HTML
Richard Lai

# INTRO
什麼是HTML?
Hyper Text Markup Language,是一種建立網頁的標準標記語言 (不是程式語言),在網頁上扮演著零件的角色,需搭配 CSS、JavaScript 做使用。除此之外 HTML 也是宣告物件排版最簡易的方法。
# INTRO
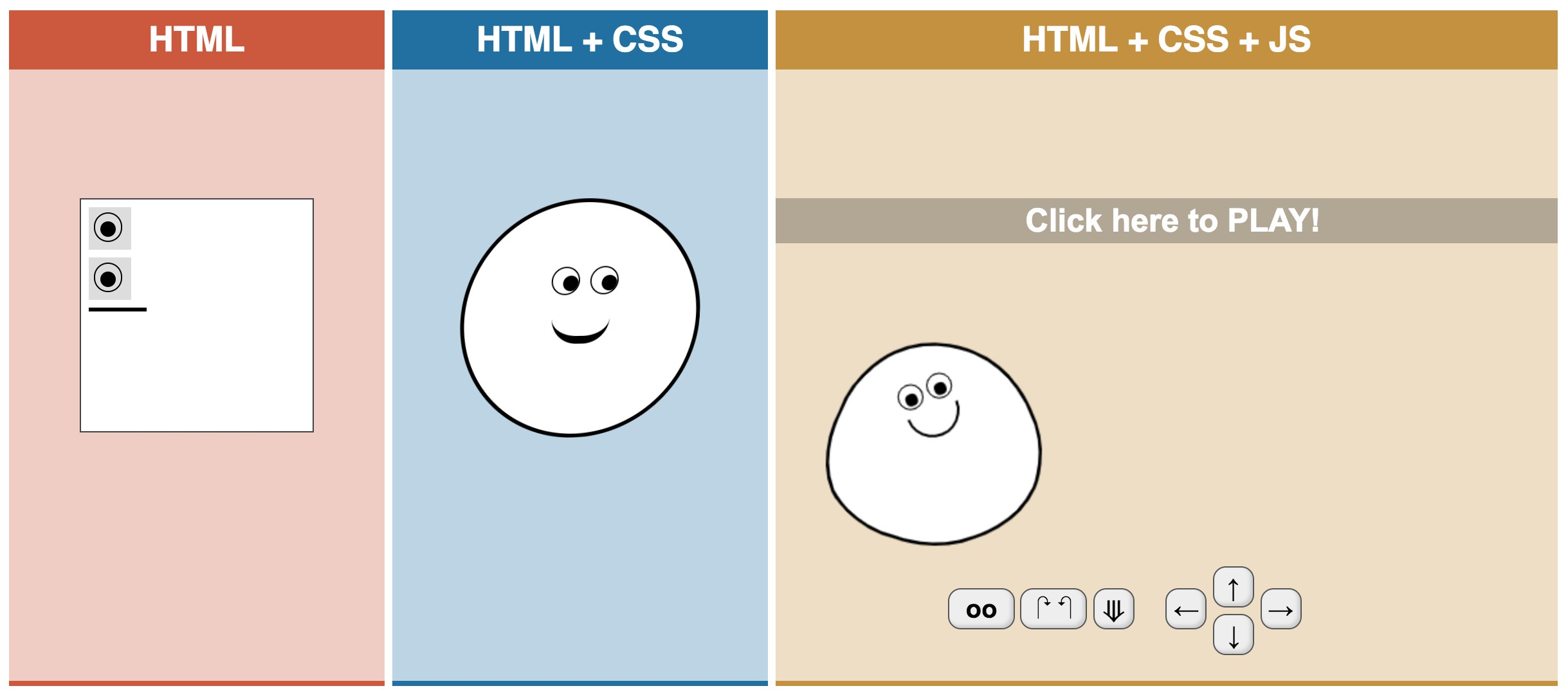
HTML, CSS, Javascript
| 項目 | 用途 |
|---|---|
| HTML | 管理網頁的架構 元素具有巢狀結構、屬性(attribute) |
| CSS | 管理網頁的外貌 |
| Javascript | 管理網頁的內容以及使用者的操作行為 |


