WebGL, WEBVR and the future of immersive web experiences
Does Everone Understand what VR is?

Already Many Choices for VR
4 mainstream options
- Google Cardboard: Cheap/Easy
- Samdung GearVR: Good/Easy
- Oculus Rift: Premium/Good
- HTC Vive: Premium/Excellent




But Experiences and Software Awlays Lag
-
AAA Games come first
- It's their Wheelhouse
- Games > Movies ($$)
-
Desktop as a platform comes first
- Fast code
- Current Software Built for Game Developers
- Educational and Commericial application are just now being explored
Atwood's Law:
The Rule of Least Power (Berners-Lee)
The less powerful the language, the more you can do with the data stored in that language.
Any application that can be written in JavaScript, will eventually be written in JavaScript.
#AlwaysBetOnJS
Web Standrds to the Rescue
Contributing factors to
an immersive web
- 3D Rendering is ubiquitously available in the browser (WebGL)
- Over 3 Billion "seats".
- It's been available in all three major browsers for years
- Most Importantly: It's on your phone
- ThreeJS:
- ThreeJS is AMAZING!
- ThreeJS is mature
- New tools are making it easier than ever before
- The Standards based Web and JavaScript always win.
- WebAssembly is coming
key terminology
JavaScript API for rendering interactive 3D computer graphics and 2D graphics within any compatible web browser without the use of plug-ins.
Too low level for most people to write in
Three.js
Three.js is a cross-browser JavaScript library/API used to create and display animated 3D computer graphics in a web browser. Three.js uses WebGL
WEBGL

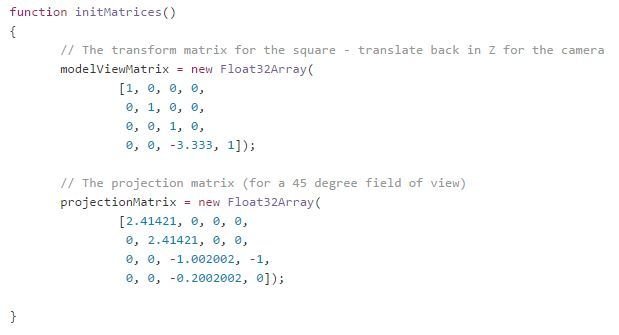
Practice your matrix MATH!

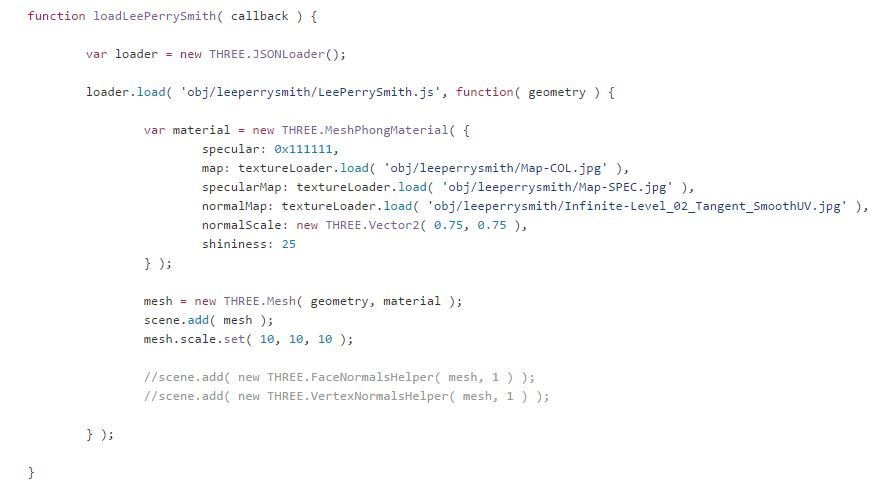
thats more like it!
and finally...
WEBVR
WebVR is an experimental Javascript API that provides access to Virtual Reality devices, such as the Oculus Rift or Google Cardboard, in your browser.


Your Heroes:
- @tojiro: Brandon Jones (Google)
- @vvuk: Vlad Vukicevic (Mozilla)

