MAKE IT FLEXIBLE: RESPONSIVES CONTAO MIT VW, EM UND FLEXBOX


ich bin
- Dr. Eva Broermann
- gebürtige Nürnbergerin
- seit 20 Jahren in Wien
- vienneva.com seit 2002
- Contao Partnerin
- CSS-begeistert
- Hobby-Jazz-Sängerin
- @vienneva


wie ich arbeite
- Autodidaktin
- Contao seit 2.9.4
- hands-on, learning by doing
- Umsetzung von Layouts
- Graceful degradation
- HTML, CSS (JS, PHP)


Responsives Contao - bisher
- Abstände, Schriften, Boxen in px /em
-> verschiedene Angaben im body - Boxen, die nebeneinanderliegen müssen irgendwann untereinander
-> floats - -> Media queries auch an unorthodoxen Breakpoints, halt da wo man sie braucht.


#CSSConf2016

Keith J. Grant
Keith J. Grant, "Stop Thinking in Pixels"
- Autor von CSS in Depth (Manning Publications)
- CSS Entwickler beim New York Stock Exchange
- Relative Größeneinheiten: em, rem, vw vh ...
- Schwierigkeit Größen direkt zu berechnen
- Vererbbarkeit beeinflusst Größe
- begünstigen Skalierbarkeit
"Stop Thinking in Pixels"

#CSSConf2016

Justin McDowell
- Frontend Developer
- Blog revoltpuppy.com
- Artikel auf Alistapart
- Nachbau von Bauhaus Magazin und Kunst im Webbrowser (responsive)
- viewport units
- transforms
- grid
- shapes
- blending modes
"Bauhaus in the Browser"
Vortragende und Themen, 27.9.2016

Responsives Contao mit vw, em und flexbox - Wozu?
- Layouts fließend skalieren
- Grafische Elemente proportional erhalten
- Text bleib in Deiner Box!
- Elemente automatisch anordnen


Das Experiment
baumtag.at derzeit:
- HTML - tables
- Hauptmenü
- Ankündigungsposter als gif
- Footer mit Sponsoren-Logos
- Unterseite mit Ausstellern


Umsetzung responsive
Womit? CSS:
-
Relative Einheiten vw, em, rem, vh...
-
Rechnen im CSS calc()
-
Flexbox


Relative Einheiten
- vw = vieport width
= Breite des Browserfensters
einschließlich Scrollbar - vh = viewport height
= Höhe des Browserfensters


Relative Einheiten
- em = großes M
- skaliert relativ zur Font-size in jedem Eltern-Element
- rem = root em
- skaliert relativ zur Basisgröße im html-Element (default 16px)
- skaliert relativ zur Basisgröße im html-Element (default 16px)


Relative Einheiten
Die Skalierung mit em/rem ist "statisch" innerhalb unseres Layouts, weil die Basisgröße fix ist.
>> Breakpoints mit unterschiedlichen Basisgrößen
Wir wünschen uns eine Skalierung, die automatisch mit der Fenstergröße mit geht.


