事件模型 & jQuery 基础(1)
lifecycle
compatibility 兼容性
目录
- 补讲
- node.style
- node.className
- 事件模型
- 标准模型
- IE 模型
- 默认事件
- 阻止事件冒泡
- jQuery
- 历史与文档
- 能做什么
设置 DOM 属性
<button class="button" disabled>
- node.setAttribute('xxx','yyy')
- node.xxx = 'yyy'
- node.style.backgroundColor
区别
- 名字不一样
- 值的类型不一样
事件模型
DOM Level 0
DOM Level 2
<a href="http://www.example.com" onclick="triggerAlert('Joe'); return false;">Joe</a>!node.addEventListener('click',func,false) // ieNode.attachEvent('click', func)
node.removeEventListener('click',func,false) // ieNode.detachEvent('click', func)事件阶段
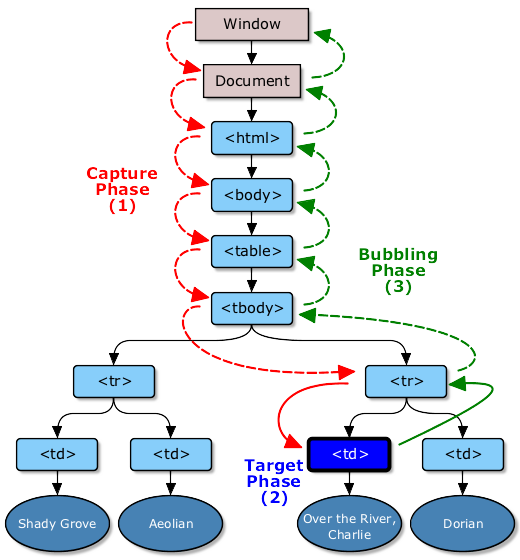
捕获阶段 & 冒泡阶段
从文档的根节点流向目标对象(捕获阶段)
然后在目标对向上被触发(目标阶段)
之后再回溯到文档的根节点(冒泡阶段)

几个概念
- 处理函数 - handler
- 事件对象 - event
- target & currentTarget
- stopPropagation & stopImmediatePropagation
- preventDefault
- 事件代理
一些事件
- image 的 load 和 error
- window.onbeforeunload
jQuery
Write less, do more
前端不可能不知道jQuery
据统计,全世界排名前100万的网站,有46%使用jQuery
2006年8月26日 最初版本,只是提供了一个友好的 $('选择器')
主要特点
- 文档健全(第三方文档 http://devdocs.io/)
- 链式操作
- 一个 API 即可读有可写
- 兼容性好
jQuery 做什么
-
选择网页元素
-
改变结果集
-
元素的操作:取值和赋值
-
元素的操作:移动
-
元素的操作:复制、删除和创建
-
工具方法
-
事件操作
-
特殊效果
-
AJAX