Introdução ao AngularJS
Erick Wendel
Microsoft Student Partner
(function (angular){
var app = angular.module('presentation', []);
app.factory('Introduction', function () {
return { message: 'Hello Guys :D'};
});
})(angular);
o que veremos ?
- Introdução ao AngularJS.
- Aplicação do padrão MVVM.
- Componentes do Framework.
- HandsOn.
What is angular js
- Mantido pela Google.
- Extende o HTML (Diretivas).
- Single Page Applications.
- Foco em consumo de REST APIs.
- Usado no padrão MVVM na maior parte das vezes.
Angular js
- Módulos
- Diretivas
- Filtros
- Serviços

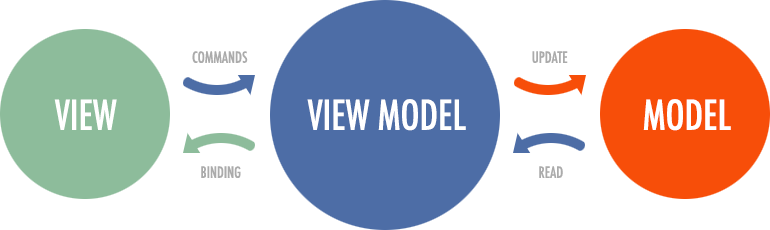
model view view model

modulos
- Possibilidade de trabalhar com códigos isolados.
- Injeção de dependencias nativo.
- Definido na diretiva ngApp.
angular.module('app',
['app.controllers',
'app.directives',
'app.services' ]);
angular.module('app.controllers', ['usuario.controller']);
angular.module('app.services', ['usuario.services']);
angular.module('app.directives', ['usuario.directives']);Expressões
- Data Binding a partir de expressões
- Usados para pequenas operações na página
<span class="done-{{user.isWoman}}">{{user.name}}</span>
<label>Soma 2+2 = </label>
<output>{{2 + 2}}</output>Controllers
- Usado para manipular as ações da Model no DOM.
- Registrar eventos e callbacks.
- Atualizar os escopos de modelo
angular.module('app')
.controller('TestCtrl', [function () {
this.usuario = 'Erick Wendel';
}]);<!DOCTYPE html>
<html ng-app="app">
<head>
<title>Hello App</title>
<script src="bower_components/angular/angular.min.js"></script>
</head>
<body>
<div ng-controller="TesteCtrl as vm">
{{vm.usuario}}
</div>
</body>
</html>Diretivas
- Estender o HTML.
- Trabalhar com os dados disponíveis de escopo
- Criar suas próprias tags html
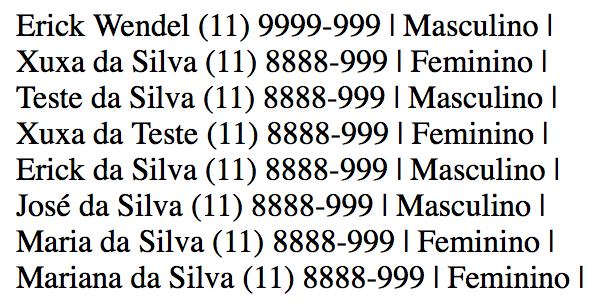
NG-REPEAT
- Iteração dos dados da Model.
- Parece um forEach.
- Possibilita a criação de HTML dinâmico a partir da iteração.
<div>
<div ng-repeat="usuario in vm.usuarios">
<span> {{usuario.nome}}</span>
<span> {{usuario.telefone}}</span> |
<span> {{usuario.sexo}}</span> |
</div>
</div>
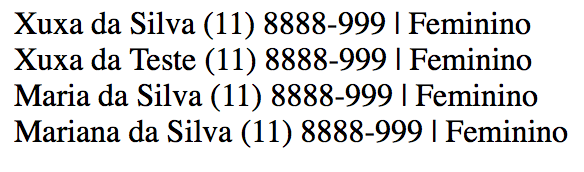
NG-show
- Ocultar/Exibir determinado elemento .
- Recebe um boolean para mostrar/ocultar.
<div>
<div ng-repeat="usuario in vm.usuarios">
<div ng-show="{{usuario.sexo === 'Feminino'}}">
<span> {{usuario.nome}}</span>
<span> {{usuario.telefone}}</span> |
<span> {{usuario.sexo}}</span>
</div>
</div>
</div>
Diretivas customizadas
- Pequenos trechos de código para serem reutilizados .
- Podem receber variáveis (dados de escopo).
- Podem ser atributos de elementos.
- Podem ser elementos.
- Podem ser classes de elementos.
angular.module('app')
.directive('meusUsuarios', function () {
return {
restrict: 'E',
template:
'<div>' +
'<div ng-repeat="usuario in vm.usuarios">' +
'<span> {{usuario.nome}}</span> ' +
'<span> {{usuario.telefone}}</span> |' +
'<span> {{usuario.sexo}}</span>' +
'</div>' +
'</div>'
};
});<meus-usuarios></meus-usuarios>
Diretivas customizadas - Criando a propria diretiva
Filtros
- Formatam a saída dos dados na View.
- Podem ser aplicados diretamente das Views.
- Podem ser aplicados em Controllers/Services.
{{usuario.nome | uppercase}} //saida com a string MAIUSCULA
{{usuario.sexo | lowercase}} //saida com string minusculacriando filtros customizados
angular.module('app')
.filter('homemMulher', function (){
function filtrarHomemMulher(input) {
return input === "Feminino" ? "Mulher" : "Homem";
}
return filtrarHomemMulher;
});<div ng-repeat="usuario in vm.usuarios">
<span> {{usuario.nome | uppercase}}</span>
<span> {{usuario.telefone }}</span> |
<span> {{usuario.sexo | homemMulher}}</span>
</div>
rotas
rotas
- URLs customizadas.
- Controllers.
- Views ou Partial Views.
Rotas
angular.module('app')
.config(function ($routeProvider) {
$routeProvider
.when("/teste", {
templateUrl: "teste.html",
controller: "TestCtrl",
controllerAs: 'vm'
});
$routeProvider.otherwise({ redirectTo: '/teste' });
});<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
<script src="../bower_components/angular/angular.min.js"></script>
<script src="../bower_components/angular-route/angular-route.min.js"></script>
<script src="app.js"></script>
</head>
<body ng-app="app" >
<div ng-view></div>
</body>
</html>Rotas abstratas
angular.module('app')
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when("/teste", {
templateUrl: "teste.html",
controller: "TestCtrl",
controllerAs: 'vm'
});
$routeProvider.otherwise({ redirectTo: '/teste' });
}]);demonstração
<!doctype html>
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello {{yourName}}!</h1>
</div>
</body>
</html>