Building a Slider
Computer Graphics

assign color to each pixel

Divide and Conquer

"Don't worry, Steve, I still remember regions"
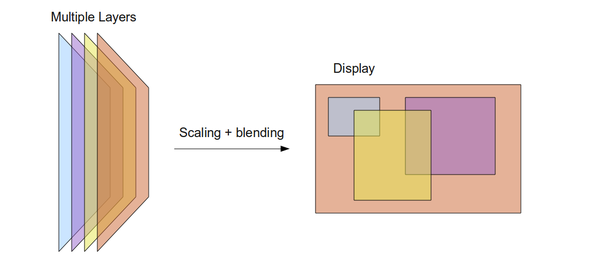
Composition

Browsers

a jungle ...
Render Layers
- Root object for the page
- Explicit CSS position properties (relative, absolute or a transform)
- Overflow, an alpha mask or reflection
- CSS filter
- <canvas> element that has a 3D (WebGL) context or an accelerated 2D context
- <video> element
Graphic Layers
- Layer has 3D or perspective transform CSS properties
- Layer is used by <video> element using accelerated video decoding
- Layer is used by a <canvas> element with a 3D context or accelerated 2D context
- Layer is used for a composited plugin
- Layer uses a CSS animation for its opacity or uses an animated webkit transform
- Layer uses accelerated CSS filters
- Layer has a descendant that is a compositing layer
- Layer has a sibling with a lower z-index which has a compositing layer (in other words the layer overlaps a composited layer and should be rendered on top of it)
Graphic layers are compositioned into the frame buffer.

happens on a different thread and utilizes GPU!
Animations
same concept but many times per second
this is were layers come in handy
Two Approaches
- Keyframe Animations (transitions)
- Render Loop
Keyframe Animations

transitions are a special case of this
Transitions
- automatic calculation of in-between steps
- duration is fixed
- often used in GUIs
Render Loops
- manually repaint the screen at a fixed time step
- full control over each step (using physics simulation for example)
- often used in games
Either way, we are updating the DOM tree many times per second
Some operations on DOM elements with their own layer mean we only have to do the compositioning step !
which is hardware accelerated and runs in its own thread
Some Operations?
- translation
- rotation
- scaling
- opacity
- filters
anything that operates purely on (existing) pixels
Transitions in the Browser
- Using CSS
- browser fills in the steps
#my-element {
transition-property: opacity;
transition-duration: 1s;
transition-timing-function: linear;
}https://jsfiddle.net/8L02ssgc/
Render Loops in the Browser
function render() {
update();
requestAnimationFrame(render);
}
render();https://jsfiddle.net/jnhuq7x2/2/