深入 CSS

—韩广军
哪条规则生效?
<article>
<h1 class="title">拉森火山国家公园</h1>
</article>
<style>
.title {
color: blue;
}
article h1 {
color: red;
}
</style>
选择器的特异度(Specificity)
#
id
1
0
·
(伪)类
2
2
E
标签
2
2
#nav .list li a:link
.hd ul.links a
继承
某些属性会自动继承其父元素的计算值,除非显式指定一个值
显式继承
* {
box-sizing: inherit;
}
html {
box-sizing: border-box;
}
.some-widget {
box-sizing: content-box;
}初始值
- CSS 中,每个属性都有一个初始值
-
background-color 的初始值为 transparent
- margin-left 的初始值为 0
-
- 可以使用 initial 关键字显式重置为初始值
- background-color: initial
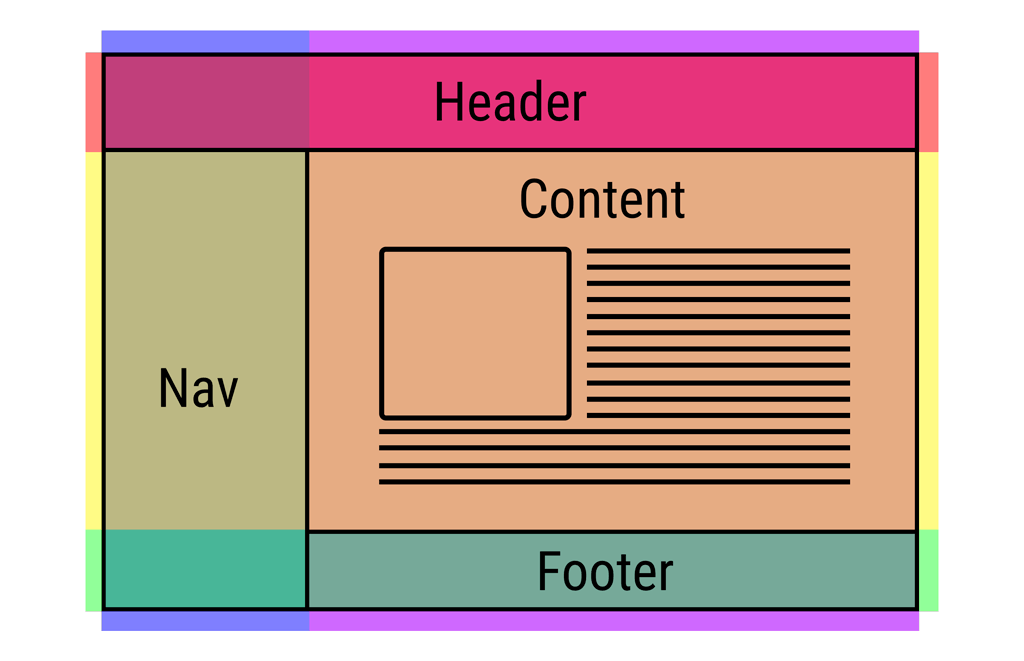
CSS 求值过程
布局(Layout)是什么?

- 确定内容的大小和位置的算法
- 依据元素、容器、兄弟节点和内容等信息来计算
布局相关技术
常规流
浮 动
绝对定位
行级
块级
表格布局
FlexBox
Grid 布局

width
- 指定 content box 宽度
- 取值为长度、百分数、auto
- auto 由浏览器根据其它属性确定
- 百分数相对于容器的 content box 宽度
height
- 指定 content box 高度
- 取值为长度、百分数、auto
- auto 取值由内容计算得来
- 百分数相对于容器的 content box 高度
- 容器有指定的高度时,百分数才生效

