Charitable app
Soup to Nuts: UX & Tech to Use
Purpose
- Excited to share
- Overview of full-app development process
- Say tech buzz words: React, Firebase, Websockets
CONTEXT

Funding Cancer Research & Building Community
All the topics
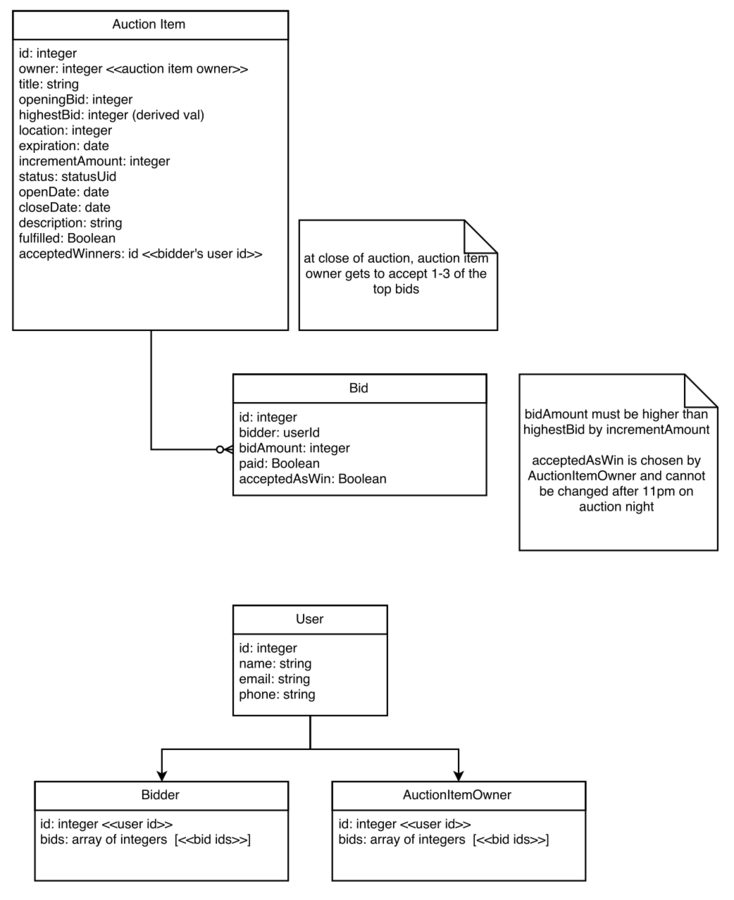
- Auction Game Theory and Safety Measures
- The "What": UX Considerations, Story Prioritization
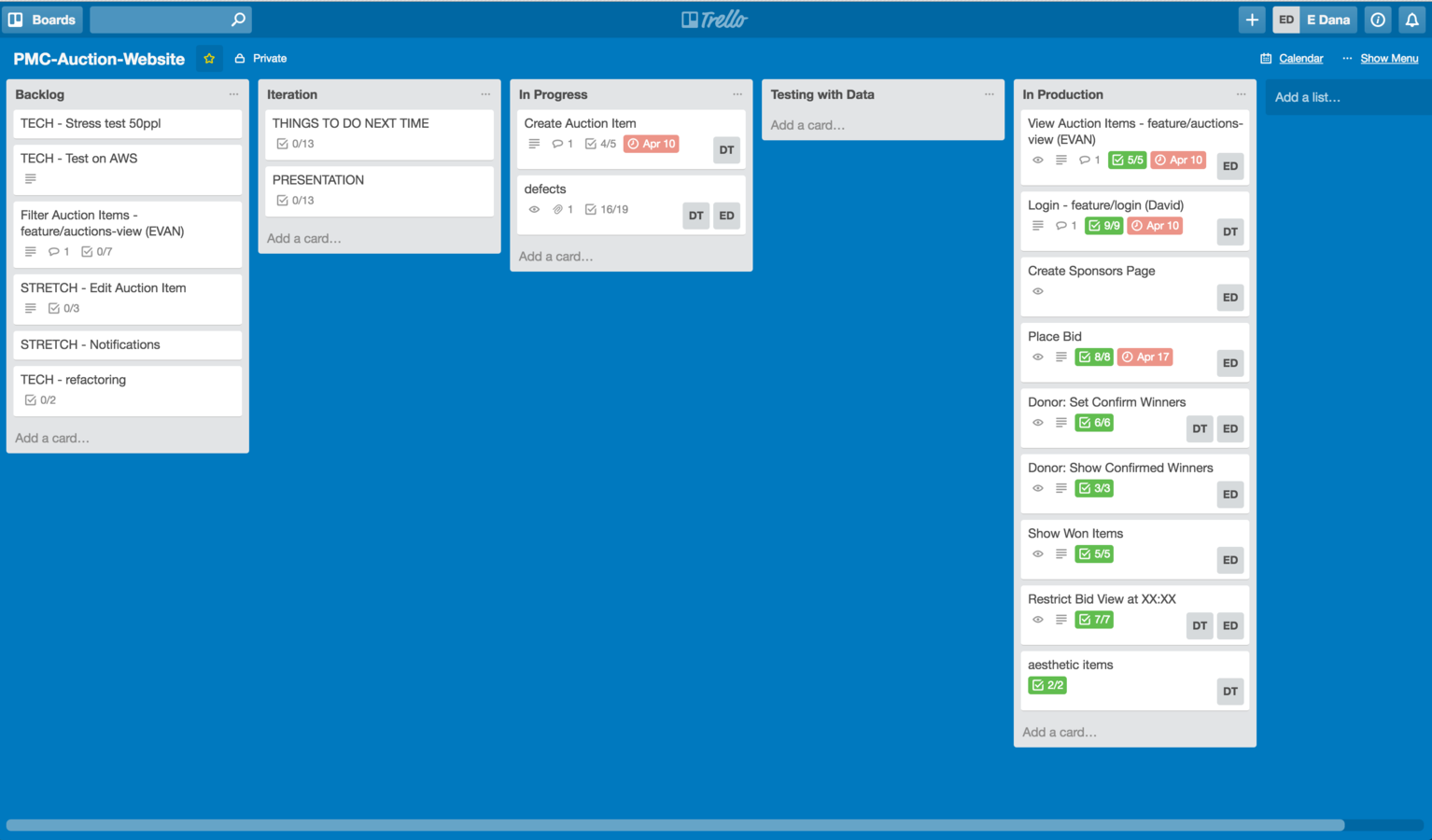
- The "Who": Collaboration and Planning
- Go-live test with EC2 :(
- Firebase.io as MT/DB & Deployment
- Flux -> Redux
- Using Websockets with Firebase