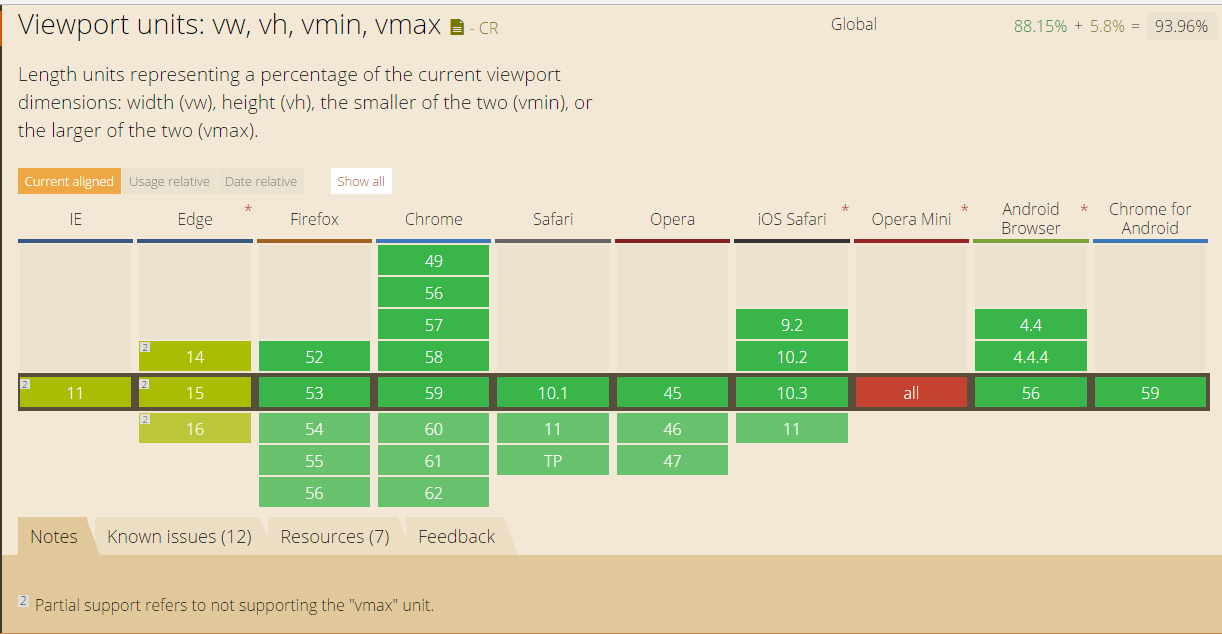
Can I use viewport units?

Text


Womit? CSS!
- Relative Einheiten vw, em, rem, vh ...
- Rechnen im CSS calc()


Verknüpfung von vw mit em
- Angabe der Basisgröße in vw,
- andere Einheiten in em / rem
- z.B. font-size:1vw;
Problem: Die Skalierung rennt zu sehr mit der Fenstergröße mit. Font wird zu klein


calc() - Rechnen im CSS
- font-size:1vw + 10px;
- Font wird nichtkleiner als 10px
- Probleme:
- Die Skalierung rennt zu sehr mit der Fenstergröße mit.
- Font wird zu groß oder zu klein.


calc() - Rechnen im CSS
https://www.smashingmagazine.com/2016/05/fluid-typography/
Michael Riethmüller
min font size
min screen size
max screen size - min screen size
max font size - min font size
calc (11px + (18 - 11) * (100vw - 320px) / (1600 - 320))


calc() - Rechnen im CSS
- Der Font wird bis zur min Fenstergröße nicht kleiner als 11px.
- Im Bereich zwischen 1600 und 320 px skaliert er von 18 bis 11 px.
- Über 1600px wird er proportional größer.
- (-> Obergrenze einziehen)
calc (11px + (18 - 11) * (100vw - 320px) / (1600 - 320))


