Cortana Mobile UX
development with
React Native
Vince Liu and Suntian Song
Cortana Mobile team
Suzhou, China

- React Native is an open source framework by Facebook in 2015
- Cortana Mobile started to experiment with React Native in summer 2016
Introduction
Key challenges in
mobile UX development
- Cross platform capability
- Goal: >85% of UX is reusable
- Developer velocity
- Goal: No need to build and reinstall for every change
- Deployment flexibility
- Goal: Apply hotfix without publishing a new app
- UI unit test scalability
- Goal: >90% UT coverage of UX components
Comparison of cross platform solutions
| Cordova family |
Xamarin | React Native | Portable C++ |
|---|
| Performance | 😕 | 😀 | 😀 | 😀 |
|---|
| Learning curve | 😀 | 😀 | 😀 | 😕 |
|---|---|---|---|---|
| Support hybrid model | 😀 | 😕 | 😀 | 😀 |
* Portable C++ is only used for non-UX logic.
React Native Key Concept
UI
React
js
Virtual DOM
Event triggered
Apply diff & render
Update & caculate diff
- Imperative vs declarative paradigm
- Flexbox layout
- JSX
- Components
- Props / State
- LifeCycle
- Virtual DOM
How React Native works
JavaScript
Bridge
Native
queue event


send event
Handle event
update virtual dom
& diff
send diff
call native
click
render
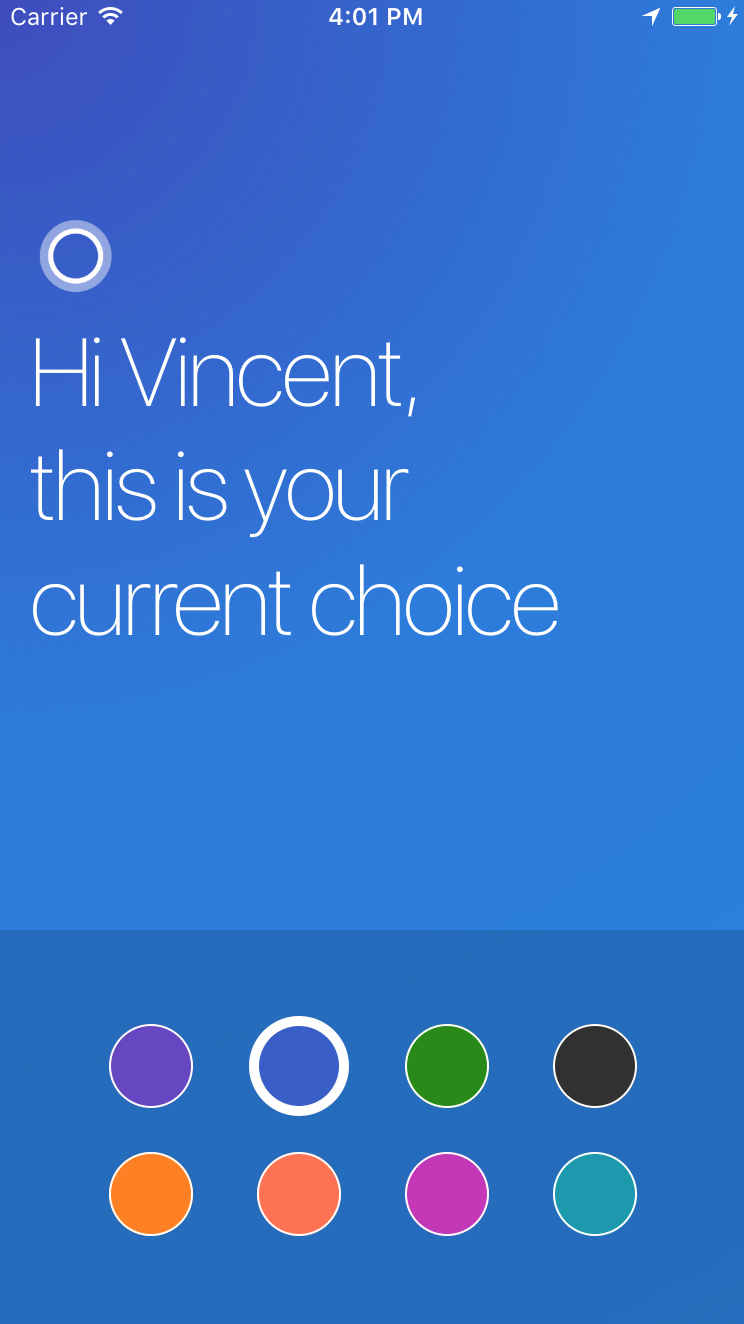
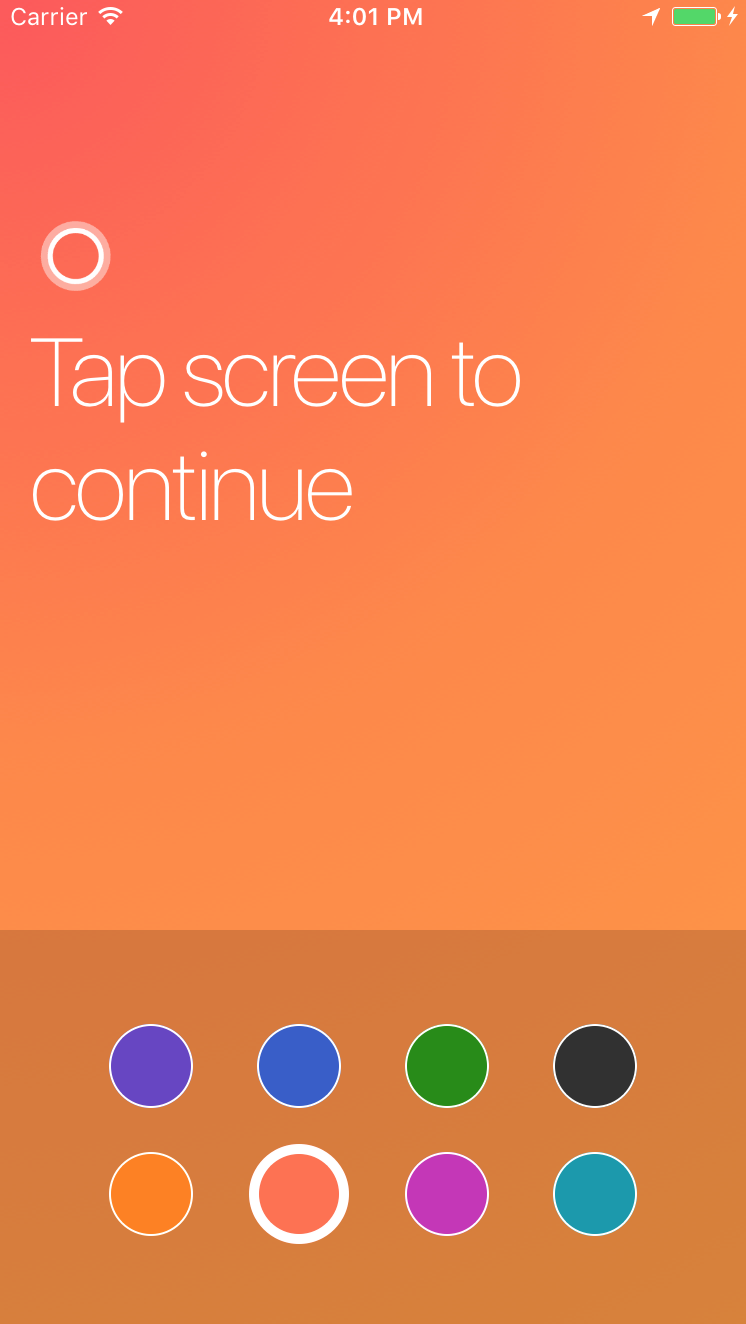
Scenario: select a color to change theme of the App
JS Thread
Thread pool
Main Thread
Path to Reactive Native
Strategy
-
Hybrid development model
Helplist InputBox Profile page Reminder 2.0
Upcoming view
Home
View
Aug
2016
Now
Nov 2016
Dec 2016
Mar
2017
FY
2018
All
UI
Jul
2016
Key learning
- Project structure
- Dev environment
- Why TypeScript?
