Buenas Prácticas
Desarrollo Web / Mobile
& Visual Studio Code
Camilo Martínez


Identación
La regla de oro para legibilidad y entendimiento del código.
Todo el equipo de trabajo debe usar la misma regla para evitar el desastre de falsos positivos en los merge.
Espacios o tabulaciones, NUNCA ambos. Si son espacios definir la cantidad de espacios a usar (recomendado 2).
Lo importante es que el equipo haga un consenso y todos se apeguen a esa regla.
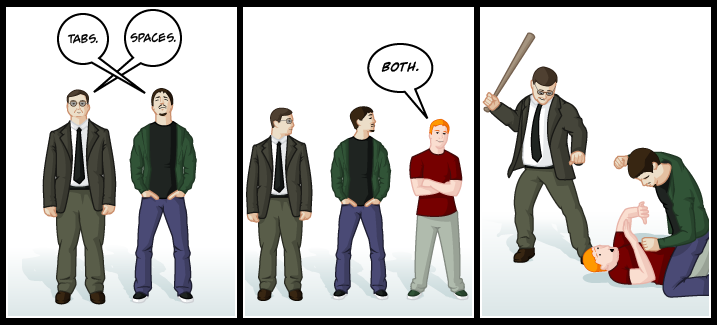
¿Tabulaciones o Espacios?

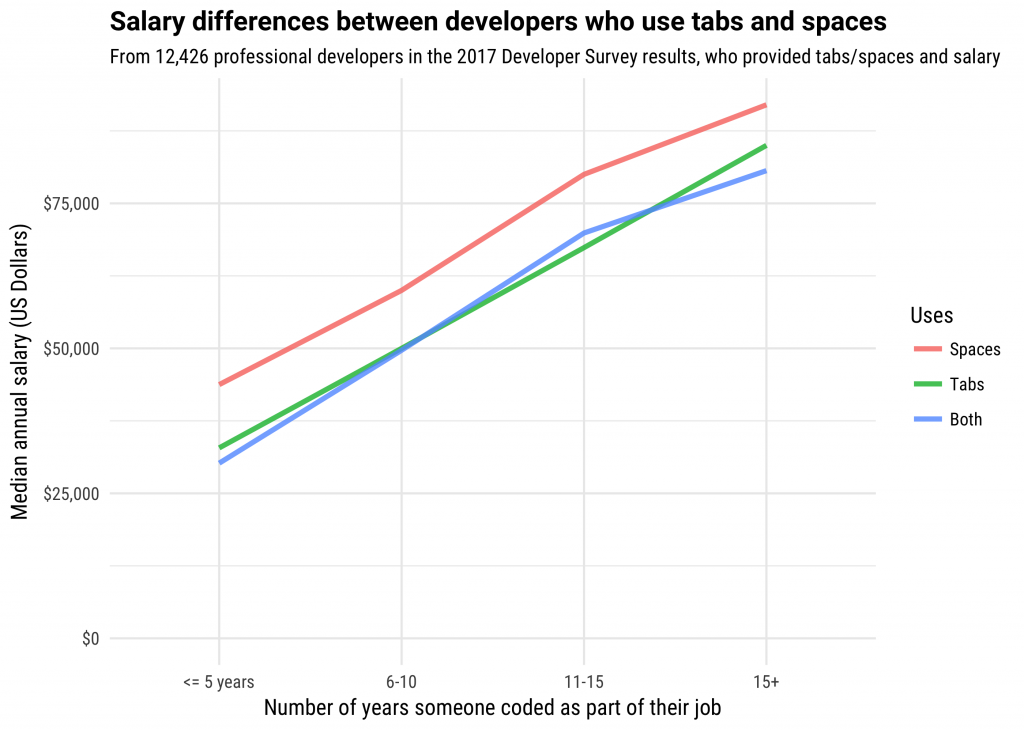
Recomendado espacios sobre tabulaciones, debido a que cada IDE o Editor puede interpretarlos de forma diferente. Ademas porque...
stackoverflow

Developer Survey 2017
Let's make some money!