Prior knowledge
環境建置、第一個網頁
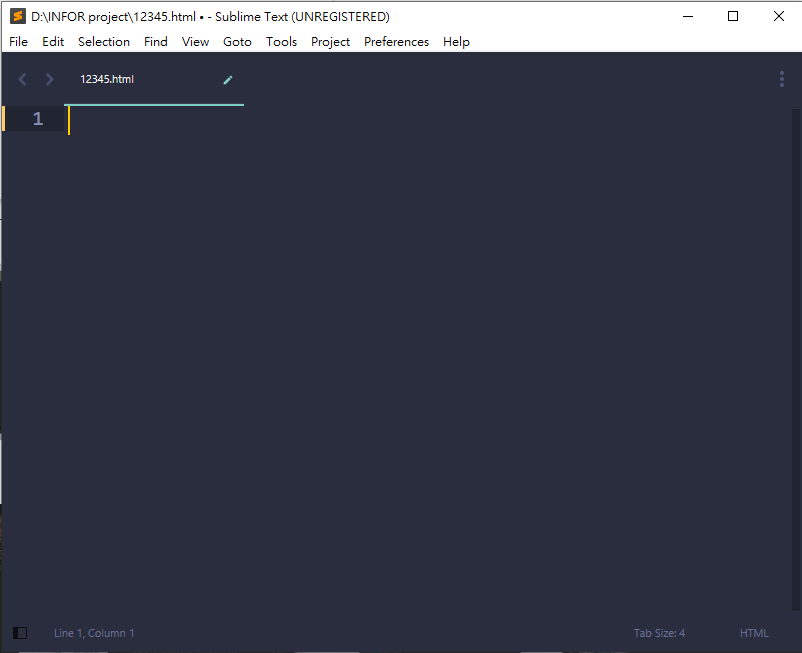
- 一套跨平台的文字編輯器,支援基於Python的外掛程式,特色包含: 輕量、多工、客製化。
- 可以透過安裝套件讓功能變多,比起許多編輯器,Sublime顯得簡潔、美觀。
- 連結
Sublime Text



縮排控制 上色語言
Ctrl+Shift+P 可以打開搜尋欄
搜尋 Package Control: Install Package
就可以安裝想裝的套件囉 (EX: Emmet)
<!DOCTYPE html> <!--宣告此文件類型為html-->
<html> <!--html的起始-->
<head> <!--不會在瀏覽器內顯示的內容-->
<meta charset="utf-8"> <!--編碼使用utf-8-->
<title>My first website</title> <!--標題-->
</head>
<body> <!--可直接看得見的部分-->
Hello HTML!
</body>
</html># Prior knowledge
First website
下方的語言選項切成 HTML
File > Save as.. > filename.html
HTML 是由一個個 tag 組成的 (起始&收合)
Basic tags
文字、排版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Headings</title>
</head>
<body>
<h1>Hello HTML!</h1>
<h2>Hello HTML!</h2>
<h3>Hello HTML!</h3>
<h4>Hello HTML!</h4>
<h5>Hello HTML!</h5>
<h6>Hello HTML!</h6>
</body>
</html># PRESENTING CODE
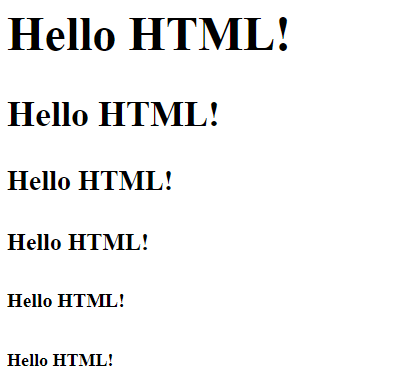
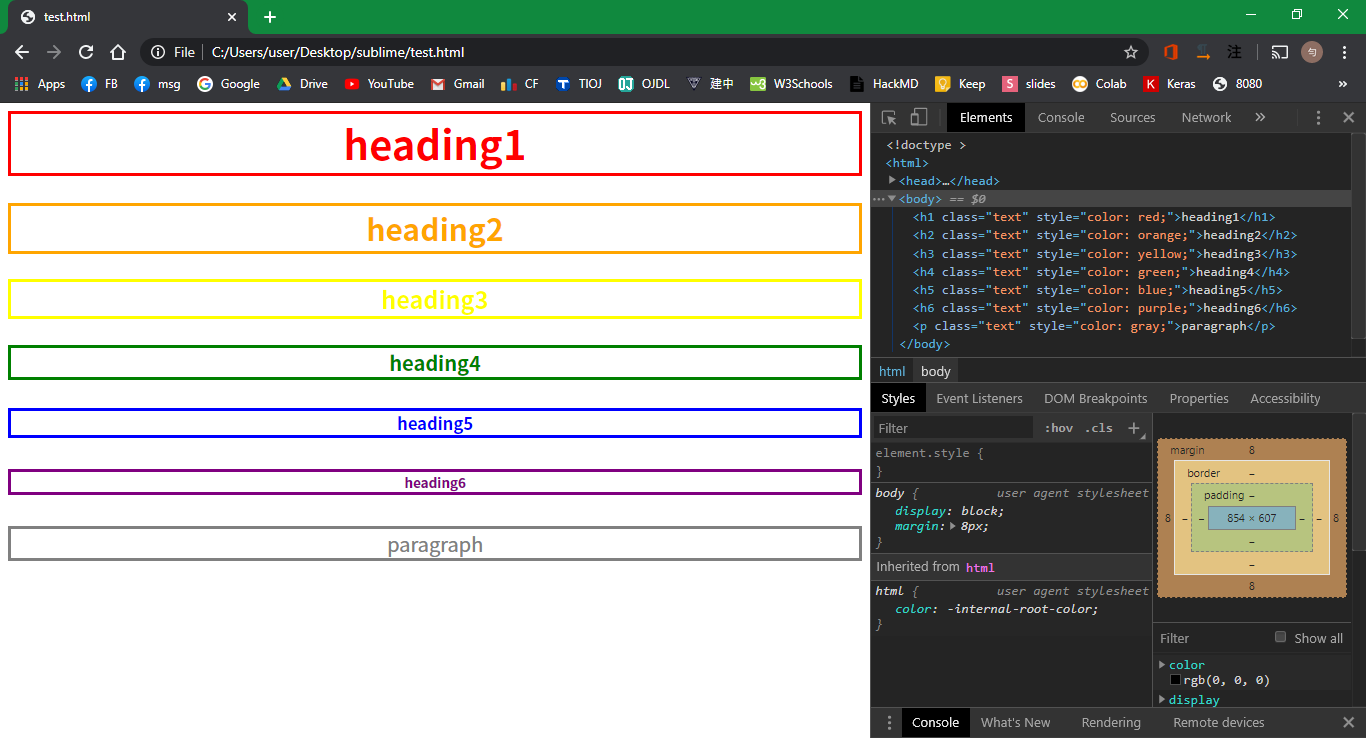
Headings

