Improving Perceived Performance
Estella González Madison
Web Architect at

@chicagoing
We've spent the past year trying to improve blurb.com's page speed
• generous cache settings
• Gzip
• minification & concatenation
We were already using best practices
… but this wasn't enough
… clean up our CSS & JS
When we got started, our approach was to reduce the page weight
• unused CSS rules by 50%
• page requests by up to 33%
• overall page weight by 50%
We reduced
… but using Webpagetest to measure performance, our page speed only improved slightly
Drupal
• included unused CSS & JS
• had excessive HTML elements
• was unreliable
• managed by an expensive third party
Then our allies in DevOps helped us


We replaced Drupal with
We used Google Page Speed Insights and WebPageTest.org for before and after tests
Our page speed scores got
worst
We ignored perceived performance
Perceived performance?
How quick a user thinks your site is
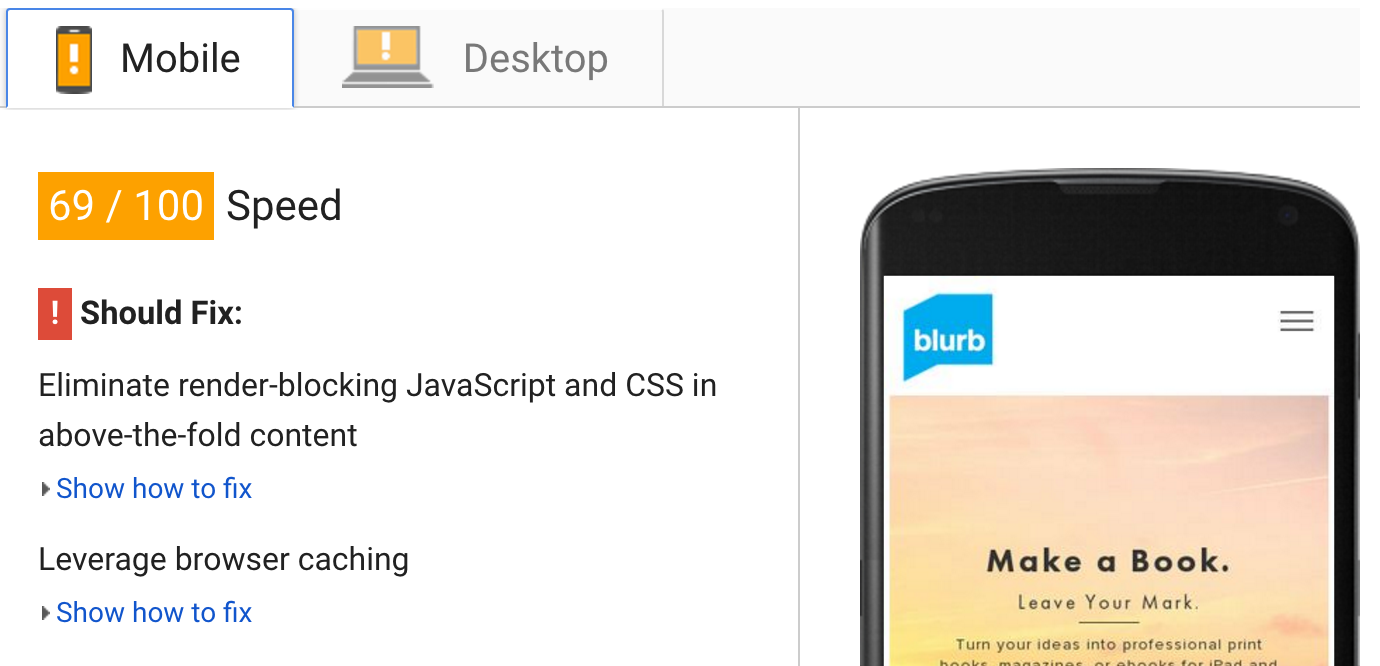
PageSpeed Insights & WebPagetest measure how quickly content appears to the user
PageSpeed Insights takes into account the speed at which above the fold content is rendered.
We stopped loading TypeKit fonts synchronously
Our designers & product team were fine with the flash of unstyled text (FOUT) once we showed them the improved page speed scores
We stopped loading our view-specific JavaScript asynchronously
Some of our UI components are visually set up with JavaScript
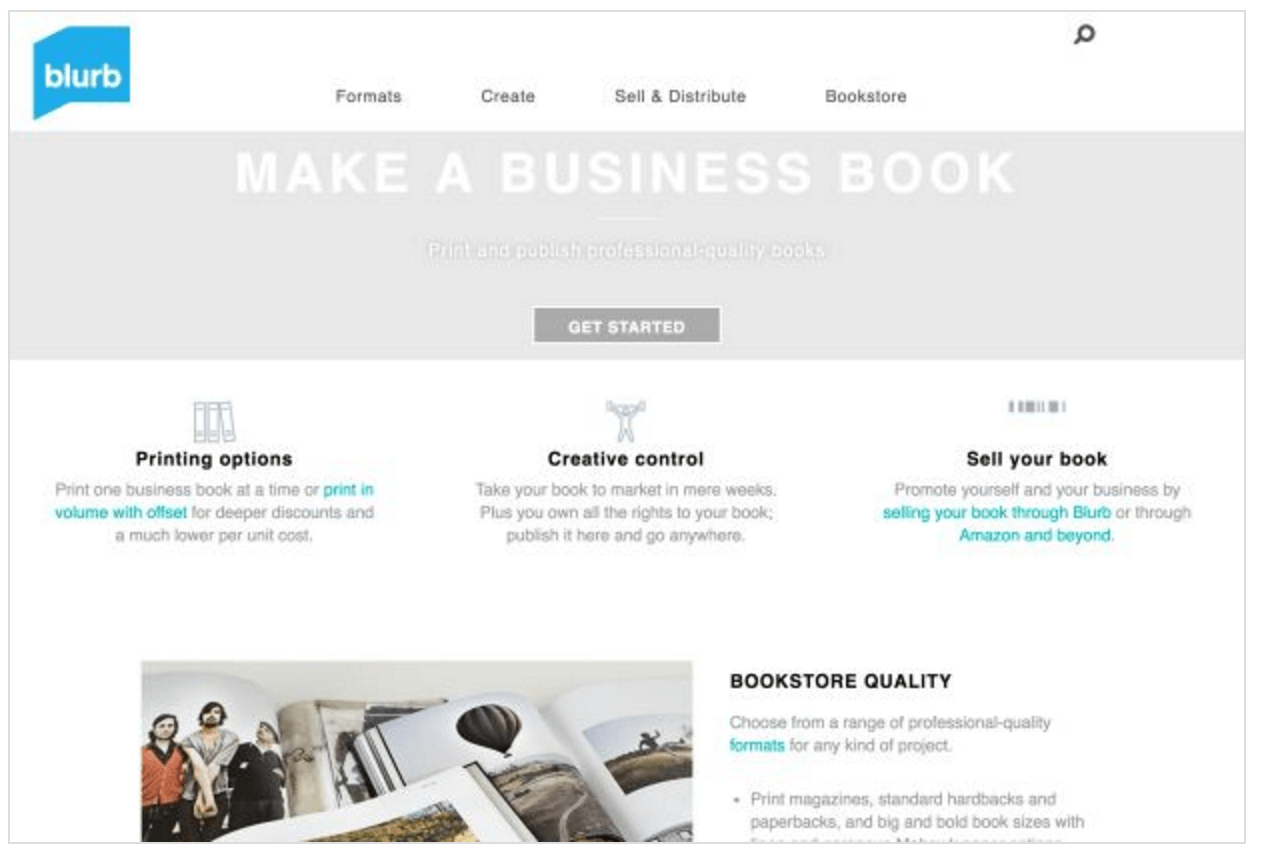
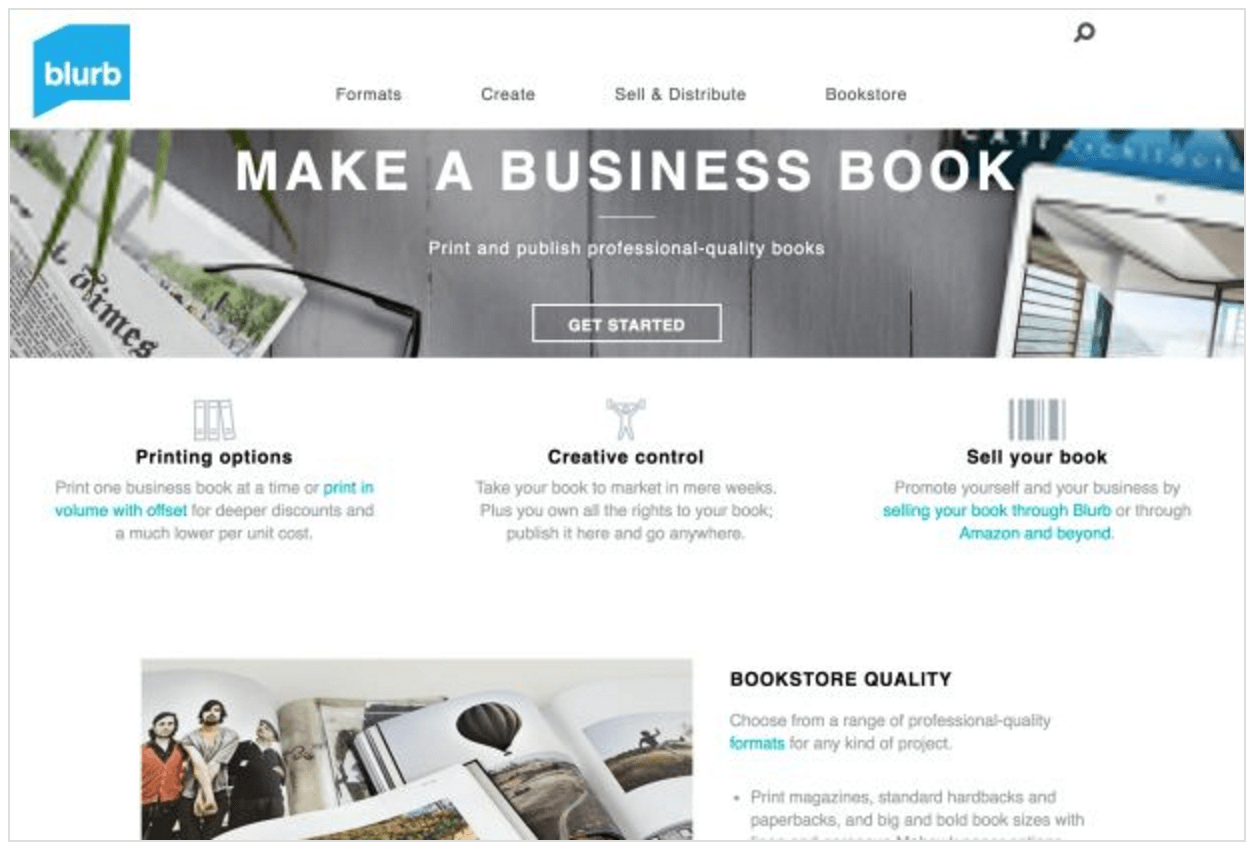
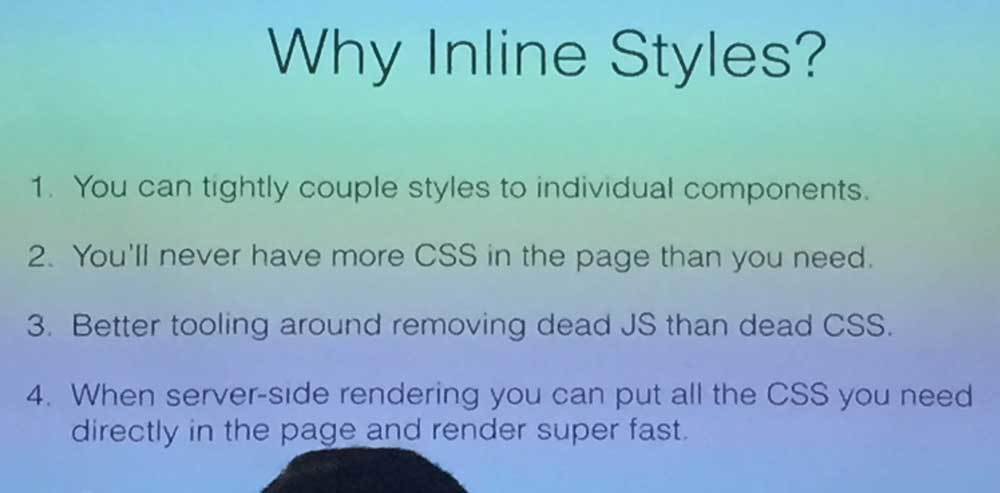
We inlined the CSS for our most used above the fold component
This had the biggest impact on our page speed scores