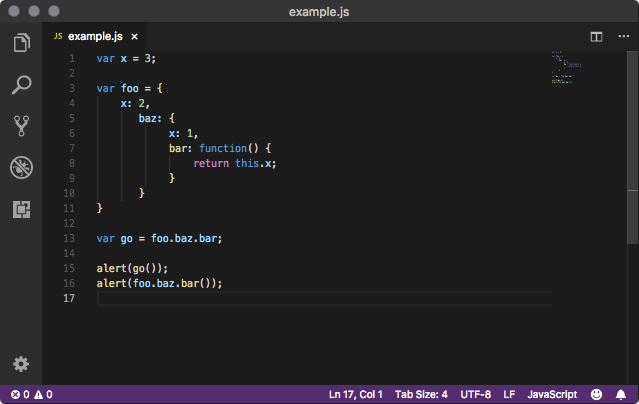
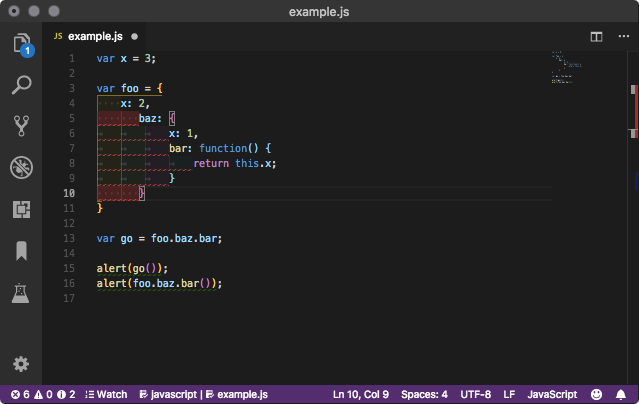
¿Este código está bien?


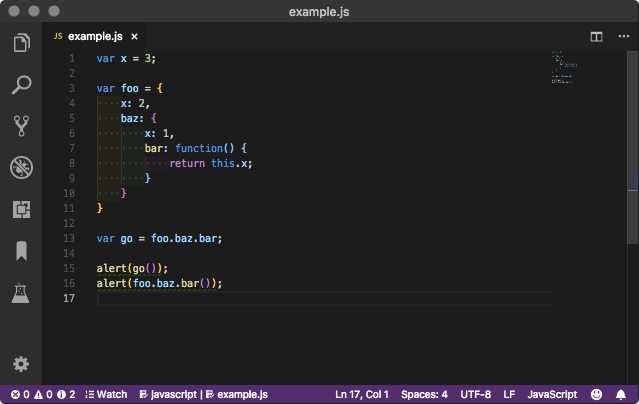
Y ahora ¿Qué opinas?

Super Poderes
"beautify.config": {
"end_with_newline": true,
"indent_size": 2,
"indent_char": " ",
"css": {
"indent_size": 2
},
"html": {
"wrap_attributes": "auto"
}
},
"editor.autoIndent": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.renderWhitespace": "boundary",
"eslint.enable": true,
"eslint.options": {
"rules": {
"indent": [
"error",
2,
{
"SwitchCase": 1
}
]
}
},Extensiones:
Configuracion:
ESLint requiere ser instalado, con el package manager de su preferencia
npm i -g eslintyarn global add eslint¿Ahora que tal?

Guias de Estilo


Yo ya me las leí
Neo no las usaba y se salvó
Eso es pa novatos
Me las se de memoria ¿pregunteme?
¿Y eso donde está?
En la capacitación no me dijeron
¿Había que usarlas?
Naming Conventions
Solucionan uno de los retos más complejos en un proyecto de software: nombrar cosas.
- Deben ser intencionados y descriptivos. Que se puedan buscar.
- Clases: evitar sufijos (Manager/Processor). No deben ser verbos.
- Métodos: Utilizar verbos.
- Usar las mismas palabras para los mismo (get, fetch, retrieve).
- Usar nombres técnicos cuando la intención sea técnica (Factory, Visitor, Facade). Añadir contexto agrupándolas en clases.
- Los nombres en cuanto mas cortos mejor, siempre que sean explícitos y claros.
- Nombres booleanos deberían comenzar con is/has/can.
Naming Conventions
Aléjese de estas situaciones.
- Evitar abreviaciones, prefijos, secuencias de números, palabras redundantes y variables de una sola letra.
- Clases: evitar sufijos (Manager/Processor). No deben ser verbos.
- No usar juegos de palabras, chistes, dioses, super heroes.
- No usar la misma palabra para cosas distintas (¿add, es sum o insert?).

