Design Systems
For Developers
@emmawedekind
This presentation is meant to be a high-level overview on Design Systems.
Agenda
1. Storytime
2. Design Systems
3. Design Language
4. Component Libraries
5. Style Guides
6. How Do You Build A Component Library?
7. Who Builds A Component Library?

FOUNDATION
INTRODUCTION
PRACTICALITY

Emma Wedekind
UX Engineer @ LogMeIn
Prior Software Engineer @ IBM
Born in New York
Leben in Deutschland
Storytime
INTRODUCTION
Imagine your team is tasked with building a button component.
DESIGN
DEVELOP
TEST
You can build a button & ship it in one day.
But building it right will take a bit longer.
Design
PRIMARY
SECONDARY
TERTIARY
ICON + TEXT
ICON ONLY
DISABLED
HOVER
FOCUS
LOADING
SMALL
MEDIUM
LARGE
ANIMATIONS
SUCCESS
WARNING
DANGER
INFO
LIGHT THEME
DARK THEME

Design
Assume it takes 2 designers 2 weeks to complete the button designs
40 hours/week * 2 weeks = 80 hours
Each designer costs $50/hour
$50/hour * 80 hours = $4,000/designer
$4,000/designer * 2 designers = $8,000
Develop
ACCESSIBILITY
RESPONSIVENESS
ANIMATIONS
TESTS
TYPE CHECKING

Develop
Assume it takes 2 developers 2.5 weeks to complete the button component
40 hours/week * 2.5 weeks = 100 hours
Each developer costs $50/hour
$50/hour * 100 hours = $5,000/developer
$5,000/developer * 2 developers = $10,000
Test
Assume it takes 1 QE 1 week to write integration tests for the buttons.
40 hours/week * 1 week = 40 hours
Each QE costs $50/hour
$50/hour * 40 hours = $2,000/QE
$2,000/QE * 1 QE = $2,000
DESIGN
DEVELOP
TEST
$8,000
$10,000
$2,000
$20,000
If your company has six teams making their own buttons...
Scaling
$120,000

Design Systems
FOUNDATION
A set of reusable components and standards which allow teams to efficiently build consistent user interfaces.
Design System
Design System
Design Language
Component Library
Style Guide
"A design system is an interconnected set of elements that is coherently organized in a way that achieves something."
- Donella H. Meadow, Thinking In Systems
We all think about the world in different ways, which leads to inconsistent UIs.
Lego example taken from Invision Design Systems webinar.




Design systems provide the pieces from which we construct our applications.
Lego example taken from Invision Design Systems webinar.

