthday is {
birthday,
date
,
short
}
//
04/02/2017 vs 02/04/2017
- {
gender,
select
,
male { He likes trains },
female { She likes trains },
other { They like trains }
}
- {
count ,
plural
,
=0 {No more seats available }
one {Just a single seat left!}|
other { # seats left}
} // some languages have few and many !
@elibelly
🚨 Javascript Alert 🚨
Unicode
BCP47
CLDR
ICU
ECMAScript Intl API
Format JS Core
React Intl
🕯🕯🕯🕯🕯
ECMAScript INTL API
ECMA 402
-
Intl.NumberFormat -
Intl.DateTimeFormat -
Intl.Collator
@elibelly


@elibelly
- Not supported in older browsers
- Expensive (esp. in React)
DISCLAIMER:
THERE ARE OTHER SOLUTIONS/LIBS
⚠️
Unicode
BCP47
CLDR
ICU
ECMAScript Intl API
Format JS Core
React Intl
🕯🕯🕯🕯🕯

@elibelly

Unicode
BCP47
CLDR
ICU
ECMAScript Intl API
Format JS Core
React Intl
🕯🕯🕯🕯🕯
FORMAT JS - CORE
- Exports Javascript API with more functionality than ECMA
- Polyfills where needed

@elibelly
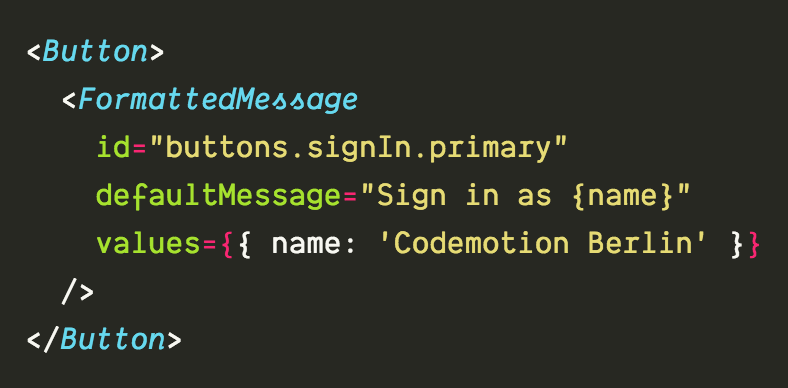
REACT INTL
https://github.com/yahoo/react-intl
@elibelly

@elibelly


🎉
Unicode
BCP47
CLDR
ICU
ECMAScript Intl API
Format JS Core
react-intl
🕯🕯🕯
Continuous Localisation
- ease
- price
- services & features
It is a way of automatically, seamlessly gathering new source material, publishing it for translation, acquiring translations and integrating them back into the product.
i18l has a logistics problem
I18n is much easier to integrate into your project early
@elibelly
💡
💡
@elibelly
- Internationalise all the things - I18n is part of accessibility
- I18n is supported by a bunch of standards, helps do it "right"
- Try to start early if you can
- Always let your user pick their own locale
- German is a great first test language!
🙏 Thank you 🙏
@elibelly