Comillas
Las etiquetas en HTML van en minúsculas y los atributos deben ir con con " (comilla doble). Los strings en JavaScript deben ir con ' (comilla sencilla).
Los símbolos de operación deben tener espacios antes y después.
<div class='color'>
var foo="bar";
var sum=a+b;var html = '<div class="color">'
var sum = a + b;Bien:
Mal:
Rendimiento
Como cada petición de un archivo es bloqueante ¿Cúal es el mejor lugar para las etiquetas sctipt y link rel?
- CSS en el <head>
- JavaScript antes de </body>
Los scripts, que no son indispensables, también se pueden incluir en el body con un uso consiente de las propiedades async y defer cambiando el comportamiento de carga.
SonarQube
Aprenderse todas esas reglas es difícil y el ser humanos comete herrores errores.
Es una herramienta que permite identificar bugs, fallos de seguridad, reglas, code smell, code coverage y hasta código duplicado.
Pero no se puede confiar dejándole toda la tarea a una maquina, ellas son buenas para hacer y como no comprenden se puede engañar fácilmente.

Super Poderes
"beautify.config": {
"end_with_newline": true,
"indent_size": 2,
"indent_char": " ",
"css": {
"indent_size": 2
},
"html": {
"wrap_attributes": "auto"
}
},
"cSpell.language": "en,es",
"cSpell.userWords": [],
"editor.autoIndent": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.renderWhitespace": "boundary",
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
"eslint.enable": true,
"eslint.options": {
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"jquery": true
},
"extends": [
"eslint:recommended"
],
"parserOptions": {
"sourceType": "module"
},
"rules": {
"eqeqeq": [
2,
"allow-null"
],
"indent": [
"error",
2,
{
"SwitchCase": 1
}
],
"no-console": "off"
}
},
"eslint.packageManager": "yarn",Extensiones (Linters):
Configuracion:
Algunas extensiones requieren una instalación adicional con npm.
Verifique la documentación.
Orden
Henry Ford descubrió hace muchos, que un espacio de trabajo organizado y limpio mejora la productividad.

¿Qué tan ordenado está tu proyecto?
¿Están definidos claramente los espacios?
¿Usted contribuye con el ordenamiento del proyecto?
Orden
¿Ha visto alguna vez la carpeta de imágenes, librerías, script, css o los archivos de utilidades?

¿Cuando crea un método busca si ya existe y lo ubica en el lugar correcto?
¿Sabe donde encontrar claramente una imagen o función?
Rutas y Directorios
Estandarizar la misma ruta de trabajo para todo el equipo, evita perdidas de tiempo de configuración, puesta a punto, permisos, rutas o hasta diferencias en los repositorios.
Se deben agrupar los objetos en carpetas (el infierno de las imágenes), así como los métodos en clases y ellas en namespaces.
Rutas
Se recomienda usar las siguientes carpetas:
- js para scripts
- css para estilos
-
lib para librerias de scripts
- crear una carpeta para cada una
¿Suficiente?
Aún puedes aprender mas sobre buenas practicas y guías de estilo.
CSS

