Visual studio
CODE
Vlad Stirbu
Principal Software Engineer
Nokia Technologies
vstirbu@gmail.com
@VladStirbu
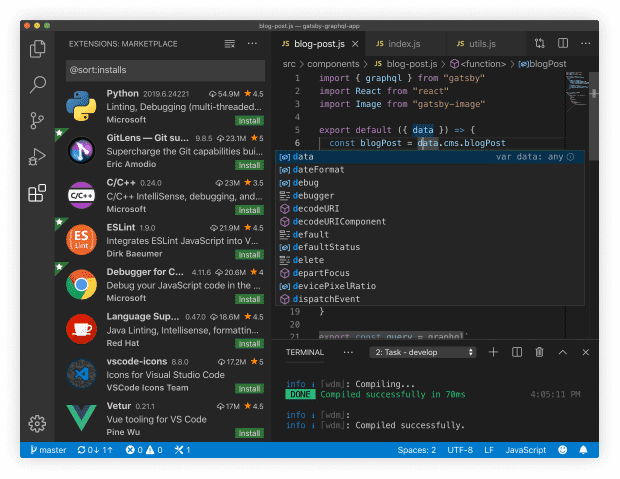
a source code editor developed by Microsoft for Windows, Linux and macOS. It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoring.

Visual Studio Code
VSCode is not alone...
-
Vi, Emacs
-
Text Mate, Sublime Text
-
Brakets, Atom
The surface

- Electron Application
- Node
- Chromium
- Developed using TypeScript
Under the hood
Extensibility
- Extensions
- Activations: file types, file exists, commands
- Editor: read and manipulate text, selections
- Workspace: editors, status bar, info messages
- Eventing: editor life-cycle
- Evolved editing: IntelliSense, Peek, Hover, Diagnostics
- Language servers
- Debuggers
- Extension development languages
- Typescript
- Javascript
Advantages
- It's really fast.
- Basic, clean, great extensions
- A modern code editor with support for a bunch of language
- File & folder based
- Cross-Platform
- Keyboard centered, heavy use of command line.
- It's FREE!
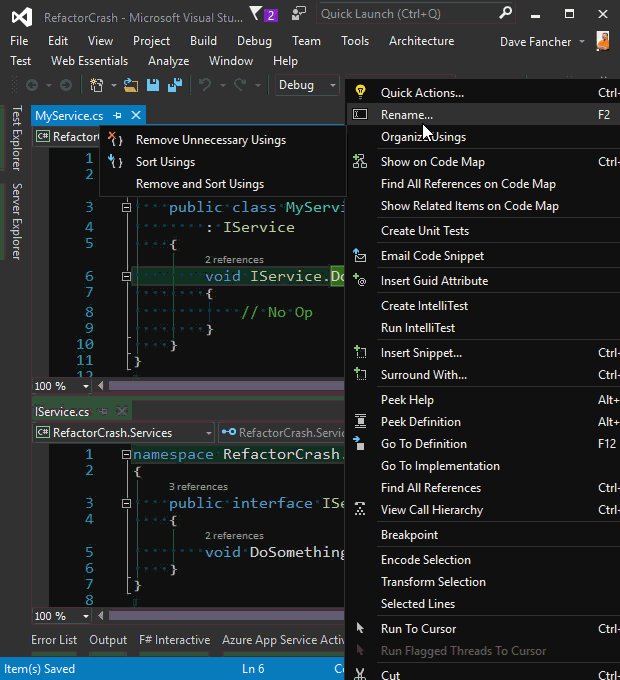
Why Use VSCode over VS

