WebAuthn Workshop

Goal: Learn what is WebAuthn API and how to use it
Plan for this workshop:
- Introduction to FIDO2/WebAuthn ecosystem (25m)
- Workshop (1h 30m)
WebAuthn
New authentication
for the new web

Yuriy Ackermann
Sr. Certification Engineer @FIDOAlliance
twitter/github: @herrjemand



































PASSWORD AUTHENTICATION
brief intro






















Password authentication is like balancing rocks. Fail to secure one, and everything is compromised.

WebAuthn
FIDO2
User
WebAuthn API
Protocol
CTAP2
Four layers of




User layer

API

API: Create PublicKeyCreditential
var randomChallengeBuffer = new Uint8Array(32);
window.crypto.getRandomValues(randomChallengeBuffer);
var base64id = 'MIIBkzCCATigAwIBAjCCAZMwggE4oAMCAQIwggGTMII='
var idBuffer = Uint8Array.from(window.atob(base64id), c=>c.charCodeAt(0))
var publicKey = {
challenge: randomChallengeBuffer,
rp: { name: "FIDO Example Corporation" },
user: {
id: idBuffer,
name: "alice@example.com",
displayName: "Alice von Wunderland"
},
pubKeyCredParams: [
{ type: 'public-key', alg: -7 }, // ES256
{ type: 'public-key', alg: -257 } // RS256
]
}
// Note: The following call will cause the authenticator to display UI.
navigator.credentials.create({ publicKey })
.then((newCredentialInfo) => {
console.log('SUCCESS', newCredentialInfo)
})
.catch((error) => {
console.log('FAIL', error)
})
API: Create GetAssertion
var options = {
challenge: Uint8Array.from(window.atob("AsdeE22Sd/sSKnJIFjomA="), c=>c.charCodeAt(0)),
timeout: 60000,
allowList: [{ type: "public-key" }]
};
navigator.credentials.get({ "publicKey": options })
.then((assertion) => {})
.catch((err) => {})
let encoder = new TextEncoder();
let acceptableCredential1 = {
type: "public-key",
id: encoder.encode("550e8400-e29b-41d4-a716-446655440000")
};
let acceptableCredential2 = {
type: "public-key",
id: encoder.encode("1098237235409872")
};
let options = {
challenge: Uint8Array.from(window.atob("B0soes+KsieDjesEm="), c=>c.charCodeAt(0)),
timeout: 60000,
allowList: [acceptableCredential1, acceptableCredential2];
extensions: { "webauthn.txauth.simple": "Wave your hands in the air like you just don’t care" };
};
navigator.credentials.get({ "publicKey": options })
.then((assertion) => {})
.catch((err) => {})
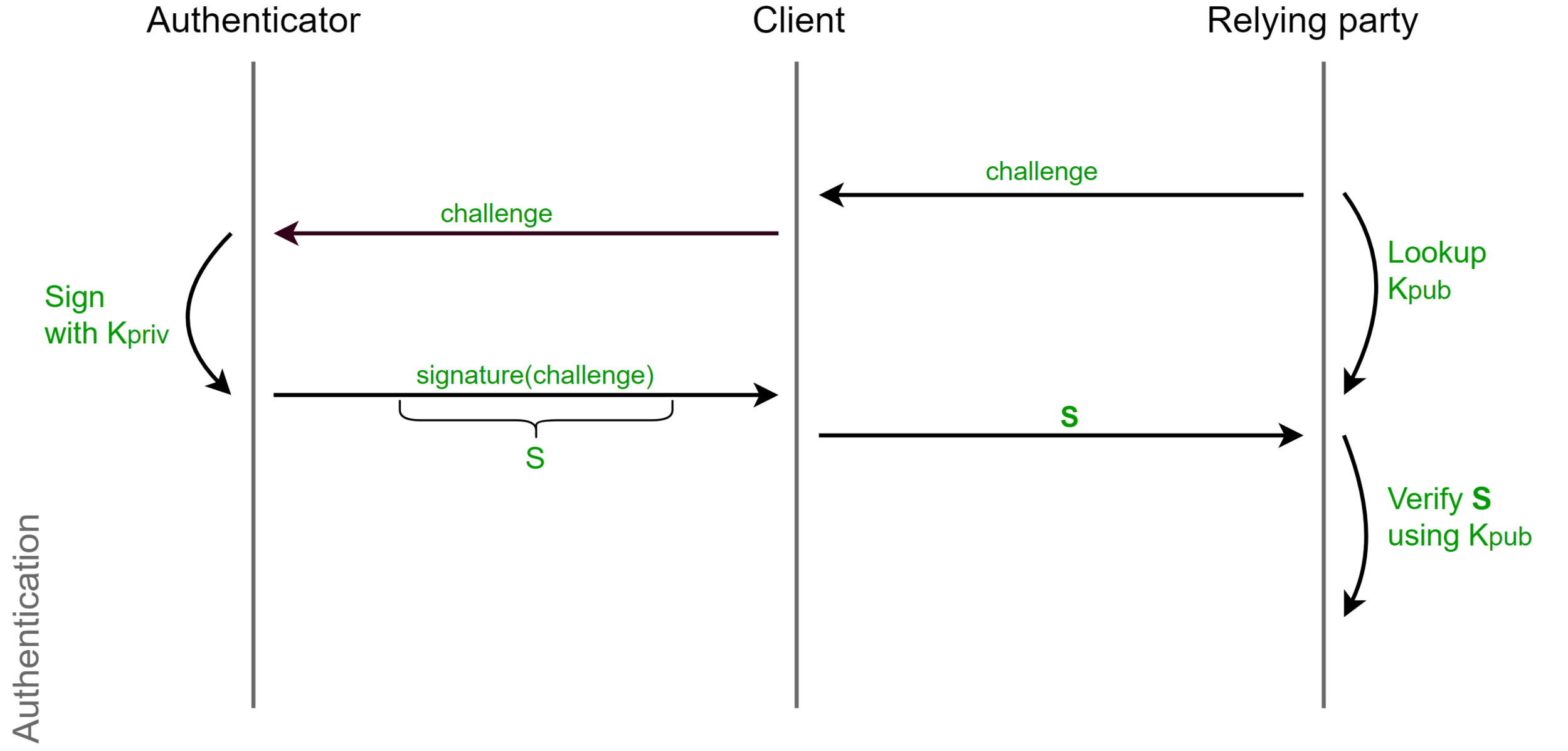
Protocol

