La importancia de AMP


¿Qué es AMP?


Accelerated Mobile Pages
Páginas Móviles Aceleradas


En pocas palabras, significa sitios web más rápidos.


Menos consumo de batería

Menos consumo de batería
Menos consumo de datos

Menos consumo de batería
Menos consumo de datos
Monetización

Menos consumo de batería
Menos consumo de datos
Monetización


Usuarios felices

Desarrolladores
Editores
Plataformas






Búsqueda en Google



Sitio Original
Sitio AMP
AMP HTML
El HTML de toda la vida pero con algunas restricciones y añadiendo algunas vitaminas


No cambia la sintaxis, sino que añade nuevas funciones al formato que ya conocemos.
AMP JS
Una biblioteca JS para la garantizar la rapidez del sitio web

Convierte en asíncrono todo lo que viene de forma externa

AMP Cache
Una forma en que se guardan las páginas AMP, se almacenan en caché y se mejora el rendimiento

Todos los archivos JS e imágenes se cargan inmediatamente desde un mismo origen con HTTP 2.0

AMP ⚡️

Código de toda la vida
Velocidad
UX / UI
Publicidad

Código


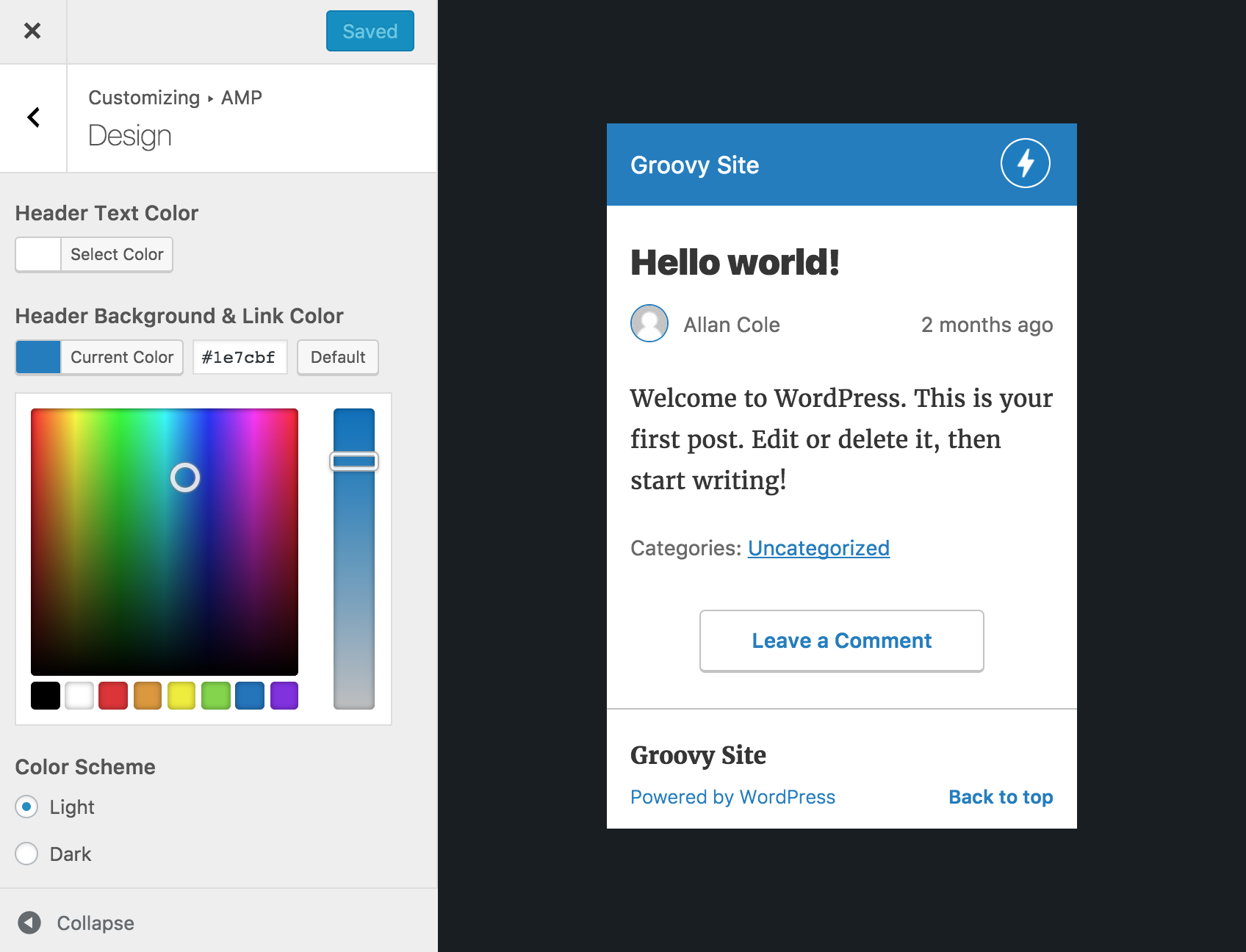
AMP + Wordpress




Empezando con AMP

<!doctype html>
<html amp lang="es">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hola, AMP</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Bienvenido a la web móvil</h1>
</body>
</html>
<!-- <html amp > -->
<html ⚡️ lang="es">
<html lang="es>
Etiqueta <html>