- Welcome, Jovial Hedgehog - Mixing Fun and Safety
- Bidding
- Results Pages
- Funds Were Raised
- Re+ro/Re-ro
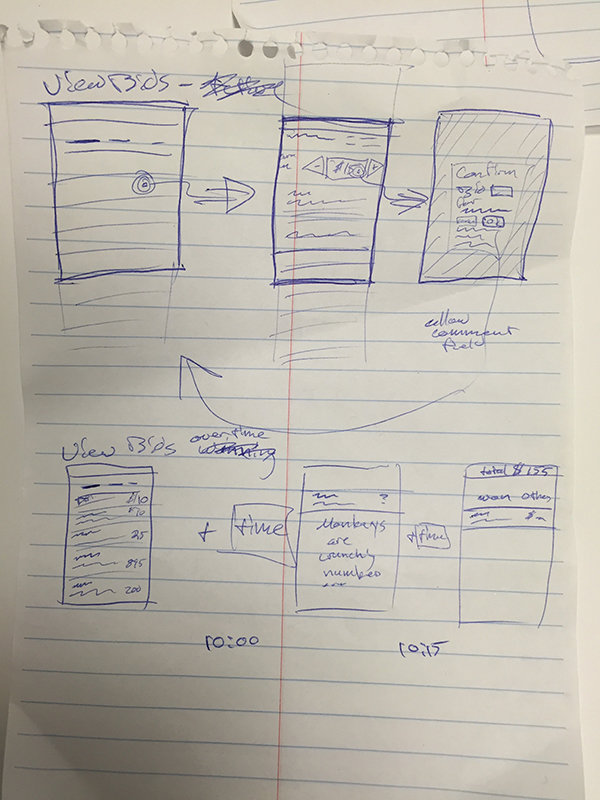
Planning
Coding
USING
WINNING
PLANNING
Choosing the right goals and tools

Let's get Interactive
- You just had 10 seconds before this was revealed
You have 10 seconds before the next text is revealed
Event goals
- Bidders to see up-to-date info
- Auction owners to choose winner(s)
- Accessible on all devices
- 50+ users at once
- Live hot-fixes
- Easy Admin Override (prevent abuse)
- Nice to have: facilitate bidder-winner connections
Suggest event goals...
