Ninjas do Front

E os segredos da trindade
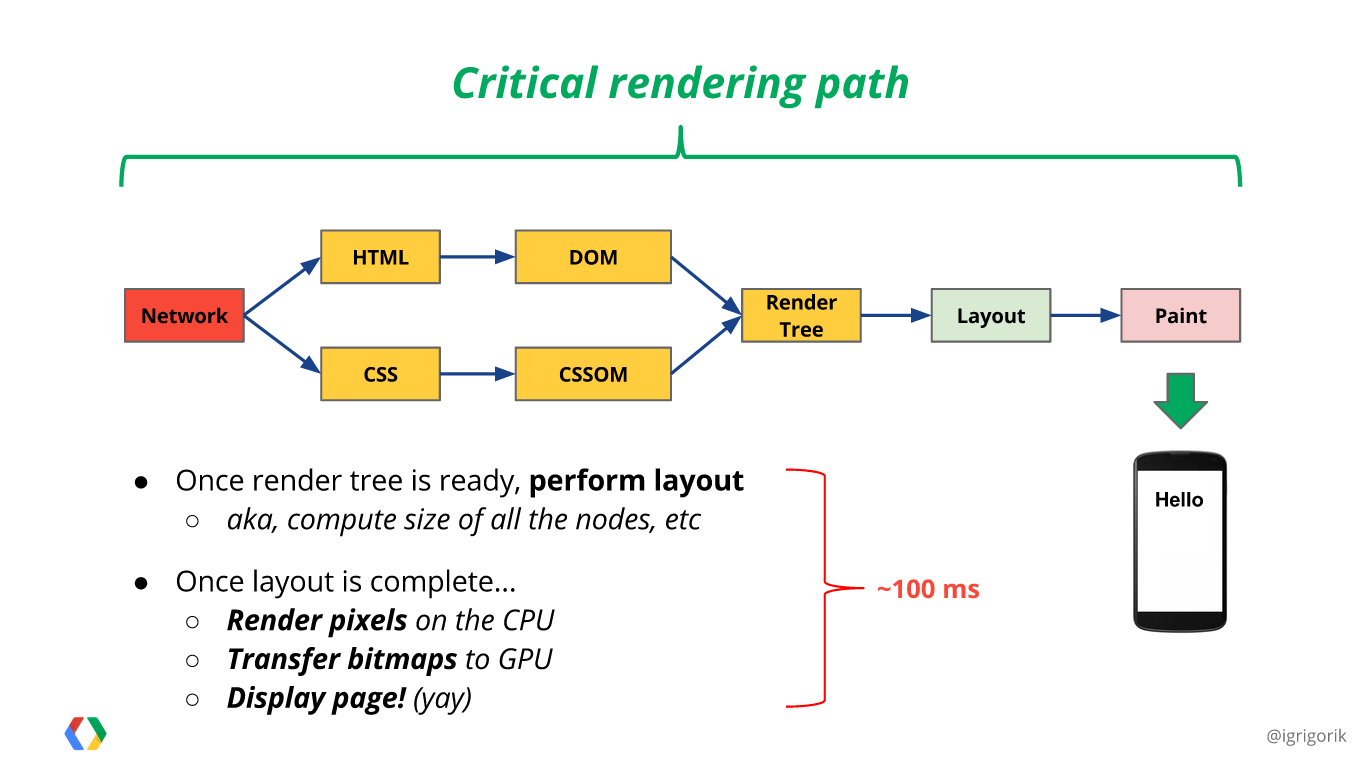
Como um browser funciona?

GET /tour HTTP/1.1
Host: stackoverflow.com
Connection: keep-alive
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/37.0.2062.124 Safari/537.36
Accept-Encoding: gzip,deflate,sdch
Accept-Language: pt-BR,pt;q=0.8,en-US;q=0.6,en;q=0.4,en-GB;q=0.2Cliente
Servidor
Requisição HTTP
HTTP/1.1 200 OK
Cache-Control: private
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Vary: Accept-Encoding
X-Frame-Options: SAMEORIGIN
Set-Cookie: prov=1d60e3f5-1681-45af-b8c8-6a4c117a9462; domain=.stackoverflow.com; expires=Fri, 01-Jan-2055 00:00:00 GMT; path=/; HttpOnly
Date: Mon, 06 Oct 2014 05:18:30 GMT
Content-Length: 11133
<!DOCTYPE html>
<html>
<head>
<title>Tour - Stack Overflow</title>
<link rel="shortcut icon" href="//cdn.sstatic.net/stackoverflow/img/favicon.ico?v=038622610830">
<link rel="apple-touch-icon image_src" href="//cdn.sstatic.net/stackoverflow/img/apple-touch-icon.png?v=fd7230a85918">
<link rel="search" type="application/opensearchdescription+xml" title="Stack Overflow" href="/opensearch.xml">
<meta name="twitter:card" content="summary">
<meta name="twitter:domain" content="stackoverflow.com"/>
<meta property="og:type" content="website" />
<meta property="og:image" itemprop="image primaryImageOfPage" content="http://cdn.sstatic.net/stackoverflow/img/apple-touch-icon@2.png?v=fde65a5a78c6" />
<meta name="twitter:title" property="og:title" itemprop="title name" content="Tour" />
<meta name="twitter:description" property="og:description" itemprop="description" content="Q&A for professional and enthusiast programmers" />
<meta property="og:url" content="http://stackoverflow.com/tour"/>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="//cdn.sstatic.net/Js/stub.en.js?v=4eaa44c258f8"></script>
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/stackoverflow/all.css?v=3c88ea6de474">
<script src="//cdn.sstatic.net/Js/about.en.js?v=fca97c8a0eab"></script>
<script>
StackExchange.ready(function () {
StackExchange.about.init('//cdn.sstatic.net');
StackExchange.using("gps", function () { StackExchange.gps.track("aboutpage.view"); });
});
</script>
<script>
StackExchange.init({"locale":"en","stackAuthUrl":"https://stackauth.com","serverTime":1412572710,"networkMetaHostname":"meta.stackexchange.com","routeName":"Home/Tour","styleCode":true,"enableUserHovercards":true,"snippets":{"enabled":true,"domain":"stacksnippets.net"},"site":{"name":"Stack Overflow","description":"Q&A for professional and enthusiast programmers","isNoticesTabEnabled":true,"recaptchaPublicKey":"6LdchgIAAAAAAJwGpIzRQSOFaO0pU6s44Xt8aTwc","recaptchaAudioLang":"en","enableNewTagCreationWarning":true,"nonAsciiTags":true,"enableSocialMediaInSharePopup":true,"useGoogleOAuth2":true},"user":{"fkey":"3ff1ae6bd26dfb0e98e872581a496455","isAnonymous":true,"ab":{"homepage_recommended_algo":{"v":"a","g":2}}}});
