Сайты с несколькими шаблонами
www.cetera.ru
Задача: несколько шаблонов
Сайт на 1С-Битрикс. Несколько типов страниц.
http://hclokomotiv.ru/ - главная страница с кучей специфических блоков
http://hclokomotiv.ru/club/ - рядовая в две колонки
http://hclokomotiv.ru/schedule/lokomotiv/ - в одну колонку
http://hclokomotiv.ru/stats/fixture_list/ - в одну колонку с табулятором
Стандартное решение
- Несколько изолированных шаблонов сайта
- Куча условий в одном шаблоне
Рекомендуемое решение
- Выделение общей части у всех страниц сайта
- Common-шаблон, который "наследуют" все остальные шаблоны
- Одна копия css, картинок, скриптов в common-шаблоне
- Шаблоны-потомки: header, footer, description
- Все шаблоны компонент в .default
- Аналог константы SITE_TEMPLATE_PATH
Автоматизация
- Склонировать репозиторий boilerplate
- Прочитать readme.html в ветке master
- Переключиться на ветку bitrix_base(презентация)
- Скопировать ее содержимое в проект
- Запустить http://site.dev/install.php
- Прописать название неймспейса для проекта
- Нажать на кнопку установки
- Запустить composer install в папке local/include/
- Переключиться на ветку bitrix_templates_multiple
- Скопировать ее содержимое в проект
- Запустить http://site.dev/install.php
- Прописать название неймспейса для проекта
- Нажать на кнопку установки
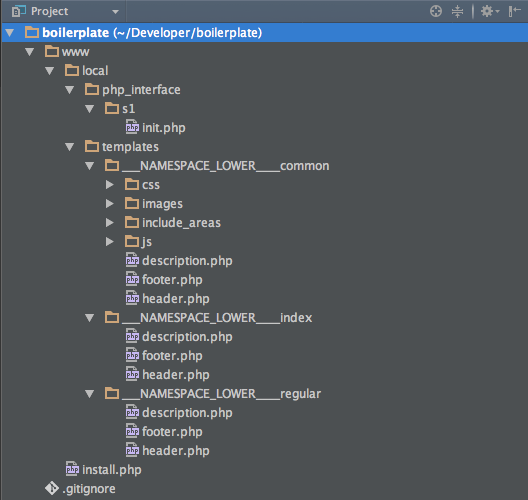
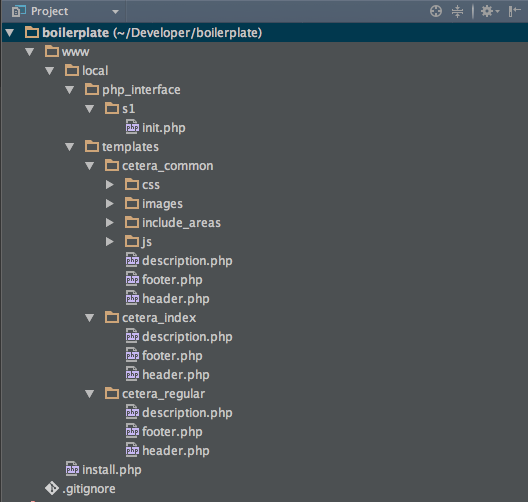
Структура


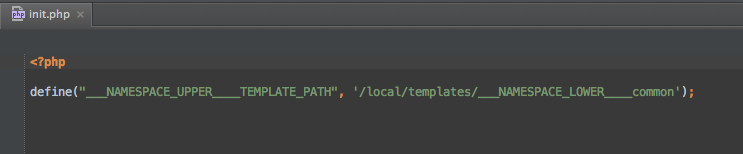
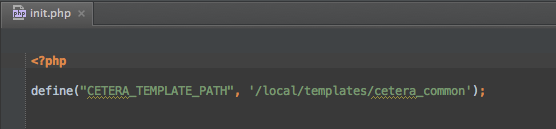
___NAMESPACE_UPPER___ и ___NAMESPACE_LOWER___ после выполнения установки(http://site.dev/install.php) заменятся на название проекта
s1/init.php