Before Hero banner at 1.38s
After Hero banner at 602ms

John Resig discussed inlining CSS to improve Khan Academy's performance
… at ManhattanJS in April 2016

We ran all of our images through lossless image compressors
And automated this for our sprites
We achieved our goals
• PageSpeed Insights: 80% for desktop
• Webpagetest: 2500 or less
We have more work to do
… and a ton more to learn
Improve our mobile performance

Optimize our critical rendering path
Divide our main stylesheet into three separate files based on media queries (mobile, tablet, desktop)
<link rel="stylesheet" href="mobile.css">
<link rel="stylesheet" href="tablet.css"
media="(min-width:750px)">
<link rel="stylesheet" href="desktop.css"
media="(min-width:960px)">Use appropriate image sizes for device
Automatically size assets & incorporate better responsive images (Picturefill)
Hope that browsers extend CSS attr() support
… will facilitate working with responsive background images on reusable modules
<div class="hero-banner"
data-bg="http://assets.blurb.com/bg.png"
data-bg2x="http://assets.blurb.com/bg2x.png"></div>
.hero-banner { background: attr(data-bg url); }
@media ([...]) {
.hero-banner { background: attr(data-bg2x url); }
}Reduce our 3rd party marketing scripts
50% of our requests are 3rd party scripts used for marketing & tracking
Resources
Understanding UX and Hacking Perceived Performance
Tammy Everts at NY Web Performance Meetup
Time is Money
Tammy Everts

Designing for Performance
Lara Hogan

High Performance Browser Networking
Ilya Grigorik

Delivering the goods
Paul Irish

Jed Schmidt at TexasJS 2015