StackExchange.using.setCacheBreakers({"js/prettify-full.en.js":"f175cb3ef9f0","js/moderator.en.js":"eacc3f340c48","js/full-anon.en.js":"d3566048b957","js/full.en.js":"0ea01f246aa5","js/wmd.en.js":"4c26fabcc081","js/third-party/jquery.autocomplete.min.js":"e5f01e97f7c3","js/third-party/jquery.autocomplete.min.en.js":"","js/mobile.en.js":"a3258d148a79","js/help.en.js":"637a173e1aa4","js/tageditor.en.js":"01aa013ae6a0","js/tageditornew.en.js":"0014c65f10aa","js/inline-tag-editing.en.js":"7e793ad8611c","js/revisions.en.js":"e707189c34fa","js/review.en.js":"711d2cb34faf","js/tagsuggestions.en.js":"cc108c1afbca","js/post-validation.en.js":"d6f09029c0d1","js/explore-qlist.en.js":"4e6f969d97ee","js/events.en.js":"fe5c1303527e","js/keyboard-shortcuts.en.js":"c9aded39884c","js/external-editor.en.js":"2066101db5f0","js/external-editor.en.js":"2066101db5f0","js/snippet-javascript.en.js":"83fff8554968","js/snippet-javascript-codemirror.en.js":"f9718bd7189f"});
StackExchange.using("gps", function() {
StackExchange.gps.init(true);
});
</script>
<script>
StackExchange.ready(function () {
$('#nav-tour').click(function () {
StackExchange.using("gps", function() {
StackExchange.gps.track("aboutpage.click", { aboutclick_location: "headermain" }, true);
});
});
});
</script>
</head>
<body class="col1-page about-page new-topbar">
<noscript><div id="noscript-padding"></div></noscript>
<div id="notify-container"></div>
<div id="overlay-header"></div>
<div id="custom-header"></div>
<div class="topbar">
<div class="topbar-wrapper">
<div class="js-topbar-dialog-corral">
<div class="topbar-dialog siteSwitcher-dialog dno">
<div class="header">
<h3><a href="//stackoverflow.com">current community</a></h3>
</div>
<div class="modal-content current-site-container">
<ul class="current-site">
<li>
<div class="related-links">
<a href="http://chat.stackoverflow.com" class="js-gps-track" data-gps-track="site_switcher.click({ item_type:6 })"
>chat</a>
<a href="http://blog.stackoverflow.com" class="js-gps-track" data-gps-track="site_switcher.click({ item_type:7 })"
>blog</a>
</div>
<a href="//stackoverflow.com"
class="current-site-link site-link js-gps-track"
data-id="1"
data-gps-track="
site_switcher.click({ item_type:3 })">
<div class="site-icon favicon favicon-stackoverflow" title="Stack Overflow"></div>
Stack Overflow
</a>
</li>
<li class="related-site">
<div class="L-shaped-icon-container">
<span class="L-shaped-icon"></span>
</div>
<a href="http://meta.stackoverflow.com"
class="site-link js-gps-track"
data-id="552"
data-gps-track="
site.switch({ target_site:552, item_type:3 }),
site_switcher.click({ item_type:4 })">
<div class="site-icon favicon favicon-stackoverflowmeta" title="Meta Stack Overflow"></div>
Meta Stack Overflow
</a>
</li>
<li class="related-site">
<div class="L-shaped-icon-container">
<span class="L-shaped-icon"></span>
</div>
<a class="site-link js-gps-track"
href="//careers.stackoverflow.com?utm_source=stackoverflow.com&utm_medium=site-ui&utm_campaign=multicollider"
data-gps-track="site_switcher.click({ item_type:9 })"
>
<div class="site-icon favicon favicon-careers" title="Stack Overflow Careers"></div>
Careers 2.0
</a>
</li>
</ul>
</div>
<div class="header" id="your-communities-header">
<h3>
your communities </h3>
</div>
<div class="modal-content" id="your-communities-section">
<div class="call-to-login">
<a href="https://stackoverflow.com/users/signup?returnurl=http%3a%2f%2fstackoverflow.com%2ftour" class="js-gps-track" data-gps-track="site_switcher.click({ item_type:10 })"
>Sign up</a>
or
<a href="https://stackoverflow.com/users/login?returnurl=http%3a%2f%2fstackoverflow.com%2ftour" class="js-gps-track" data-gps-track="site_switcher.click({ item_type:11 })"
>log in</a>
to customize your list.