UX CONSIDERATIONS
- Live Data - Websockets (Firebase)
- 50+ Concurrent Users - (Firebase upgraded plan)
- Secure Login - OAuth.io with Google Login
- Clean, No Fuss UI - Material UI
Suggest UX considerations
App States
- View-only
- Bidding Open
- Donors Choose Winners
Collaborating



coding
Fun and learning with new-to-me tech

Quick Ui/UX
Material-UI
- Quick and easy to implement fully-featured components
- Animations
- Easy to customize
- Examples
- Documentation isn't always up to date
- Many changes since app was developed
- Removed components
- Required import syntax change
+
-
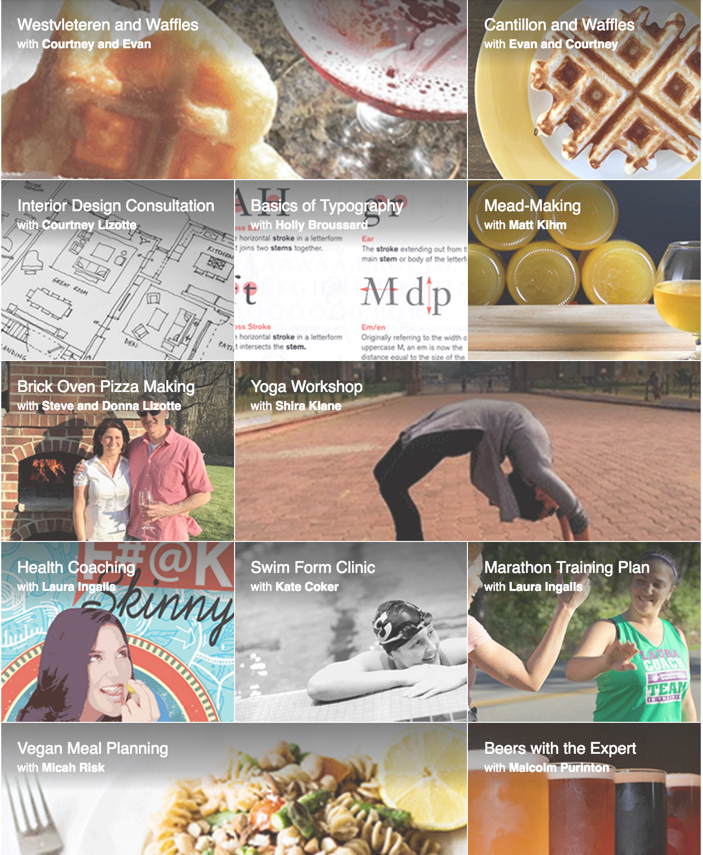
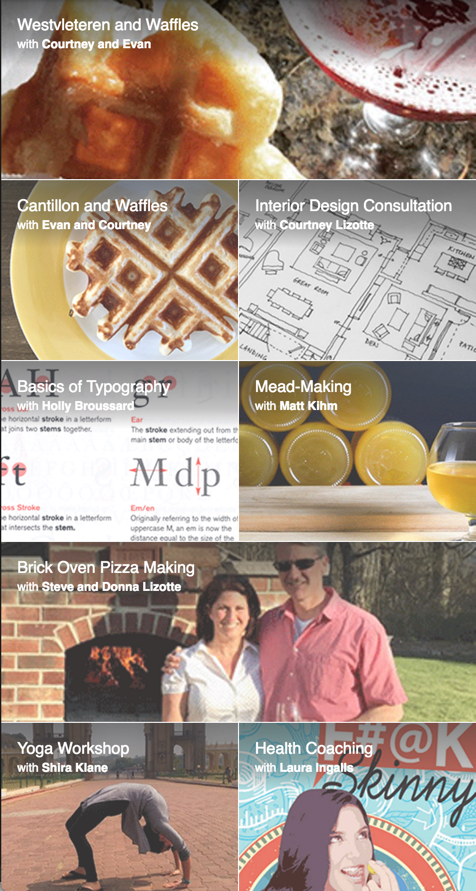
Featuring tiles
const featuredPatternMap = {
// 1 is first item
small: [1, 6, 13, 18, 25, 30, 37],
