The Tools You are Using
ARE
WRONG


Eli Schutze
Sara Vieira
Front-end Developer
Trainline
@elibelly
Front-end Developer
YLD
@NikkitaFTW
PACKAGE MANAGERS
NPM
YARN
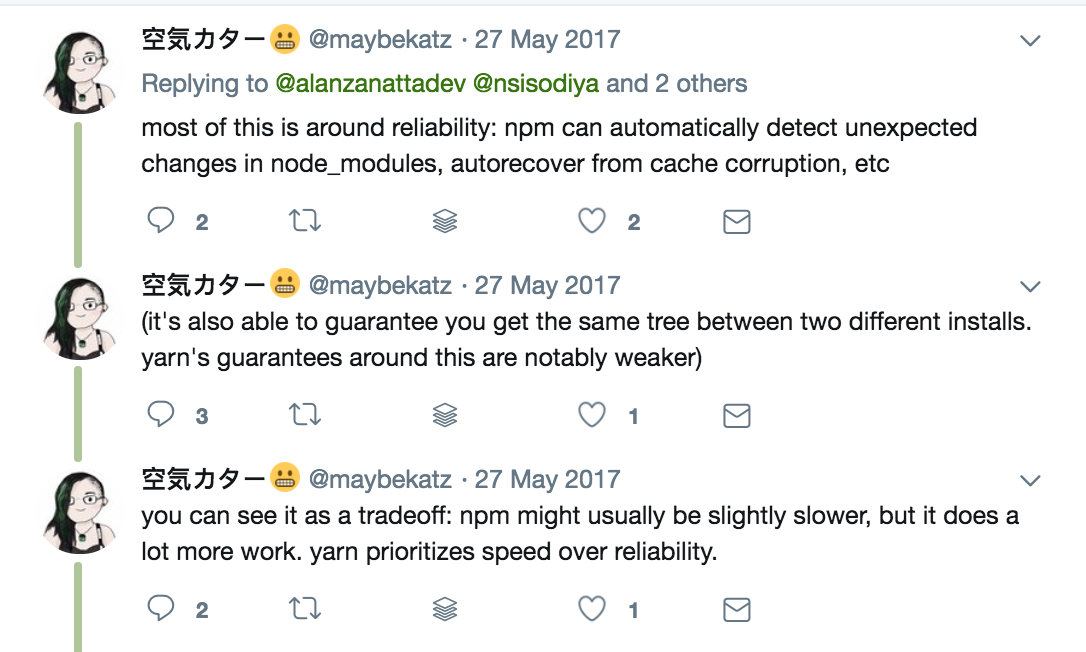
- More stable / older
- More reliable
- Yarn adds to your disk space usage since it stores dependencies locally.
- If you're using yarn you're wrong


- Much fast yes
- NPM does that thing where if you have yarn stuff installed it just craps all over that and uninstalls it
- Offline support
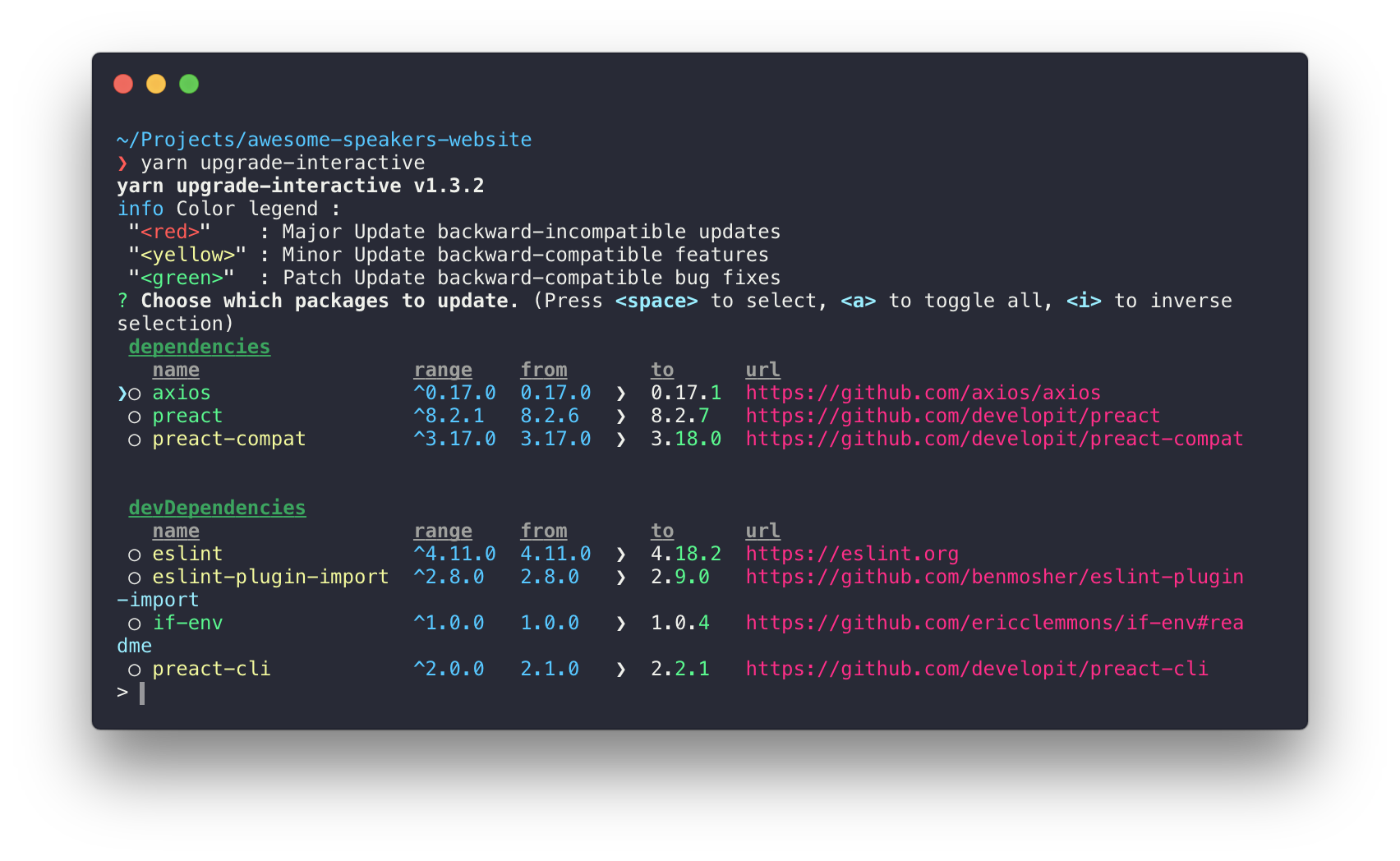
- That upgrade interactive thing is dope btw
- If you're using npm you're wrong



