Media Query
&
动态 rem
Respond 响应
Responsive 可响应的
Media Query
媒体查询
Media - 媒介
用户使用的设备、屏幕类型等
Media Query 的语法
如何引入 Media Query
2 在 CSS 代码中使用
<!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />1 在 <link> 标签上使用
<!-- 样式表中的CSS媒体查询 -->
<style>
@media (max-width: 600px) {
.sidebar {
display: none;
}
}
</style>注意:即使不满足查询条件,CSS 文件也会被下载
Media Query 的语法
逻辑操作符
not,and 和 only 可以用来构建复杂的媒体查询。
- and 操作符用来把多个查询组合起来,只有当每个属性都为真时,这条查询的结果才为真。
- not 操作符用来对一条媒体查询的结果进行取反。
- only 用于使查询在老浏览器中失效。
- 也可以将多个媒体查询以逗号分隔放在一起;只要其中任何一个为真,整个媒体语句就返回真。相当于 or 操作符。
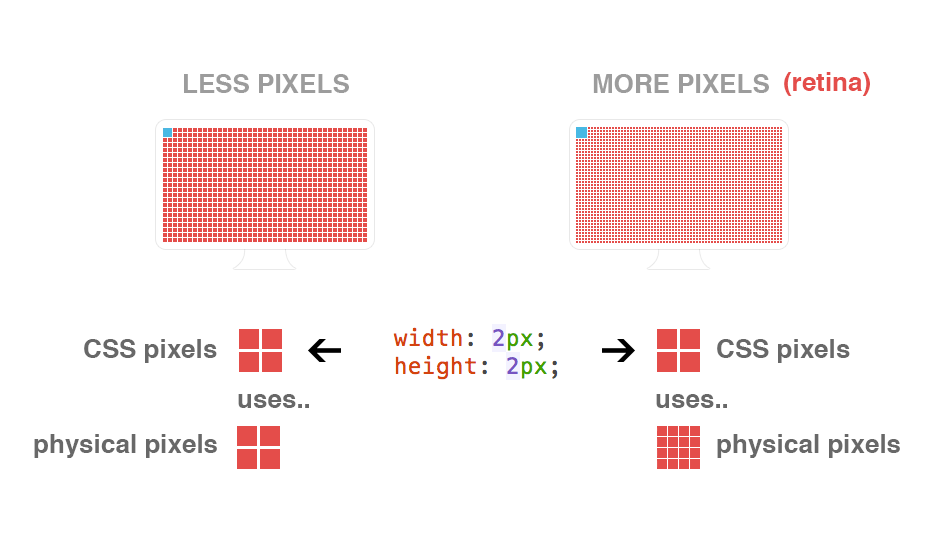
- 物理像素(physical pixel)
- 设备独立像素、密度无关像素、虚拟像素(density-independent pixel)
- 设备像素比(device pixel ratio)
设备像素比 = 物理像素 / 虚拟像素
JS: window.devicePixelRatio 获取到当前设备的 DPR
css: -webkit-device-pixel-ratio 用于查询设备属性
一些设备的 DPR 可用 Chrome 开发者工具的设备模拟器查看

Media Query 的语法
媒介有哪些可查询的属性和类型?
- 设备高度(device-height)
- 设备宽度(device-width)
- 高度(height)
- 宽度(width)
- 方向(orientation)
- 分辨率(resolution)min-device-pixel-ratio: 2(视网膜屏幕)一个很全的写法
- 类型(all、print、screen、speech、tty, tv, projection, handheld,braille, embossed, aural)
常用的
不常用的
- 颜色(color)
- 宽高比(aspect-ratio)
- 设备宽高比(device-aspect-ratio)
- ……
测试媒体查询
如何查看当前媒介的各个属性?
MyDevice.IO
实战
响应式页面
两种思路
- Desktop First - 桌面优先
- 不带媒体查询的CSS用于桌面
- 添加媒体查询样式,用于Pad和Phone等
- Mobile First - 手机优先
动态 REM
淘宝在用的手机页面方案(不是响应式方案)
Bootstrap 2/3/4
给不会写 CSS 的人用的 CSS 框架
Auto prefixer
自动添加厂商前缀
在线版:https://autoprefixer.github.io/
Node版:npm install --global postcss-cli autoprefixer
完
下节课:CSS 3 变形与动画