Рекомендации по работе с проектом по разработке или поддержке сайта
www.cetera.ru
Общая схема работы
- Разрабатываем всегда локально
- Разворачиваем исходники проекта с сервера
- Поверх них извлекаем содержимое необходимого репозитория из GIT
- Результаты работы коммитим и пушим в GIT
- Результаты успешного пуша выкладываются на боевой или бета сервер (в зависимости от ветки) с помощью GitLab
Мы используем
- Собственный GIT-сервер
- Персональный компьютер с настроенным веб-окружением для тестирования
- Бета-сервер для демонстрации новых разработок
- Боевой сервер
Доступы к серверам всегда есть на внутреннем Wiki.
Особенности хранения информации
Все файлы, изменяемые разработчиком, складываются в GIT, а ядро CMS, база данных, все медиа-файлы и прочий контент хранятся на серверах.
Подробнее в документе про GIT на внутреннем Wiki.
Инструменты
- VS Code или JetBrains PhpStorm
- Стандартный GIT клиент
- Веб-окружение на основе Docker (информация о готовых образах и инструкция по использованию доступна во внутреннем документе)
- Корпоративный GitLab.
Разворачиваем сайт локально
- Клонируете проект из git с опцией --recurse-submodules
- Получаете БД и ядро CMS с помощью команды make init
- Запускаете проект с помощью команды make docker
- В части проектов необходимо установить внешние зависимости из Composer с помощью команды make composer_install
- Далее сайт будет доступен по адресу localhost:8080
Подробнее о порядке работы читайте во внутреннем документе.
Работа с GIT из VS Code
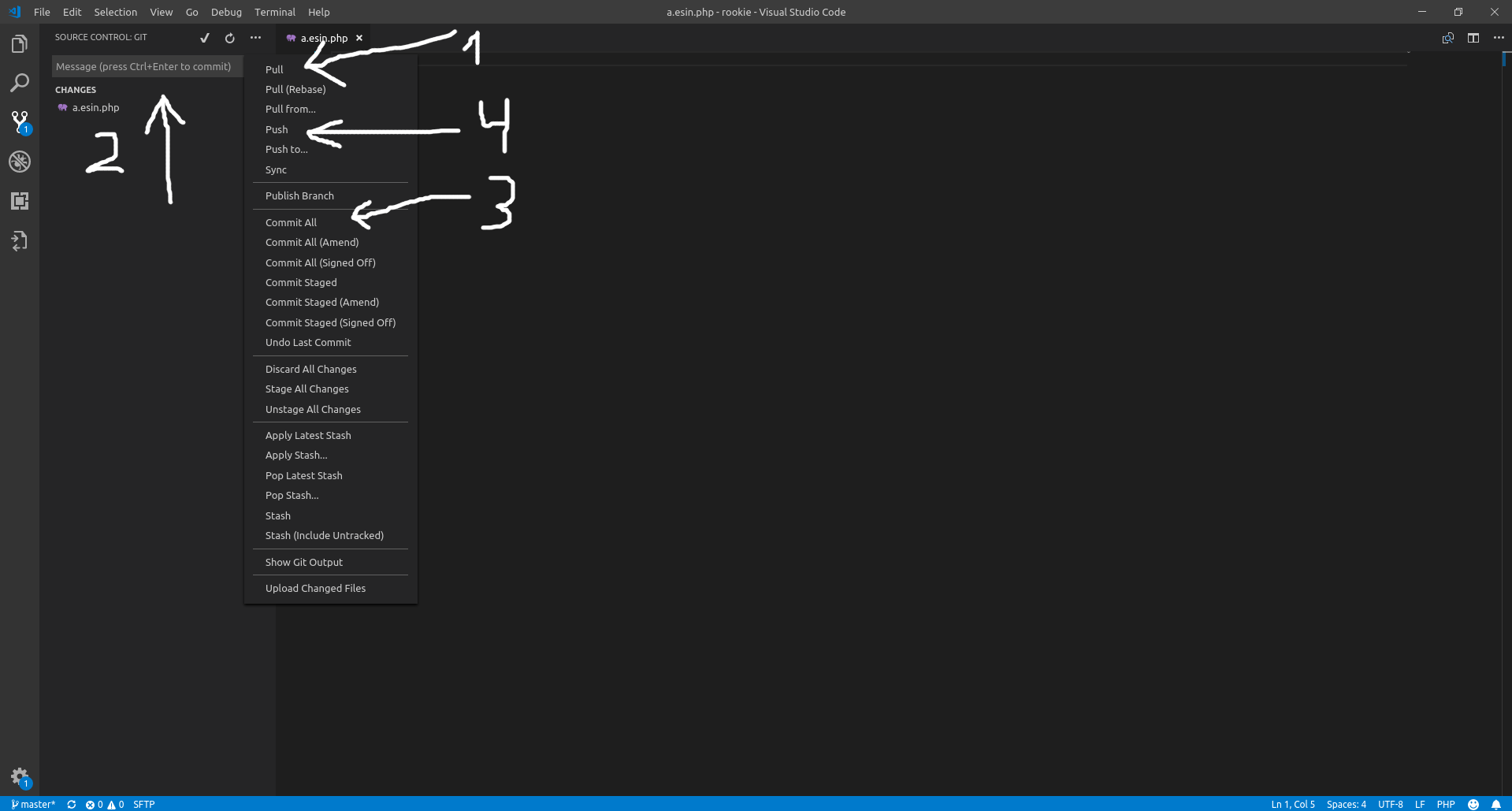
- Commit, Pull, Push
- Работа с ветками
- Сравнение ревизий
- Автоматические комментарии по названию задач в JIRA
Работа с Git в VS Code через командную строку

Работа с Git в VS Code через командную строку

Работа с Git через интерфейс VS Code

Работа с Git через интерфейс VS Code

.gitignore
# common
.DS_Store
.idea/*
Thumbs.db
npm-debug.log
*.sql
.sass-cache
# working: layout, wireframes etc
working/*
!working/layout
# site
/www/*
!/www/local
!/www/themes
!/www/.htaccess
!/www/404.php
!/www/500.html
!/www/favicon.ico
!/www/robots.txt
/logs/*
/tmp/*
/db/*
.envПримерный вид файла .gitignore, для каждого проекта он может быть свой. Отнеситесь к настройке игнора очень внимательно, иначе могут возникнуть проблемы с деплоем.
Deployment
В проектах настроен автоматический деплой результатов работы из GIT на боевой и бета сервера, из веток master и beta, соответственно. Делается это через GitLab и встроенные механизмы CI/CD.
Подробнее о деплое в компании читайте в документации на внутреннем Wiki.
Порядок работы через бету
Клонируете проект и переключаетесь на ветку beta (если ее нет, то создаете ее).
Из ветки master cоздаете новую ветку с названием равным коду задачи(например, ce-123) и переключаетесь на нее. Не всегда стоит создавать новую ветку из master.
Программируете + тестируете + сommit + push.
Для демонстрации клиенту выполняете merge с веткой beta и push.
Получаете замечания и доработки от клиента.
Выполняете доработки в ветке задачи и для демонстрации снова делаете merge с веткой beta и push.
Получаете разрешение перенести на боевой и выполняете merge с веткой master и push.
Удаляете ветку задачи.
Спасибо