CSS
Cascading
What's Cascade?

浏览器如何去定一个元素的 CSS 属性值?
<link href="main.css" rel="stylesheet" />
<style>
.selected {
color: white;
}
</style>
<ul class="orders">
<li>item 1</li>
<li class="selected">item 2</li>
<li>item 3</li>
</ul>/* main.css */
ul li {
list-style: none;
color: black;
}
item 2是什么颜色的?
CSS 样式的来源
网页开发者
用户设置
浏览器预设
/* main.css */
ul li {
list-style: none;
color: black;
}

/* html.css */
li {
display: list-item;
}
不同来源的优先级
- 开发者样式
- 用户样式
- 浏览器内置样式
优
先
级
加入 !important 之后
- 含 !important 的浏览器内置样式
- 含 !important 的用户样式
- 含 !important 的开发者样式
- 开发者样式
- 用户样式
- 浏览器内置样式
优
先
级
选择器的特异度(Specificity)
#
id
1
0
·
(伪)类
2
2
E
标签
2
2
#nav .list li a:link
.hd ul.links a
书写顺序
特异度一样时,按照样式书写顺序,后面的优先级高。
Cascading
- 找出某个元素某个属性所有声明值
- 按照如下顺序选择优先级最高的:
- 样式来源
- 选择器特异度
- 书写顺序
- 最终选出来一个值作为层叠值
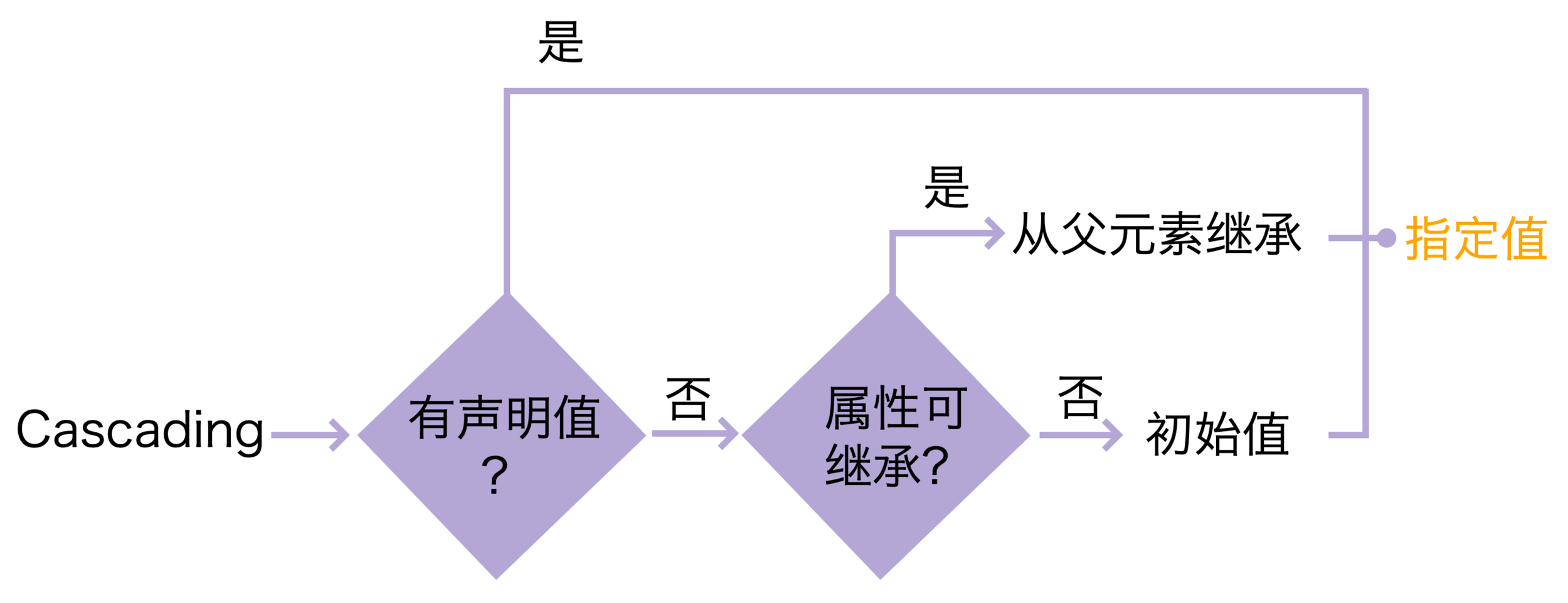
默认值策略 Defaulting

