CSS 布局(续)
目录
- 实践思维
- CSS 清除浮动?
- 回顾单列布局
- 双列布局
- 三列布局
- 问答
你不知道为什么会这样
但是你知道事实就是这样
如何学习 CSS
—— 鲁迅
大胆假设、小心验证
实验

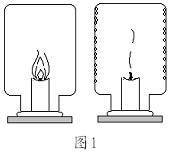
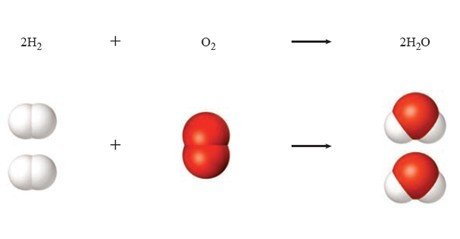
我们不知道为什么蜡烛燃烧会产生水
但我们知道蜡烛燃烧会产生水
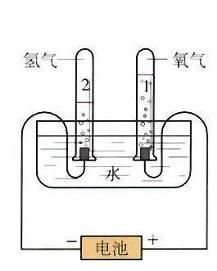
我们还猜想,蜡烛燃烧需要空气
于是设计另一个实验来验证。
理论研究 V.S. 工程实践
理论研究:思考、推导、定量


工程实践:利用理论、实验、产生价值
类比我们学 CSS
哪些是理论:
1. W3C Spec
2. 浏览器渲染过程
哪些是实践:
1. color:red 得到红色
2. 各浏览器的兼容性
一个字:试!Try!
如何做 CSS 实验
- 遇到问题、分解问题
- 提出猜想
- 设计实验(准备材料、排除干扰项)
- 得到结果
- 分析
- 验证
- 成功 - 得到结论
- 失败 - 回到第 2 步
你的实验场地:js.jirengu.com
清除浮动
方案2 (方案1的升级版)
方案3 (方案2的重构版)
方案4 (换思路)