{Flask}
賴昱錡

# INTRO
什麼是 Flask ?
Flask是一個使用Python所編寫的微型Web應用框架,雖然是微型框架,但不代表它的功能很少,而是擁有核心簡單可擴展的特性,讓開發者可以更自由靈活的進行專案開發。
# CHAPTER 2
特色
優點:
- 簡單易用
- 開發自由度高
- 相容性高
缺點:
- 比較不適合大型 Web 開發
- 容易有安全漏洞
Django 雖然完善,但技術選擇相較不彈性,各有優劣之處。


環境
# PRESENTING CODE
事前 (安裝 Flask):
pip install Flask
環境:
Visual Studio Code
Python 3.10 (不要太舊)
// app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "Hello world!"
if __name__ == '__main__':
app.run(debug=True)# PRESENTING CODE
第一支程式
def show_function_name(func):
def change():
print(f'Name of the function is {func.__name__}.')
func()
return change
def mobai():
print("ORZ")
def meow():
print("meowwwwwww")
# 這樣寫有點複雜 ?
show_function_name(mobai)()
show_function_name(meow)()# PRESENTING CODE
補充: Decorator
# 以上忽略
# 以將加上 Decorator 的 function 加上更多能力,重複利用許多程式碼。
# 我們在 Python 使用 @ 當做 Decorator 的語法糖符號 (簡化程式用)
@show_function_name
def mobai():
print("ORZ")
@show_function_name
def meow():
print("meowwwwwww")
mobai()
meow()# PRESENTING CODE
補充: Decorator
from flask import Flask # 導入Flask的套件
app = Flask(__name__) # __name__ 代表目前執行的模組
@app.route('/') # app.route(url名稱)可以幫忙定義路由
def index():
return "Hello world!"
if __name__ == '__main__': # 如果以主程式執行
app.run(debug=True) # 立刻啟動伺服器# PRESENTING CODE
剛剛的程式在幹嘛?
執行專案,程式會告知你連結網址為http://127.0.0.1:5000,連上去即可看到成果
# PRESENTING CODE
Debug=True? (或 app.debug)
- 即時顯示程式碼的異動 (只在"開發環境"中很方便,不要用在成品)
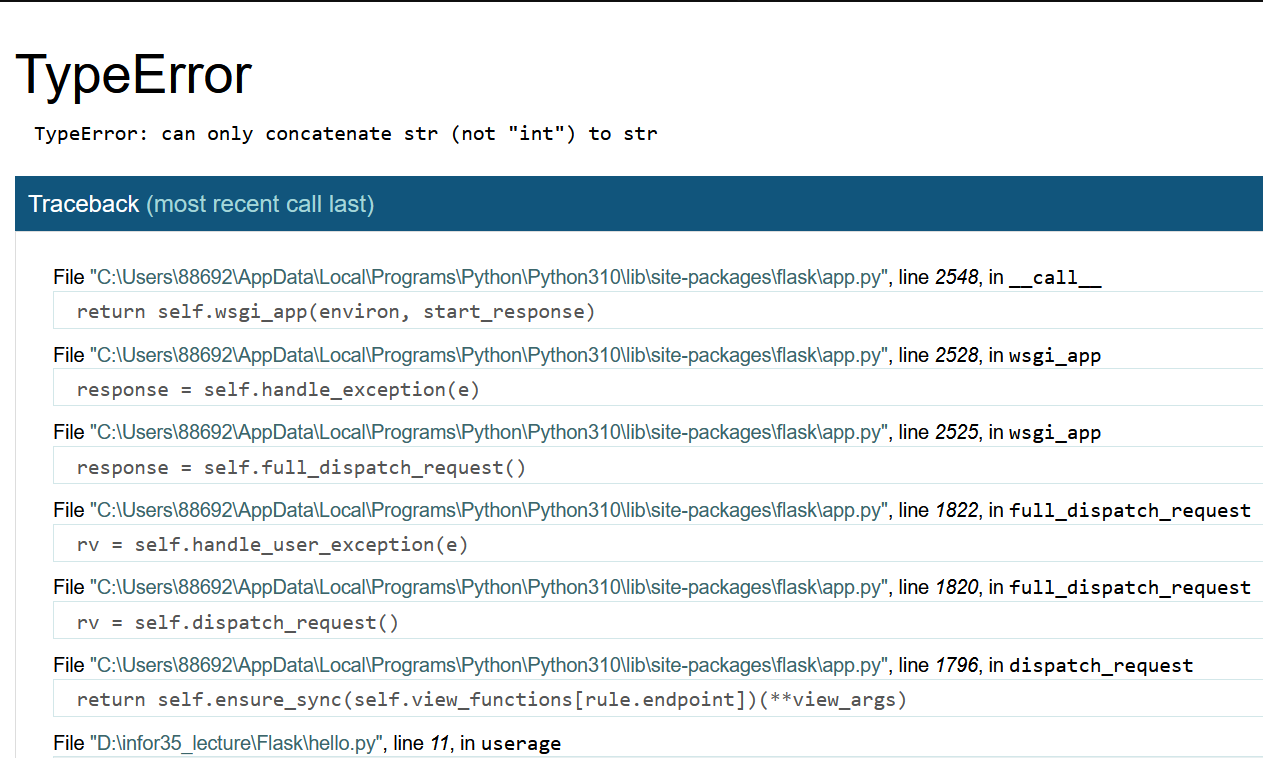
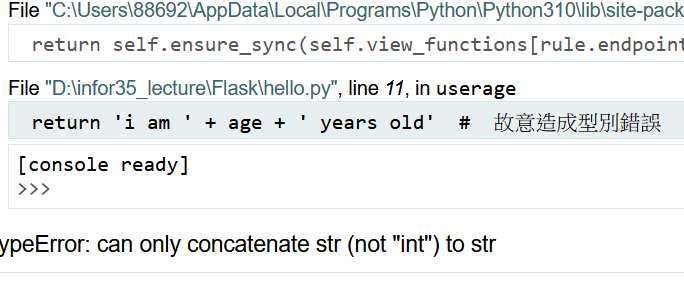
- 錯誤訊息的差異
- 可以透過 PIN 開啟 console