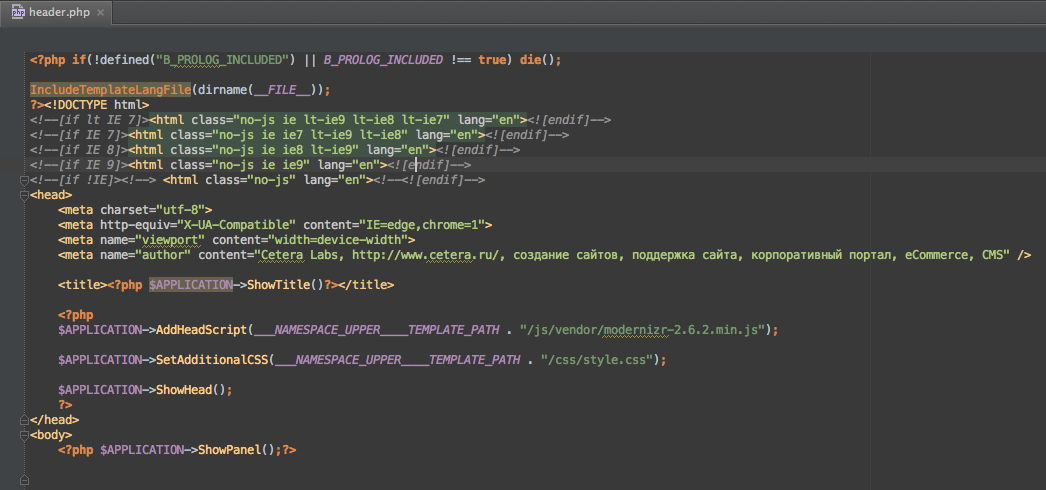
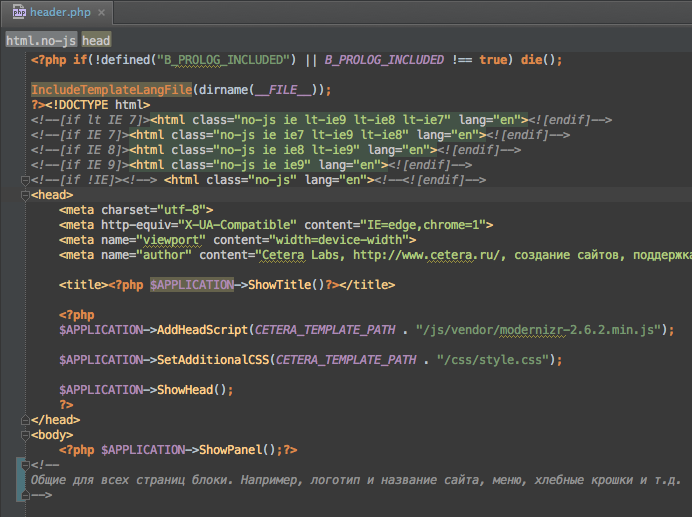
header.php родителя


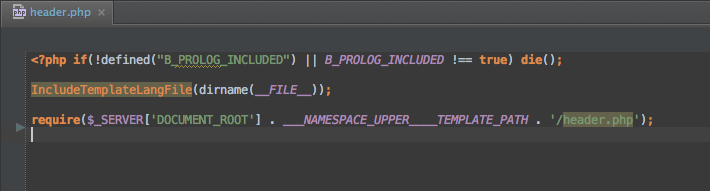
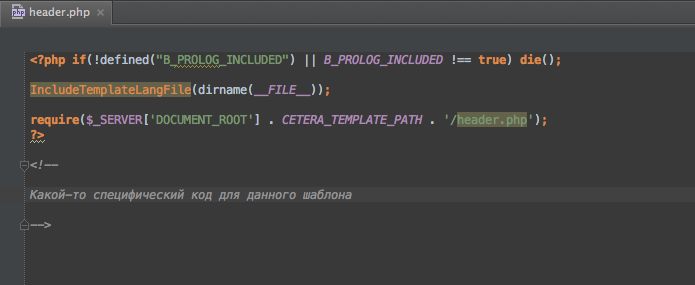
header.php потомка


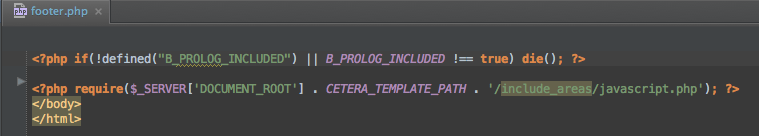
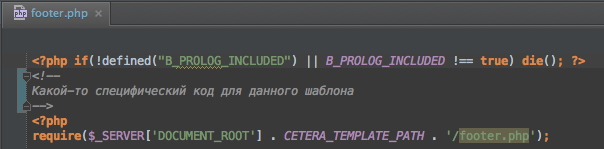
footer.php


Родитель:
Потомок:
Спасибо