</div>
</div>
<div class="header">
<h3><a href="//stackexchange.com/sites">more stack exchange communities</a></h3>
</div>
<div class="modal-content">
<div class="child-content"></div>
</div>
</div>
</div>
<div class="network-items">
<a href="//stackexchange.com"
class="topbar-icon icon-site-switcher yes-hover js-site-switcher-button js-gps-track"
data-gps-track="site_switcher.show"
title="A list of all 129 Stack Exchange sites">
<span class="hidden-text">Stack Exchange</span>
</a>
</div>
<div class="topbar-links">
<div class="links-container">
<span class="topbar-menu-links">
<a href="https://stackoverflow.com/users/signup?returnurl=http%3a%2f%2fstackoverflow.com%2ftour" class="login-link">sign up</a>
<a href="https://stackoverflow.com/users/login?returnurl=http%3a%2f%2fstackoverflow.com%2ftour" class="login-link">log in</a>
<a href="/tour">tour</a>
<a href="#" class="icon-help js-help-button" title="Help Center and other resources">
help
<span class="triangle"></span>
</a>
<div class="topbar-dialog help-dialog js-help-dialog dno">
<div class="modal-content">
<ul>
<li>
<a href="/tour" class="js-gps-track" data-gps-track="help_popup.click({ item_type:1 })"
>
Tour
<span class="item-summary">
Start here for a quick overview of the site
</span>
</a>
</li>
<li>
<a href="/help" class="js-gps-track" data-gps-track="help_popup.click({ item_type:4 })"
>
Help Center
<span class="item-summary">
Detailed answers to any questions you might have
</span>
</a>
</li>
<li>
<a href="//meta.stackoverflow.com" class="js-gps-track" data-gps-track="help_popup.click({ item_type:2 })"
>
Meta
<span class="item-summary">
Discuss the workings and policies of this site
</span>
</a>
</li>
</ul>
</div>
</div>
<a href="//careers.stackoverflow.com">careers 2.0</a>
</span>
</div>
<div class="search-container">
<form id="search" action="/search" method="get" autocomplete="off">
<input name="q" type="text" placeholder="search" value="" tabindex="1" autocomplete="off" maxlength="240" />
</form>
</div>
</div>
</div>
</div>
<script>
StackExchange.ready(function () { StackExchange.topbar.init(); });
</script>
<div class="container">
<div id="header" class=headeranon>
<br class="cbt">
<div id="hlogo">
<a href="/">
Stack Overflow
</a>
</div>
<div id="hmenus">
<div class="nav mainnavs mainnavsanon">
<ul>
<li><a id="nav-questions" href="/questions">Questions</a></li>
<li><a id="nav-tags" href="/tags">Tags</a></li>
<li><a id="nav-users" href="/users">Users</a></li>
<li><a id="nav-badges" href="/help/badges">Badges</a></li>
<li><a id="nav-unanswered" href="/unanswered">Unanswered</a></li>
</ul>
</div>
<div class="nav askquestion">
<ul>
<li>
<a id="nav-askquestion" href="/questions/ask">Ask Question</a>
</li>
</ul>
</div>
</div>
</div>
<div id="content" class="snippet-hidden">
<div id="mainbar-full">
<div class="content-page new-about-content-page about-content-page">
<div class="about-intro">
<h2 class="about-title">Welcome to Stack Overflow</h2>
<img src="//cdn.sstatic.net/stackoverflow/img/apple-touch-icon.png" class="site-icon" />
<div class="col-full">
<p>
<div class="wiki-ph" data-placeholder="WikiPlaceholder-AboutThisSite">
<div class="wiki-ph-content"><p><strong>Stack Overflow</strong> is a question and answer site for professional and enthusiast programmers. It's built and run <em>by you</em> as part of the <a href="http://stackexchange.com">Stack Exchange</a> network of Q&A sites. With your help, we're working together to build a library of detailed answers to every question about programming.</p>
</div>
</div>
</p>
<p class="helper-text">
We're a little bit different from other sites. Here's how:
</p>
</div>
</div>
<hr />
<div class="about-qa">
<h2 class="about-title">
Ask questions, get answers, no distractions
</h2>
<div class="col-l">
<p>This site is all about <b>getting answers</b>. It's not a discussion forum. There's no chit-chat.</p>
<div class="just-qa">
<div class="just-questions">
<p>Just questions...</p>
<div class="arrow-1"></div>
</div>
<div class="just-answers">
<p>...and answers.</p>
<div class="arrow-2"></div>
</div>
</div>
<div class="good-answers">
<span class="vote-up-on fl">up vote</span>
<p>Good answers are voted up and <b>rise to the top</b>.</p>
<p class="helper-text">The best answers show up first so that they are always easy to find.</p>
</div>
<div class="accept-answers">
<span class="vote-accepted-on fl">accept</span>
<p>The person who asked can mark one answer as "accepted".</p>
<p class="helper-text">Accepting doesn't mean it's the best answer, it just means that it worked for the person who asked.</p>
</div>
</div>
<div class="col-r shadow">
<div class="qa-block">
<div id="question-header">
<h1 class="question-hyperlink">Do Swift-based applications work on OS X 10.9/iOS 7 and lower?</h1>
</div>
<div class="about-q">
<div class="votecell fl">
<div class="vote">
<span class="vote-up-off" style="cursor: default;">up vote</span>
<span class="vote-count-post">14</span>
<span class="vote-down-off" style="cursor: default;">down vote</span>
<span class="star-off" style="cursor: default;">favorite</span>
<div class="favoritecount"><b></b></div>
</div>
</div>
<div class="postcell fr">
<div class="post-text"><p>Will Swift-based applications work on <a href="http://en.wikipedia.org/wiki/OS_X_Mavericks">OS X 10.9</a> (Mavericks)/iOS 7 and lower?</p>
<p>For example, I have a machine running <a href="http://en.wikipedia.org/wiki/OS_X_Mountain_Lion">OS X 10.8</a> (Mountain Lion), and I am wondering if an application I write in Swift will run on it.</p>
</div>
<div class="post-taglist">
<a href="/questions/tagged/ios" class="post-tag" title="show questions tagged 'ios'" rel="tag">ios</a> <a href="/questions/tagged/osx" class="post-tag" title="show questions tagged 'osx'" rel="tag">osx</a> <a href="/questions/tagged/swift" class="post-tag" title="show questions tagged 'swift'" rel="tag">swift</a>
</div>
<div class="post-signature owner fr">
<div class="user-info ">
<div class="user-action-time">
asked <span title="2014-06-02 19:25:57Z" class="relativetime">Jun 2 at 19:25</span>
