Front + Back
FullStack
=
Agenda
- What is front-end today?
- Diversity in the positions
- FullStack – growth path or civil duty?
- DataArt Odessa JS Community
What is Front-End?


Basic web technologies
- Hyper Text Markup Language (aka HTML)
- Cascading Style Sheets (aka CSS)
- Uniform Resource Locators (aka URLs)
- Hypertext Transfer Protocol (aka HTTP)
- JavaScript Programming Language (aka ECMAScript 262)
- JavaScript Object Notation (aka JSON)
- Document Object Model (aka DOM)
- Web APIs (aka HTML5 and friends or Browser APIs)
- Web Content Accessibility Guidelines (aka WCAG) & Accessible Rich Internet Applications (aka ARIA)

- Web Browsers
- Headless Browsers
- Webviews (Cordova, NW.js, Electron, etc.)
- Native from Web (React Native, Flutter, NativeScript, etc.)
- Etc.
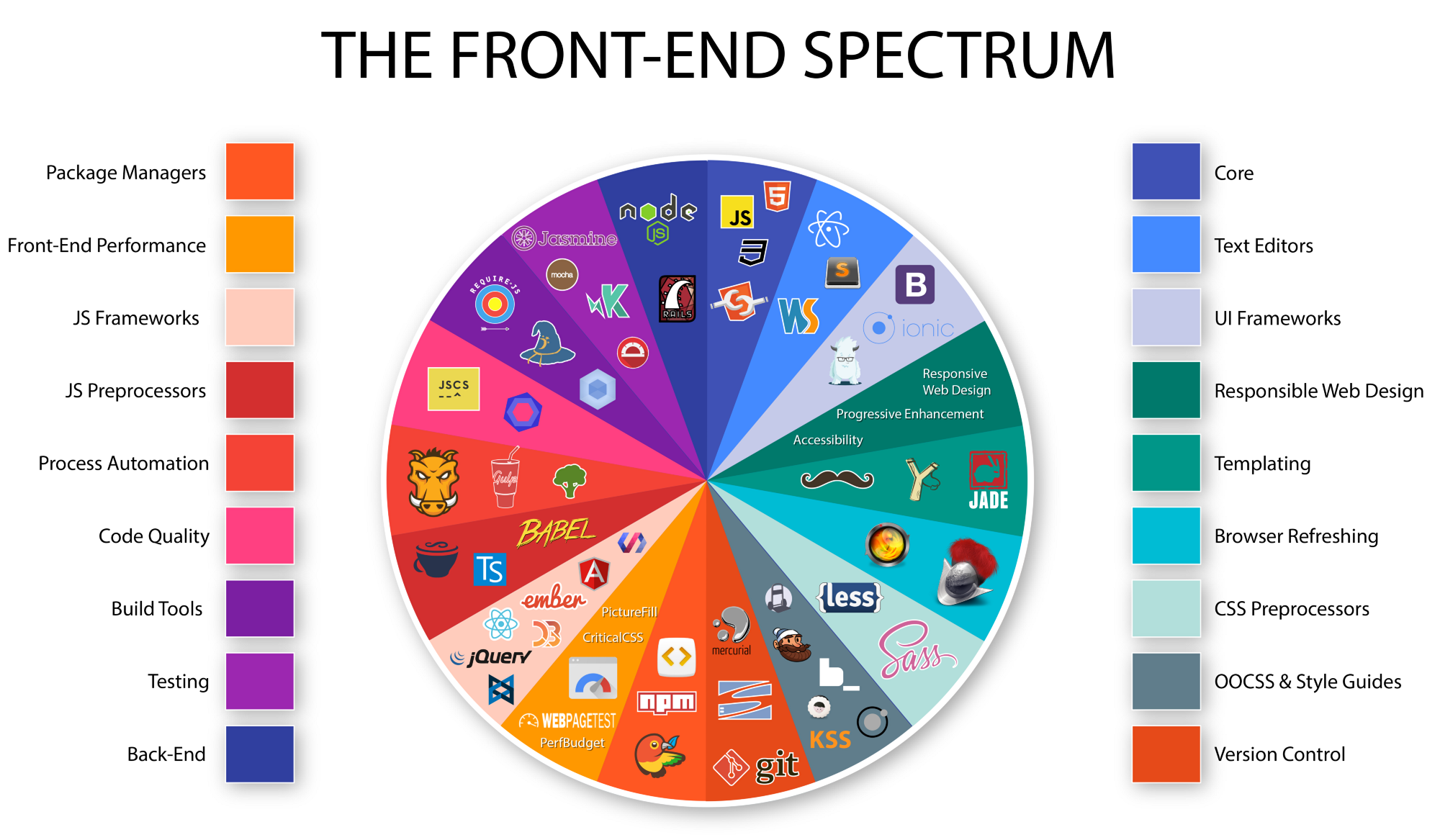
Where do we use web techs?

