programmeren
in python
Jaar 4 - Module 1 - Les 2: Herhaling lijsten in Python &
HTML/CSS
Dit jaar gaan we...
-
Leren hoe websites werken
-
Wat het verschil is tussen server & client software
Dit jaar gaan we...
-
Leren hoe websites werken
-
Wat het verschil is tussen server & client software
-
Zelf een website maken met Python, HTML & Javascript
-
Voor jezelf, of voor een eigen klant
De komende weken gaan we...
-
Leren hoe websites werken
-
Zelf een website maken met Python
-
Python kennis opfrissen en verdiepen
vandaag gaan we leren
-
Hoe het ook al weer zat met lijsten
vandaag gaan we leren
-
Hoe het ook al weer zat met lijsten
-
Verder werken met Flask
Dit programma gebruikt een lijst.
Lijsten (herhaling)
Wat weet jij nog over lijsten?
dieren = ['schildpad', 'kikker']
print('De', dieren[0], 'loopt door het bos.')
dieren.remove(dieren[0])Dit programma gebruikt een lijst.
Lijsten (herhaling)
Wat weet jij nog over lijsten?
dieren = ['schildpad', 'kikker']
print('De', dieren[0], 'loopt door het bos.')
dieren.pop(0)dieren = ['schildpad', 'kikker']
print('De', dieren[0], 'loopt door het bos.')
dieren.pop(0)Dit programma gebruikt een lijst.
Wat weet jij nog over lijsten?
Belangrijk bij lijsten is:
- Begin bij 0 met tellen!
- Wijs een element aan met rechte haken[ ]
- Haal een element uit de lijst met pop().
Lijsten (herhaling)
wat print dit?
pages = ['index.html', 'users.html']
print(pages[1])wat print dit?
pagina's = ['index.html', 'users.html']
print(pagina's[0])wat print dit?
pages = ['index.html', 'users.html', 'date.html']
pages.pop(0)
print(pages[0])wat print dit?
pages = ['index.html', 'users.html', 'date.html']
print(pages[-2])Lijsten zijn belangrijk voor je website omdat we binnenkort in Flask "templates" gaan gebruiken.
Lijsten (herhaling)
Lijsten zijn belangrijk voor je website omdat we binnenkort in Flask "templates" gaan gebruiken.
Die templates gebruiken dictionaries en die lijken op lijsten.
Lijsten (herhaling)
Lijsten zijn belangrijk voor je website omdat we binnenkort in Flask "templates" gaan gebruiken.
Die templates gebruiken dictionaries en die lijken op lijsten.
Vandaag gaan we eerst verder met de site.
Lijsten (herhaling)
HTML is de codetaal die bepaalt hoe websites eruit zien.
HTML
HTML is de codetaal die bepaalt hoe websites eruit zien.
HTML
Vorige week in de Flask tutorial heb je al een beetje kennis gemaakt met HTML. De komende weken duik je dieper in HTML.
HTML is de codetaal die bepaalt hoe websites eruit zien.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Welkom op deze site!</title>
</head>
<body>
Hallo allemaal!
<p> Welkom </p>
</body>
</html>Vorige week in de Flask tutorial heb je al een beetje kennis gemaakt met HTML. De komende weken duik je dieper in HTML.
HTML wordt vaak gecombineerd met CSS.
CSS zijn "style sheets" die bijv. kleuren en lettertypes instellen.
HTML & CSS
HTML wordt vaak gecombineerd met CSS.
CSS zijn "style sheets" die bijv. kleuren en lettertypes instellen.
HTML & CSS
<style>
body {
background-color: red;
color: green; /* Tekst wordt groen*/
}
p {
color: blue;
background-color: yellow;
}
</style>In CSS beschrijven we hoe de HTML elementen eruit zullen zien.
HTML wordt vaak gecombineerd met CSS.
CSS zijn "style sheets" die bijv. kleuren en lettertypes instellen.
HTML & CSS
<style>
body {
background-color: red;
color: green; /* Tekst wordt groen*/
}
p {
color: blue;
background-color: yellow;
}
</style>In CSS beschrijven we hoe de HTML elementen eruit zullen zien.
<!DOCTYPE html>
<html>
<head>
<title>Welkom op deze site!</title>
</head>
<body>
Hallo allemaal!
<p> Welkom </p>
</body>
</html>Alles in de body wordt rood met groene letters
HTML wordt vaak gecombineerd met CSS.
CSS zijn "style sheets" die bijv. kleuren en lettertypes instellen.
HTML & CSS
<style>
body {
background-color: red;
color: green; /* Tekst wordt groen*/
}
p {
color: blue;
background-color: yellow;
}
</style>In CSS beschrijven we hoe de HTML elementen eruit zullen zien.
<!DOCTYPE html>
<html>
<head>
<title>Welkom op deze site!</title>
</head>
<body>
Hallo allemaal!
<p> Welkom </p>
</body>
</html>Alles in een <p> wordt geel met blauwe letters
HTML wordt vaak gecombineerd met CSS.
CSS zijn "style sheets" die bijv. kleuren en lettertypes instellen.
HTML & CSS
<style>
body {
background-color: red;
color: green; /* Tekst wordt groen*/
}
p {
color: blue;
background-color: yellow;
}
</style>In CSS beschrijven we hoe de HTML elementen eruit zullen zien.
<!DOCTYPE html>
<html>
<head>
<title>Welkom op deze site!</title>
</head>
<body>
Hallo allemaal!
<p> Welkom </p>
</body>
</html>
opdrachten
opdrachten
- Volg deze HTML/CSS les: https://bit.ly/html-les
- Ben je al bekend met HTML?
Ga dan meteen naar les 5
opdrachten
- Volg deze HTML/CSS les: https://bit.ly/html-les
- Ben je al bekend met HTML?
Ga dan meteen naar les 5
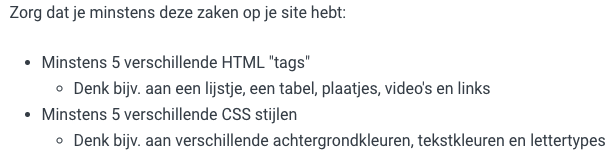
- Gebruik wat je hebt geleerd over HTML en CSS in jouw Flask website
opdrachten
- Volg deze HTML/CSS les: https://bit.ly/html-les
- Ben je al bekend met HTML?
Ga dan meteen naar les 5
- Gebruik wat je hebt geleerd over HTML en CSS in jouw Flask website