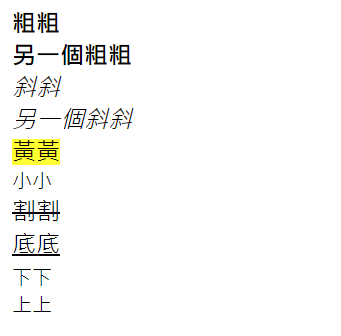
<b>粗粗</b>
<strong>另一個粗粗</strong>
<i>斜斜</i>
<em>另一個斜斜</em>
<mark>黃黃</mark>
<small>小小</small>
<del>刪刪</del>
<ins>底底</ins>
<sub>下下</sub>
<sup>上上</sup># PRESENTING CODE
Text Formatting

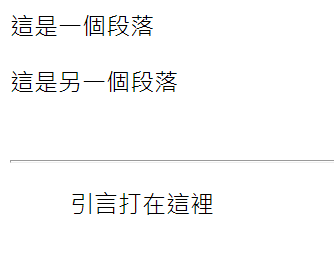
<p>這是一個段落</p>
<p>這是另一個段落</p>
<br> <!--換行-->
<hr> <!--水平線-->
<blockquote>
引言打在這裡
</blockquote># PRESENTING CODE
uncategorized

F12 (Ctrl+U)

list & table
列表及表格
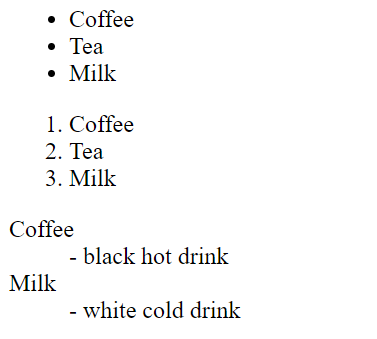
list
<!--Unordered HTML List-->
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<!--Ordered HTML List-->
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<!--Description list-->
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl># PRESENTING CODE

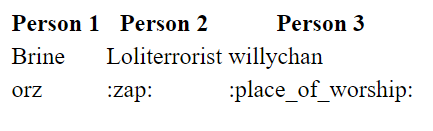
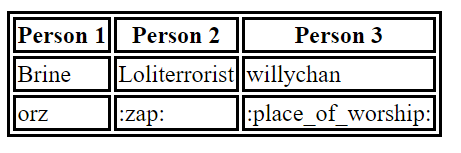
table
<!--Defines a table-->
<table>
<!--Defines a row in a table -->
<tr>
<!--Defines a header cell in a table-->
<th>Person 1</th>
<th>Person 2</th>
<th>Person 3</th>
</tr>
<tr>
<!--Defines a cell in a table -->
<td>Brine</td>
<td>Loliterrorist</td>
<td>willychan</td>
</tr>
<tr>
<td>orz</td>
<td>:zap:</td>
<td>:place_of_worship:</td>
</tr>
</table># PRESENTING CODE