</div>
<div class="user-gravatar32">
<div class="about-user1">
<div class="gravatar-wrapper-32"><img src="http://i.stack.imgur.com/xDQHx.jpg?s=32&g=1" alt="" width="32" height="32"></div>
</div>
</div>
<div class="user-details">
MeIr<br />
<span class="reputation-score" title="reputation score " dir="ltr">1,998</span><span title="5 gold badges"><span class="badge1"></span><span class="badgecount">5</span></span><span title="14 silver badges"><span class="badge2"></span><span class="badgecount">14</span></span><span title="38 bronze badges"><span class="badge3"></span><span class="badgecount">38</span></span>
</div>
</div>
</div>
</div>
</div>
<div class="subheader answers-subheader">
<h3>2 Answers</h3>
</div>
<div class="about-a">
<div class="votecell fl">
<div class="vote">
<span class="vote-up-off" style="cursor: default;">up vote</span>
<span class="vote-count-post">4</span>
<span class="vote-down-off" style="cursor: default;">down vote</span>
<span class="vote-accepted-off" style="cursor: default;">accept</span>
</div>
</div>
<div class="postcell fr">
<div class="post-text">
<p>Swift code can be deployed to OS X 10.9 and iOS 7.0. It will usually crash at launch on older OS versions.</p>
</div>
<div class="post-signature fr">
<div class="user-info ">
<div class="user-action-time">
answered <span title="2014-06-03 08:25:37Z" class="relativetime">Jun 3 at 8:25</span>
</div>
<div class="user-gravatar32">
<div class="about-user2">
<div class="gravatar-wrapper-32"><img src="http://i.stack.imgur.com/haS4F.png?s=32&g=1" alt="" width="32" height="32"></div>
</div>
</div>
<div class="user-details">
Greg Parker<br />
<span class="reputation-score" title="reputation score " dir="ltr">3,861</span><span title="5 silver badges"><span class="badge2"></span><span class="badgecount">5</span></span><span title="15 bronze badges"><span class="badge3"></span><span class="badgecount">15</span></span>
</div>
</div>
</div>
</div>
</div>
<div class="about-a">
<div class="votecell fl">
<div class="vote">
<span class="vote-up-off" style="cursor: default;">up vote</span>
<span class="vote-count-post">3</span>
<span class="vote-down-off" style="cursor: default;">down vote</span>
</div>
</div>
<div class="postcell fr">
<div class="post-text">
<p>Apple has announced that Swift apps will be backward compatible with iOS 7 and OS X Mavericks. The WWDC app is written in Swift.</p>
</div>
<div class="post-signature fr">
<div class="user-info ">
<div class="user-action-time">
answered <span title="2014-06-03 00:03:37Z" class="relativetime">Jun 3 at 0:03</span>
</div>
<div class="user-gravatar32">
<div class="about-user2">
<div class="gravatar-wrapper-32"><img src="https://www.gravatar.com/avatar/3d2bec5d4578ac8965bb8610fe890237?s=32&d=identicon&r=PG" alt="" width="32" height="32"></div>
</div>
</div>
<div class="user-details">
Ben Gottlieb<br />
<span class="reputation-score" title="reputation score 61060" dir="ltr">61.1k</span><span title="10 gold badges"><span class="badge1"></span><span class="badgecount">10</span></span><span title="142 silver badges"><span class="badge2"></span><span class="badgecount">142</span></span><span title="150 bronze badges"><span class="badge3"></span><span class="badgecount">150</span></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<hr />
<div class="about-offtopic">
<h2 class="about-title">Get answers to practical, detailed questions</h2>
<div class="col-l on-topic-text">
<p>Focus on questions about an <b>actual problem</b> you have faced. Include details about what you have tried and exactly what you are trying to do.</p>
<div class="arrow-4"></div>
</div>
<div class="col-r">
<div class="on-topic-examples content-block">
<p>Ask about...</p>
<div class="wiki-ph" data-placeholder="WikiPlaceholder-AboutOnTopic">
<div class="wiki-ph-content"><ul>
<li>Specific programming problems</li>
<li>Software algorithms</li>
<li>Coding techniques</li>
<li>Software development tools</li></ul>
</div>
</div>
</div>
</div>
<div class="col-l off-topic-text">
<p>Not all questions work well in our format. Avoid questions that are <b>primarily opinion-based</b>, or that are likely to <b>generate discussion</b> rather than answers.</p>
<p class="helper-text">Questions that need improvement may be <b>closed</b> until someone fixes them.</p>
<div class="arrow-4"></div>
</div>
<div class="col-r">
<div class="off-topic-examples content-block">
<p>Don't ask about...</p>
<div class="wiki-ph" data-placeholder="WikiPlaceholder-AboutOffTopic">
<div class="wiki-ph-content"><ul>
<li>Questions you haven't <em>tried</em> to find an answer for (show your work!)</li>
<li>Product or service recommendations or comparisons</li>
<li>Requests for lists of things, polls, opinions, discussions, etc.</li>
<li>Anything not directly related to writing computer programs</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<hr />
<div class="about-tags">
<h2 class="about-title">Tags make it easy to find interesting questions</h2>
<div class="col-l">
<p>All questions are <b>tagged</b> with their subject areas. Each can have up to 5 tags, since a question might be related to several subjects.</p>
<p><b>Click any tag</b> to see a list of questions with that tag, or go to the <a href="/tags">tag list</a> to browse for topics that interest you.</p>
<div class="arrow-2"></div>
</div>
<div class="col-r shadow">
<div class="qa-block">
<div id="question-header">
<h1 class="question-hyperlink">Do Swift-based applications work on OS X 10.9/iOS 7 and lower?</h1>
</div>
<div class="about-q">
<div class="votecell fl">
<div class="vote">
<span class="vote-up-off" style="cursor: default;">up vote</span>
<span class="vote-count-post">14</span>
<span class="vote-down-off" style="cursor: default;">down vote</span>
</div>
</div>
<div class="postcell fr">
<div class="post-text"><p>Will Swift-based applications work on <a href="http://en.wikipedia.org/wiki/OS_X_Mavericks">OS X 10.9</a> (Mavericks)/iOS 7 and lower?</p>
