If you don't make mistakes -
you don't do anything

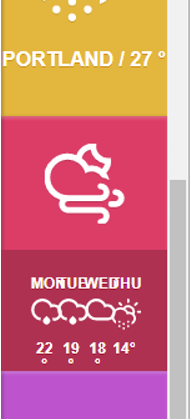
Mobile first
https://habrahabr.ru/company/yandex/blog/307064/ - Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка. Опыт Яндекса -
https://www.quirksmode.org/blog/archives/2010/09/combining_meta.html - Увлекательное погружение во вьюпорт от Питера-Пола Коха в трёх частях:
http://www.lookatme.ru/mag/live/experience-news/209291-responsive - Основные принципы «отзывчивого» веб-дизайна показали в GIF
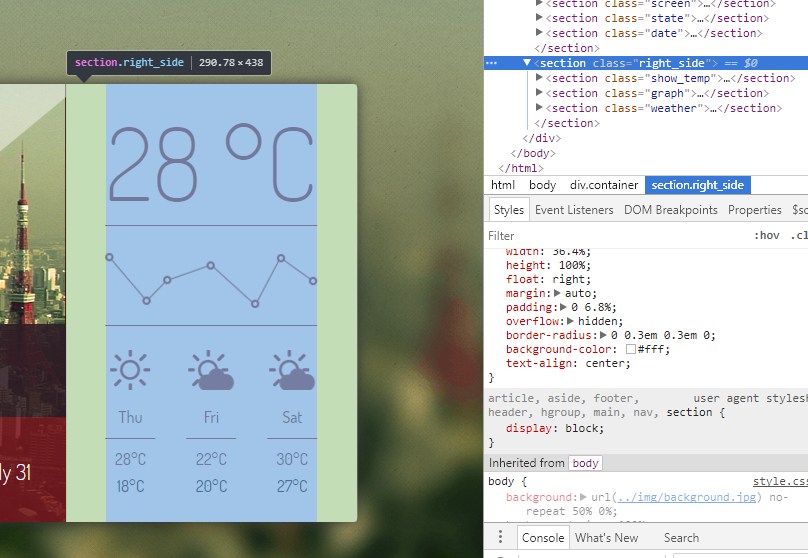
Центрирование элементов
https://habrahabr.ru/company/netcracker/blog/277433/ - Все способы вертикального выравнивания в CSS
http://www.internet-technologies.ru/articles/article_2108.html - Центрирование в CSS: Полное руководство
Не все указывали минимальную ширину, это нужно для очень маленьких экранов, чтоб виджет совсем не сплющило

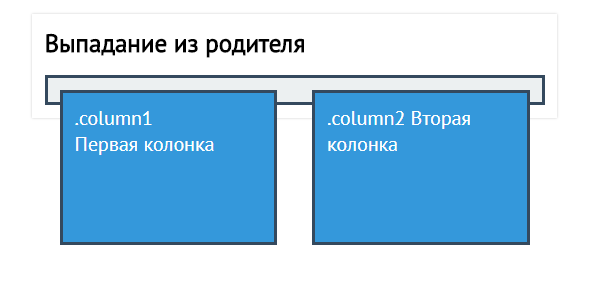
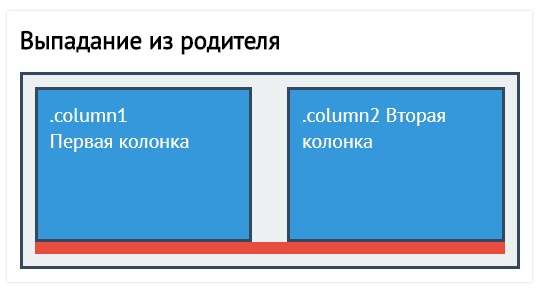
Не все добавляли clearfix
.clearfix::after {
content: "";
display: table;
clear: both;
}Псевдоэлементы позволяют с помощью CSS вставить в структуру HTML-документа узлы, которых нет в HTML коде. Т. е. можно вставить в код элемент и не писать его в HTML. Благодаря псевдоэлементам появилось решение проблемы флоатов без использования дополнительного элемента.


Элементы, которые можно легко сверстать, должны быть сверстаны, а не заменены картинками


Не упрощена верстка там, где можно применить стили к родительскому элементу, задав ему общий стиль (например padding у родителся избавит от марджинов у детей)
Плохо
Хорошо


<img />пустой div с background-image вместо тега
использование inline стилей
<div class="paris centered" style="background-image: url(img/paris.png)">использование inline стилей
<div class="paris centered" style="background-image: url(img/paris.png)">использование пустых блоков для заполнения пространства
<div class="top-empty"></div>
<div class="left-empty"></div>