medium: [1, 7, 11, 17, 21, 27, 31, 37]
}

Flux to Redux
- WHY
- Redux DevTools
- Experiment with Time-travel
- Evaluate new tech
- +
- Easy to maintain
- -
- Tricky to first set up
- ?
- Best practice for where to use "connect()"
- Button states and update loops
ducks: https://medium.com/@scbarrus/the-ducks-file-structure-for-redux-d63c41b7035c#.5vbw1a62k
WILL IT RUN PUBLICALY?
++++++++++++++++++++++
# make EC2 run indefinitely
npm install supervisor -g
http://josephralph.co.uk/supervisor-monitoring-and-running-commands/
<!-- pmc-auction/server/pmc-auction-supervisor.conf
[program:pmc-auction-supervisor]
directory=/var/www/html/pmc-auction
command=npm run prod
autostart=true
autorestart=true
stderr_logfile=/var/log/pmc-auction.err.log -->
`supervisor server` //what's run by npm start
adjusted timeout on ec2?
http://stackoverflow.com/questions/7210011/amazon-ec2-ssh-timeout-due-inactivity
#pm2 for no hangup
https://www.npmjs.com/package/pm2
++++++++++++++++++++++
##EC2
git fetch
git pull
git checkout master
npm install
npm run build
pm2 start server // pm2 stop all
// even after all that, something with firebase login didn't work on aws#FIREBASE
[https://www.firebase.com/docs/hosting/guide/deploying.html]
npm run build
firebase deploy
Amazon EC2
Firebase
Firebase API
Secure MT/DB with Websockets
// FIREBASE ADAPTER - CREATE CONNECTION
let ref = new Firebase("https://pmc-auction.firebaseio.com"),
auctionsRef = ref.child("auctions"),
usersRef = ref.child("users"),
configRef = ref.child("CONFIG");// FIREBASE ADAPTER - CREATE CONNECTION