Thorny path (beginning)
Thorny path (continuation)

Thorny path (continuation)

Thorny path (continuation)

Thorny path (ending)

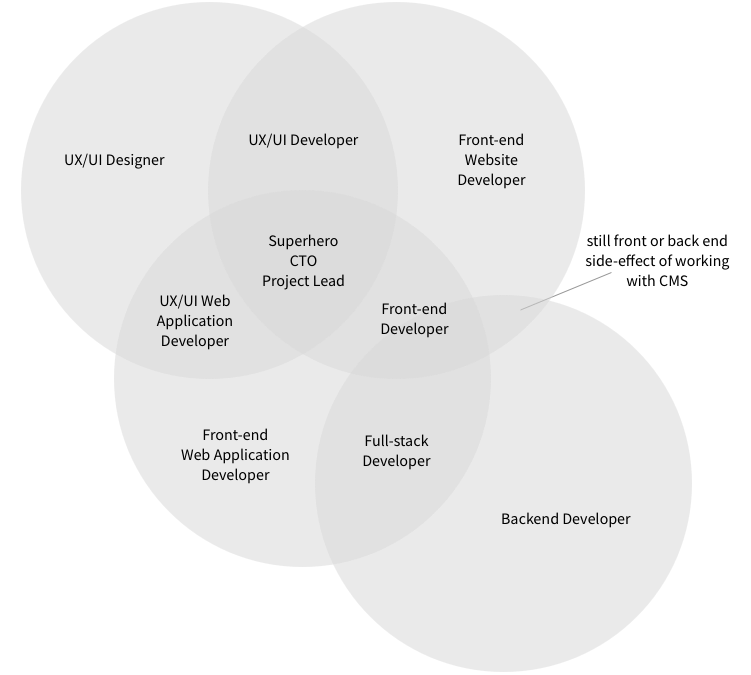
Diversity in the positions

The Great Divide

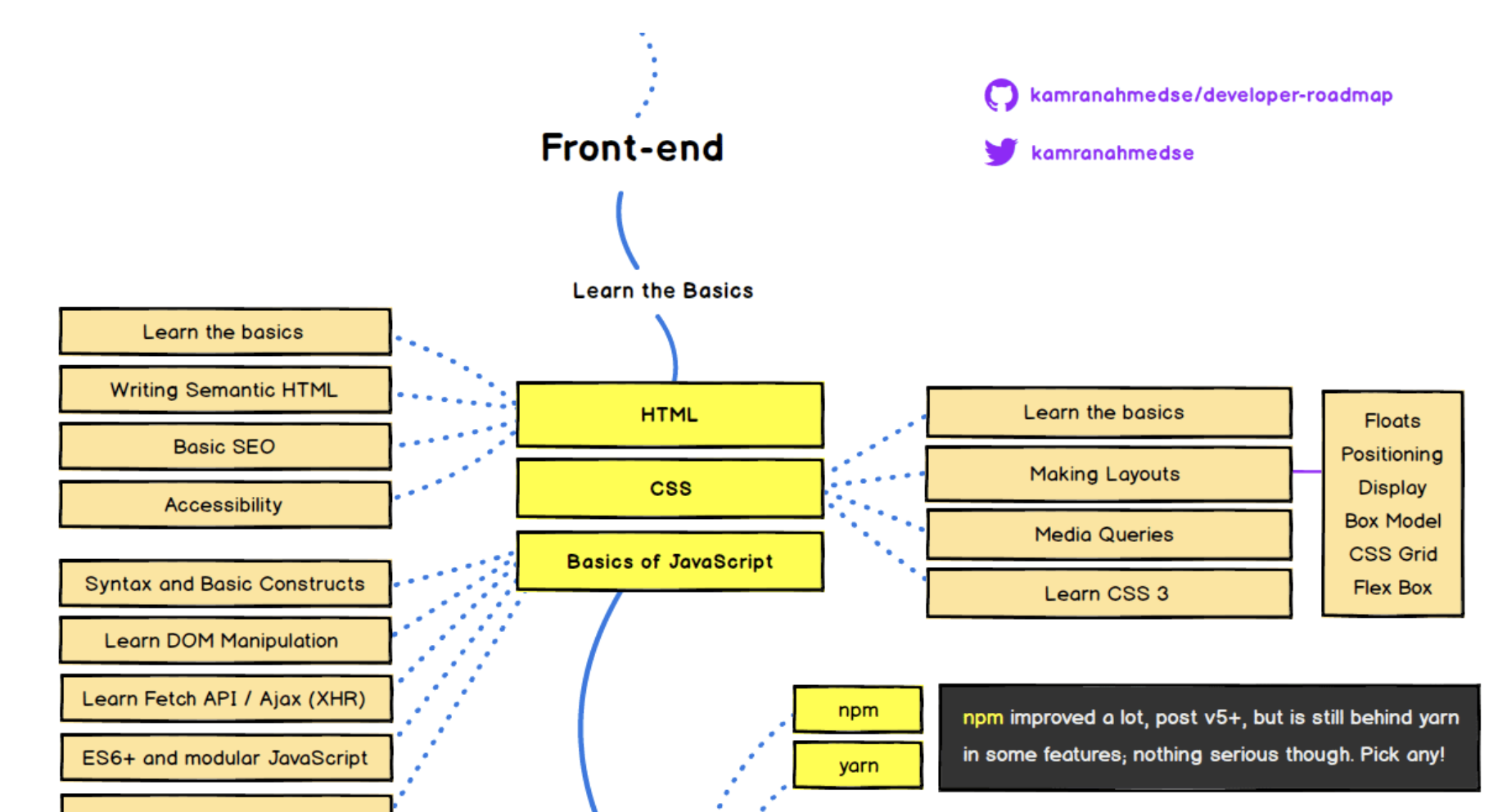
Front-End Developer
HTML
CSS
DOM
JavaScript
Front-End Engineer
(aka JavaScript Developer
or Full-Stack JavaScript Developer)
Computer Science
Engineering
Front-end Technologies
Software development experience
CSS/HTML Developer
HTML
CSS
no JavaScript
Front-End Web Designer
Front-end skills (HTML, CSS)
Professional design (Visual Design and Interaction Design)
UI (User Interface) Developer/Engineer
Front-end Developer skills
or
Front-end Engineering skills
+ Interaction Design
Mobile/Tablet Front-End Developer
Developing front-end that run on
mobile or tablet devices
(natively or on the web platform)
Front-End SEO Expert
Front-end technologies + SEO strategy
Front-End Accessibility Expert
Front-end technologies + support accessibility requirements
and standards
Front-End Dev. Ops
Software development practices
pertaining to collaboration, integration,
deployment, automation and quality
Front-End Testing/QA
Testing and managing software
(unit testing, functional testing, user testing, A/B testing)