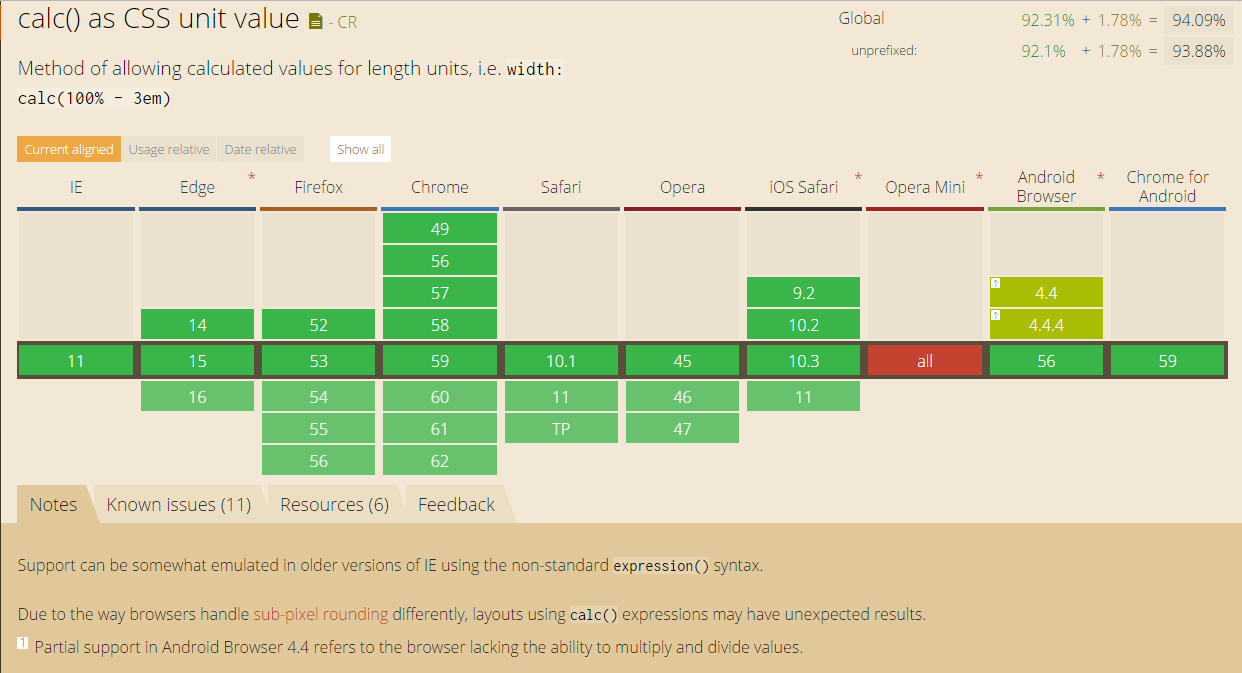
Can I use calc()?



Womit? CSS!
- Relative Einheiten vw, em, rem, vh ...
- Rechnen im CSS calc()
- Flexbox zur Darstellung von Boxen, deren Verteilung und Größe sich automatisch der Umgebung anpasst.


Flexbox Container
display: flex;
flex-flow: row no-wrap;
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch


Flexbox Elemente
flex: 1 0 30%;
(flex-grow, flex-shrink, flex-basis)
align-self: stretch| center | flex-start | flex-end | baseline;
overrides align-items (container)
float, clear and vertical-align haben keinen Einfluss
>>> use as Fallback


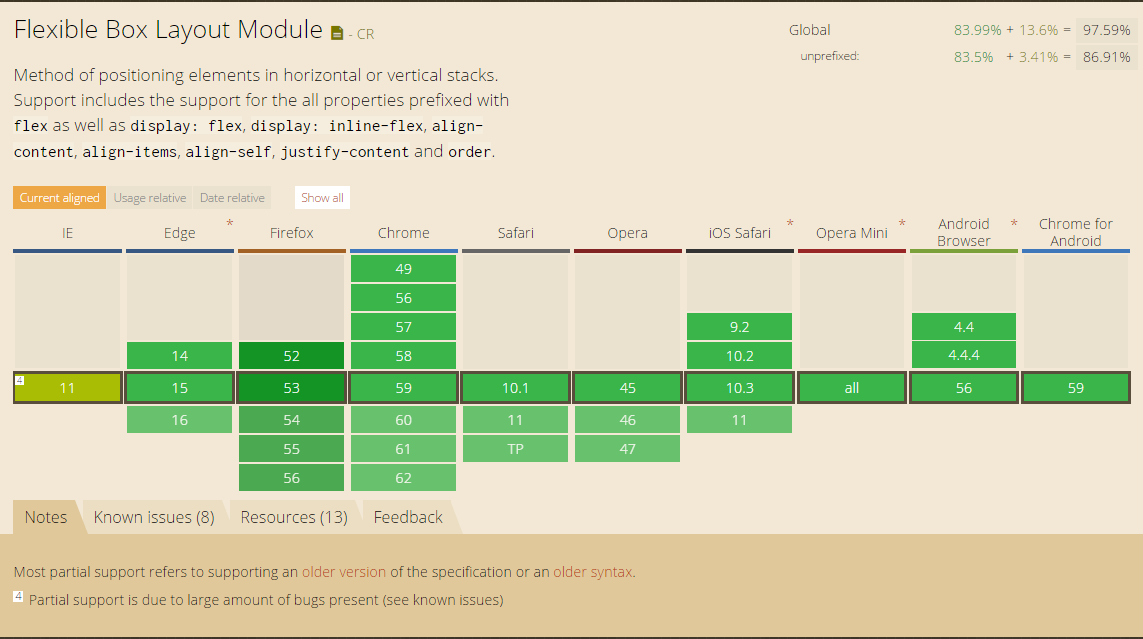
Can I use Flexbox?



