hexo
賴昱錡
Index

what is hexo?
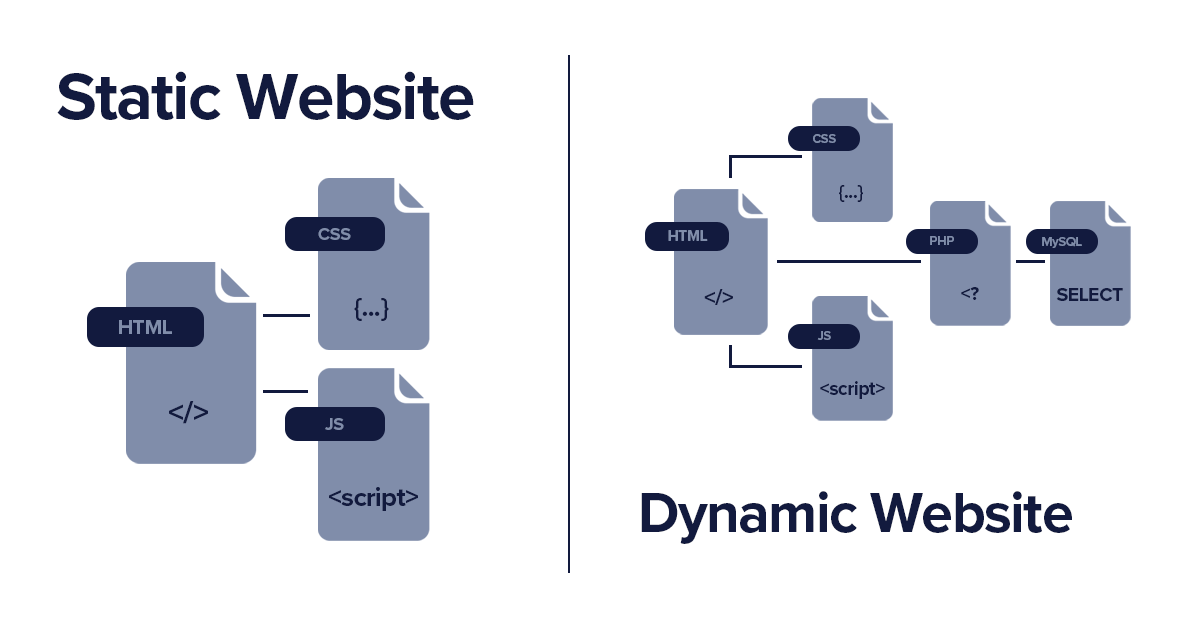
Hexo 是基於 Node.js 所製作的網誌框架,總之就是靜態網頁產生工具,可以輔助你架設自己的部落格。


-
編譯速度快
-
外掛套件多
-
主題數量多
-
支援 markdown 格式撰寫
-
一鍵部署到 Github 或 Heroku 等支援靜態網頁的空間
-
中文資源多
特色