Es una herramienta muy poderosa pero exponencialmente compleja.
Especificidad
La especificidad genera un puntaje dependiendo del tipo de selector. El valor acumulado, se aplica o no la declaración:
| Puntos | Selector |
|---|---|
| 1 | Type selectors (h1, a, p), pseudo-elementos (::before) |
| 10 | Class selectors (.hola), attributes selectors ([type="radio"]) y pseudo-classes (:hover) |
| 100 | ID selectors (#chao) |
| 1000 | inline styles ( style={color: grey;} ) |
| ∞ | important! |
¿Prueba tú conocimiento?
Si calcula el mismo puntaje, gana la que esté más abajo.
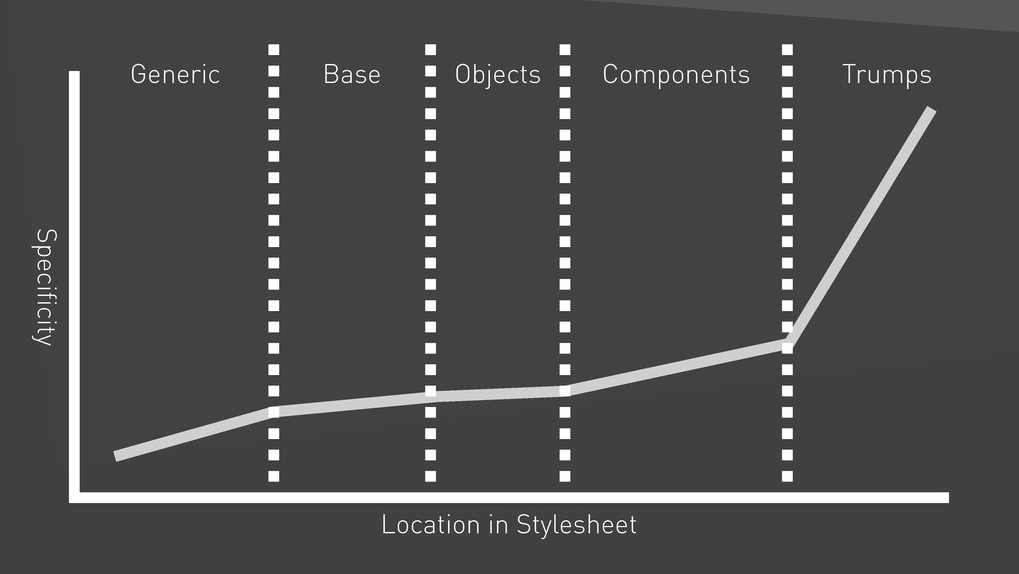
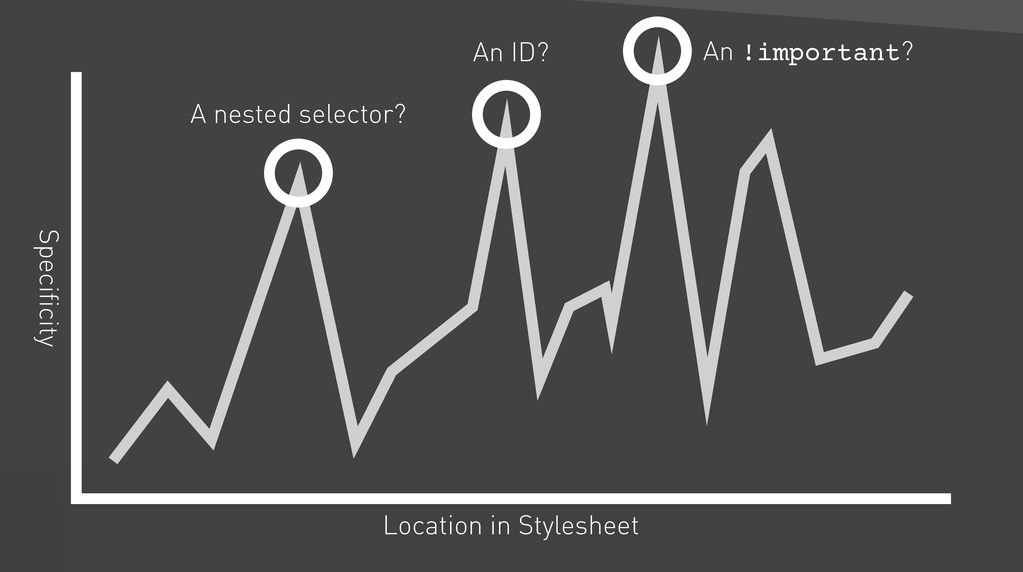
ITCSS
ITCSS es una arquitectura de CSS sana, escalable y administrada. Un crecimiento progresivo indica mayor mantenibilidad.