<p>For example, I have a machine running <a href="http://en.wikipedia.org/wiki/OS_X_Mountain_Lion">OS X 10.8</a> (Mountain Lion), and I am wondering if an application I write in Swift will run on it.</p>
</div>
<div class="post-taglist">
<a href="/questions/tagged/ios" class="post-tag" title="show questions tagged 'ios'" rel="tag">ios</a> <a href="/questions/tagged/osx" class="post-tag" title="show questions tagged 'osx'" rel="tag">osx</a> <a href="/questions/tagged/swift" class="post-tag" title="show questions tagged 'swift'" rel="tag">swift</a>
</div>
<div class="post-signature owner fr">
<div class="user-info ">
<div class="user-action-time">
asked <span title="2014-06-02 19:25:57Z" class="relativetime">Jun 2 at 19:25</span>
</div>
<div class="user-gravatar32">
<div class="about-user1">
<div class="gravatar-wrapper-32"><img src="http://i.stack.imgur.com/xDQHx.jpg?s=32&g=1" alt="" width="32" height="32"></div>
</div>
</div>
<div class="user-details">
MeIr<br />
<span class="reputation-score" title="reputation score " dir="ltr">1,998</span><span title="5 gold badges"><span class="badge1"></span><span class="badgecount">5</span></span><span title="14 silver badges"><span class="badge2"></span><span class="badgecount">14</span></span><span title="38 bronze badges"><span class="badge3"></span><span class="badgecount">38</span></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<hr />
<div class="about-reputation">
<h2 class="about-title">You earn reputation when people vote on your posts</h2>
<div class="about-rep-score col-l">
<p>Your reputation score goes up when others <b>vote up</b> your questions, answers and edits.</p>
<div class="arrow-2"></div>
</div>
<div class="col-r">
<div class="all-rep-block">
<div class="user-info-rep">
<div class="about-gravatar"></div>
<div class="user-details">
John Doe<br>United States
<br />
<span class="reputation-score" title="reputation score" dir="ltr">245</span>
<span title="3 gold badges"><span class="badge1"></span><span class="badgecount">3</span></span>
<span title="22 silver badges"><span class="badge2"></span><span class="badgecount">22</span></span>
<span title="74 bronze badges"><span class="badge3"></span><span class="badgecount">74</span></span>
</div>
</div>
<div class="fr">
<div class="rep-block fl">
<span class="rep-up">+5</span>
question voted up
</div>
<div class="rep-block fl">
<span class="rep-up">+10</span>
answer voted up
</div>
<div class="rep-block fl">
<span class="rep-up">+15</span>
answer is accepted
</div>
<div class="rep-block fl">
<span class="rep-up">+2</span>
edit approved
</div>
</div>
</div>
</div>
<div class="about-rep-privs col-l">
<p>As you earn reputation, you'll <a href="/help/privileges">unlock new privileges</a> like the ability to vote, comment, and even edit other people's posts.</p>
<div class="arrow-4"></div>
</div>
<div class="col-r">
<div class="content-block">
<table>
<thead>
<tr>
<th>Reputation</th>
<th>Privilege</th>
</tr>
</thead>
<tbody>
<tr>
<th>15</th>
<td>Vote up</td>
</tr>
<tr>
<th>50</th>
<td>Leave comments</td>
</tr>
<tr>
<th>125</th>
<td>Vote down (costs <b>1</b> rep on answers)</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="about-rep-privs-2 col-l">
<p>At the highest levels, you'll have access to special <b>moderation tools</b>. You'll be able to work alongside our <a href="/users?tab=moderators">community moderators</a> to keep the site focused and helpful.</p>
<div class="arrow-4"></div>
</div>
<div class="col-r">
<div class="content-block">
<table>
<tbody>
<tr>
<th>2000</th>
<td>Edit other people's posts</td>
</tr>
<tr>
<th>3000</th>
<td>Vote to close, reopen, or migrate questions</td>
</tr>
<tr>
<th>10000</th>
<td>Access to moderation tools</td>
</tr>
</tbody>
</table>
<a href="/help/privileges">see all privileges</a>
</div>
</div>
</div>
<hr />
<div class="about-editing">
<h2 class="about-title">Improve posts by editing or commenting</h2>
<div class="col-l">
<div class="editing">
<p>Our goal is to have the <b>best answers</b> to every question, so if you see questions or answers that can be improved, you can <b>edit</b> them.</p>
<p class="helper-text">Use edits to fix mistakes, improve formatting, or clarify the meaning of a post.</p>
<div class="arrow-2"></div>
</div>
<div class="commenting">
<p>Use <b>comments</b> to ask for more information or clarify a question or answer.</p>
<p class="helper-text">You can always comment on <b>your own</b> questions and answers. Once you earn 50 reputation, you can comment on anybody's post.</p>
<p>Remember: we're all here to learn, so be friendly and helpful!</p>
<div class="arrow-2"></div>
</div>
</div>
<div class="col-r shadow">
<div class="qa-block qa-answer">
<div class="about-a">
<div class="votecell fl">
<div class="vote">
<span class="vote-up-off" style="cursor: default;">up vote</span>
<span class="vote-count-post">9</span>
<span class="vote-down-off" style="cursor: default;">down vote</span>
</div>
</div>
<div class="postcell fr">
<div class="post-text">
<p>Swift code can be deployed to OS X 10.9 and iOS 7.0. It will usually crash at launch on older OS versions.</p>
</div>
<p class="post-menu"><a style="cursor: default;">edit</a></p>
<div class="post-signature fr">
<div class="user-info ">
<div class="user-action-time">
answered <span title="2014-06-03 08:25:37Z" class="relativetime">Jun 3 at 8:25</span>
</div>
<div class="user-gravatar32">
<div class="about-user2">
<div class="gravatar-wrapper-32"><img src="http://i.stack.imgur.com/haS4F.png?s=32&g=1" alt="" width="32" height="32"></div>
</div>
</div>
<div class="user-details">
Greg Parker<br />
<span class="reputation-score" title="reputation score " dir="ltr">3,861</span><span title="5 silver badges"><span class="badge2"></span><span class="badgecount">5</span></span><span title="15 bronze badges"><span class="badge3"></span><span class="badgecount">15</span></span>
</div>
</div>
</div>
<div class="comments">
<div class="comment-entry border-red">That's as definitive as it gets. Mr. Parker is in the guts of it. - uchuugaka <span title="2014-06-03 09:27:11Z" class="relativetime">Jun 3 at 9:27</span></div>