baumtag.at - responsive
http://demo.vienneva.com/baumtag/
Startseite:
- Ankündigungsposter als skalierbarer Text und CSS-definiertem Hintergrundverlauf


Ankündigungsposter responsive


Bildschimmbreite 1600 px
Bildschirmbreite 600px


Ankündigungsposter responsive
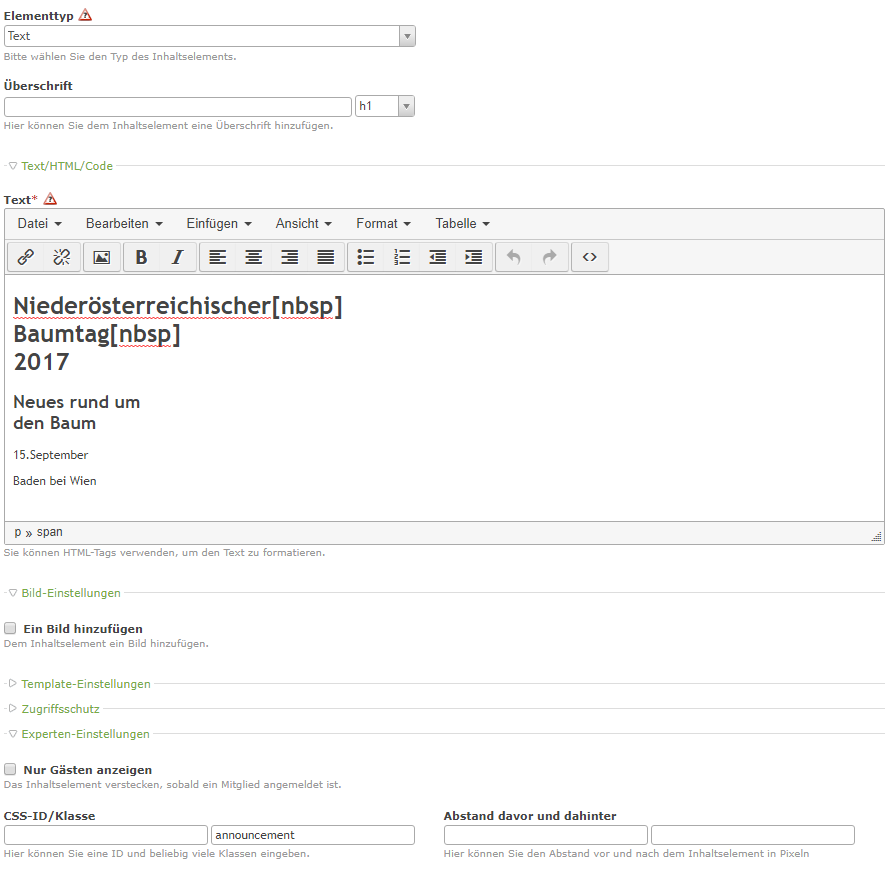
- Inhaltselement Text, CSS Klasse announcement



Ankündigungsposter responsive
- Hintergrundverlauf
radialer CSS-Gradient, Ellipse mit 300% Radius,
Mittelpunkt außerhalb des Elements, geblockte Farben
.announcement {
padding-right:3em;
padding-left:2.4em;
background-color:#BC2142;
background-image: -moz-radial-gradient(-200% 0%, ellipse cover,#749550 0%, #749550 77.3%,
#ffffff 77.3%, #ffffff 77.4%, #749550 77.4%, #749550 78.5%, #bd243f 78.5%, #bd243f 79%,
#ffffff 79.2%, #ffffff 79.3%, #bd243f 79.3%, #bd243f 100%);
background-image: -webkit-radial-gradient(-200% 0%, ellipse cover,#749550 0%, #749550 77.3%,
#ffffff 77.3%, #ffffff 77.4%, #749550 77.4%, #749550 78.5%, #bd243f 78.5%, #bd243f 79%,
#ffffff 79.2%, #ffffff 79.3%, #bd243f 79.3%, #bd243f 100%);
background-image: -o-radial-gradient(-200% 0%, ellipse cover,#749550 0%, #749550 77.3%,
#ffffff 77.3%, #ffffff 77.4%, #749550 77.4%, #749550 78.5%, #bd243f 78.5%, #bd243f 79%,
#ffffff 79.2%, #ffffff 79.3%, #bd243f 79.3%, #bd243f 100%);
background-image: -ms-radial-gradient(-200% 0%, ellipse cover,#749550 0%, #749550 77.3%,
#ffffff 77.3%, #ffffff 77.4%, #749550 77.4%, #749550 78.5%, #bd243f 78.5%, #bd243f 79%,
#ffffff 79.2%, #ffffff 79.3%, #bd243f 79.3%, #bd243f 100%);
background-image: radial-gradient(-200% 0%, ellipse cover,#749550 0%, #749550 77.3%,
#ffffff 77.3%, #ffffff 77.4%, #749550 77.4%, #749550 78.5%, #bd243f 78.5%, #bd243f 79%,
#ffffff 79.2%, #ffffff 79.3%, #bd243f 79.3%, #bd243f 100%);
}

Ankündigungsposter responsive
- Riethmüller-Formel als Basis für die Typografie
html { font-size:calc(8px + (16 - 8)*(100vw - 380px)/(1600 - 380)); } - Überschriften h1, h2, Absatz mit CSS-Klasse
- Google Webfonts
- Schriftgrößen in em
html { font-size:calc(8px + (16 - 8)*(100vw - 380px)/(1600 - 380));}

Ankündigungsposter responsive
.announcement h1 {
float:left;
display:inline-block;
margin:-0.57em auto 0;
font:14em/.9 'Open Sans Condensed',sans-serif;
font-weight:normal;
color:#fff;
text-transform:uppercase;
letter-spacing:.015em;
text-shadow:0.03em 0.03em 0.03em #333;
}
.announcement h1 .first_line {
display:block;
margin-top:2em;
margin-bottom:-2.5em;
margin-left:.1em;
font:.35em/1 'Open Sans Condensed',sans-serif;
font-weight:bold;
color:#DBDE2C;
text-transform:none;
letter-spacing:.11em;
text-shadow:none;
}

Ankündigungsposter responsive
.announcement h2 {
float:right;
display:inline-block;
margin-top:-4.2em;
margin-right:2.5em;
font:2.6em Roboto,'Open Sans Condensed',sans-serif;
font-weight:bold;
font-weight:normal;
color:#DBDE2C;
letter-spacing:.05em;
font-weight:700;
}
.announcement .datum {
float:right;
margin-top:.5em;
font:4.35em Roboto,'Didact Gothic','Questrial',sans-serif;
color:#fff;
}
.announcement .baden {
float:right;
clear:both;
font:4.35em 'Open Sans Condensed',sans-serif;
color:#DBDE2C;
}

baumtag.at - responsive
Startseite:
- Navigation als Flexbox
- Footer mit Logos in Flexbox


Womit? CSS!
Flexbox in Menüliste (2x individuelle Navigation)
mit zentrierten Menüpunkten:
header nav ul {
margin-top:.5em;
margin-bottom:.5em;
font-size:1.6em;
display:flex;
flex: 0 0 auto;
flex-flow:row wrap;
justify-content: center;
}header nav ul li {
margin-right:.5em;
margin-left:.5em;
font-size:.9em;
flex-basis:auto;
}
header nav#nav1 ul.level_1 > li {
text-transform:uppercase;
flex-basis:auto;
}