WEBGL+THREE.JS+webvr=
Unity
Unreal
Approaches to Building Scenes
Obvious Edition


Both are Fantastic!
not web fluent
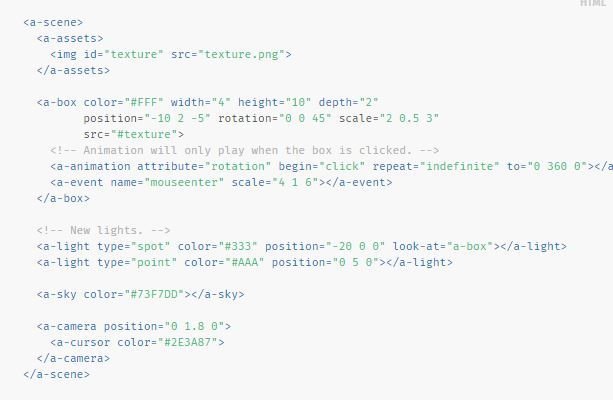
Declarative (A-FRAME.io)
Focused on web developers
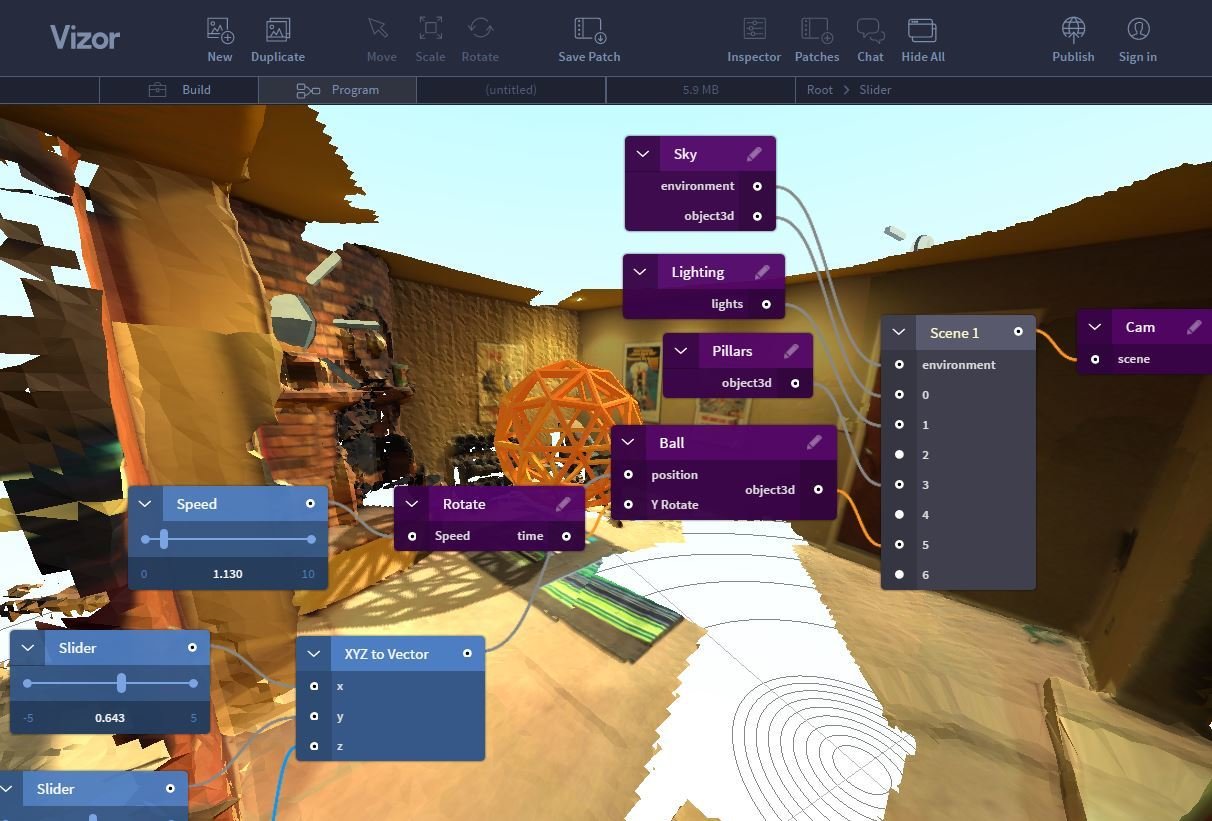
Flow Based (Vizor)
Focused on ease of use and Extensibility
Approaches to Building scenes and experiences with web tools


Vizor
-
Flow Based Programming!
- Build unbelievably complex algorithms with east
- MIT Open source License
- Very persmissive
- Anything possible In Javascript
- JavaScript plugin architecture allows you to create virtually any functionality.
- ThreeJS
- Node/SPA
- Mongo, Redis, an few others smaler package.
- Takes about 15-20 minutes to get your own instance up and running... but you can also create public and private scenes @ vizor.io to get started.
Vizor Building Blocks
Nodes form the basis of the scene graph (algorithm). They alow the designer to create all of the assets in the scene heirarchy and driver thier behavior

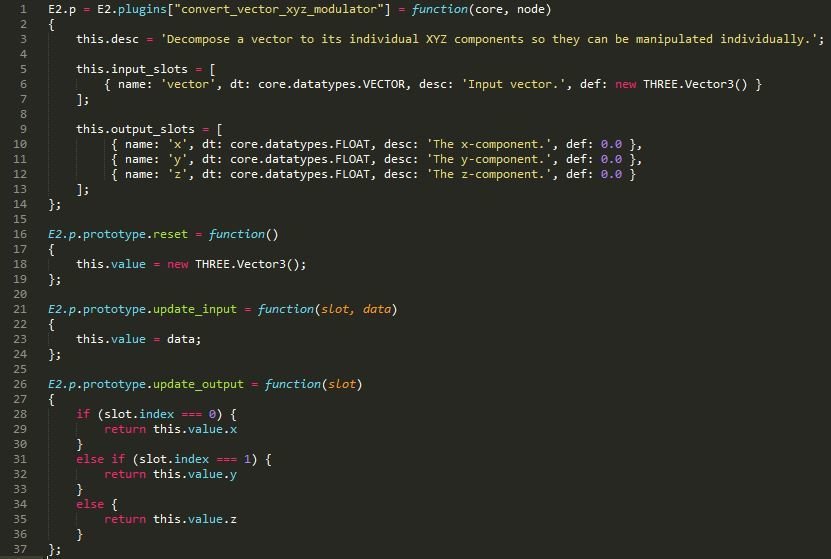
Simplest Meta Example:
function(x,y,z){
return {
"x":x,
"y":y,
"z":z
}
};
TAKEAWAY: Graph Nodes are Plugins written in Javascript. Most deal with setting up ThreeJS Scene Elements, but can be written to do anything you can imagine in JavaScript

Simplest Meta Example:
function(x,y,z){
return {
"x":x,
"y":y,
"z":z
}
};
Ok not actually that simple... but close.

There are 500+ Plugins
...and it's easy to add more