padding
- 指定元素四个方向的内边距
- 百分数相对于容器宽度
10px
10px 20px
10px 20px 10px 20px
border
- 指定容器边框样式、粗细和颜色
border
- 三种属性
- border-width
- border-style
- border-color
- 四个方向
- border-top
- boder-right
- border-bottom
- border-left
border: 1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 2px dotted red;
border-width: 1px 2px 3px 4px;
border-style: solid;
border-color: green blue;
border-left-width: 3px;
border-top-color: #f00;
当四条边框颜色不同时
margin
- 指定元素四个方向的外边距
- 取值可以是长度、百分数、auto
- 百分数相对于容器宽度
使用 margin:auto 水平居中
margin collapse
box-sizing: border-box

overflow
块级 vs. 行级
| Block Level Box | Inline Level Box |
|---|---|
| 不和其它盒子并列摆放 | 和其它行级盒子一起放在一行或拆开成多行 |
| 适用所有的盒模型属性 | 盒模型中的width、height不适用 |
| 块级元素 | 行级元素 |
|---|---|
| 生成块级盒子 | - 生成行级盒子 - 内容分散在多个行盒 (line box) 中 |
| body、article、div、main、section、h1-6、p、ul、li 等 | span、em、strong、cite、code 等 |
| display: block | display: inline |
display 属性
| block | 块级盒子 |
| inline | 行级盒子 |
| inline-block | 本身是行级,可以放在行盒中;可以设置宽高;作为一个整体不会被拆散成多行 |
| none | 排版时完全被忽略 |
常规流 Normal Flow
- 根元素、浮动和绝对定位的元素会脱离常规流
- 其它元素都在常规流之内(in-flow)
- 常规流中的盒子,在某种排版上下文中参与布局
行级排版上下文
块级排版上下文
Table 排版上下文
Flex 排版上下文
Grid 排版上下文
行级排版上下文
- Inline Formatting Context (IFC)
- 只包含行级盒子的容器会创建一个IFC
- IFC 内的排版规则
- 盒子在一行内水平摆放
- 一行放不下时,换行显示
- text-align 决定一行内盒子的水平对齐
- vertical-align 决定一个盒子在行内的垂直对齐
- 避开浮动(float)元素*
块级排版上下文
- Block Formatting Context (BFC)
- 某些容器会创建一个BFC
- 根元素
- 浮动、绝对定位、inline-block
- Flex子项和Grid子项
- overflow 值不是 visible 的块盒
- display: flow-root;
BFC 内的排版规则
- 盒子从上到下摆放
- 垂直 margin 合并
- BFC 内盒子的 margin 不会与外面的合并
- BFC 不会和浮动元素重叠
Flex Box 是什么?
- 一种新的排版上下文
- 它可以控制子级盒子的:
- 摆放的流向 ( → ← ↑ ↓ )
- 摆放顺序
- 盒子宽度和高度
- 水平和垂直方向的对齐
- 是否允许折行
flex-direction

主轴与侧轴

justify-content

align-items

align-self

order

Flexibility

- 可以设置子项的弹性:当容器有剩余空间时,会伸展;容器空间不够时,会收缩。
- flex-grow 有剩余空间时的伸展能力
- flex-shrink 容器空间不足时收缩的能力
- flex-basis 没有伸展或收缩时的基础长度
flex-grow
flex-shrink
flex
| flex: 1 | flex-grow: 1 |
| flex: 100px | flex-basis: 100px |
| flex: 2 1 | flex-grow: 2; flex-shrink: 1 |
| flex: 1 100px | flex-grow: 1; flex-basis: 100px |
| flex: 2 0 100px | flex-grow: 2; flex-shrink: 0; flex-basis: 100px |
| flex: auto | flex: 1 1 auto |
| flex: none | flex: 0 0 auto |