- 有個智障確診了,對,就是我
- 然後他本來今天要來上課
- 但學術電神們剛好沒有多的課,無法代課,只能線上講課。
很荒謬,我很抱歉。
前情提要

Environment
環境 & 先備知識
安裝
npm install -g hexo-cli初始化
建立資料夾,終端機下輸入以下指令
hexo init
npm install
npm install hexo-deployer-git --saveinit: 初始化當前資料夾
npm install: 以npm下載hexo所需套件
hexo-deployer-git: 部署雲端的套件
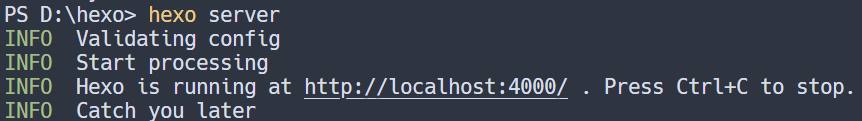
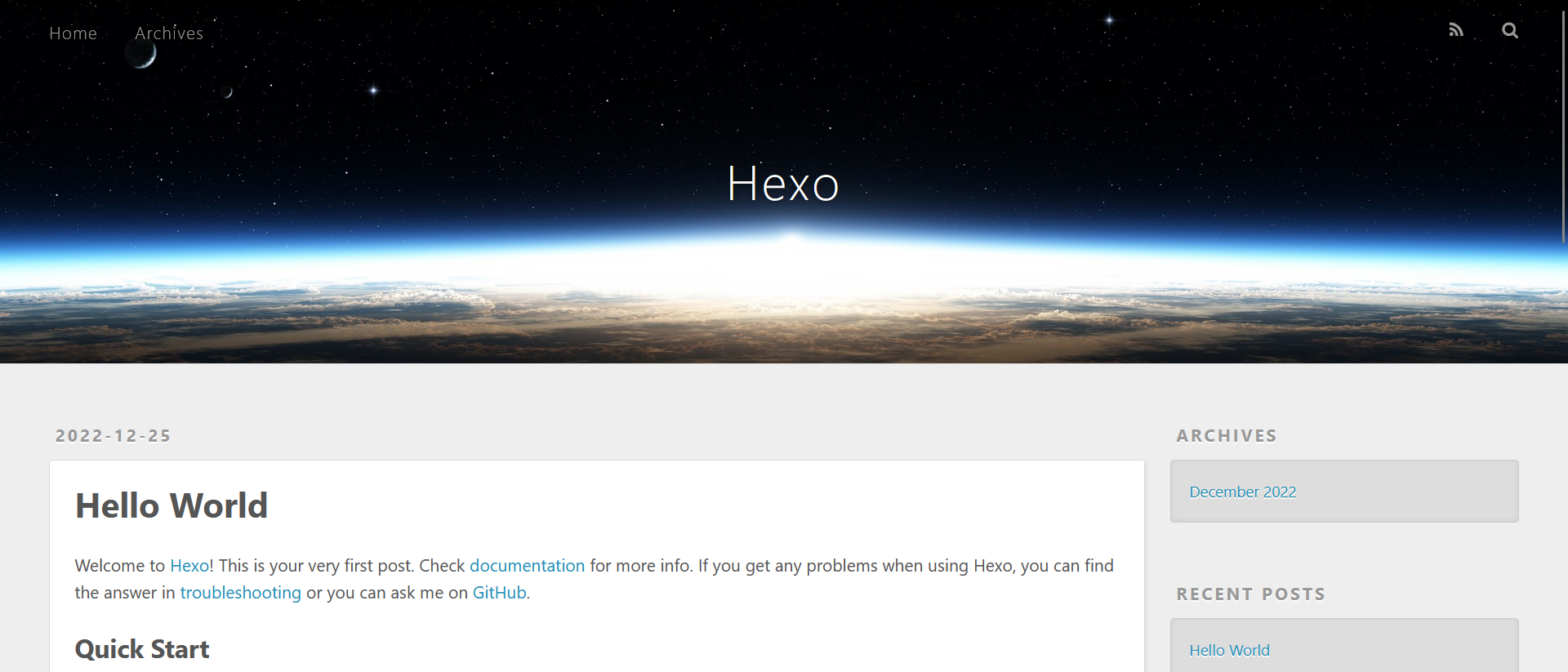
測試
建立資料夾,終端機下輸入以下指令
hexo server

連到 localhost:4000 就可以看到成果預覽
建立文章
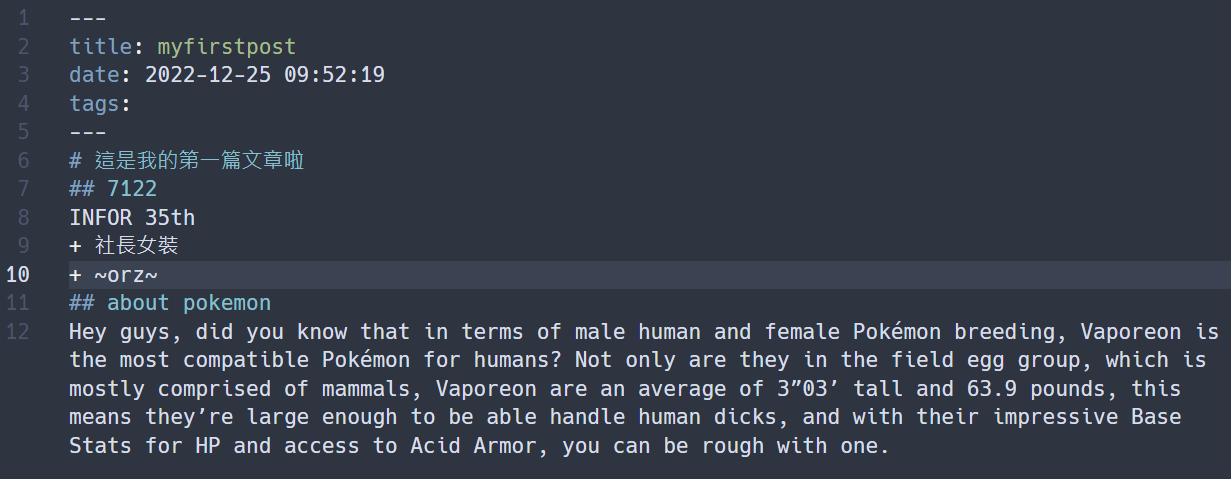
hexo new post "你的文章名"
hexo new page "你的頁面名"