要有框線?
style="border: 1px solid"
links & media
連結、影像的嵌入
<a href="https://www.youtube.com/watch?v=dQw4w9WgXcQ">
Click this:)
</a>
<a href="/src/leeroll.html">Rick Astley</a>
<a href="#some-section-id">第 n 部分</a>
<a href="https://www2.ck.tp.edu.tw/" target="_blank">
建中官網
</a>
<!--_self: 預設值,在當前視窗開啟、_blank: 在新視窗開啟--># PRESENTING CODE
links
<!--圖片-->
<img src="https://reurl.cc/5pLZ7v"/>
<img src="koyori.jpg" width="400" height="500"/>
<!--影片-->
<video src="hololive.mp4">
Your browser can't load this video, lmao
</video>
<iframe width="560"
height="315"
src="https://www.youtube.com/embed/9lVPAWLWtWc"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe># PRESENTING CODE
medias
containers
容器元素
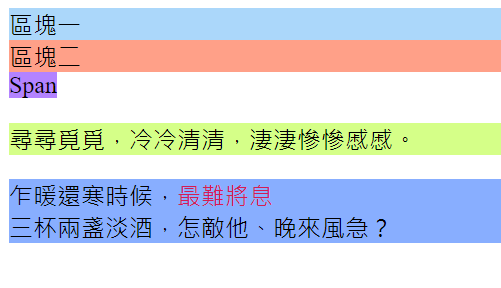
div & span
<!--div tags-->
<div style="background-color:#abd7fa;">
區塊一
</div>
<div style="background-color:#ffa088;">
區塊二
</div>
<!--span tags-->
<span style="background-color:#b383ff;">Span</span>
<p style="background-color:#d5ff88;">
尋尋覓覓,<span>冷冷清清</span>,淒淒慘慘慼慼。
</p>
<p style="background-color:#88aeff;">
乍暖還寒時候,<span style="color:rgb(211, 29, 83)">最難將息</span>
<br> 三杯兩盞淡酒,怎敵他、晚來風急?
</p># PRESENTING CODE

div 跟 span 差在哪?
Interactive elements
輸入、文字方框等互動性元素
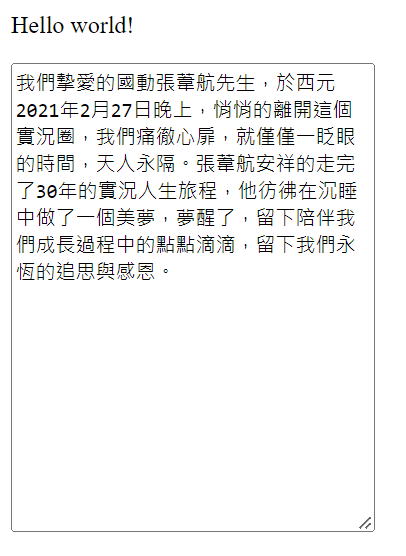
Textarea
<form>
<p>
<label>Hello world!</label>
</p>
<textarea cols=30 rows=20>我們摯愛的國動張葦航先生,於西元2021年2月27日晚上,
悄悄的離開這個實況圈,我們痛徹心扉,就僅僅一眨眼的時間,
天人永隔。張葦航安祥的走完了30年的實況人生旅程,
他彷彿在沉睡中做了一個美夢,夢醒了,
留下陪伴我們成長過程中的點點滴滴,留下我們永恆的追思與感恩。
</textarea>
</form># PRESENTING CODE

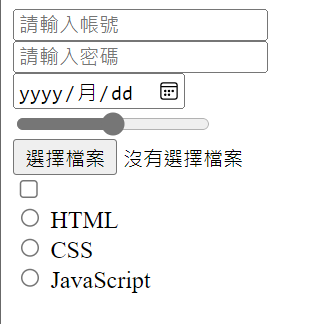
Input
<input type="text" placeholder="請輸入帳號" />
<br>
<input type="password" placeholder="請輸入密碼" />
<br>
<input type="date" />
<br>
<input type="range" />
<br>
<input type="file" />
<br>
<input type="checkbox" />
<br>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form># PRESENTING CODE

Others
酷東西
- HTML-API、Canvas、框架等HTML比較進階的內容
- CSS、Javascript (之後會教)
- Git的基本操作
- 要怎麼將自己的網頁發佈到網路上? 免費的有 Github pages (static site )、DriveToWebs 等
你可以學?

延伸學習
A JavaScript library for building user interfaces
React
A JavaScript runtime built on Chrome's V8 JavaScript engine.
Node.js
Minimal and flexible Node.js web application framework
Express



The end
Thanks for your listening!
Resourses: w3school、Internet
IG: @laiyuchi1130