<script async src="https://cdn.ampproject.org/v0.js"></script>Incluyendo AMP

Estilos


<style amp-boilerplate> ... </style>Estilos por default

<style amp-custom>
/* Tus estilos */
body {
background-color: red;
}
h1 {
font-size: 20px;
}
</style>Estilos personalizados

Estilos prohibidos


Estilos en las etiquetas
<h1 style="color: red;">Título</h1>Todos los estilos deben definirse en la etiqueta <style amp-custom>
No podemos poner estilos en las etiquetas que definamos en nuestro HTML

Uso de !important
body {
background-color: red !important;
}El uso de !important en nuestros estilos podría afectar a los estilos que tiene por default AMP

Archivos CSS externos
<link rel=”stylesheet”>Importar archivos CSS a nuestro sitio web esta prohibido a excepción de las fuentes personalizadas.

Selector universal
* {
color: red;
}Tiene problemas de rendimiento y podría afectar a otros selectores con sus estilos

Selector :not( )
:not(p) {
color: blue;
}Al igual que con el selector universal, podría afectar a otros selectores con sus estilos

Pseudo: selectores / clases / elementos
a:hover {
color: orange;
}Solo están permitidos en elementos que no comiencen con amp (Ej. amp-image)

Clases con la palabra amp
.amp-mi-clase {
font-weight: 700;
}Dicha palabra esta reservada para el uso de AMP (Ej. -amp- & i-amp). Esto se hace para que no haya conflictos entre tu sitio web y AMP

Filtros
.filtro {
filter: grayscale(20%);
}Están en la lista negra de AMP por problemas de rendimiento

Multimedia


Imagenes
<img src='img.jpg' height='500' width='500'></img>
<amp-img src='img.jpg' height='500' width='500'></amp-img> HTML
AMP
<amp-img src="img.jpg" width="527" height="193" layout="responsive">
</amp-img>AMP (Responsive)

Gifs
<amp-anim width='400' height='300' src='imagen.gif'></amp-anim>
AMP
<script async custom-element='amp-anim'
src='cdn'></script>Nota: Necesitamos de un script más en el proyecto para poder usar dicho recurso.

Video
<amp-video width='720' height='480' src='video.mp4'
poster='imagen.jpg'></amp-video>AMP
<video width='720' height='480' src='video.mp4'></video>HTML

Audio
<amp-audio width='500' height='500' src='audio.mp3'>
<source type='audio/mpeg' src='audio.mp3'>
<source type='audio/ogg' src='audio.ogg'>
</amp-audio>AMP
<script async custom-element='amp-audio'
src='cdn'></script>Nota: Necesitamos de un script más en el proyecto para poder usar dicho recurso.

Atributos

Placeholders & Fallbacks
Los atributos placeholder y fallback nos van a ayudar a que el usuario siempre tenga algo que ver, ya sea problemas de conexión o de compatibilidad


Placeholder
Placeholder actúa como un preview de su elemento padre. Este tiene que ser siempre el hijo de alguien
<amp-anim>
<amp-img placeholder>

Placeholder
Placeholder se muestra por defecto, una vez que carga su elemento padre, este desaparece
<amp-anim src='gif.gif' width='466' height='355'>
<amp-img placeholder src='preview.png'></amp-img>
</amp-anim> 
Fallback
Fallback se utiliza para indicarle al usuario cuando su navegador no soporta alguna característica en particular
<amp-video>
<div fallback></div>

Fallback
<amp-video width='720' height='480' src='video.mp4'>
<div fallback>
<p>Tu navegador no soporta el elemento video de HTML5.</p>
</div>
</amp-video>
Componentes / Tags


Incorporados
Extendidos
Experimentales
Componentes que están por defecto como amp-img o amp-video
Componentes de la biblioteca pero que deben ser añadidos de manera explicita, como amp-anim o amp-audio
Componentes que son liberados, pero que aún no están listos para su uso

amp-accordion

Un acordeón proporciona una manera para que los usuarios tengan un contenido diferente y dinámico


amp-lightbox


Permite una especie de popup para que el usuario interactúe

amp-facebook

Permite incrustar post o videos de Facebook en nuestro sitio AMP


amp-twitter

Permite incrustar Tweets en nuestro sitio AMP


amp-instagram

Permite incrustar fotos o videos de instagram en nuestro sitio AMP


amp-youtube

Permite incrustar videos de Youtube en nuestro sitio AMP


AMP




















Una serie de bloques que al juntarse son capaces de formar grandes estructuras

Vinculación de páginas



Página no AMP
<link rel="amphtml" href="https://www.pagina.com/amp.html">
Página AMP
<link rel="canonical" href="https://www.pagina.com/documento-completo.html">

Solo una página (AMP)
<link rel="amphtml" href="https://www.pagina.com/amp.html">

Hacer Pruebas
https://validator.ampproject.org/

AMP Plugins



AMP

Este plugin dolo añade páginas AMP a las entradas de un blog y no te permite personalizar mucho

AMP FOR WP
Te permite más configuraciones funcionando previamente con el plugin anterior


AMP FOR WP
Puedes hacer cambios tanto de estructura como de diseño


¡Gracias!

Mi sitio web tarda mucho en cargar
¿Yo te dije que no usaras AMP ?
filisantillan.com/agenda