文章是以 markdown 撰寫,上頭有 title、date 等項目供修改
Github deployment
部署到 Github Page
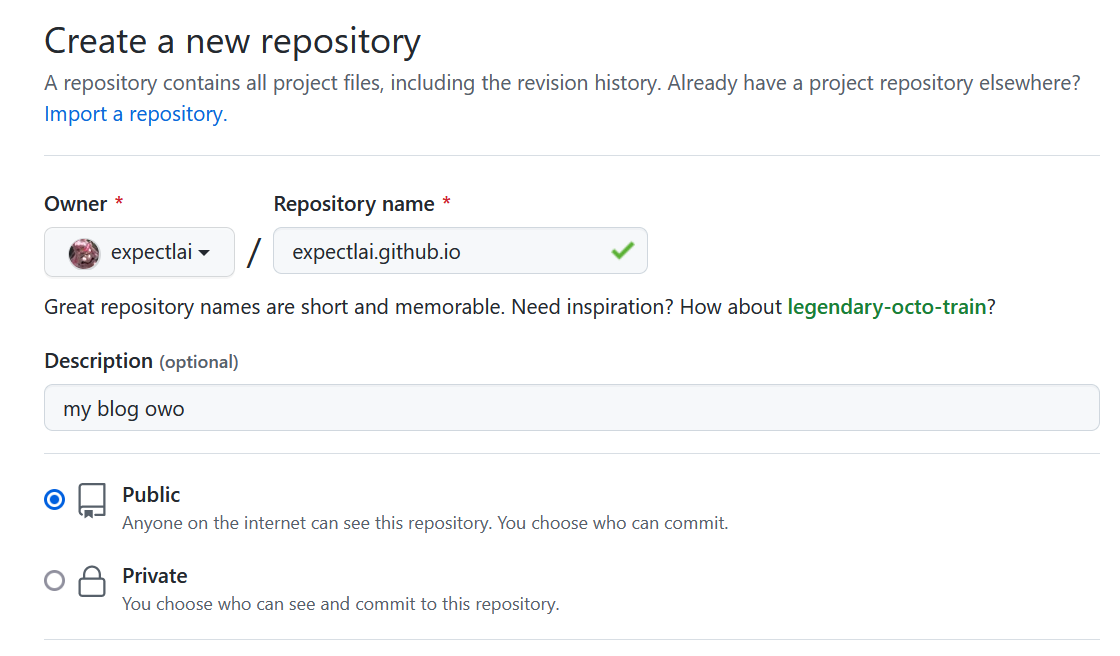
STEP 1

repo 的名字請指定為"你的username.github.io"
STEP 2
在 _config.yml 中找到 deploy 的區塊,修改如下:
deploy:
type: git
repo: https://github.com/expectlai/expectlai.github.io
branch: master
message:repo的區塊,填上你剛剛建立專案的網址
branch 這邊我們先選用 master
STEP 3
在終端機打上以下指令
hexo clean & hexo deploy過幾分鐘,你應該可以在:
<username>.github.io 看到自己的成果