Design systems are not projects.
They're products.
"A design system's value is realized when products ship features using parts of the system."
- Nathan Curtis
Enable consistent & accessible experiences across products.
Design Language Goal
Benefits
• Accessibility
• Trickle-down updates
• Responsiveness
• Consistency
• Customizability
• Easier onboarding
• Enhanced development speed
• Easier to scale
Drawbacks
• Time consuming
• Large up-front commitment
• Necessary team buy-in
• Ongoing maintenance
Why Design Systems Fail
• Not enough value
• Low education
• Building for scale
Why Design Systems Fail
To prevent your design system from failing, you must understand the three pieces of the system and how they work together.
Design Language
A set of standards which guide the creation of a suite of products underneath a brand.
Design Language
Design Language Composition
Guidelines
Elements
Components
Accessibility, color, grid, icons, motion, typography
Buttons, inputs, drop downs
Pagination, modals, toasts, navigation
"Design language is a shared vocabulary for design."
- IBM Design Thinking
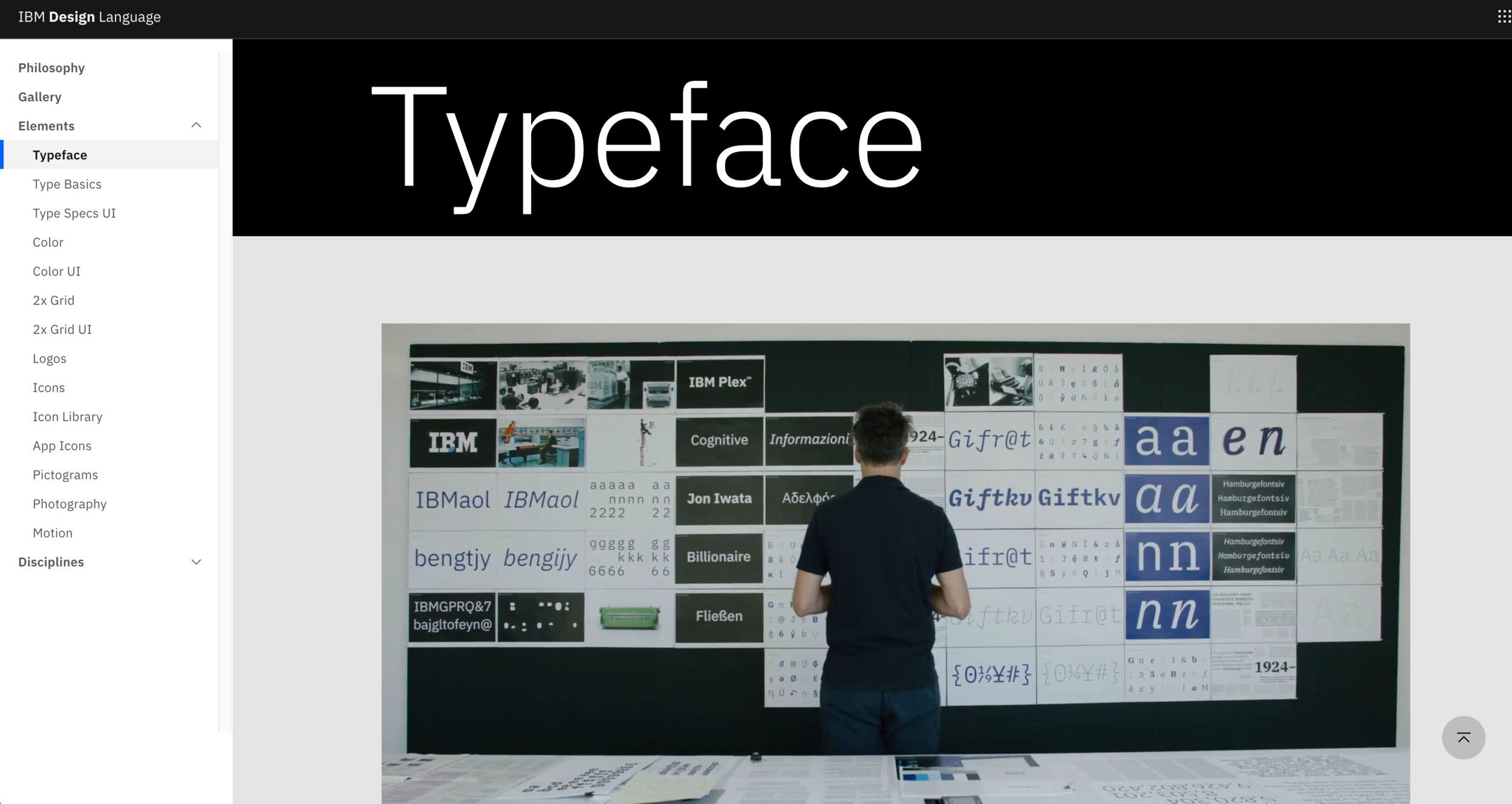
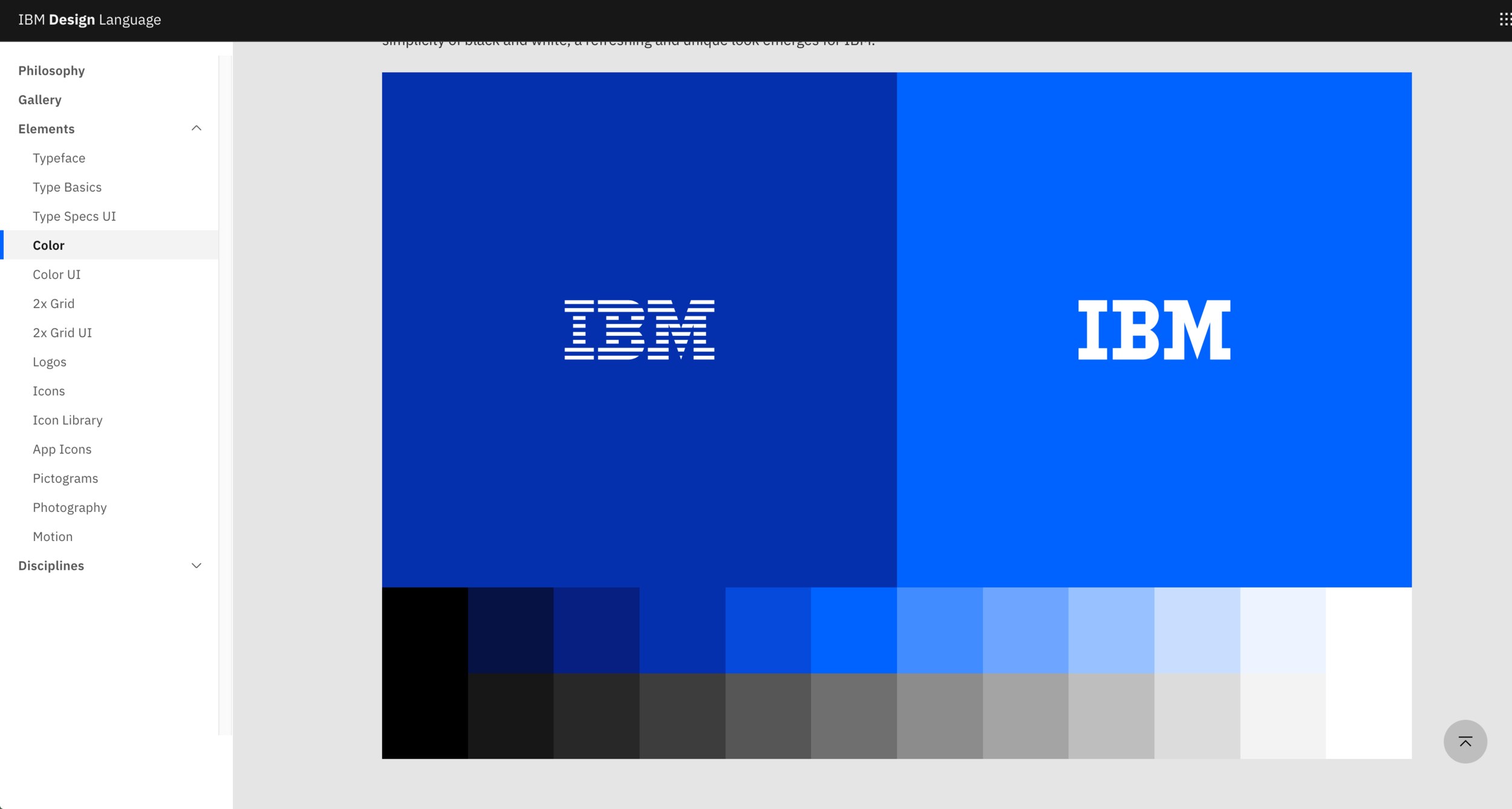
IBM Design Language


