
Angular 2. Quickstart
Evgeniy Safronov
About me
Evgeniy Safronov
Software Engineer at RIFL Media LLC
@javacodegeek
evgeniy.safronov@outlook.com
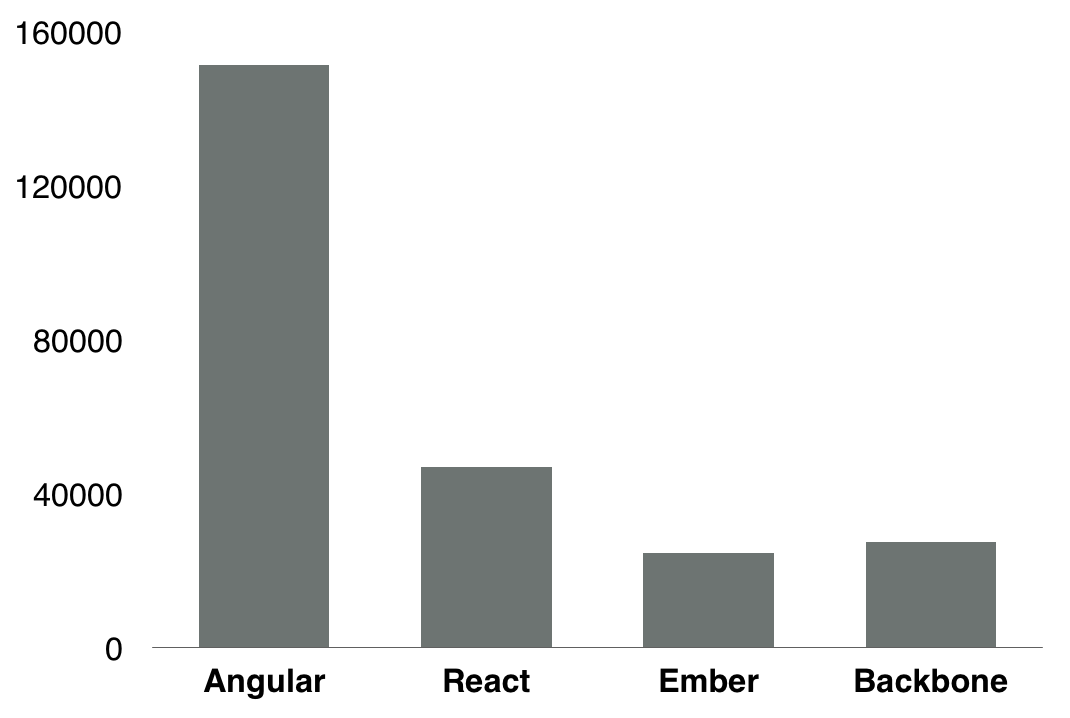
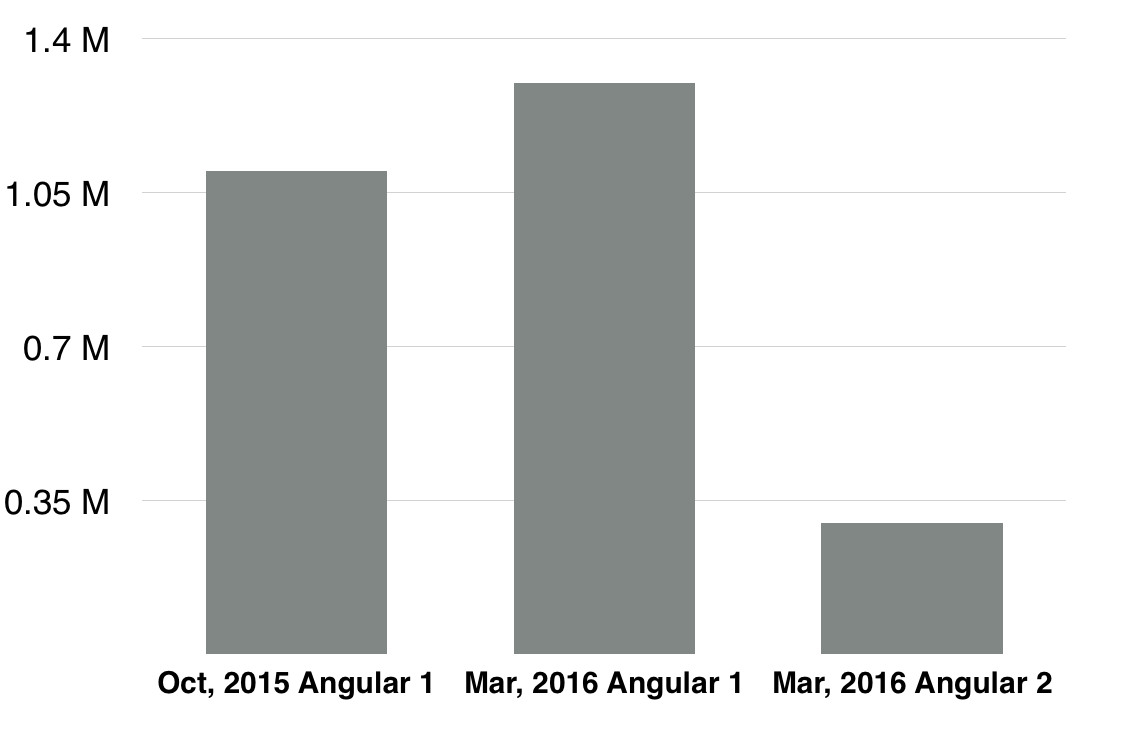
Angular community
Stackoverflow results