{url_for & route}
路由的種種
多條 route
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'padoru padoru!'
@app.route('/user/<username>')
def username(username):
return '<p>走れソリよー♪</p><br><p>風の様にー♪</p><br><p>月見原をー♪</p><br>'+str(username)
if __name__ == '__main__':
app.debug = True
app.run()# PRESENTING CODE
如果我們寫 user/<str:username>
,就可以指定 username 的默認型別。
參數型別還有int、path、float等可使用
url_for、redirect
from flask import Flask, url_for, redirect
# .....
@app.route('/a')
def url_for_a():
return 'here is a'
@app.route('/b')
def b():
# 會將使用者引導到'/a'這個路由
return redirect(url_for('url_for_a'))# PRESENTING CODE
透過url_for可以讓flask反過來從被裝飾的function去找出相對應的路由
redirect 則可以導向指定的路由
{render_template}
正常人應該不會想把
網頁內容全寫在 return 中吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index page</title>
</head>
<body>
<a href="https://www.youtube.com/watch?v=dQw4w9WgXcQ">不是rickroll</a>
</body>
</html># PRESENTING CODE
html 部分
在專案底下新增名稱為 templates 的資料夾
html 檔放在其中
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.debug = True
app.run()# PRESENTING CODE
主程式
當return render_template 的時候,flask會先到專案資料夾 templates 去尋找相對應的html文件
傳遞參數?
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/para/<user>')
def index(user):
return render_template('abc.html', user_template=user)
if __name__ == '__main__':
app.debug = True
app.run()# PRESENTING CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Page</title>
</head>
<body>
{{ user_template }} love Flask APP
</body>
</html>{POST & GET}
請求
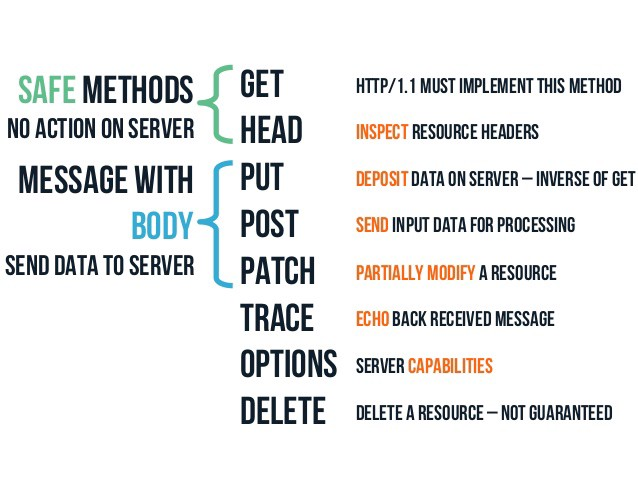
補充: HTTP method
- 在HTTP中有八種Method,其中四種常見的Method為GET、POST、UPDATE、DELETE
- 使用者端會提出一個請求稱為 request,這些資訊都可以透過瀏覽器的開發者工具看的到,大概幾種狀況:
- 取得資訊的時候
GET - 送出資訊的時候
POST - 更新資訊的時候
UPDATE - 刪除資訊的時候
DELETE