- Performance analysis
- CodePush
- Redux framework
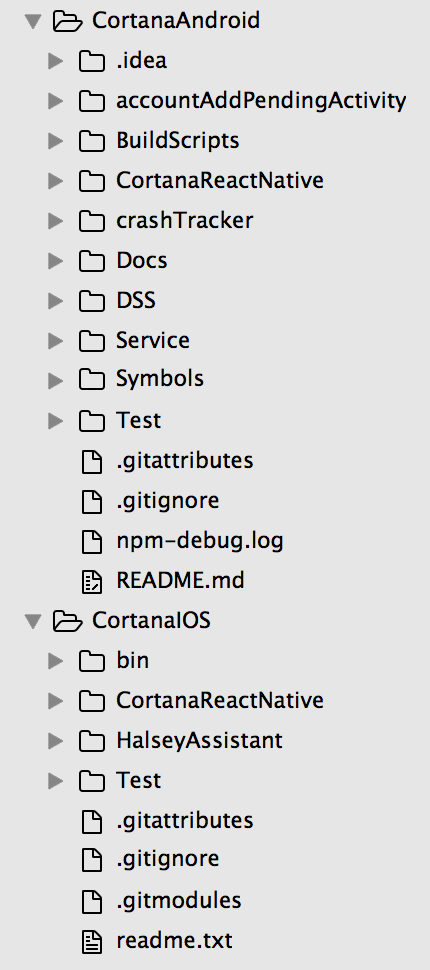
Project structure
RN
CoA
CoI
Git submodule
Git subtree
Shared sub folder

( hard to rollback )
Single repo
Why TypeScript?
- Superset of JavaScript
- No steep learning cost
- Pure object oriented
- Support strong types & other goodies
- More elegant code
- Better maintainability
- Good IDE support
- IntelliSense in VSCode
- Invented by Microsoft
Dev environment
- Ensure consistent version dependency
- Yarn - manage NPM packages
- Streamline development task
- Gulp - watch & compile TypeScript
- Improve UI test coverage
- Jest - UI test framework (VP test)
.ts, .tsx
.js, .jsx
.jsbundle
Compile
Bundle
developer
debug
production
SourceMap
Performance analysis
Startup latency
| iPhone 6s - iOS 10.3.2 | SAMSUNG S8 - 7.0 | Nexus 5 - 7.0 | |
|---|---|---|---|
| RN initialization | 69ms | 340ms | 567ms |
| JS bundle loading |
48ms | 20ms | 17ms |
| JS parsing & execution | 544ms | 348ms | 885ms |
|---|
| Render of full DOM | 25ms | 180ms | 338ms |
|---|
{
Action plan:
- Separate one JS bundle into multiple smaller bundles.
- Import JS module on-demand rather than all at once during app launch.
Performance analysis
Footprint
| Bundle size | RN Core components |
3rd-party components |
Cortana components |
|---|---|---|---|
| iOS (~1.2mb) | 577kb | ~256kb | ~370kb |
| Android (~1.5mb) | 577kb | ~271kb | ~669kb |
- Memory consumption: varies (<20mb)
- Disk footprint increase: 700kb (RN runtime) + 1.5mb (JS bundle)
* Data was collected from Huawei P9 phone
Performance analysis
Rendering
- React Native can deliver native rendering at 60 FPS.
- UX component design principles
- Offload as much operations to native side as possible.
- Minimize passes over across bridge .
CodePush
Cloud
C o r ta na App
Check
install update
Immediate
Next restart
Next resume
- Support different platform / market
- Support A/B test
- Support deployment rollback
on app start
on app resume
manual
Developer
Push
Redux framework
Store
Action
View
Action Creator
Reducer
Provider + Connect
Update state
Store.subscribe()
create actions
( App State )