SEMICOLONS
YES
NO

-
Avoid errors + unexpected behaviour
-
Tc39 recommended
- Working around ASI rules is a cognitive overhead
- If you're not using semicolons you are wrong
︔

-
Javascript has ASI, they are not necessary
-
Faster + prettier to develop without them
- You have been lied to: THEY ARE NOT NECESSARY
- If you're using semicolons, you are wrong
FRAMEWORKS



-
So nice yes
- Very easy to create composable UI’s
-
Not a huge learning curve
-
It’s declarative
-
Very performant in dom changes
-
Money that you can exchange for goods and services is good
-
If you're not using React, you are wrong

Real money, not bitcoin
-
Much tiny
- Syntax very similar to react
-
No learning curve if you know react
-
Adds some really awesome small things to react
-
If you're not using Preact, you are wrong


-
Much fast
-
Vue is the kitten of frameworks, you can’t hate on it
-
Two way data binding on demand
-
Their docs are on fleek
-
If you're not using Vue, you are (probably) wrong


👌
-
Rootscope
-
Please don't make go back, the nightmares are still here
-
No comment

Version 1
STATE MANAGEMENT
Redux
Mobx

-
It’s immutable
-
Amazing dev tools
-
Really hard to fuck up
-
Money that you can exchange for goods and services is good
-
Our state management overlords
-
If you're not using Redux, you are wrong
-
OMG SO NICE
-
I get to go home early
-
I don’t get paid by the hour to write those damn reducers
-
Reactive
-
If you're not using MobX, you are wrong

TYPES
YES
NO
-
You get real feedback about your own fuckups
-
No runtime errors
-
YOU KNOW WHAT THINGS ARE!!!!!!!
-
Like javascript is a real language
-
- If you're not using Types, you are wrong

-
One less language to learn
-
If you something with no types, writing the types is NOT fun at all
-
So much faster to develop
-
There is no concrete proof that it's actually better to use types in Javascript
-
If you knew javascript you wouldn’t need it
-
guess what, if you use types, you are wrong
EDITORS
-
Lots of plugins
-
Easy to use out of the box
-
Great type support
-
live sharing!
-
intellisense
-
💕💕
-
If you are not using vscode you are definitely wrong

-
Huge learning curve
-
How to quit vim is the most searched thing on stack overflow
-
If you learn how to use it you are so fast and effective it's amazing
-
It even works on your mom's computer
-
only for geniuses and overachievers
-
if you use anything else you are not only wrong but also dumb

FORMATTING

-
Removes styling mental overhead
-
Leads to more focused code reviews
-
It’s pretty
-
Format on save is extremely satisfying
-
It's "configurable"
-
if you're not using prettier you are wrong AND probably sad
STYLING
CSS
CSS IN JS

- Faster to render
- Easy to pick up
- Less tooling
- You have full control of how to apply it
- the "real" CSS
- no javascript bloating
- you can use the "correct" casing for properties
- you don't have to put quotes around values
- If you use css-in-js you are so wrong
- Conditionals in CSS #thedream
- Server side rendering
- Some of them are actually smarter than us, fella for example creates helper classes out of your css
- Auto prefix things
- Component based, maintainable
- why would you use css, so wrong

🐶PETS🐱

-
Dogs love you back
-
Dogs like cuddles
-
Cats are mean
-
Cats have personality
-
They won the internet
-
They are not mean, they are just assholes - like humans

I think we can agree to disagree...