Why do we need Angular 2?
2009
2010
2011
2013
2015
Angular
Backbone, Knockout
React
Ember
Angular 2.0

Magic team
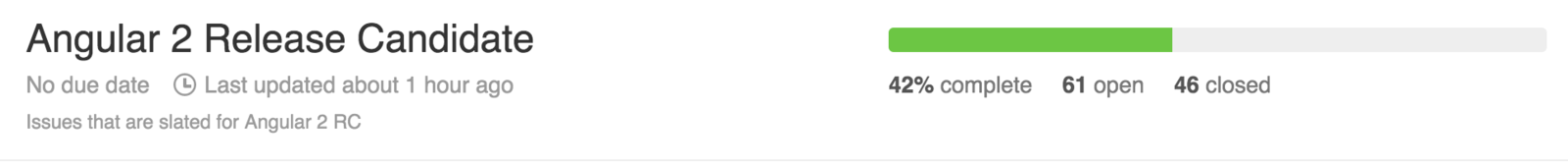
What is the status now?
Currently Angular 2 in Beta.14

Angular 1 has version 1.5.3
Release Candidate coming soon
Changes in Angular 2
Web Components
Speed and performance
Cross platform
Dependency Injections
Typescript
Shadow DOM
Components Architecture
Application
Filter
Talks
Talk
Talk
Migration from Angular 1 to Angular 2
Angular 1 applications can be incrementally upgraded to Angular 2
There are many ways to structure Angular 1 applications.
Two major ways to feel the taste of Angular 2 in your project.
ngForward is not a real upgrade framework for Angular 2 but instead we can use it to create Angular 1 apps that look like Angular 2.
ngUpgrade In order to run both frameworks side-by-side and make components interoperable, the Angular projects comes with a module ngUpgrade. The module basically acts as an adapter facade, so we don’t really feel that there are two frameworks running side-by-side.
TypeScript to Angular development
Type system is very important because it allows large team to work together
If you are scared of TypeScript, then you can continue writing on JavaScript
TypeScript has annotations
Angular 2 and Dart
Actually, Angular 1 provides two things: one version for JavaScript and one version for Dart
As for Angular 2. Google team contribute to TypeScript and generate API for Dart, TypeScript, ES6
Update Angular 1 code base to be typescript?
There are not any plans for update Angular 1 code base
Community find lear Angular 2 a lot more understandable
Also Angular 2 is more toolable then Angular 1
Angular 1 is framework for developers building web-apps structure, reducing boilerplate, making testing easing etc. Angular 2 now is called a platform
Angular 2 as a platform
Web




Mobile web
Android
iOS
Mac
Windows
Linux
Rendering in Angular 2
DOM renderer is default
You can run Angular 2 anywhere that runs JavaScript
Web Workers
Server side: node.js, Java, PHP ...
React and Native Script
Conventions in Angular 2
Working together with John Papa and Minko Gechev
Conversations is one of the main goal


Minko Gechev
John Papa
Currently in alpha
Angular-CLI
Prototype of a CLI for Angular 2 applications based on the ember-cli project.
npm install -g angular-cli
ng new PROJECT_NAME
Install:
ng build
ng test
ng g component my-new-component
Create project:
New component:
Create build:
Run tests:
What about size?