What emotions do you want your users to experience when they use one of your products?
Design Language
Design Language

Our users expect a certain level of polish when they use our applications.
Design Language
So how can we make our design language come alive?
Component Library
A repository of standalone, coded components which turn the design language into building blocks for an application.
Component Library
Component Library






Qualities Of A Good Component Library
• Accessible
• Easy to install and use
• Uses modern, but adopted technologies
• Responsive
• Customizable
• Flexible
Component Documentation


These components will only be useful if they're well-documented in one easy-to-find location.
Style Guide
The documentation for both the design language and the component library.
Style Guide
Qualities Of A Good Styleguide
• Includes relevant information for the design language & component library
• Outlines company values
• Provides easy set up and installation instructions for the component library
• Provides all design language assets i.e. Sketch or AI kit
• Lists all information in one easy-to-find location





Building A Style Guide






The Value Of A Style Guide
A style guide only provides value if the content inside is valuable.
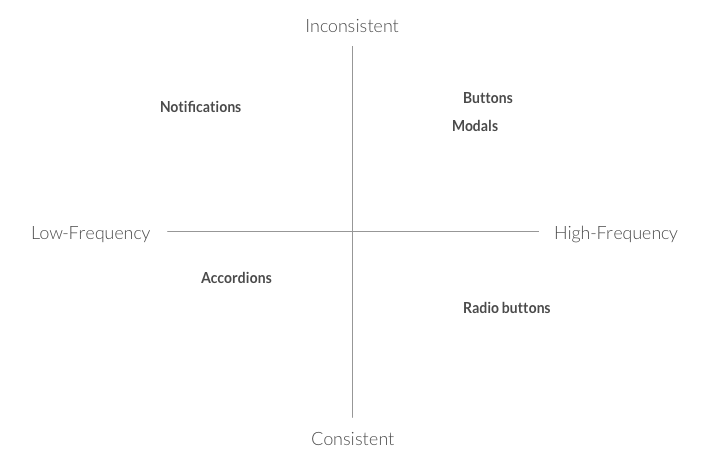
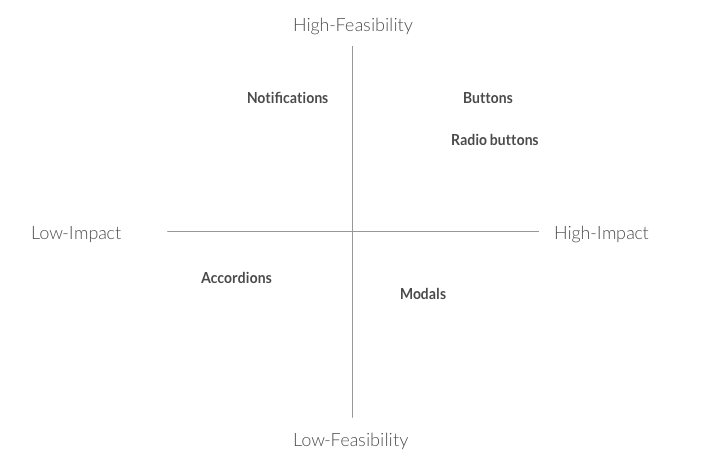
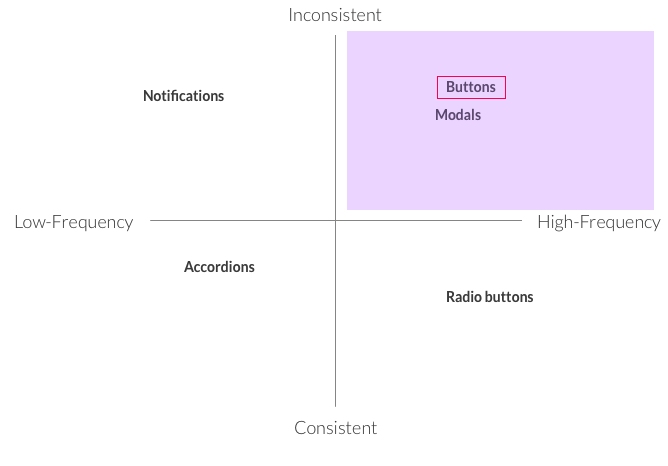
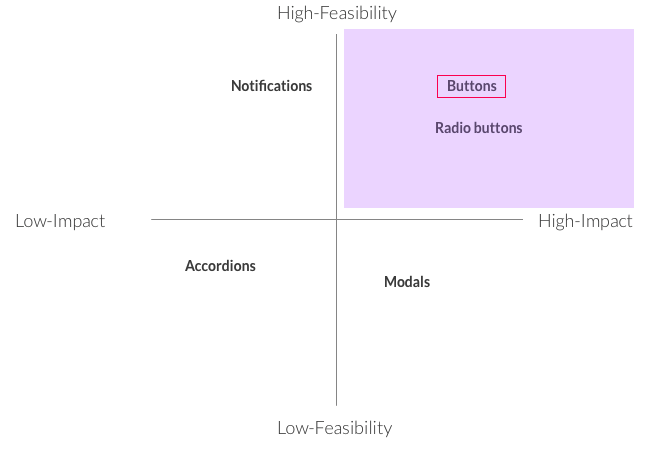
Prioritizing Components
PRACTICALITY