Womit? CSS!
Flexbox im Menü (2 x individuelle Navigation)
oder gleichverteilte Menüpunkte
header nav ul {
margin-top:.5em;
margin-bottom:.5em;
font-size:1.6em;
display:flex;
flex: 0 0 auto;
flex-flow:row wrap;
justify-content: space-around;
}
einzige Änderung:
justify-content:space-around;


Womit? CSS!
Flexbox im Footer (Bildergalerie)
footer .ce_gallery>ul {
margin-right:2em;
margin-left:2em;
display:flex;
flex:1 1 auto;
justify-content: center;
align-items: center;
flex-flow:row wrap;
}
footer .ce_gallery>ul li {
padding:.5em;
flex-basis:20%;
}
footer .ce_gallery>ul figure {
text-align:center;
}
footer .ce_gallery>ul img {
width:auto;
max-width:100%;
max-height:5em;
}
footer .ce_gallery>ul li figure img {
object-fit:scale-down;
}


Womit? CSS!
Flexbox im Footer (Bildergalerie)
footer .ce_gallery>ul {
...
justify-content: space-around;
...
}



Womit? CSS!
Flexbox im Footer (Bildergalerie)
Herausforderung: Responsive Logos in der Galerie. Die Flex-Items passen ihre Breite automatisch an. Sie müssen aber für kleine Logos auch in der Höhe begrenzt werden.


Womit? CSS!
Flexbox im Footer (Bildergalerie)
Herausforderung: Responsive Logos in der Galerie
footer .ce_gallery>ul li figure img {
object-fit:scale-down;
}Ermittelt eine Bildgröße zwischen Originalgröße und Größe, die die Box füllt -> Kein Aufdehnen kleinerer Logos.
Nachteil: Der Container (flex-item) wird zunächst über die eigentlich errechnete Bildgröße bestimmt.
footer .ce_gallery>ul img {
width:auto;
max-width:100%;
max-height:5em;
}Besser:
Begrenzung der Bildhöhe auf maximal 5em.
-> skaliert mit Fenstergröße
Breite bereits über flex-item-Breite begrenzt


