React (.JS)


Espen @
React (.JS)

Made by

Developer-
Happiness
& Sanity
Model
View
Controller
Key points
- Mix DOM-generation,
display logic - Re-rendering on every state change
- Synthetic events
- Virtual DOM
Components
- Reusable
- Composable
- Testable
<JSX />
Optional sugar
Read: build step "required"
Vanilla JS
render: function() {
React.DOM.div({ className: 'my-thing' },
React.DOM.a({ href: '/path' },
'Link: ' + this.props.linkText
)
);
}JSX
render: function() {
return (
<div className="my-thing">
<a href="/path">
Link: {this.props.linkText}
</a>
</div>
);
}What makes it
awesome?
Render on every change!
UIs: Hard, because
state changes
State change
What if:
- CSS-class of some child changed
- Text of some child changed
- Children should be moved around
- New DOM-elements should be inserted in the middle of a list?
- and so on and so forth.
A total mess.
addClass()
$.fn.find
removeClass()
el.text()
if(this)
then {that}
new design!!1
wow
addEventListener()
amaze
insertBefore
nth-child(1n3+^414)
React: Rerender.
var EventListItem = React.createClass({
render: function() {
var e = this.props.event;
return (
<li>
<div className={'icon icon-' + e.type} />
<div className="minute">{e.minute}</div>
<div className="text">{e.text}</div>
</li>
);
}
});List item:
React: Rerender.
var EventList = React.createClass({
render: function() {
var events = this.props.events;
if (this.props.match.isFinished) {
events = events.reverse();
}
return (
<ul className="event-list">
{events.map(EventListItem)}
</ul>
);
}
});List:
But... Slow?
Not with the
Virtual DOM
Virtual DOM
- Never creating real DOM-elements
- React handles that for you
Automagic DOM-diff
<li>
<div class="icon icon-yellowcard"></div>
<div class="minute">30</div>
<div class="text">Gult kort: BIRGER HANSEN.</div>
</li><li>
<div class="icon icon-redcard"></div>
<div class="minute">30</div>
<div class="text">Rødt kort: BIRGER HANSEN.</div>
</li>vs
=
li.children[0].className = 'icon icon-redcard';
li.children[2].innerText = 'Rødt kort: BIRGER HANSEN.';"VDOM"-diffing
Diffs virtual nodes
(comparing JS objects)
FAST
"VDOM"-diffing
Performs the operations
in batches
FAST
Minimal reflows
"VDOM"-diffing
Transparent to the developer - "Here's the new state, render it"
But wait,
there's more!
Server
Side
Rendering
It's all virtual!
var EventList = require('path/to/event-list-component');
var SomeApi = require('path/to/some-api');
var Server = require('someHttpServer').listen(80);
Server.on('request', function(req, res) {
SomeApi.getEvents(req.params.matchId)
.then(function(err, events) {
var html = React.renderComponentToString(
new EventList({ events: events })
);
res.send(html);
});
});Client side can now diff the tree and continue updating state on changes!
But wait,
there's still more!
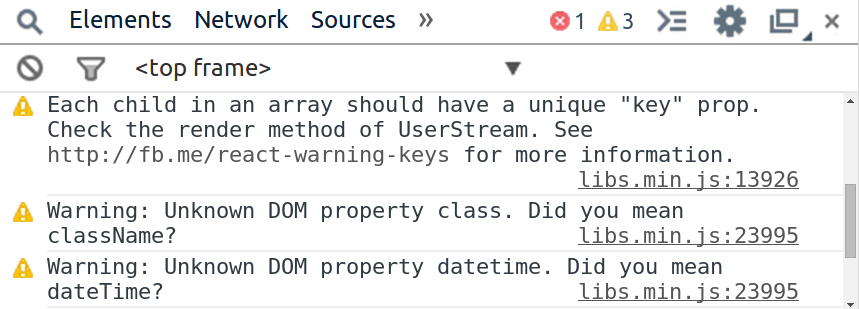
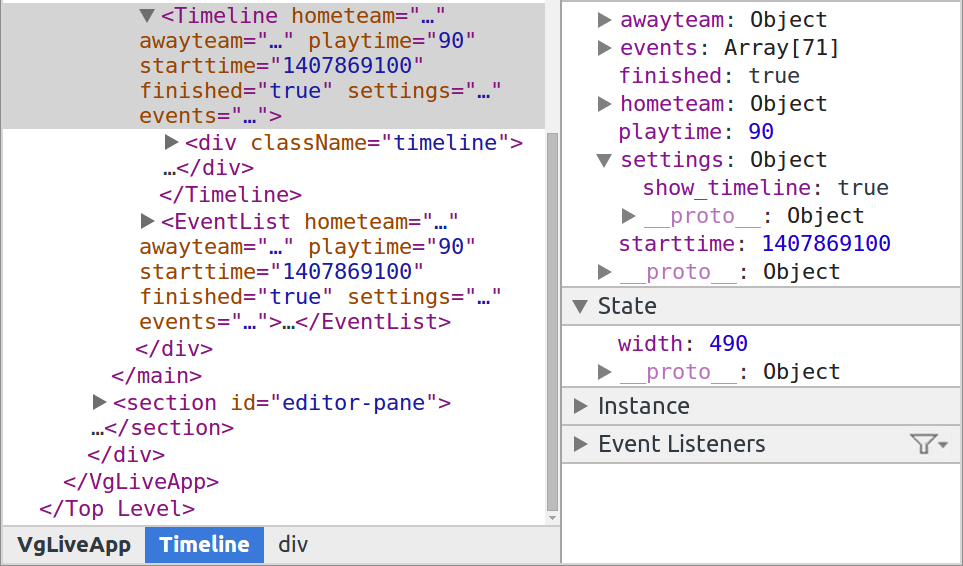
Great feedback

Great developer tools

Auto-bound methods
React.createClass({
onClick: function(e) {
// "this" refers to the component! yay!
this.setState({ clicked: true });
},
render: function() {
return <button onClick={this.onClick} />;
}
});How do I get started?
One required method:
render()
Props
The "external interface" to your component.
propTypes allows validation of input
State
Components internal state
setState()
Triggers re-render of component.
Why should I use React?
- It's really fun!
- It's really easy!
- It's fast!
- It's being used on Facebook
- It
willmight change your life
K,
Thx
Bye
Espen
Hovlandsdal