JavaScript Foundation 2
debug
找bug这一过程(动词)
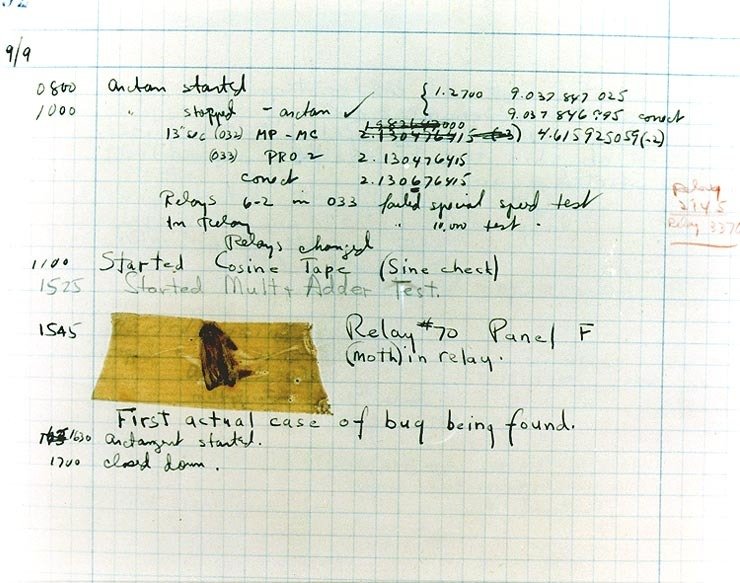
1947年9月9日,葛丽丝·霍普(Grace Hopper)发现了第一个电脑上的bug。当在Mark II计算机上工作时,整个团队都搞不清楚为什么电脑不能正常运作了。经过大家的深度挖掘,发现原来是一只飞蛾意外飞入了一台电脑内部而引起的故障(如图所示)。这个团队把错误解除了,并在日记本中记录下了这一事件。也因此,人们逐渐开始用“Bug”(原意为“虫子”)来称呼计算机中的隐错。现在在华盛顿的美国国家历史博物馆中还可以看到这个遗稿

二不问
- CSS 问题
- 没有用开发者工具自己看过不要问我
- JS 问题
- 没有单步执行过不要问我
目录
- 基本语法
- 字符串与下标
-
布尔类型
-
运算符
-
undefined 与出错
- 控制语句
- 复杂类型
- string 的特殊性
- 问答
基本语法
- 语句、表达式
- 变量声明、声明提升
- 数值
-
字符串
- 字符串与下标
- 布尔类型
- 一些运算符
- undefined 与出错
控制语句
- if
- if else
- if else if
- switch case
- 自增自减
- while()
- for(;;)
- do while();
- break 与 continue
- label (不常用、不推荐)
复杂类型
-
对象
- 初始化(两种方法)
- 对象字面量的语法
- 标识符
- 加不加引号
- 与 JSON 的区别
- 增、读、写、删
- 检查是否存在
- 遍历
- 数组
- 函数
复杂类型
复杂类型
算数运算符
- 加法运算符(Addition):x + y
- 减法运算符(Subtraction): x - y
- 乘法运算符(Multiplication): x * y
- 除法运算符(Division):x / y
- 余数运算符(Remainder):x % y
- 自增运算符(Increment):++x 或者 x++
- 自减运算符(Decrement):--x 或者 x--
- 求负运算符(Negate):-x
- 数值运算符(Convert to number): +x
作业
下节课预告
JavaScript 函数——重中之重