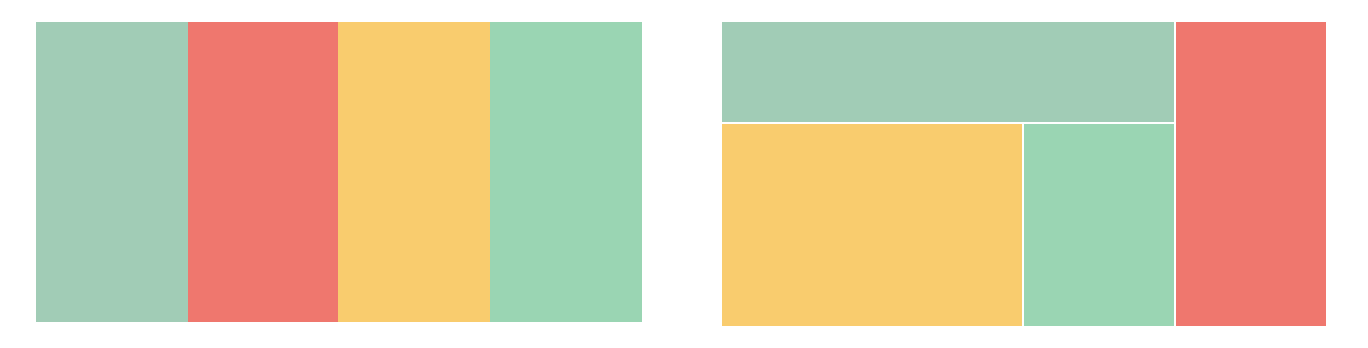
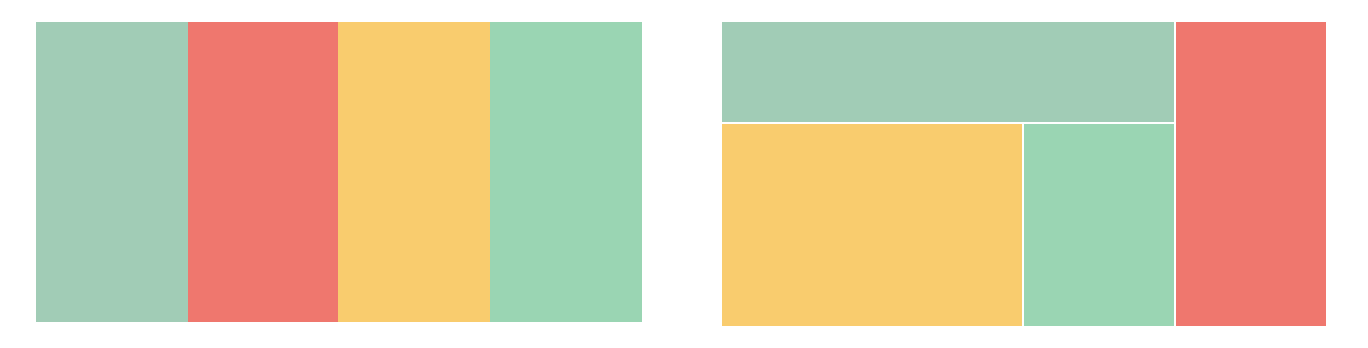
Flex Box
Grid
Grid 布局?
display: grid
- display: grid 使元素生成一个块级的 Grid 容器
- 使用 grid-template 相关属性将容器划分为网格
- 设置每一个子项占哪些行/列
划分网格

1
2
3
4
1
2
3
grid line 网格线

grid area 网格区域
1
1
3
3

float 浮动


position 属性
| static | 默认值,非定位元素 |
| relative | 相对自身原本位置偏移,不脱离文档流 |
| absolute | 绝对定位,相对非 static 祖先元素定位 |
| fixed | 相对于视口绝对定位 |

position: relative
- 在常规流里面布局
- 相对于自己本应该在的位置进行偏移
- 使用 top、left、bottom、right 设置偏移长度
- 流内其它元素当它没有偏移一样布局

position: absolute
- 脱离常规流
- 相对于最近的非 static 祖先定位
- 不会对流内元素布局造成影响




学习 CSS 的几点建议
- 充分利用 MDN 和 W3C CSS 规范
- 保持好奇心,善用览器的开发者工具
- 持续学习,CSS 新特性还在不断出现