What is VS Code not?
As it's not an IDE like Visual Studio, it wont do:
- Integrated builds.
- "File > New" wizards.
- Make use of a designers and button to achieve things.
- Deep Debugging. Load Testing, Multiple Threads
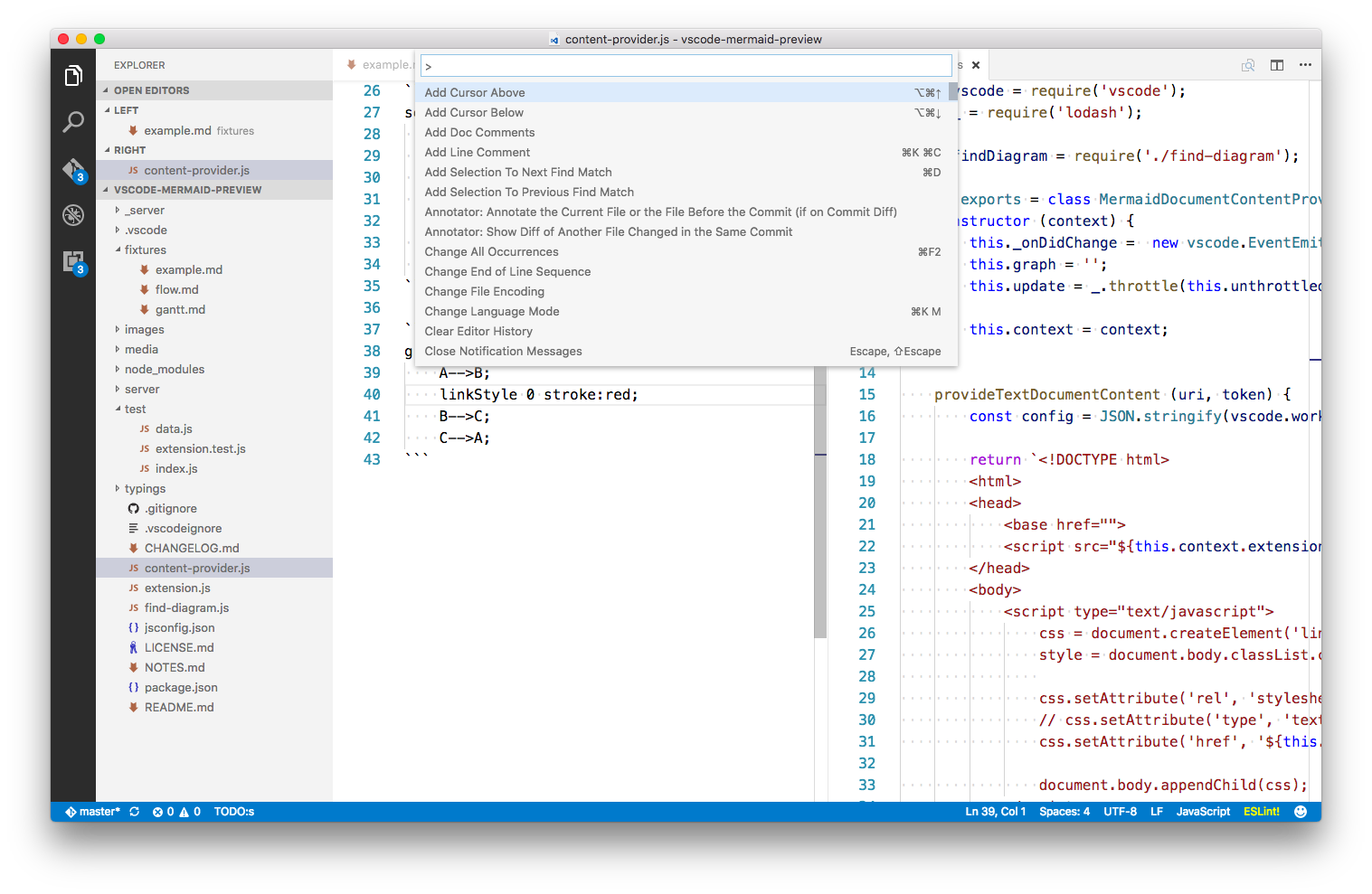
vscode tips and tricks
BUILDING
YOUR
OWN
EXTENSIONS
Create project
- npm install -g yo generator-code
- yo code
PUBLISHING
- npm install -g vsce
- vsce create-publisher jifang
- vsce login jifang
- vsce publish
- vsce unpublish jifang.dupchecker
- delete-publisher jifang