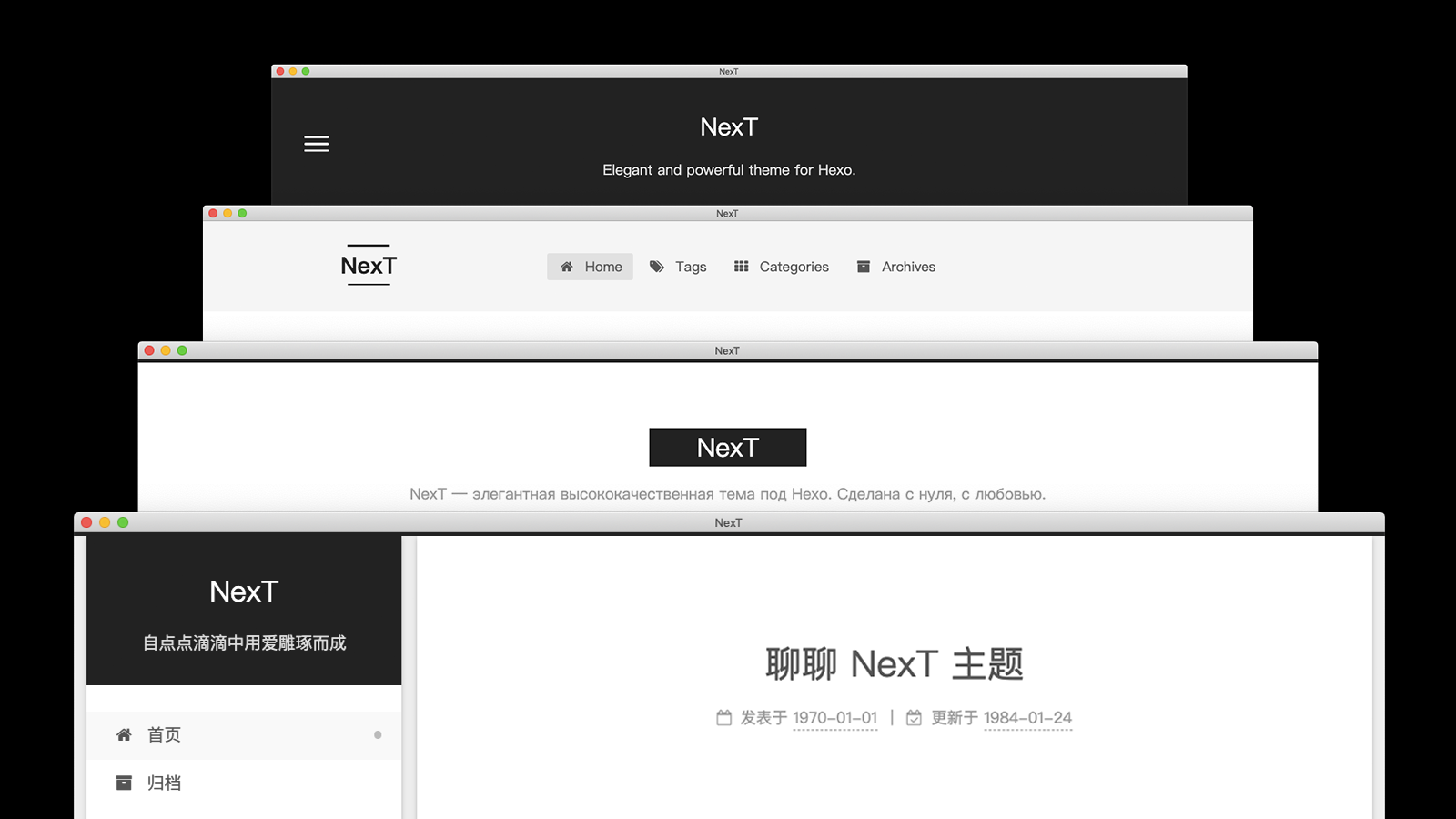
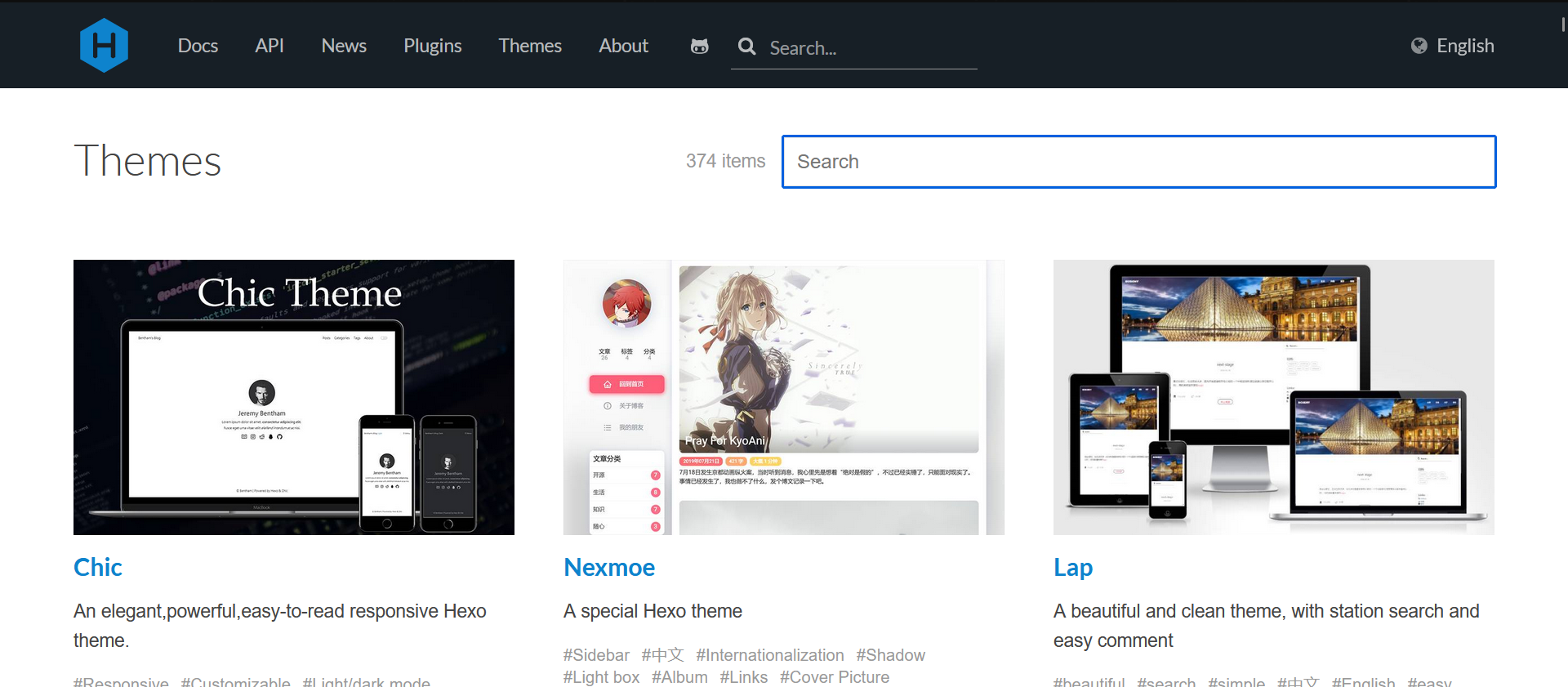
themes & structure
主題 & 架構
〞
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themesstructure
- scaffolds: 建立新文章時,會根據scaffold 來建立檔案。
- source: 放置貼文內容
- theme: 根據主題產生靜態檔案
- package.json: 套件資料
- _config.yml: 設定專案的大部分配置
〞
themes