let config = {
apiKey: "donttrytoreadmysecretkey",
authDomain: "auction-demo.firebaseapp.com",
databaseURL: "https://auction-demo.firebaseio.com",
storageBucket: "",
};
let firebaseRef = firebase.initializeApp(config),
db = firebaseRef.database();
let provider = new firebase.auth.GoogleAuthProvider();
// view email address
provider.addScope('https://www.googleapis.com/auth/userinfo.email');
let auctionsRef = db.ref("auctions"),
usersRef = db.ref("users"),
configRef = db.ref("CONFIG");
// FIREBASE ADAPTER - HOOK UP TO SOCKET
loadAuctions (callback) {
auctionsRef.on("child_added", (snapshot) => {
let auction = snapshot.val();
auction.id = snapshot.key();
callback(auction);
});
},
updateAuctions (callback) {
auctionsRef.on("child_changed", (snapshot) => {
let auction = snapshot.val();
auction.id = snapshot.key();
callback(auction);
});
},
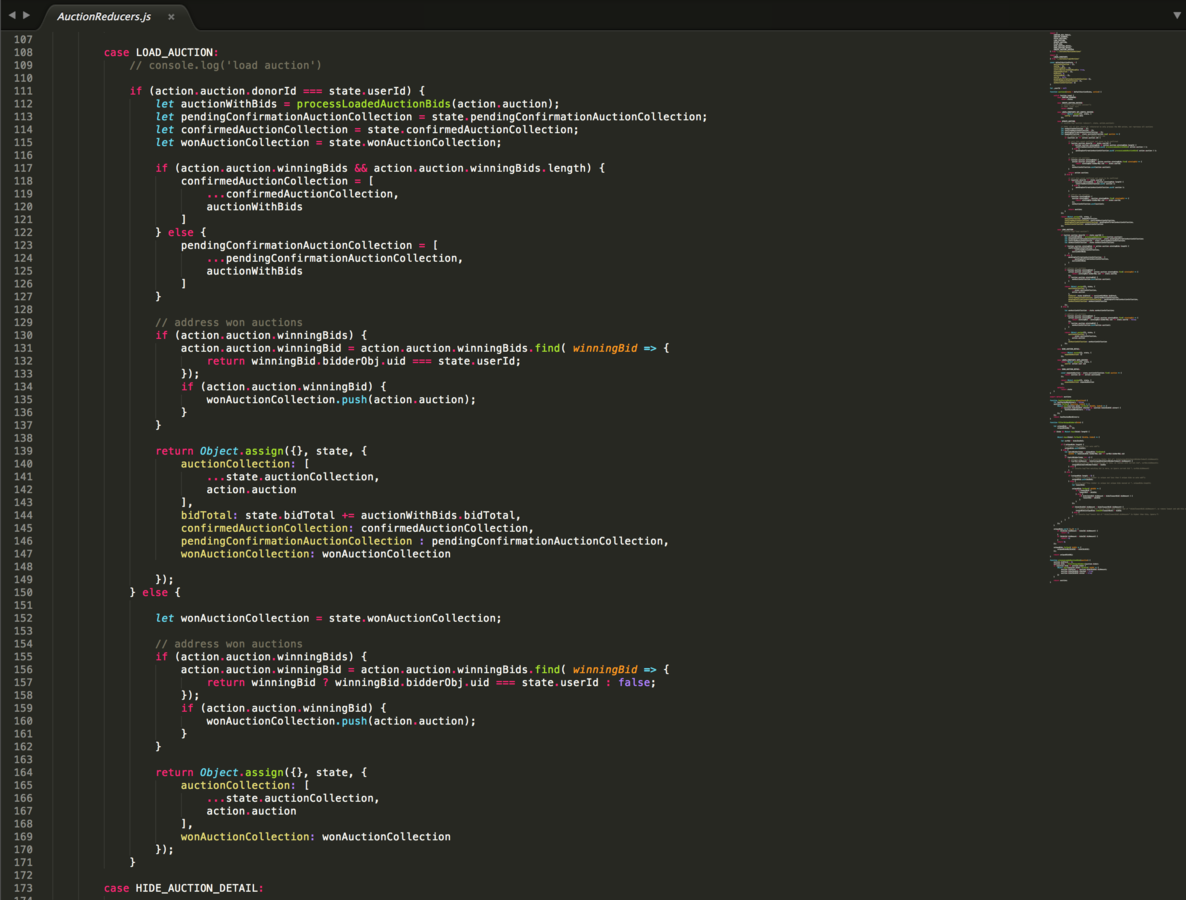
// COMPONENT USAGE
function mapStateToProps (state) {
// ... truncated for brevity
return {
// app-level, static
config: state.login.config,
user: state.login.user,
// item-level, static
data: data,
// ... truncated for brevity
};
}
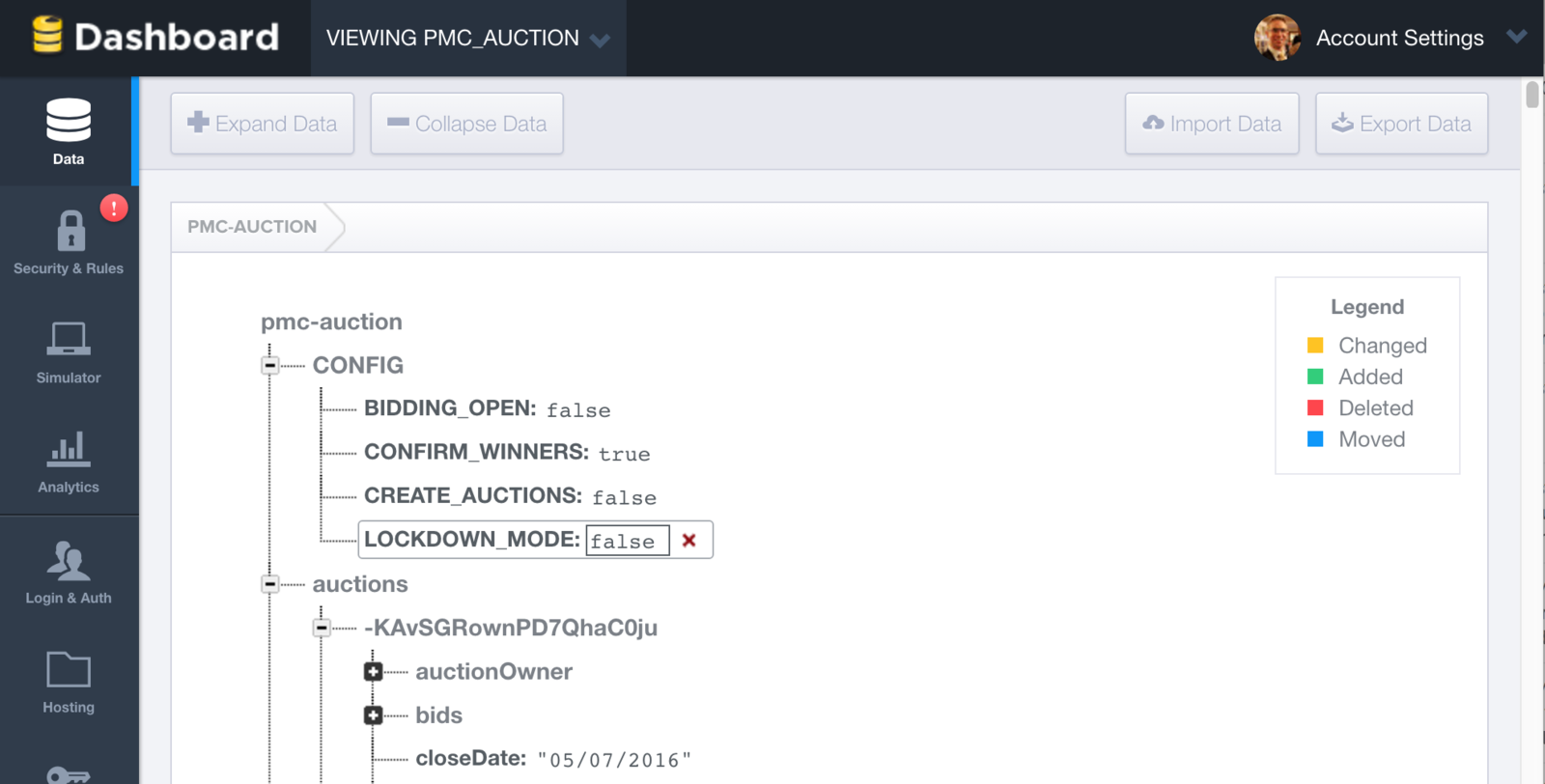
export default connect(mapStateToProps)(AuctionItemDetail);Legacy
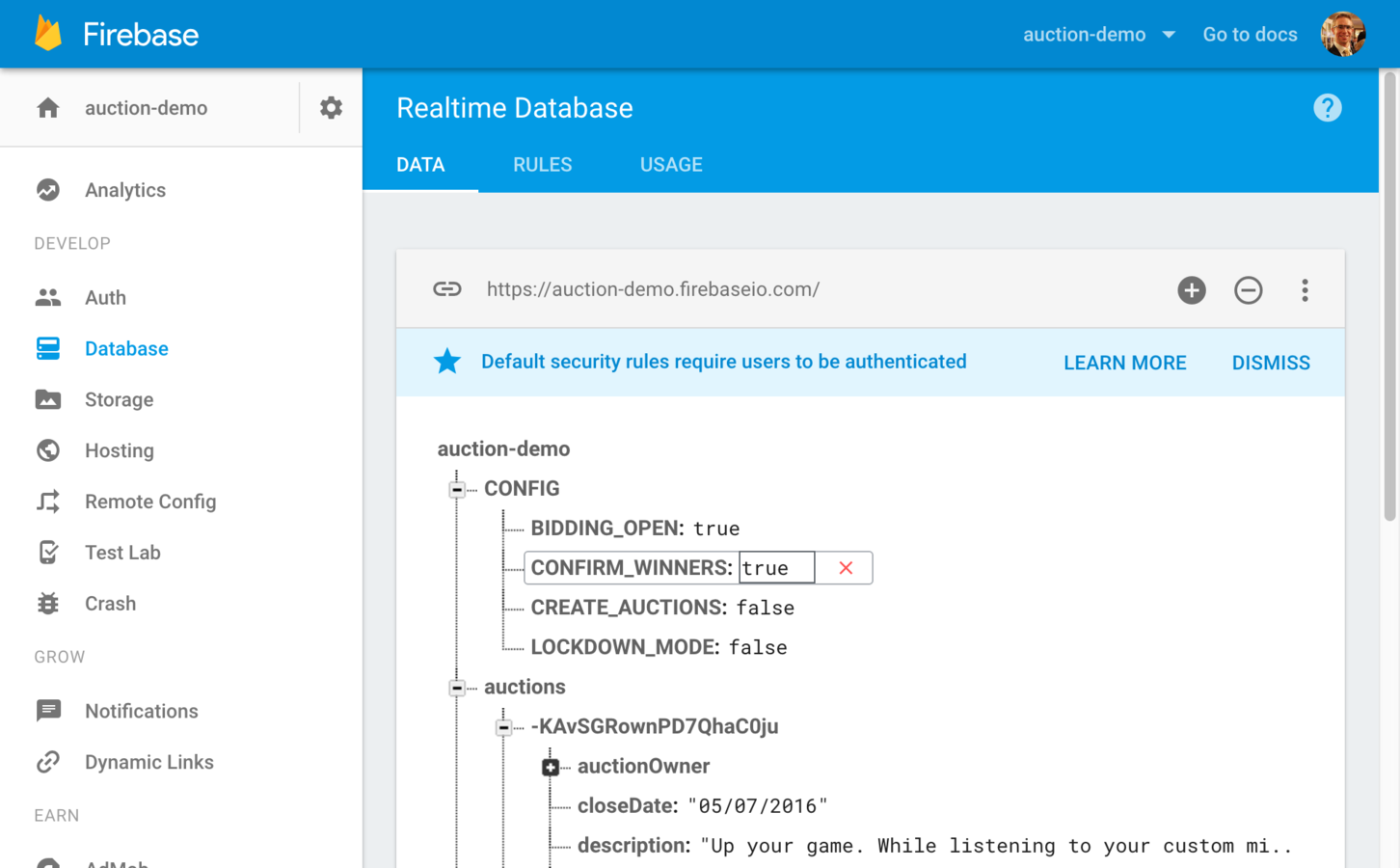
New
Firebase console


Firebase Demo
- Old VS New Console
- Live updating of data (two-way)
- Hosting (rollback)
- Auth panel - Google and more
Using
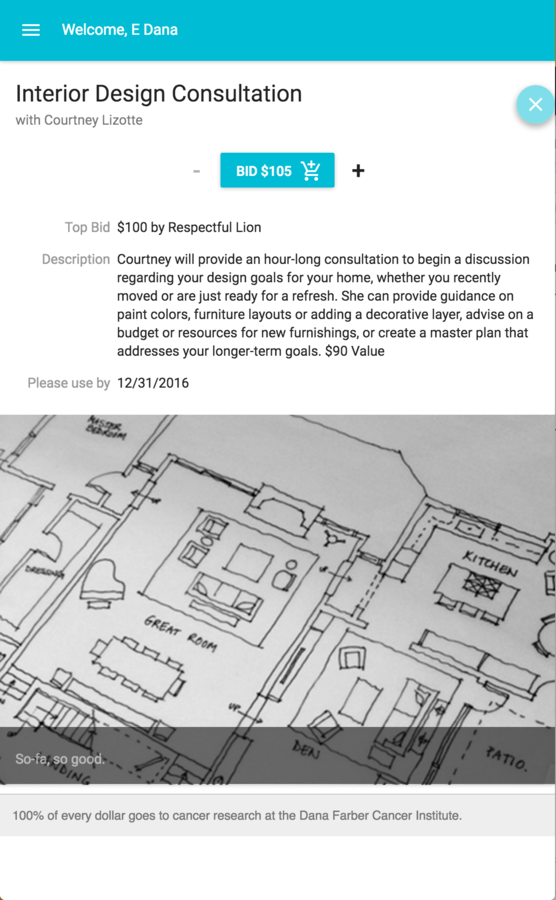
User- and Fundraising-Centric UX



Fun & Safety
Bidding Rules & Demo
- Enforces bidding rules
