TypeScript
Why not JavaScript?
$ whoami
Erik Wallin
Full stack developer
Consultant at DevCode
@c01ac0ca
interface Person {
firstName: string;
surName?: string;
}
class Demo {
company: string;
constructor(company, private presenter: Person) {
this.company = company;
}
greet() {
alert(this.presenter.firstName + ' says hello to ' + this.company);
}
}
let erik = <Person>{firstName: 'Erik'};
let demo = new Demo('Init', erik);
demo.greet();What is TypeScript?
- Transpiles to Javascript
- Superset of Javascript
- Optional static typing
- Classes (exist in ES6 as well)
- Developed and maintained by Microsoft
Agenda
- Eco System
- Problems with Javascript
- TypeScript Features
- Tooling etc
- TypeScript top 5 list
Eco System
What is an eco system?
- Libraries
- Runtime
- Language
- Tooling
- Build systems
- Soft requirements
- Documentation
- Community
- Big on StackOverflow/Google
- Easy to find competence
- Commercial Support
Our challenge for next web project
- Should set the baseline for our web frontend applications.
- History of various JS frameworks/libraries
- "Legacy" web with plain JS (ES5), SpineJS, etc.
- Successful app/desktop with own stack (Cordova/nw.js, CoffeeScript, strict conventions, libraries)
- More full stack developers now than experts (no juniors)
Why did we choose TypeScript?
-
We didn't, we chose Angular2
- TypeScript is first class citizen in Angular2
- We are not afraid of new languages
Problems with Javascript
Just a few of them...
- Forgiving, but confusing
- Easy to start with, difficult to master
- Prototype based languages not always understood correctly
-
Difficult patterns for normal usages.
- E.g. module pattern
- 'this' in callbacks is confusing for beginners and backend developers.
- Note: ES6 is much better than ES5
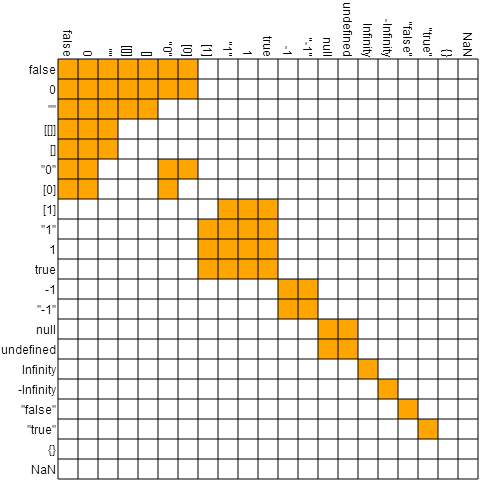
== vs ===
[0] == 0; //true
[1] == [1]; //false
[1] == "1"; //true- === requires same type, == implies a type conversion
Javascript equality table

Dirt from production code
...
// Quiz time!!!
init: function () {
this.constructor.__super__.init.apply(this, arguments);
}
...
...
// Creates an array of the array-like 'arguments'
var args = 1 <= arguments.length ? [].slice.call(arguments, 0) : [];
// This is a more correct way, still strange.
var args = Array.prototype.slice.call(arguments);
...Javascript WAT
Band-Aid: 'use strict';
- Converting mistakes into errors
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode
‘use strict’;
myVar = 4711; // errorMore Band-Aid: ESLint/JSHint
-
Detect errors and potential problems in JavaScript code.
-
Dangerous constructions (e.g. prohibit ==)
-
Styling/coding conventions (spaces, indentation, etc)
-
Should be in a build step
TypeScript Features
Superset of Javascript
- Take an existing javascript file
- Rename it to <*>.ts
- Compile with tsc (typescript compiler)
- Results in a js file
ES6 features
- Classes
- Block scoping with let/const
- Arrow functions
- For-Of operator
- and a lot more, ES6 was a huge update
Static typing
// Declaration
let s: string;
//s = 1; // <-- compile error
// Function declaration
let fn = function(a: number): string {
return "" + a;
}
// type inference
let name = "kalle";
// Own types
interface Person {
firstName: string;
surName?: string;
age: number;
}
// Returns either number or string
let getSomething = function(person: Person): number | string {
if (person) {
return person.age;
} else {
return person.firstName;
}
}Extra types
- Enum
- Any
- void
- Union types, e.g. string | number
enum Color {Red, Green, Blue};
let color: Color = Color.Green;
let myAny: any = "someString";
myAny = 1;
function warnUser(): void {
alert("This is my warning message");
}Interface
-
Define contracts for objects
- Code completion in your IDE
- Note: Only compile time
- OO/Polymorphism
- https://www.typescriptlang.org/play/index.html
interface Person {
firstName: string;
surName?: string;
}
let erik = <Person>{firstName: 'Erik'};
Decorators
- Javascript proposal
- Enable "experimentalDecorators"
import {Component} from '@angular/core';
@Component({
selector: 'my-app',
template: '<h1>My First Angular 2 App</h1>'
})
export class AppComponent { }
Functions
- A lot happened in ES6
- Define optional parameters
- Overloading
- Generics (in classes as well)
Tooling etc
tsc - TypeScript Compiler
- Transpile to Javascript
- Bundling
- Source maps
- Definition files (*.d.ts)
- Output format (ES level, module format)
$ cat tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}IDE support
- Static typing makes code completion in IDEs much better.
- Compilation errors when you write code
- IntelliJ / Visual Studio Code
Type definition files
- Defines APIs
- tsc generates type definition files
- How about external libs not written in TypeScript?
- lib.d.ts included
Typings (and tsd)
- Repository for type definition files with no own d.ts
- JQuery, Lodash, Jasmine etc
Adds complexity
- It has never before been so hard to build hello world on the frontend side.
- Are there special JS build system engineers out there?
Easy to learn
- Our full stack developers like TypeScript
- Static typing
- Tooling
TypeScript top 5 list
TypeScript top 5 list
- Static typing implies better IDEs
TypeScript top 5 list
- TypeScript is a superset of Javascript
- Static typing implies better IDEs
TypeScript top 5 list
-
Our full stack developers like TypeScript
- TypeScript is a superset of Javascript
- Static typing implies better IDEs
TypeScript top 5 list
- ES6 / TypeScript / CoffeeScript is the way forward
- Our full stack developers like TypeScript
- TypeScript is a superset of Javascript
- Static typing implies better IDEs
TypeScript top 5 list
- Choose system, language is just a small part
- ES6 / TypeScript / CoffeeScript is the way forward
- Our full stack developers like TypeScript
- TypeScript is a superset of Javascript
- Static typing implies better IDEs
Thank you!
Questions?