继承
-
只有某些属性是可以继承的
- 字体相关、颜色、行高、对齐等
- 如果一直到根元素还没有继承到,使用初始值
- 可以在 CSS 中使用 inherit 显示从父级继承
button {
font-size: inherit;
}
* {
box-sizing: inherit;
}初始值
-
每一个 CSS 属性有一个规定的初始值
- background 初始值 transparent
- font-size 初始值为 medium
- 可以使用 initial 关键字表示初始值

计算值
- 处理特殊的值 inherit, initial, unset
- 将相对值转换成绝对值
- em → px
应用值
- 某些相对值无法单纯地通过 CSS 规则计算得出
-
body { width: 90% }
-
-
实际进行布局才能将这些值转化为应用值
实际值
- 计算出来的值受限制,需要经过处理
- 小数点像素 → 整数
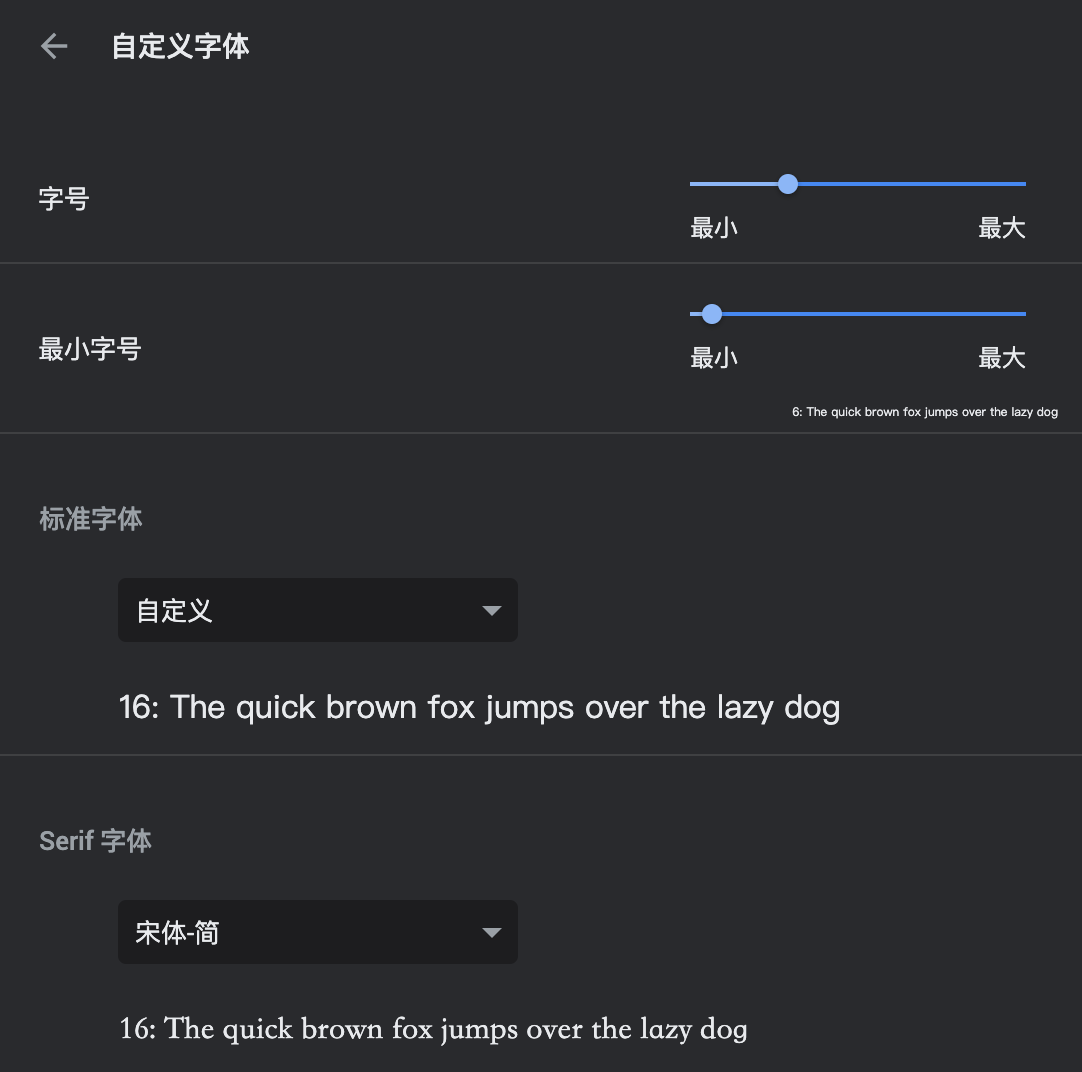
- 字体小于 12px
- min-width / max-width 等