baumtag.at - responsive
Aussteller-Seite:
- Aussteller-Einträge als Flexbox


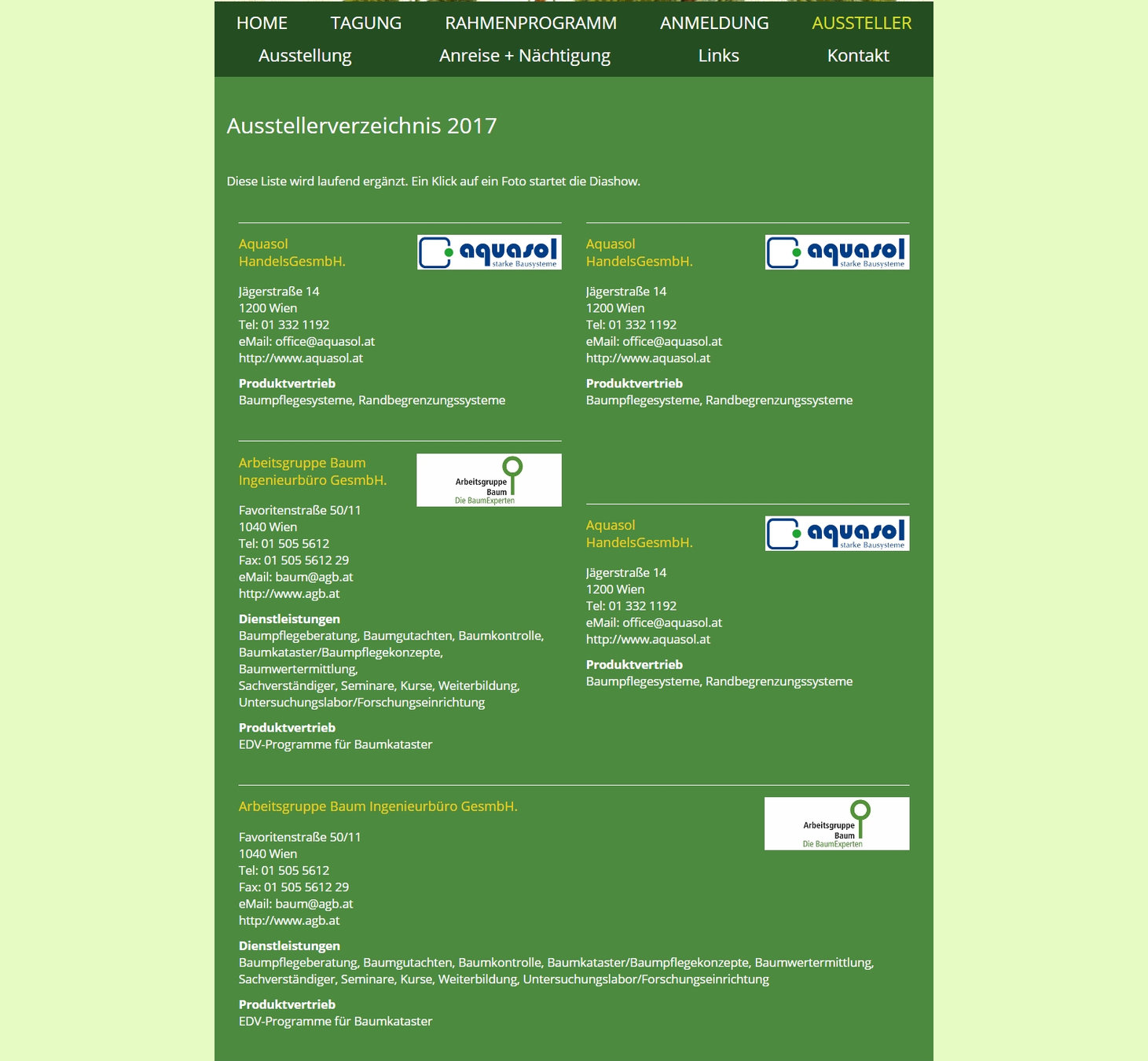
baumtag.at - responsive
Aussteller-Seite: Aussteller-Einträge als Flexbox


Browserbreite 1600px
Browserbreite 600px


baumtag.at - responsive
Aussteller-Seite:
- Artikel mit Klasse .aussteller.flexbox
- Inhaltselemente sind damit flex-items
- Soll ein ein Inhaltselement kein flex-item sein, erhält es die Klasse .noflex
Durch flex-basis:100% erhält das
Element wieder die ganze Breite
.noflex,
.aussteller .ce_text.noflex {
max-width:100%;
border-top:0;
border-bottom:0;
flex-basis:100%;
}

baumtag.at - responsive
Aussteller-Seite:
- zweispaltige Darstellung der Austellereiträge
- Einzelne Einträge können anders angeordnet werden
.flexbox {
display: flex;
flex-flow: row wrap;
justify-content:space-around;
}
.aussteller .ce_text {
min-width:250px;
margin:1em;
padding-top:1em;
border-top:1px solid #fff;
flex: 1 0 45%;
}
.aussteller .ce_text figure {
max-width:50%;
}
.flex-end {
align-self:flex-end;
}
.flex-center {
align-self:center;
}
.flex-start {
align-self:flex-start;
}

Links
-
Relative Einheiten vw, em, rem, vh ..
https://www.w3.org/TR/css3-values/#viewport-relative-lengths
http://lists.w3.org/Archives/Public/www-style/2013Jan/0200.html -
Fluid Typography
https://www.smashingmagazine.com/2016/05/fluid-typography/
http://type-scale.com/ -
Flexbox
http://jonibologna.com/flexbox-cheatsheet/
https://css-tricks.com/snippets/css/a-guide-to-flexbox - Talks CSSConf 2016
https://2016.cssconf.com/#videos - object-fit
https://css-tricks.com/almanac/properties/o/object-fit/