</div>
<p><a class="comments-link" style="cursor: default;">add comment</a></p>
</div>
</div>
</div>
</div>
</div>
<hr />
<div class="about-badges">
<h2 class="about-title">Unlock badges for special achievements</h2>
<div class="col-l">
<p>Badges are special achievements you earn for participating on the site. They come in three levels: bronze, silver, and gold.</p>
<div class="informed-badge">
<p>In fact, you can earn a badge just for reading this page:</p>
<table class="badges-page">
<tr>
<td class="badge-cell">
<a href="/help/badges/2600/informed"
title="bronze badge: Read the entire tour page"
class="badge"><span class="badge3"></span> Informed</a>
</td>
<td>
Read the entire <a href="http://stackoverflow.com/tour">tour</a> page
</td>
</tr>
</table>
</div>
</div>
<div class="col-r shadow">
<div class="qa-block">
<table class="badges-page">
<tbody>
<tr>
<td class="badge-cell">
<a href="/help/badges/2/student"
title="bronze badge: Asked first question with score of 1 or more"
class="badge"><span class="badge3"></span> Student</a>
</td>
<td>
Asked first question with score of 1 or more
</td>
</tr>
<tr>
<td class="badge-cell">
<a href="/help/badges/3/editor"
title="bronze badge: First edit"
class="badge"><span class="badge3"></span> Editor</a>
</td>
<td>
First edit
</td>
</tr>
<tr>
<td class="badge-cell">
<a href="/help/badges/24/good-answer"
title="silver badge: Answer score of 25 or more"
class="badge"><span class="badge2"></span> Good Answer</a>
</td>
<td>
Answer score of 25 or more
</td>
</tr>
<tr>
<td class="badge-cell">
<a href="/help/badges/32/civic-duty"
title="silver badge: Voted 300 or more times"
class="badge"><span class="badge2"></span> Civic Duty</a>
</td>
<td>
Voted 300 or more times
</td>
</tr>
<tr>
<td class="badge-cell">
<a href="/help/badges/28/famous-question"
title="gold badge: Asked a question with 10,000 views"
class="badge"><span class="badge1"></span> Famous Question</a>
</td>
<td>
Asked a question with 10,000 views
</td>
</tr>
</tbody>
</table>
<p><a href="/help/badges">see all badges</a></p>
</div>
</div>
</div>
<hr />
<div class="about-newuser">
<h2 class="about-title">Find a question to answer, or ask your own</h2>
<div class="col-full">
<div id="huge-buttons">
<a href="/questions?sort=newest" id="new-questions" class="button huge-button">See new questions</a><a href="/questions/ask" id="ask-your-own" class="button huge-button">Ask a question</a>
</div>
<div class="col-full" style="text-align: center; margin-top: 3em;">
Looking for more in-depth information on the site? <a href="/help" class="button" id="visit-the-faq" style="margin-left: 2em">Visit the Help Center</a>
</div>
</div>
</div>
<hr />
<div class="about-se">
<div class="col-full">
<h2 class="about-title">Stack Overflow is part of the Stack Exchange network</h2>
<p>Like this site? Stack Exchange is a network of 128 Q&A sites just like it. Check out the <a href="http://stackexchange.com/sites" id="full_list_of_sites">full list of sites</a>.
</p>
<p><a href="http://stackexchange.com">
<img src="https://cdn.sstatic.net/stackexchange/img/apple-touch-icon.png" class="site-icon" alt="Stack Exchange" /></a></p>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer" class="categories">
<div class="footerwrap">
<div id="footer-menu">
<div class="top-footer-links">
<a href="/tour">tour</a>
<a href="/help">help</a>
<a href="/help/badges">badges</a>
<a href="http://blog.stackoverflow.com?blb=1">blog</a>
<a href="http://chat.stackoverflow.com">chat</a>
<a href="http://data.stackexchange.com">data</a>
<a href="http://stackexchange.com/legal">legal</a>
<a href="http://stackexchange.com/legal/privacy-policy">privacy policy</a>
<a href="http://stackexchange.com/work-here">work here</a>
<a href="http://stackexchange.com/mediakit">advertising info</a>
<a onclick='StackExchange.switchMobile("on")'>mobile</a>
<b><a href="/contact">contact us</a></b>
<b><a href="http://meta.stackoverflow.com">feedback</a></b>
</div>
<div id="footer-sites">
<table>
<tr>
<th colspan=3>
Technology
</th>
<th >
Life / Arts
</th>
<th >
Culture / Recreation
</th>
<th >
Science
</th>
<th >
Other
</th>
</tr>
<tr>
<td>
<ol>
<li><a href="//stackoverflow.com" title="professional and enthusiast programmers">Stack Overflow</a></li>
<li><a href="//serverfault.com" title="professional system and network administrators">Server Fault</a></li>
<li><a href="//superuser.com" title="computer enthusiasts and power users">Super User</a></li>
<li><a href="//webapps.stackexchange.com" title="power users of web applications">Web Applications</a></li>
<li><a href="//askubuntu.com" title="Ubuntu users and developers">Ask Ubuntu</a></li>
<li><a href="//webmasters.stackexchange.com" title="pro webmasters">Webmasters</a></li>
<li><a href="//gamedev.stackexchange.com" title="professional and independent game developers">Game Development</a></li>
<li><a href="//tex.stackexchange.com" title="users of TeX, LaTeX, ConTeXt, and related typesetting systems">TeX - LaTeX</a></li>
</ol></td><td><ol>
<li><a href="//programmers.stackexchange.com" title="professional programmers interested in conceptual questions about software development">Programmers</a></li>
<li><a href="//unix.stackexchange.com" title="users of Linux, FreeBSD and other Un*x-like operating systems.">Unix & Linux</a></li>
<li><a href="//apple.stackexchange.com" title="power users of Apple hardware and software">Ask Different (Apple)</a></li>
<li><a href="//wordpress.stackexchange.com" title="WordPress developers and administrators">WordPress Development</a></li>
<li><a href="//gis.stackexchange.com" title="cartographers, geographers and GIS professionals">Geographic Information Systems</a></li>
<li><a href="//electronics.stackexchange.com" title="electronics and electrical engineering professionals, students, and enthusiasts">Electrical Engineering</a></li>
<li><a href="//android.stackexchange.com" title="enthusiasts and power users of the Android operating system">Android Enthusiasts</a></li>
