Déployer son application web
Etape 0
- Avoir un compte Google
- Avoir un projet prêt à être déployé
- Installer le SDK de google

Initier notre projet pour l'envoi
Lorsqu'on est dans le répertoire de notre projet, lancer la commande dans le terminal:
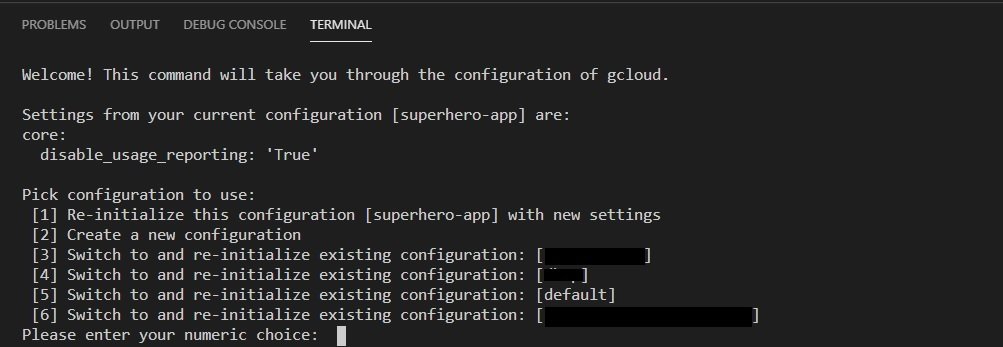
C:/Projets/projet-a-deployer/> gcloud init
Choisir l'option: Create a new configuration
Initier notre projet pour l'envoi (2)
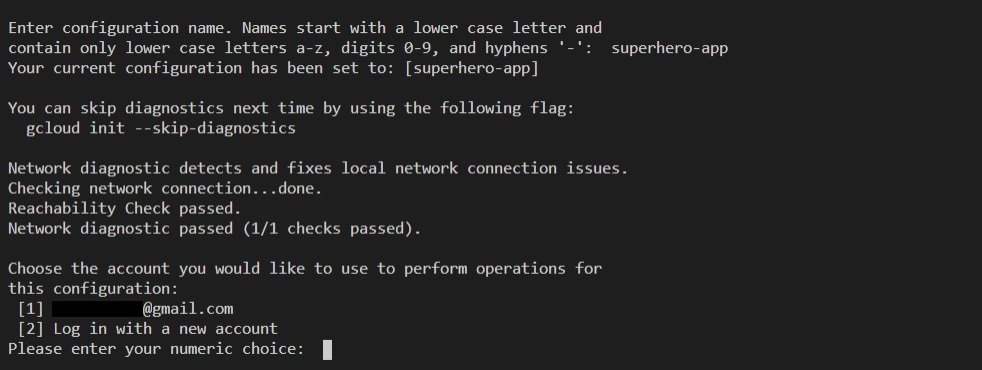
Ensuite choisissez un nom de configuration du projet, puis connectez vous avec votre compte.

Vous allez être redirigé sur une page google pour vous connecter. Après ça, choisissez de créer un nouveau projet.
gcloud projects createPréparer son projet au déploiement
Dans votre "Console Google", vous devrez activer App Engine.
Créer une fichier app.yaml et y insérer la configuration nécessaire à votre projet (documentation):
runtime: nodejs10
Vous devrez modifier votre projet afin qu'il fonctionne lorsqu'il sera déployé.
// index.js
const PORT = process.env.PORT || 8080// package.json
"scripts": {
"start": "node src/index.js",
"dev": "nodemon src/index.js",
"test": "echo \"Error: no test specified\" && exit 1"
}Vérifier que la configuration de votre projet est bien "set" :
gcloud config set project nom-de-votre-config nom-de-votre-projetDéployer le projet
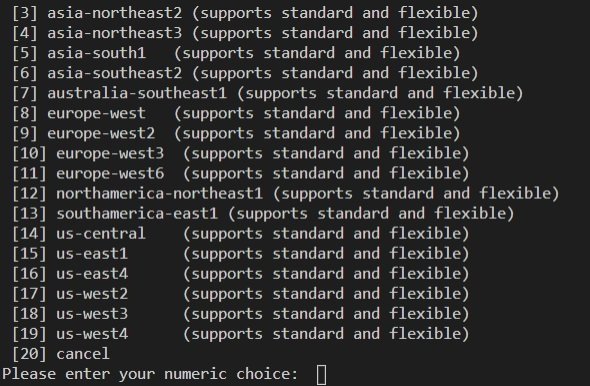
Lancez la commande de déploiement gcloud app deploy et choisissez la zone géographique où sera hébergé votre serveur.
Si vous avez une erreur de type Access Not Configured, suivez le lien présent dans votre console et activer les API nécessaires (ainsi que la facturation). Puis recommencer.
gcloud app deploy
S'émerveiller
Lancer la commande de déploiement gcloud app browse et vous pourrez voir/tester votre application en ligne.
gcloud app browse