¿tu proyecto que tan saludable está?
Mal:
Bien:
Convenciones
- Mejoran el performance.
- Controlan la especificidad
- Ayudan a controlar el repaint y reflow
- Mejoran los procesos internos del equipo
- Aumentan la velocidad para hacer bugfixing
- Aumentan la reusabilidad
- Es más declarativo y semántico
Más que nombrar clases, generar cultura en el equipo.
Lectura Recomendada:
Precedencia
Se puede hacer una especie de herencia, jugando con la precedencia que sobrescribe las reglas con las ultimas que cargue, en otro archivo o mas abajo.
color: red
text-align: center
text-align: left
text-align: right
General
Android
General
iOS
color: red
text-align: center
text-align: left
color: red
text-align: center
text-align: right
Playground: CSS Dependencies
Reusable
Es preferible crear estilos .nombre en vez de #id. Un id en HTML es único, por lo que un estilo tipo id no se puede re-utilizar ni combinar con otros id.
#cuerpo {
background-color: blue;
}.cuerpo {
background-color: blue;
}Bien:
Mal:
Inline
No se deben definir estilos dentro de los HTML, se deben usar las clases.
<div style="background-color: blue;"><div class="cuerpo">Bien:
Mal:
Inexistente
No se deben usar clases inexistentes para operar los selectores. Para eso existen los data-atributos.
<div class="required">
let required = $('element .required');
let value = $('element').val();
if (required && !value){
alert('Campo Requerido')
}<div data-enabled="true">
let required = $('element').data('required');
let value = $('element').val();
if (required && !value){
alert('Campo Requerido')
}Bien:
Mal:
Suponiendo que la clase required no existe en los archivos css
important!
Dicen los que saben de CSS que si lo estas usando, algo estas haciendo mal.
Una forma de evitarlo es incluir primero los estilos de las librerías y luego los nuestros para que se sobrescriban por precedencia.
Es una atentado directo a la especificidad.

Preprocesadores
Hágase un favor (y a su equipo de desarrollo) aprenda y use herramientas como Sass.

Sigan una guía de estilos (si, otras mas) y el patrón 7-1.
Java Script
Por su propio beneficio, es estrictamente necesario conocer Truthy & Falsy. La mayoría de validaciones se pueden resolver con ellas.

if (value !== undefined && value !== null && value !== '')if (!value)Bien:
Mal:
Simplificar Validaciones
Le podemos sacar el jugo a Truthy y Falsy para disminuir la cantidad de código y mejorar la legibilidad.
var foo = bar ? bar : 'value';var foo = bar || 'value';Bien:
Mal:
if (foo.isEnabled){
function();
}
foo.isEnabled && function();if (result === true){
return true;
} else {
return false;
}
return !!result;Style vs Class
No se deben modificar elementos adicionando estilos en linea. Lo recomendado es des/asignar clases.
element.setAttribute("style", "background-color: red;");element.classList.add('mystyle');
element.classList.toggle('mystyle');
element.classList.remove('mystyle');Bien:
Mal:
JSON
JSON por naturaleza es un objeto JS, sáquele el jugo y conozca manipularlo a través de propiedades dinámicas.
{
"one": {"pId": "foo1", "cId": "bar1"},
"two": {"pId": "foo2", "cId": "bar2"},
"three": {"pId": "foo3", "cId": "bar3"}
}
id = "one"; // Or whatever
var entry = objJsonResp[id];
objJsonResp[id] = /* value */;delete objJsonResp[id];Buscar
Actualizar
Eliminar
Longitud
No se debe usar .length en la condición de los ciclos, excepto si es un string. Causa que se calcule en cada iteración.
let foo = [0, 1, 2, 3];
for (let i = 0; i < foo.length; i++)let foo = [0, 1, 2, 3];
let len = foo.length;
for (let i = 0; i < len; i++)
let bar = "0123";
for (let i = 0; i < bar.length; i++)Bien:
Mal:
Aspectos Negativos
Es muy fácil introducir Memory Leaks y consumir mas memoria de la necesaria. Debe asignar un valor para iniciarla y no usar varios tipos de datos, esto ultimo genera varias instancias de la misma variable.
let foo;
foo=0;
foo="bar"let foo = "";
foo = "bar";Bien:
Mal:
Protección
Los valores de fuentes desconocidas deben ser saneados (HTML Entities) para evitar XSS.
$('<div/>' + data.name + '</div>');
$('#evil').html(data.name);$('<div/>', { 'class': "header" }).text(data.name);
$('#saint').text(data.name);Bien:
Mal:
Playground: jQuery XSS