<li><a href="//security.stackexchange.com" title="Information security professionals">Information Security</a></li>
</ol></td><td><ol>
<li><a href="//dba.stackexchange.com" title="database professionals who wish to improve their database skills and learn from others in the community">Database Administrators</a></li>
<li><a href="//drupal.stackexchange.com" title="Drupal developers and administrators">Drupal Answers</a></li>
<li><a href="//sharepoint.stackexchange.com" title="SharePoint enthusiasts">SharePoint</a></li>
<li><a href="//ux.stackexchange.com" title="user experience researchers and experts">User Experience</a></li>
<li><a href="//mathematica.stackexchange.com" title="users of Mathematica">Mathematica</a></li>
<li><a href="//salesforce.stackexchange.com" title="Salesforce administrators, implementation experts, developers and anybody in-between">Salesforce</a></li>
<li>
<a href="http://stackexchange.com/sites#technology" class="more">
more (13)
</a>
</li>
</ol>
</td>
<td>
<ol>
<li><a href="//photo.stackexchange.com" title="professional, enthusiast and amateur photographers">Photography</a></li>
<li><a href="//scifi.stackexchange.com" title="science fiction and fantasy enthusiasts">Science Fiction & Fantasy</a></li>
<li><a href="//graphicdesign.stackexchange.com" title="Graphic Design professionals, students, and enthusiasts">Graphic Design</a></li>
<li><a href="//cooking.stackexchange.com" title="professional and amateur chefs">Seasoned Advice (cooking)</a></li>
<li><a href="//diy.stackexchange.com" title="contractors and serious DIYers">Home Improvement</a></li>
<li><a href="//money.stackexchange.com" title="people who want to be financially literate">Personal Finance & Money</a></li>
<li><a href="//academia.stackexchange.com" title="academics and those enrolled in higher education">Academia</a></li>
<li>
<a href="http://stackexchange.com/sites#lifearts" class="more">
more (10)
</a>
</li>
</ol>
</td>
<td>
<ol>
<li><a href="//english.stackexchange.com" title="linguists, etymologists, and serious English language enthusiasts">English Language & Usage</a></li>
<li><a href="//skeptics.stackexchange.com" title="scientific skepticism">Skeptics</a></li>
<li><a href="//judaism.stackexchange.com" title="those who base their lives on Jewish law and tradition and anyone interested in learning more">Mi Yodeya (Judaism)</a></li>
<li><a href="//travel.stackexchange.com" title="road warriors and seasoned travelers">Travel</a></li>
<li><a href="//christianity.stackexchange.com" title="committed Christians, experts in Christianity and those interested in learning more">Christianity</a></li>
<li><a href="//gaming.stackexchange.com" title="passionate videogamers on all platforms">Arqade (gaming)</a></li>
<li><a href="//bicycles.stackexchange.com" title="people who build and repair bicycles, people who train cycling, or commute on bicycles">Bicycles</a></li>
<li><a href="//rpg.stackexchange.com" title="gamemasters and players of tabletop, paper-and-pencil role-playing games">Role-playing Games</a></li>
<li>
<a href="http://stackexchange.com/sites#culturerecreation" class="more">
more (21)
</a>
</li>
</ol>
</td>
<td>
<ol>
<li><a href="//math.stackexchange.com" title="people studying math at any level and professionals in related fields">Mathematics</a></li>
<li><a href="//stats.stackexchange.com" title="people interested in statistics, machine learning, data analysis, data mining, and data visualization">Cross Validated (stats)</a></li>
<li><a href="//cstheory.stackexchange.com" title="theoretical computer scientists and researchers in related fields">Theoretical Computer Science</a></li>
<li><a href="//physics.stackexchange.com" title="active researchers, academics and students of physics">Physics</a></li>
<li><a href="//mathoverflow.net" title="professional mathematicians">MathOverflow</a></li>
<li>
<a href="http://stackexchange.com/sites#science" class="more">
more (7)
</a>
</li>
</ol>
</td>
<td>
<ol>
<li><a href="//stackapps.com" title="apps, scripts, and development with the Stack Exchange API">Stack Apps</a></li>
<li><a href="//meta.stackexchange.com" title="meta-discussion of the Stack Exchange family of Q&A websites">Meta Stack Exchange</a></li>
<li><a href="//area51.stackexchange.com" title="proposing new sites in the Stack Exchange network">Area 51</a></li>
<li><a href="//careers.stackoverflow.com?utm_source=stackoverflow.com&utm_medium=site-ui&utm_campaign=footerlink">Stack Overflow Careers</a></li>
</ol>
</td>
</tr>
</table>
</div>
</div>
<div id="copyright">
site design / logo © 2014 stack exchange inc; user contributions licensed under <a href="http://creativecommons.org/licenses/by-sa/3.0/" rel="license">cc by-sa 3.0</a>
with <a href="http://blog.stackoverflow.com/2009/06/attribution-required/" rel="license">attribution required</a>
</div>
<div id="svnrev">
rev 2014.10.4.1909
</div>
</div>
</div>
<noscript>
<div id="noscript-warning">Stack Overflow works best with JavaScript enabled<img src="http://pixel.quantserve.com/pixel/p-c1rF4kxgLUzNc.gif" alt="" class="dno"></div>
</noscript>
<script>
(function (i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function () { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o),
m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m);
})(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-5620270-1');
ga('send', 'pageview');
var _qevents = _qevents || [],
_comscore = _comscore || [];
(function () {
var ssl='https:'==document.location.protocol,
s=document.getElementsByTagName('script')[0],
qc=document.createElement('script');
qc.async=true;
qc.src=(ssl?'https://secure':'http://edge')+'.quantserve.com/quant.js';
s.parentNode.insertBefore(qc, s);
var sc=document.createElement('script');
sc.async=true;
sc.src=(ssl?'https://sb':'http://b') + '.scorecardresearch.com/beacon.js';
s.parentNode.insertBefore(sc, s);
})();
_comscore.push({ c1: "2", c2: "17440561" });
_qevents.push({ qacct: "p-c1rF4kxgLUzNc" });
</script>
</body>
</html>Como um browser funciona?