- Bid increment amount
- Prevents stale bidding
- Syncs min bid required
- Doesn't increase bid button amount
- Increment/decrement bid amount
- Must be at least min bid amount
Bidding Confirmation
- Allow auction owners to confirm 1-5 of top 5 bidders
- Displays contact information only once an item is won
winning
Tallying the Results

http://static4.businessinsider.com/image/5794f92b4321f16c018ba7fb-2000/chris%20froome%20wins%202016%20tour%20de%20france.jpg
$6,000+

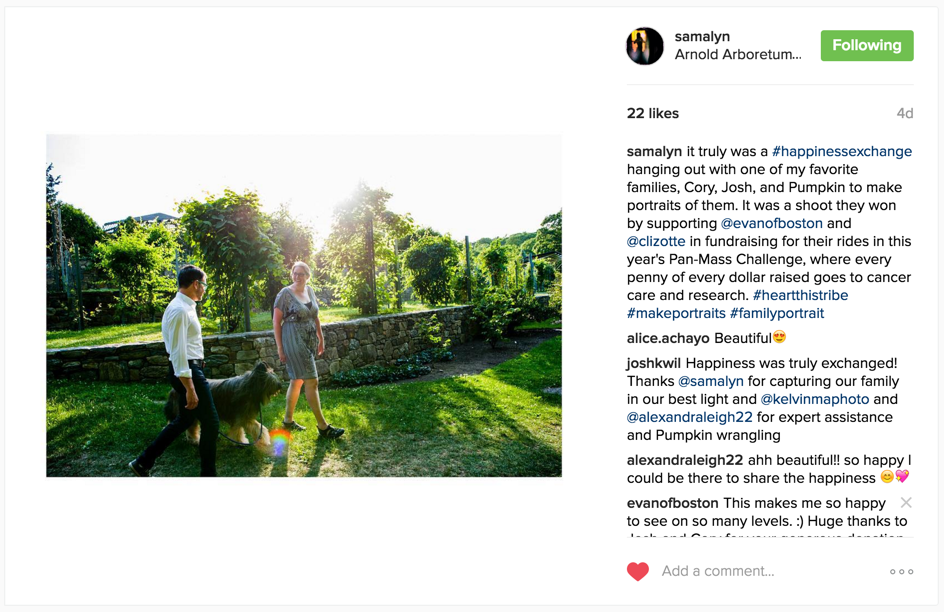
community impact
Retro
- Met fundraising goal
- Fun/learning with new tech
- Positive impact on community
- More checks regarding confirmation of multiple wins
- Shrinkwrap npm versions
- Buy more pizza
+
thanks
PMC has raised over $500M over 36 years. $45M in 2015 alone.