解說
from flask import Flask, request # 使用 request 這個內建函數
app = Flask(__name__)
# 利用methods來設置這個路由允許的方式
@app.route('/login', methods=['GET', 'POST'])
def login():
# 利用request來補捉使用者端的動作是否為POST
if request.method == 'POST':
# 透過request.values['username'],我們可以取得從form過來的username欄位資料。
return 'Hello ' + request.values['username']
return "<form method='post' action='/login'><input type='text' name='username' />" \
"</br>" \
"<button type='submit'>Submit</button></form>"
if __name__ == '__main__':
app.debug = True
app.run() # PRESENTING CODE
{form action}
一些統整
試著搭配 url_for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Page</title>
</head>
<body>
<form method='post' action={{ url_for('login') }}>
<p>
<input type='text' name='username' />
</p>
<p>
<button type='submit'>Submit</button>
</p>
</form>
</body>
</html># PRESENTING CODE
這樣寫有什麼好處?
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/login', methods=['GET', 'POST'])
def login():
# 利用request取得使用者端傳來的方法為何
if request.method == 'POST':
# 利用request取得表單欄位值
return 'Hello ' + request.values['username']
# 非POST的時候就會回傳一個空白的模板
return render_template('login.html')
if __name__ == '__main__':
app.debug = True
app.run() # PRESENTING CODE
不把路由寫死,對 debug 比較有幫助
{deployment}
把網站放到雲端

# CHAPTER 2
平台
- Heroku
- render.com
- fly.io
- Google cloud run
# CHAPTER 2
臨時伺服器: ngrok
- ngrok 做為一個轉發的伺服器,他可以把外界的請求轉發到你指定的 Port
- 使用的背景原理是連接到 ngrok 雲端伺服器,將你本機指定的地址公開,再將由 ngrok 一串公開的網址來存取內容。
- 優點是快速而且還提供了 https 的服務讓你使用上更安全,甚至你還可以設置密碼保護。


# CHAPTER 2
實作時間~
The end
有問題可以私訊我。
DC: laiyuchi#3849
ig: laiyuchi1130 / FB: 賴昱錡

Reference
- Flask 實作基礎
- https://ithelp.ithome.com.tw/articles/10222132
- https://devs.tw/post/448
- https://ithelp.ithome.com.tw/articles/10258223?sc=pt
- Flask 官方網站
- https://www.tutorialspoint.com/flask/index.htm