HTML e DOM
Linguagem de marcação, apenas texto.
HTML
DOM
Interface de programação para documentos HTML, XML e SVG.
Provê uma representação estruturada do documento, permitindo acessar esta estrutura, assim como alterar a estrutura, estilo e conteúdo do documento.
Como um browser funciona?
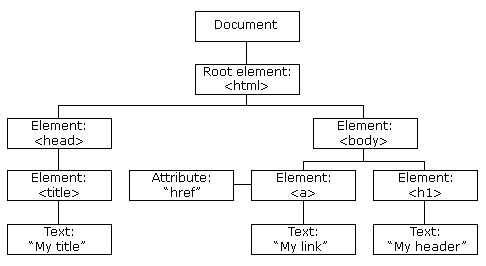
HTML e DOM

<!DOCTYPE html>
<html>
<head>
<title>My title</title>
</head>
<body>
<a href="">My link</a>
<h1>My header</h1>
</body>
</html>HTML
DOM
Como um browser funciona?
CSS e CSSOM
Cascading Style Sheets (CSS) é uma linguagem de estilo usada para descrever a apresentação de um documento escrito em HTML ou em XML (incluindo várias linguagens em XML como SVG ou XHTML).
CSS
CSSOM
Define APIs (incluindo regras de parsing e serialização genéricas) para Seletores, Media Queries, e é claro, o próprio CSS.
Como um browser funciona?
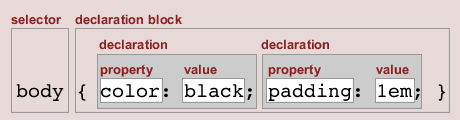
CSS e CSSOM

Seletor seguido de bloco de declarações.
Rule ou Rule set
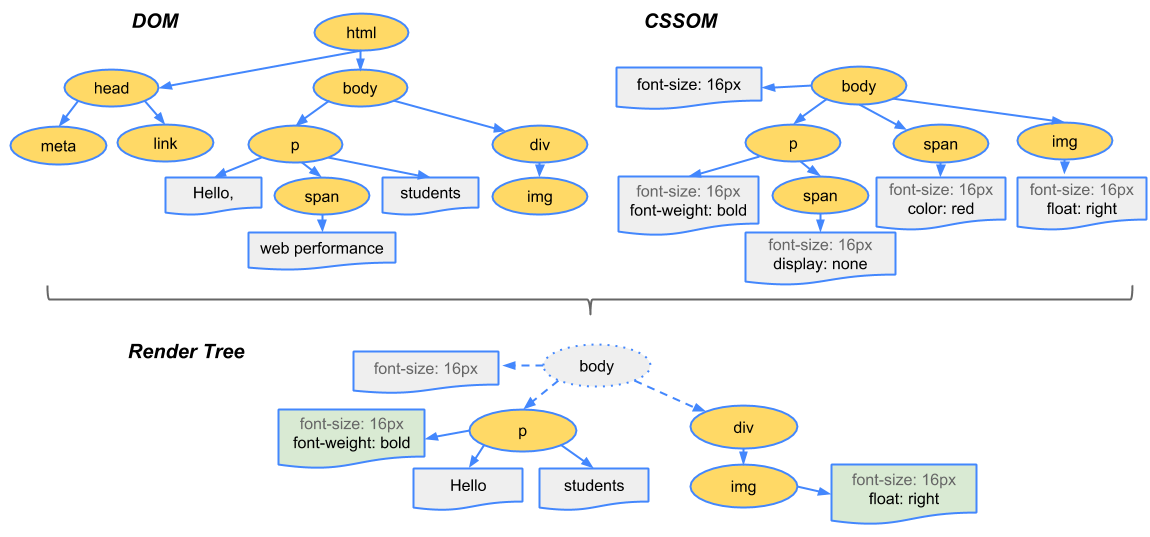
Como um browser funciona?
Render Tree

Como um browser funciona?
Render Tree

Como um browser funciona?
JavaScript
- Linguagem de scripting
- Orientado a objetos
- Single thread, orientado a eventos
- Seu padrão é o ECMAScript
Como um browser funciona?
JavaScript e DOM
DOM expõe APIs para linguagens de programação (notavelmente JavaScript) acessar e manipular tudo dentro do documento, incluindo sua estrutura, estilo e conteúdo.

Como um browser funciona?
Render blocking
- Nada é renderizado na tela até que todos arquivos CSS estejam carregados.
- Tag <script> (sem os atributo defer/async) bloqueia a construção do DOM até que a mesma seja carregada e executada.
Como um browser funciona?
HTML (DOM)
CSS (CSSOM)
JavaScript
Fontes
- http://css.maxdesign.com.au/selectutorial/rule.htm
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction
- https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model
- https://developer.mozilla.org/pt-BR/docs/Web/CSS
- http://dev.w3.org/csswg/cssom/
- http://www.phpied.com/dom-access-optimization/