Challenge-Response


Phishing


Replay Attack


Registration-specific key-pairs



Attestation


Authentication vs Verification
Verification


Authentication
Can I have your ID?
Jup, that's good.

Authentication vs Verification

Password Authentication
Password-less Authentication


Test of User Presence (TUP)


User verification
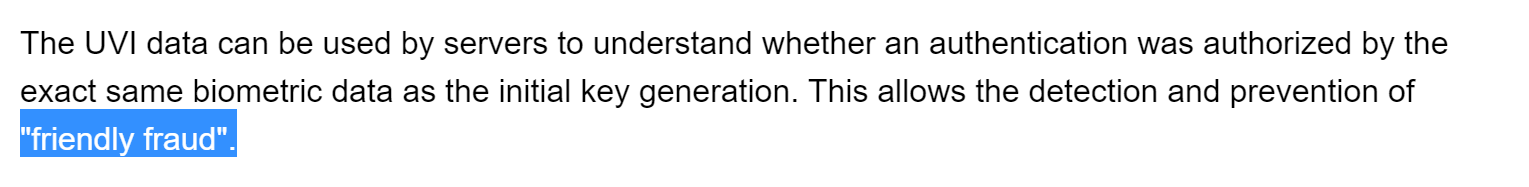
User-Verification-Index
Your fingerprint
Your partners fingerprint
(UVI)
A5UCuKeCroUSPxcy
o3RPqEvThvtjoRE3


CTAP

CTAP2
- Simple and lightweight hardware protocol
- CBOR encoding(a la JSON ASN1)
- Only two operational commands
- authenticatorMakeCredential
- authenticatorGetAssertion
- Two meta commands
- authenticatorGetInfo
- authenticatorCancel
- Successor of CTAP1(U2F) protocol