以 Fluid 為例操作
git clone https://github.com/fluid-dev/hexo-theme-fluid ./themes/fluid
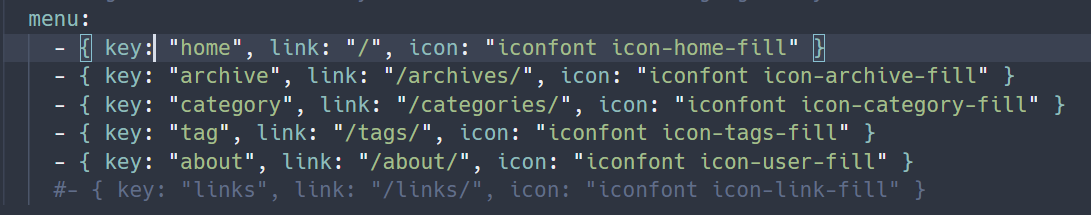
themes 底下資料夾也有 _config.yml
可以進行更詳細的設定

設定上方欄位
一開始你的 about 點進去是 Get 不到東西的,why?
你要先 hexo new page about 才行,
這時 source 會出現 _post 以外的 folder,編輯其中的 about 即可

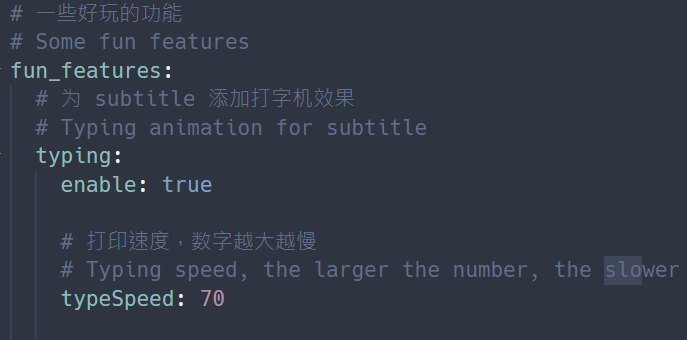
其他有趣的設定,動畫、slogan 等
Domain
註冊網域
一起當免費仔的驕傲
FREENOM

Freenom 有提供像是 tk ml gq 等很冷門的網域
CLOUDFLARE
Cloudflare是一個基於CDN(內容傳遞網路)的優質服務


practice
實作啊
end of the lecture
Ins: laiyuchi1130
預祝大家新年快樂!!!
有問題還是可以私訊我~
(我應該還在趕報告 QQ)