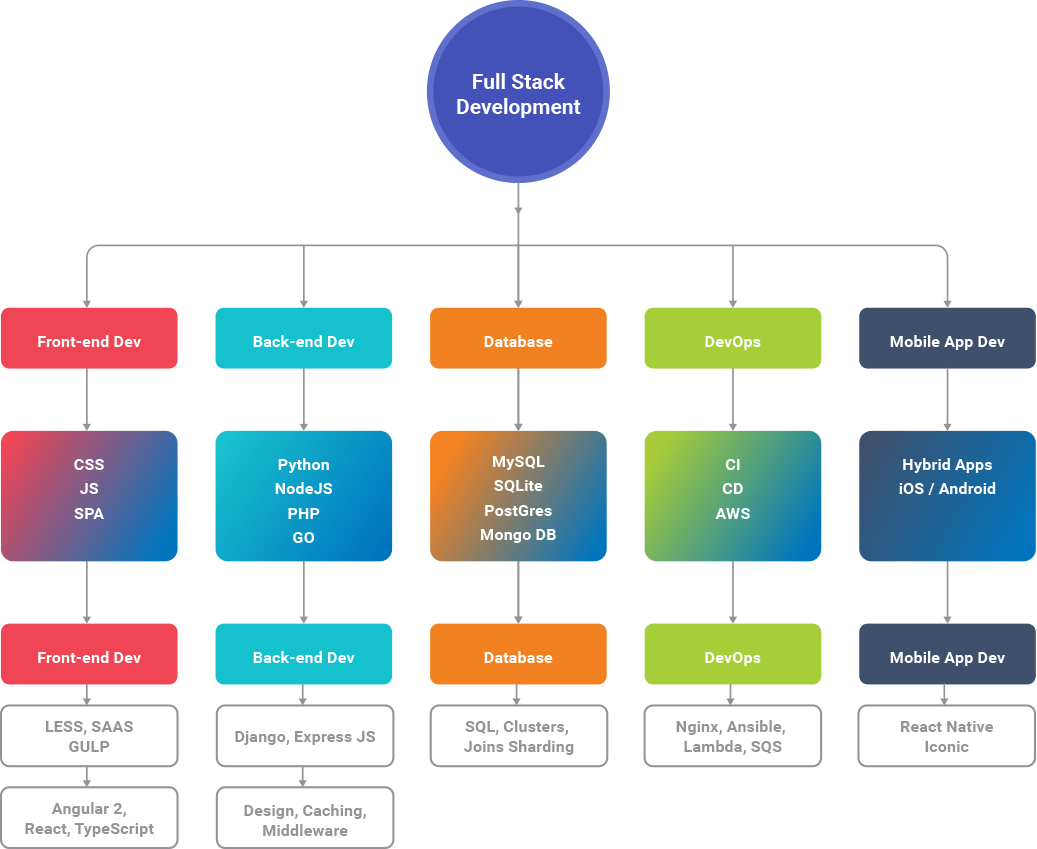
What the heck is FullStack Dev?

Generalist


Benefits of Full-Stack
- You can master all the techniques involved in a development project
- You can make a prototype very rapidly
- You can provide help to all the team members
- You can reduce the cost of the project
- You can reduce the time used for team communication
- You can switch between front and back end development based on requirements
- You can better understand all aspects of new and upcoming technologies
Disadvantages
- The solution chosen can be wrong for the project
- The solution chosen can be dependent on developer skills
- The solution can generate a key person risk
- Being a full stack developer is increasingly complex

MEAN Stack
MERN Stack


Community

06.02.2019 – 1st meet-up
7 meet-ups have occurred so far
- Developing back-end APIs with Nest.js (Malik N.)
- Final space or the end of front-end (Balabash V.)
- Basic possibilities of ES6+ specification (Chalyi A.)
- 1000 and 1 recipe with JavaScript (Balabash V.)
- JavaScript on jet fuel (Buryachkovskiy D.)
- Battle "Angular vs React"
- Highway to FPS or true animations (Buryachkovskiy D.)
The topics
Join Us!