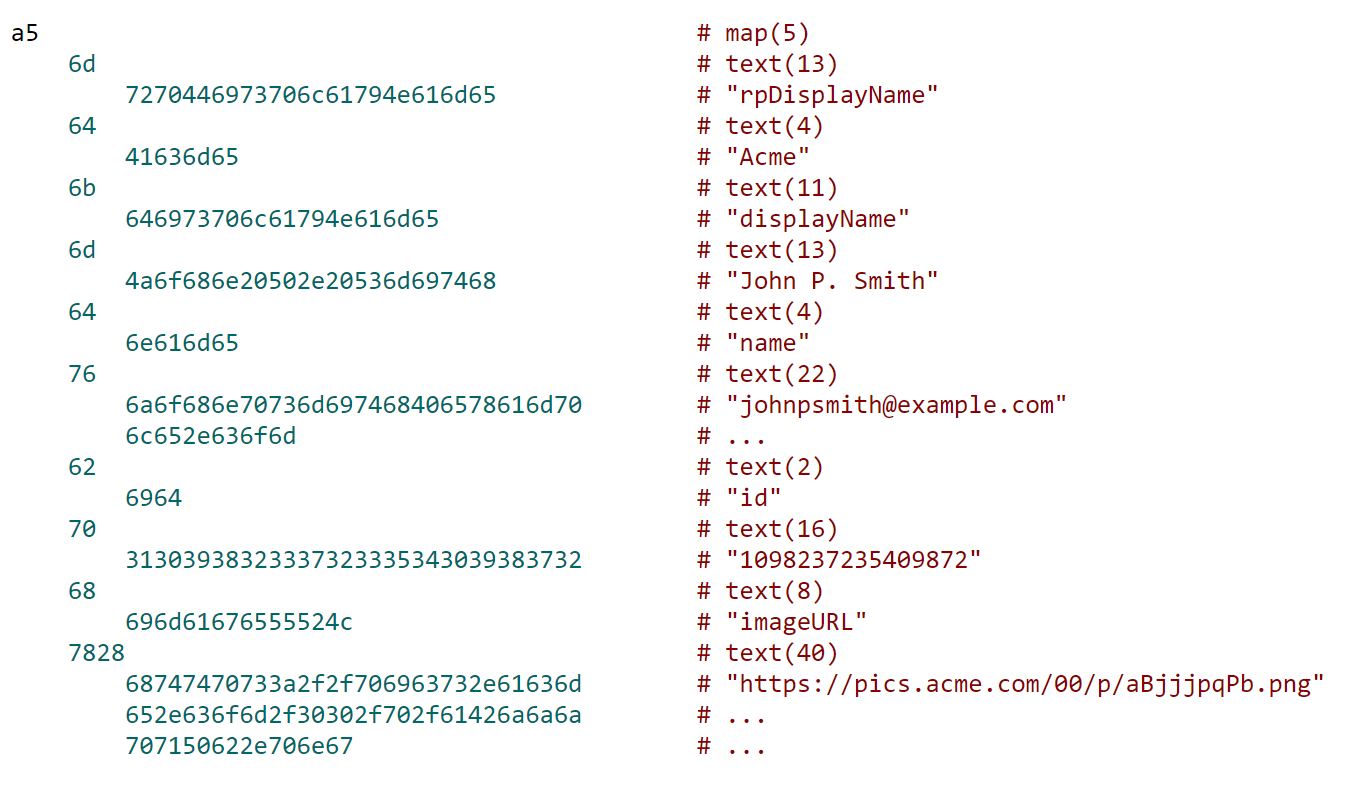
CTAP2 Message
var userAccountInformation = {
rpDisplayName: "ACME",
displayName: "John P. Smith",
name: "johnpsmith@example.com",
id: "1098237235409872",
imageUri: "https://pics.acme.com/00/p/aBjjjpqPb.png"
};

CTAP2 Transports







Browser support

Review










Pros
- Weak passwords and password reuse become less of an issue
- Users don't need to trust relying party
- Phishing is fundamentally not working with WebAuth
- Relying party has no credentials to leak
- Relying does not need to invent it's own authentication
- Standard dictates best security authentication decisions, and not developers.

Cons
- User hardware(minor issue due to smartphones)

Things to play
- Specs: https://www.w3.org/TR/webauthn/
- CTAP2: https://fidoalliance.org/specs/fido-v2.0-rd-20161004/fido-client-to-authenticator-protocol-v2.0-rd-20161004.html
- http://slides.com/fidoalliance/jan-2018-fido-seminar-webauthn-tutorial#/
- https://github.com/fido-alliance/webauthn-demo
- https://webauthn.org/
- https://developer.mozilla.org/en-US/docs/Web/API/Web_Authentication_API

Thank you!
