可交互式页面总结
饥人谷前端六班——第22课
一些面试题
- What are data- attributes good for?
- HTML data- 属性是做什么的?
- 请描述一下 cookies,sessionStorage 和 localStorage 的区别?
目录
- 页面的一般制作流程
- 示例:某商城
页面的一般制作流程
- 从设计师 / 产品经理处得到视觉稿
- 分析视觉稿
- 将自己的理解与产品经理 & 设计师确认
- 开工
- 测试
- 兼容性测试
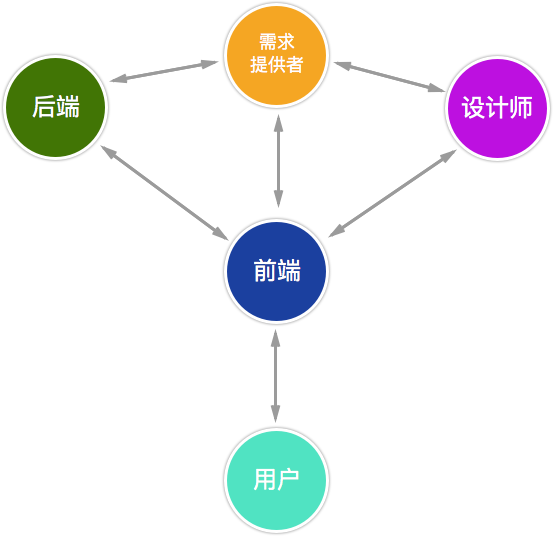
前端工程师的位置

视觉稿
页面看起来是什么样子(静态)
- 用了什么字体、有哪些图标?
- 主要颜色有哪些?
- 页面宽度是多少?
- 运行在哪些浏览器上?
- ……
分析视觉稿
与需求提供者和设计师一起确认
- 产品目标
- 页面层次结构
- 数据(大小)
- 有哪些交互
与产品经理 & 设计师确认
目的
- 只有一个:避免返工
形式:
- 站立会议
- Demo 演示
开工
- 分析内容结构
- 分析页面结构
- 分析样式
- 分析行为
- 脑补视觉稿中没有体现的部分
将 PSD/PNG 变为可交互的页面
测试
- 人工测试
- 刷新 - 点击 - 刷新 - ……
- 单元测试
- QUnit、mocha……
- 自动化测试
- 在 Web 开发领域成本较高,使用得较少
兼容性测试
测试时机
新手:一边实现页面、一边测试,防止错误累积太多
老手:避免使用不兼容的功能,写完页面后测试(较快)
测试工具
- IE tester?
- IE 开发者工具(测不到 IE 6)
- 多个虚拟机
- 远程登录 Windows
示例
某商场首页
完。
没有作业。
请预习:
$.ajax http://devdocs.io/jquery-ajax/