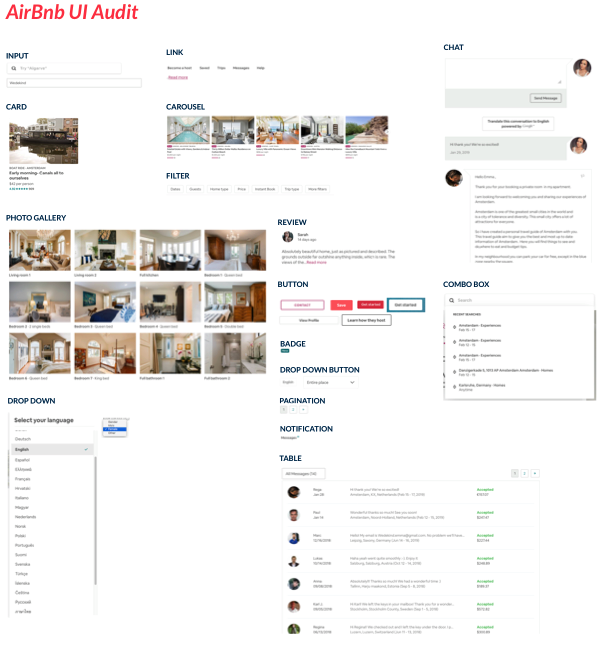
Taking a visual inventory of all components within a suite of products in all states.
UI Audit





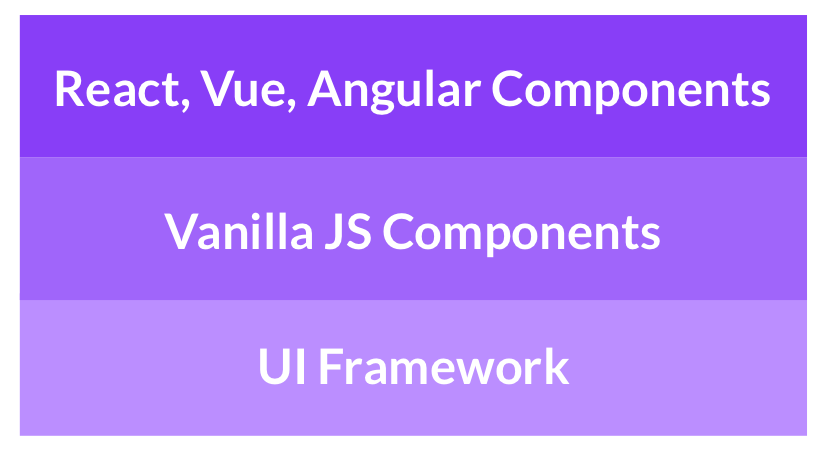
Choose A Stack

A component library must meet development teams where they currently are today.
Choosing A Stack
Start Incrementally & Build

Workflow





Cadence















Who builds the component library?
A UX Engineer is a front-end developer who bridges design with the engineering teams.
UX Engineer
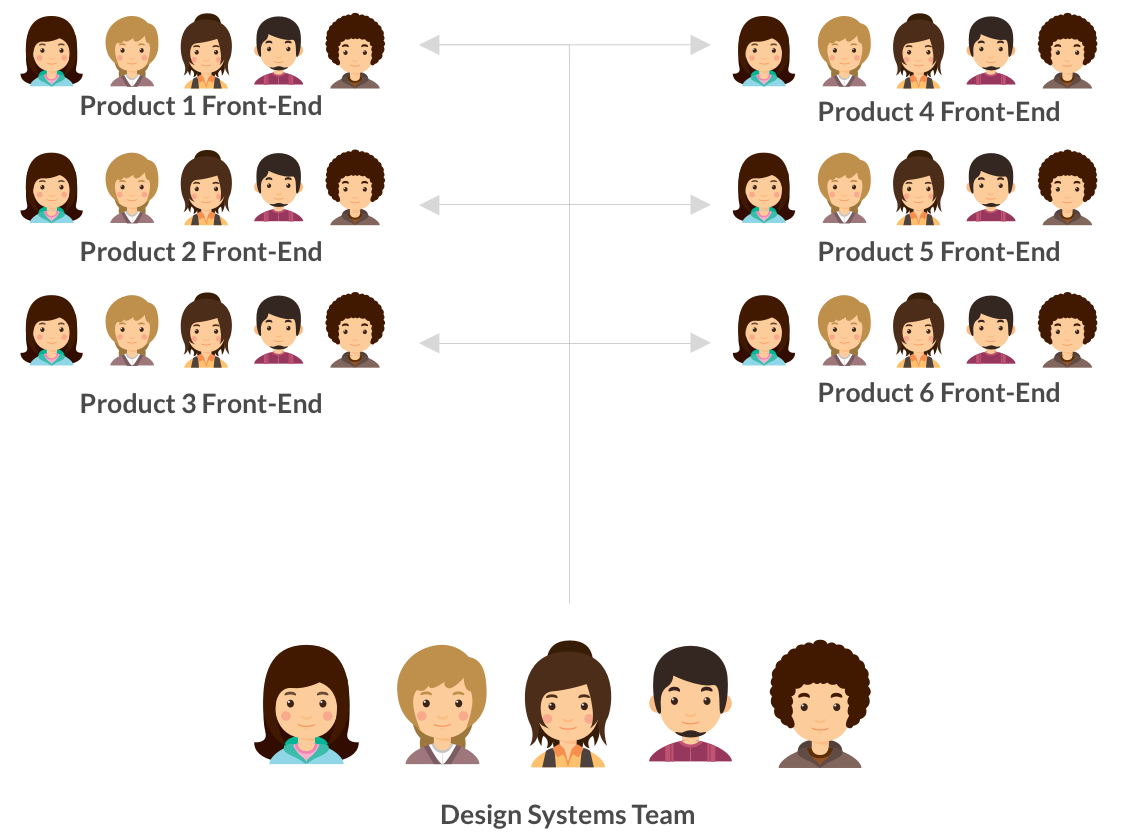
Design Systems Team

Collaboration

Who's Hiring UX Engineers?







Who's Hiring UX Engineers?


Conclusion
Design Systems are a new paradigm for developing software, but the value is unprecedented.
Design Systems
Measuring Design System Success
• Product adoption rates
• Community contributions
• Decreased release time
• Improved accessibility
• Easier onboarding
• Before & after product screenshots
"The system's promise isn't a delivered library. The promise is enabling a consistent experience spread across products and sustained with a dependable, predictable practice."
- Nathan Curtis
Thank You
@emmawedekind