Override
Se pueden sobre escribir métodos. Igual que la dependencia de CSS, si se define la misma funciona usa la última que cargo.
function hello() {
console.log('Hello World');
}function hello() {
console.log('Hola Mundo');
}main-es.js
main.js
<script src="main.js"></script>
<script src="main-es.js"></script>index.html
Comparaciones
Se deben usar operadores de comparación estrictos, que validen tipo de dato y valor.
0 == "0"
0 != "0" 0 === "0"
0 !== "0"Bien:
Mal:
Condicionales
La mantenibilidad del código no es negociable. Los if, inclusive lo de una línea deben incluir las llaves.
if (value)
foo()
else
bar()if (value) {
foo()
} else {
bar()
}Bien:
Mal:
Se evita introducir errores al pensar que la lógica se determina por la tabulación.
Operador Ternario
Por dificultades de lectura, no se recomienda su uso. En caso de necesitarlo solo para asignaciones de valores.
(
(esValido) ?
'foo'
:
'bar'
)
valor = (esValido ? (esFoo ? 'foo' : '') : 'bar')valor = (esValido ? 'foo' : 'bar')Bien:
Mal:
Si llevan mas de una línea, implican algún tipo de lógica o se anidan varias condiciones se debe usar if-else.
Callback
Lastimosamente no todos usan Promises o Async/Await No nos vamos a salvar de los callback, así que tratemos de hacer mas legible su consumo.
foo(
value,
function(){
console.log('success');
},
function(){
console.log('failure');
}
);function success(){
console.log('success');
}
function failure(){
console.log('failure');
}
foo(value, success, failure);Bien:
Mal (fx anónimas):
function foo (bar, success, failure){
if (bar){
success();
} else {
failure();
}
}Cláusulas Guardia
Para evitar anidamiento de if...else se pueden usar guardias, validando al. Se basan en truthy/falsy y jugar con return para mejorar la legibilidad.
function userIsAdmin(user) {
if (user.role == 'admin') {
if (user.manager == true) {
return true;
}
else {
return false;
}
}
else {
return false;
}
}function userIsAdmin(user) {
if (user.role != 'admin') {
return false;
}
if (user.manager != true) {
return false;
}
return true;
}Bien:
Mal:
¿Suficiente?
No, en JavaScript aún queda mucho que aprender. Alimente su conocimiento, aprendiendo algo nuevo cada día...
JavaScript Resumido ¿está listo para una entrevista?
Existe un lugar peligroso llamado, el infierno de los callback.
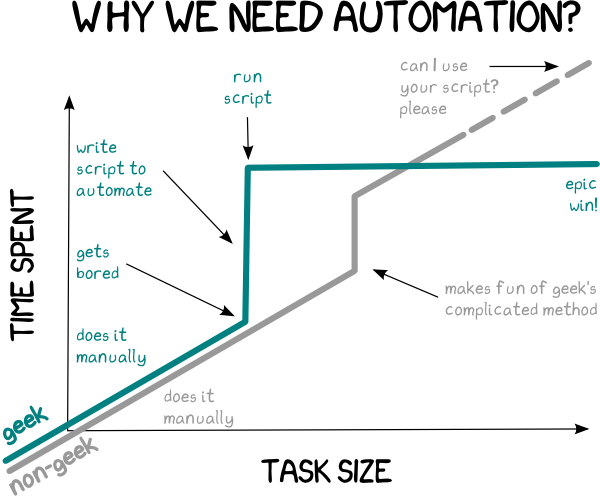
Productividad
Cuando repita mas de 5 veces una tarea busque como automatizarla.

¿Cuando?
Siempre hay tiempo para mejorar, no permita que el día a día lo enceguezca.
No se acostumbre a que un problema se convierta en paisaje aceptado por todos.

Super Poderes
No hay nada mas aburridor que repetir la misma tarea una y otra vez. Instale extensiones de ayuda.
Snippets:
Aprenda Emmet, sus falanges se lo agradecerán.
Productividad:
Chrome DevTools
Chromebook podrá ser un vampiro chupa memoria, pero sin duda siempre están pensando en hacerle la vida mas fácil a los desarrolladores.
¿Sabia que puede bloquear los request desde el mismo navegador para probar su sitio cuando está offline?
Aprenda a usarlas le facilitará enormemente su vida.

Libros



Aprenda de los mejores. Ya hay muchas formas de acceder a las mejores prácticas de la industria.
¿Dónde?
¿Preguntas?