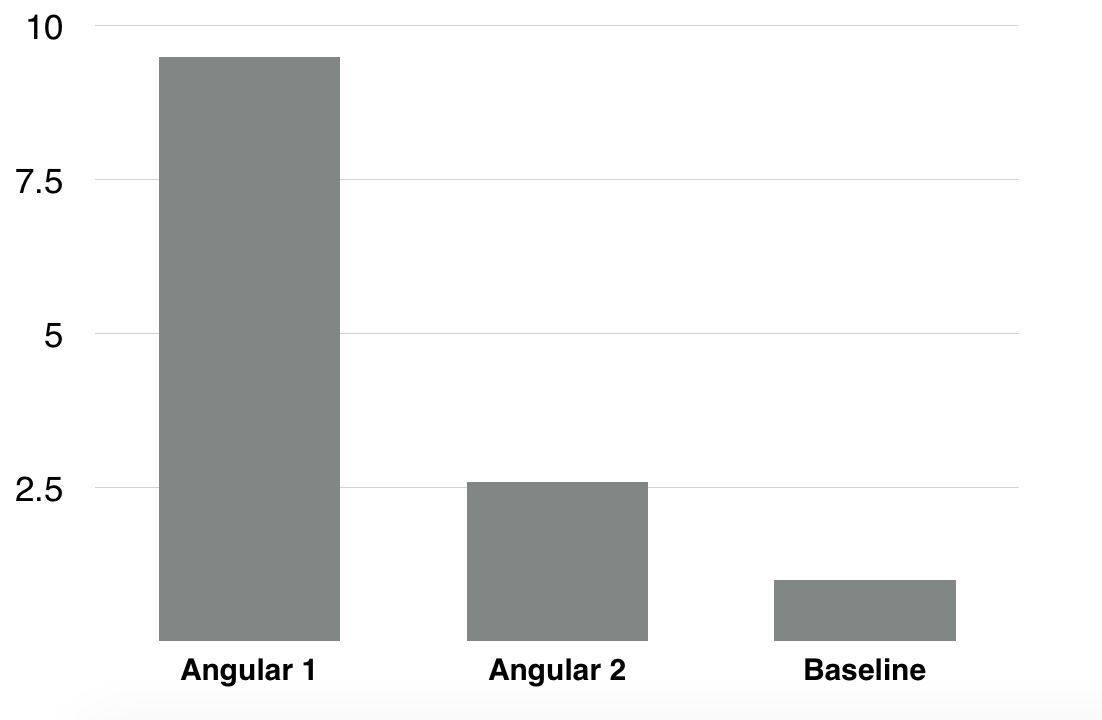
Angular 2 performance
Angular 2.0 really powerful
Code is really effective and optimal
Today, Angular 2 is 5x faster than Angular 1

Deep Tree benchmark: rendering
Angular use Rx.js
RxJS is a reactive streams library that allows you to work with asynchronous data streams
Angular 2 currently uses RxJs Observables in two different ways:
- as an internal implementation mechanism, to implement some of its core logic like EventEmitter
- as part of its public API, namely in Forms and the HTTP module
Angular use Zone.js
Informs Angular when to run change detection
It’s an execution context that persists across async tasks
Browser supports
Latest versions of Chrome, Edge, Firefox, IE, and Safari
IE9+ and Android 4.1+
Contributing to Angular 2
- Code of Conduct
- Question or Problem?
- Issues and Bugs
- Feature Requests
- Submission Guidelines
- Coding Rules
- Commit Message Guidelines
- Signing the CLA
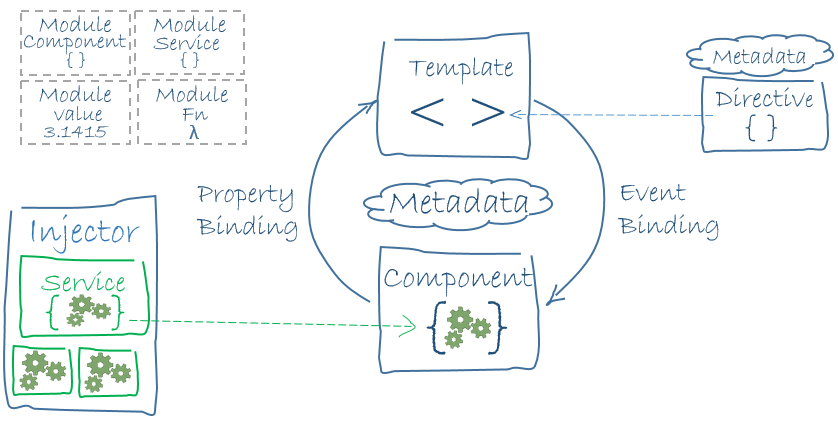
Building blocks
Module
Component
Template
Metadata
Data Binding
Service
Directive
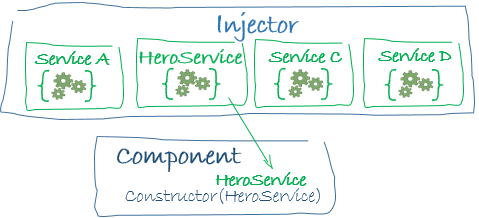
Dependency Injection
Architecture

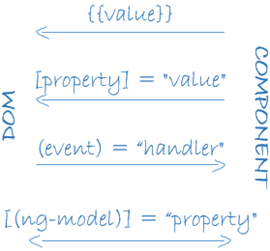
Data binding

Component
export class HeroListComponent implements OnInit {
constructor(private _service: HeroService){ }
heroes:Hero[];
selectedHero: Hero;
ngOnInit(){
this.heroes = this._service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}
Template
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<div *ngFor="#hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</div>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>
Metadata
@Component({
selector: 'hero-list',
templateUrl: 'app/hero-list.component.html',
directives: [HeroDetailComponent],
providers: [HeroService]
})
export class HeroesComponent { ... }
Service
export class HeroService {
constructor(
private _backend: BackendService,
private _logger: Logger) { }
private _heroes:Hero[] = [];
getHeroes() {
this._backend.getAll(Hero).then( (heroes:Hero[]) => {
this._logger.log(`Fetched ${heroes.length} heroes.`);
this._heroes.push(...heroes); // fill cache
});
return this._heroes;
}
}Dependency injection

Bootstrap
bootstrap(AppComponent, [BackendService, HeroService, Logger]);
References
Documentation:
Courses:
Desktop app:
Mobile app: