http://slides.com/fingerproof/
polytech-2015/live
- Cours 0 : Présentation
-
Cours 1 : Cordova/PhoneGap
- Un peu d'histoire
- Pré-requis et installation
- Cours 2 : Sensibilisation à la mobilité (merci Julien Roche)
-
Cours 3 : Cordova/PhoneGap
- Création d'un projet
- Développement
-
Cours 4 : Cordova/PhoneGap
- Diffusion
- PhoneGap Build
- Cours 5 : Angular, Ionic, Outillage
Présentation
- Sebastien Pittion
- 29 ans
- Dans le Web depuis 15 ans
- Premier site : rapport de stage de 3e en cours de techno
- Netscape Composer
- Jamais décroché depuis
- Mobile, Web, CSS, JavaScript
- Environnement très riche, toujours en apprentissage

Présentation
- BTS Communication et Industries Graphiques
- Licence 3 Information et Communication
- Master 2 Communication Multimedia
- Autodidacte et fier de l'être !
- "Presque" une passion
(pas tous les jours) - Syndrome de l'imposteur
- Être le moins intelligent
dans la pièce

Présentation
- Stages de graphisme en imprimerie
- Rédacteur sur
generationmp3.com - Concepteur/Développeur Multimedia chez Orange Labs R&D (Santé)
- Rédacteur sur (feu)
applicationiphone.com - Entrepreneur, développeur Web front-end (mobile)
- Traducteur doc Cordova

Présentation
- Human Talks, hackathons
- Ingénieur Concepteur Développeur front-end chez Viseo (mobile, desktop)
- Auteur Applications mobiles avec Cordova et PhoneGap chez Eyrolles
- Achievement unlocked!
- Pas pédagogue mais j'essaye
- Première fois
- Peu de temps pour préparer
- De nature assez timide


@fingerproof - @PhoneGapFR - RyanToslink#2581
sebastien.pittion@viseo.com
À vous ! (prof relou)
- Continuité du cours
Open Data ? - Votre formation ? Souvenez-vous, j'ai fait de la comm ;)
- Fiche : nom, prénom,
cursus, niveau en dev Web/JavaScript,
Cordova/Angular/Ionic, Mac/Window/Linux, iOS/Android/WP, idées d'application pour les TP
et sources Open Data, etc.
VOUS AVEZ
QUATRE HEURES
DIX MINUTES
SPOILER TIME!

WOW CETTE BLOOD
MOON EST SPLENDIDE !

Des questions ?
Cordova/PhoneGap
Un peu d'histoire

HTML5
- L'iPhone premier du nom dévoilé en janvier 2007
- Pas encore d'App Store
- Mis en avant des WebApps
- Safari Mobile

HTML5
- Un format de documents
- Enrichi d'API de scripting
- Pas encore finalisé
- Evolution vers de vrais programmes complexes (comme ceux que nous développons chez Viseo,
eh oui !) - Troll : c'est la mort de Flash

App Store
- Le monde n'est pas prêt pour l'HTML5
- L'HTML5 non plus d'ailleurs
- Apple annonce l'App Store en mars 2008
- Modèle économique inédit
- Succès immédiat
- Le terme Application envahit nos vies

App Store
- Une application pour iOS est développée en Objective-C
- Donc rien à voir avec les WebApps
- L'App Store fit très vite des émules
- Le Google Play Store pour Android
- Le Windows Phone Store pour Windows Phone


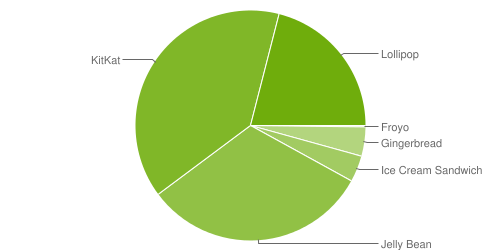
OS Mobiles
- Les trois principaux sont iOS, Android et Windows Phone
- iOS et Android se font la chasse mais Android est devant
- Difficilement comparable
- Windows Phone est toutefois assez en retrait
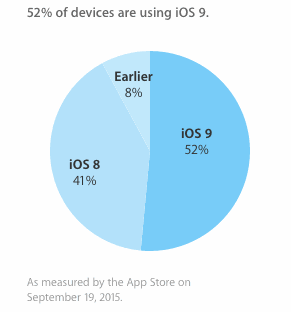
- Stats or it didn't happen!

HTML5, le retour
- Trois plates-formes, trois langages
- Objective-C pour iOS
- Java pour Android
- C++ pour Windows Phone
- Difficile de suivre
- Difficile de publier une même application partout
- L'Objective-C peut être déroutant

HTML5, le retour
- PhoneGap voit le jour en 2009 à San Francisco
- Créé par Nitobi Software
- Lors d'un iPhone Dev Camp
- Une alternative à Objective-C
- Les technologies du Web : HTML, JavaScript et CSS
- So much awesomeness, unicorns, rainbows, YAY!

HTML5, le retour

Cordova
- Applications iOS avec les langages du Web
- Applications Web installées et enrichies
- Accès à des fonctionnalités pas (encore) disponibles dans un navigateur Internet
- Par exemple prise de photos/vidéos, accès aux contacts, etc.

Cordova

Cordova
- Détournement d'usage
- Le SDK iOS permet beaucoup de choses
- Notamment d'afficher des pages HTML
- Composant WebView
- Fenêtre Safari mobile plein écran, sans barres de menu
- Cordova est un wrapper

Cordova
- Cordova exploite la WebView
- Cordova enrichit la WebView d'API HTML5 et autres reposant sur les standards du Web
- Cordova fait communiquer le code natif avec du code JavaScript de manière simple et transparente
- On parle d'applications hybrides

WebView
- Le Web est une plate-forme mondiale, ouverte, libre et facile d'accès
- Disponible sur tous les smartphones et tablettes actuels
- Peu importe les marques, OS et langages de programmation
- Une WebView affichera toujours des pages HTML

Cordova
- Un constat simple : pouvoir prendre en charge d'autres appareils que l'iPhone
- Une liste de plates formes conséquente : Android, Windows Phone, Firefox OS, Blackberry, etc.
- Une liste constamment en mouvement
- Cordova fait abstraction des différences autant que faire se peut

En pratique
- Concentrons nous sur les deux plates-formes dominantes
- Accès au système de fichiers
- Accès aux différents capteurs
- Accès à certaines données comme les contacts
- Accès à différents évènements du cycle de vie de l'application

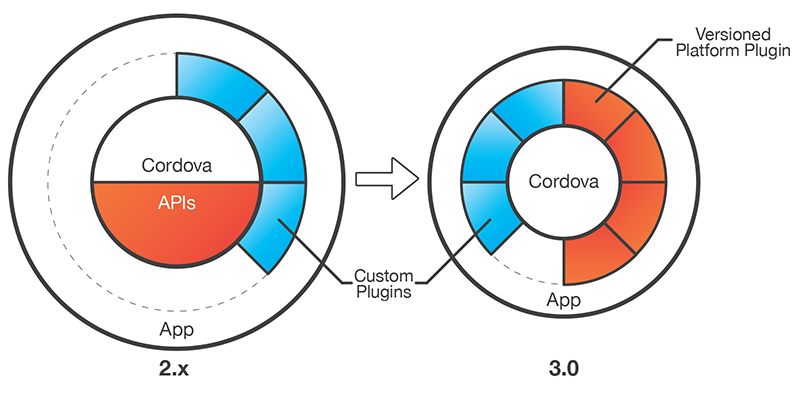
Cordova 3.0
- Changement d'architecture
- Modèle core/plugins/platforms
- Chaque fonctionnalité est optionnelle pour alléger le coeur

- Création d'un catalogue de plugins mélangeant plugins officiels et tiers
- Facile de créer des plugins et contribuer car open source
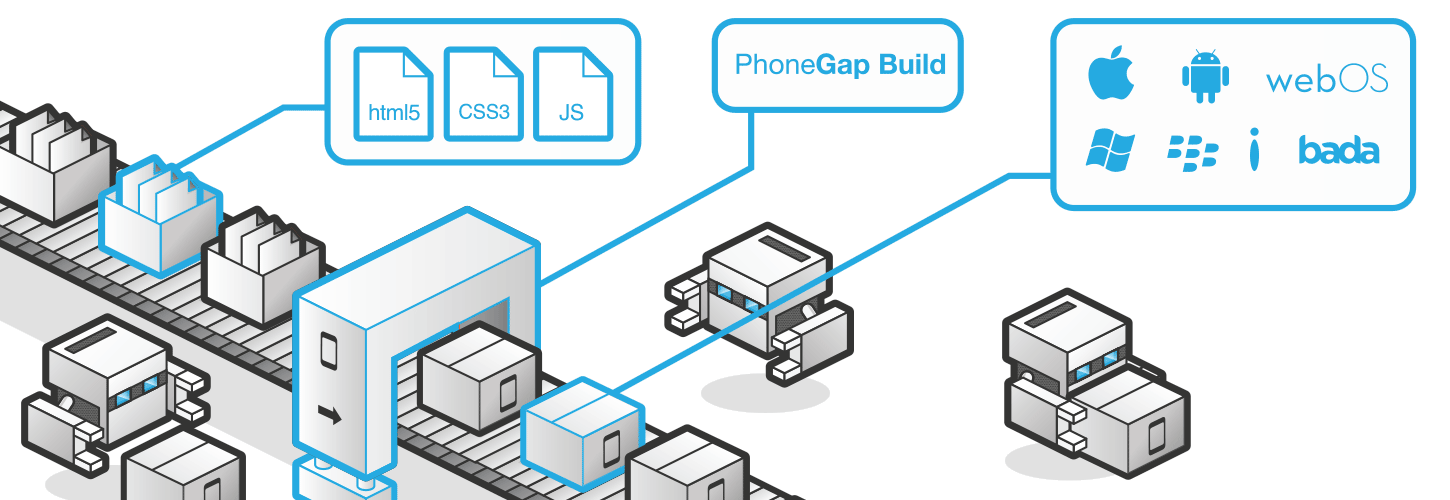
PhoneGap
- Marque détenue par Adobe
- Fait référence à des services et non plus une technologie
- D'abord une intégration à Dreamweaver
- Puis création de PhoneGap Build et PhoneGap Enterprise (support, marketing, etc.)

PhoneGap
- Services basés sur Cordova
- PhoneGap Build est aujourd'hui le plus populaire
- Probablement car le c'est le plus utile et mis en avant

- Cordova facilite le développement d'applications multi-plates-formes
- PhoneGap Build facilite leur compilation dans le cloud
PhoneGap
- PhoneGap Build répond à "pourquoi PhoneGap plutôt que Cordova ?"
- Les deux outils sont pour autant interchangeables
- Ceux-ci sont une aubaine pour les développeurs Web
- Pas besoin de maîtriser plusieurs langages
- Point positif : un code unique pour différentes plates-formes

PhoneGap
- Promesse pas toujours réalisable
- Convient mieux à des projets peu ambitieux
- Certaines interfaces sont plus simples à coder en natif (composants)
- Les performances sont relativement limitées
- Un choix déterminant, exemple : montage vidéo vs réseau social

PhoneGap
- Adobe contribue majoritairement à Cordova
- Mais contribuent aussi Microsoft, IBM, Intel, Google, RIM, etc.
- Sans compter l'aide précieuse de la communauté open source (rapports de bugs, correctifs, etc.)
- GitHub y est pour beaucoup

PhoneGap
- Framework téléchargé plus d'1M de fois à ce jour
- Plus de 400k développeurs à travers le monde
- Plus de 500k visites par mois sur le site officiel en 2011
- 10k utilisateurs PhoneGap Build en 2011, 23k apps compilées par mois, croissance de 2k utilisateurs par mois

PhoneGap
- On peut facilement imaginer que ces chiffres ont doublé
- Leader apps multi-plates-formes
- Contribue à la bonne santé des magasins d'apps : App Store, Play Store, etc.
- Certaines applications sont très connues et dans le haut des classements
- http://phonegap.com/app/

Cordova/PhoneGap
Prérequis et installation

Terminal
- Depuis Cordova 3.0, plus d'archive à télécharger mais des outils en lignes de commandes
- Emploi des deux shells : interface graphique et interface textuelle via le terminal
- Cordova fonctionne sous Windows, Mac OS et Linux
- Pour plus de confort, trouver un shell textuel commun

Terminal
- Bash (Bourne Again Shell, Brian Fox, fin des années 80)
- Utilisable sous Windows, Mac OS et Linux
- Par défaut sous Mac OS et Linux
- Git Bash pour Window, fourni avec Git (également un pré-requis)
- Sinon, ZSH (Zhong Shao, Paul Falstad, année 1990)

Terminal
- Prompt
-
$ pwd
-
$ cd
-
$ ls
-
$ command -?
-
$ command -h
-
$ command -H
-
$ command --help
-
man command
-
mkdir, rm, cp, mv, touch, chown, cat
Node.js
- Les plugins, plates-formes et CLI Cordova sont des modules Node.js
- Projet open source créé en 2009 par Ryan Dahl, maintenu par Joyent
- JavaScript côté serveur !
- S'appuie sur V8, le moteur d'exécution JavaScript made in Google
- Entrées/Sorties non bloquantes, asynchrone

Node.js
- Bonnes performances, même à grande échelle
- Architecture modulaire
- Fournit un grand nombre d'API : créer un serveur http(s), accéder au système de fichiers, démarrer des processus, etc.
- Succès fulgurant
- Full stack JavaScript
- Utilisé par Microsoft, Yahoo!, LinkedIn, etc.

Node.js
Node.js
- Gestionnaire de paquets et dépendances : npm
- Vient avec Node.js et est un module Node.js
-
$ npm --version
- Les modules peuvent être installés globalement
(--global) ou localement (./node_modules/) - Fichier de configuration local : package.json

Node.js
- Sauf sous Windows, certains paquets globaux nécessitent des droits spéciaux (sudo)
- io.js : à l'origine un fork de Node.js (décembre 2014) par un contributeur mécontent du modèle de contribution Joyent
- io.js et Node.js fusionnent via la fondation Node

Kits de dev
- Collection d'outils mis à disposition par Apple et Google notamment
- Il faut un Mac pour utiliser le SDK iOS (le Mac mini
est peu couteux) - Un Mac n'est pas obligatoire pour développer des applications hybrides
- Mais obligatoire pour les compiler (sauf PGB)

SDK iOS
- Télécharger XCode dans le Mac App Store, catégorie Développeurs
- Téléchargement gratuit, ne nécessite qu'un compte Apple
- XCode permet le développement d'applications Mac OS, TV OS, Watch OS, iOS, etc.
- Une suite d'outils très complète

SDK iOS
- Environnement de travail
- Editeur de code
- Simulateurs
- Documentation, etc.
- Installer les Command Line Tools dans les préférences d'XCode
- Permet de s'abstraire totalement d'XCode et d'utiliser Sublime Text, WebStorm, Atom, Brackets ou autre

Simulateur iOS
- Bon rendu, rapide, simple et bien conçu
- Permet de tester une application selon différentes tailles d'écran et versions d'iOS
- Permet presque de ne pas posséder un iPhone, iPad et iTouch
- Situé dans le répertoire d'installation d'XCode
- Mérite une place dans le dock

Simulateur iOS
- Seule la version la plus récente d'iOS est installée de base
- Bon suivi des MAJ chez Apple
- Adoption de masse très rapide
- Mais possibilité de télécharger d'anciennes versions dans les préférences d'XCode

SDK Android
- Disponible pour Windows, Mac OS et Linux
- Une version complète avec l'IDE IntelliJ : Android Studio
- Une version avec seulement les outils : SDK Tools (CLI, simulateur, etc.)
- Les outils seuls suffisent pour Cordova
- Mais les habitués de Java aiment IntelliJ

SDK Android
- Extraction des outils
- Modification du PATH
-
$ cat ~/.bash_profile
-
souce ~/.bash_profile
- Windows : Variables d'environnement sous Panneau de configuration>Système et sécurité>Système (Paramètres système avancés)

ADT_SDK=~/dev/adt/sdk
export PATH=$PATH:$ADT_SDK/platform-tools:$ADT_SDK/toolsSDK Android
- Installation de Java (JDK, pas JRE)
- Certains systèmes sont livrés
avec Java -
$ java -version && javac -version - Sinon, télécharger sur le site d'Oracle
-
$ source .bash_profile && java -version && javac -version

ADT_SDK=~/dev/adt/sdk
export JAVA_HOME=~/dev/jdk
export PATH=$PATH:$ADT_SDK/platform-tools:$ADT_SDK/tools:$JAVA_HOME/binSDK Android
- Installation d'Ant, outil d'automatisation de taches
- Directement appelé par Cordova, version 1.8 minimum
-
$ ant -version
- Choisir le fichier tar (7-Zip)
-
$ source ~/.bash_profile

ADT_SDK=~/dev/adt/sdk
export ANT_HOME=~/dev/ant
export JAVA_HOME=~/dev/jdk
export PATH=$PATH:$ADT_SDK/platform-tools:$ADT_SDK/tools:$JAVA_HOME/bin:$ANT_HOME/binSDK Android
- Dernière étape : Android SDK Manager
-
$ android
- Permet de gérer les téléchargements : versions du SDK, documentation, images système, etc.
- Egalement le point d'entrée de la définition des appareils virtuels pour le simulateur Android
- Globalement assez lent

CLI
- Modules optionnels mais utiles : ios-sim, ios-deploy
-
$ sudo npm install --global ios-sim ios-deploy - CLI Cordova
-
$ sudo npm install --global cordova - CLI PhoneGap
-
$ sudo npm install --global phonegap

CLI Cordova
- Relativement bas niveau
-
$ cordova help
-
$ codova create
-
$ cordova platform
-
$ cordova plugin
-
$ cordova prepare
-
$ cordova compile
-
$ cordova run
-
$ cordova serve
- Aliases : build (prepare + compile), emulate

CLI PhoneGap
- Basée sur la CLI Cordova
-
Gère PhoneGap Build
-
$ phonegap help
-
$ phonegap create
-
$ phonegap build
-
$ phonegap install
-
$ phonegap run
-
$ phonegap platform
-
$ phonegap plugin
-
$ phonegap template
-
$ phonegap serve

CLI PhoneGap
-
$ phonegap local -
$ phonegap remote
-
$ phonegap prepare
-
$ phonegap compile
-
$ phonegap emulate
-
$ phonegap cordova
-
Hormis la prise en charge de PhoneGap Build, n'apporte
rien de nouveau -
En général on utilise la CLI Cordova

Cordova/PhoneGap
Création d'un projet

Planification
- Etape clé, prendre le temps pour éviter les erreurs
- Avoir une idée précise : catégorie peu saturée si possible
- Choisir les plates-formes cibles : définir le marché
- Définir le modèle économique : payant, IAP, pub (puke)
- Prévoir du matériel de test
(plus difficile pour Tizen
par exemple)

Planification
- Connaitre les spécificités des plates-formes ciblées
- Les utilisateurs d'iOS installent beaucoup d'apps et payent
- Les appareils iOS sont plus vite à jour et plus rapides
- Les constructeurs freinent les MAJ d'Android
- Fragmentation importante pour Android : versions, appareils, résolutions, etc.

Wait a minute, what?!
Planification
- Les applications pour iOS sont revues par Apple
- Apple décide de tout : règles de publication changeantes, retrait d'apps
- Android offre plus de libertés niveau API et distribution/installation
- Expérience utilisateur très différente (suivre les guides en ligne)
- Performance (scroll, etc.) !
Planification
- Concept
- Cible
- Spécifications fonctionnelles :
décrire fonctionnalités - Spécifications techniques :
identifier plugins et briques logicielles - Interface utilisateur :
écrans, enchainements - Charte graphique :
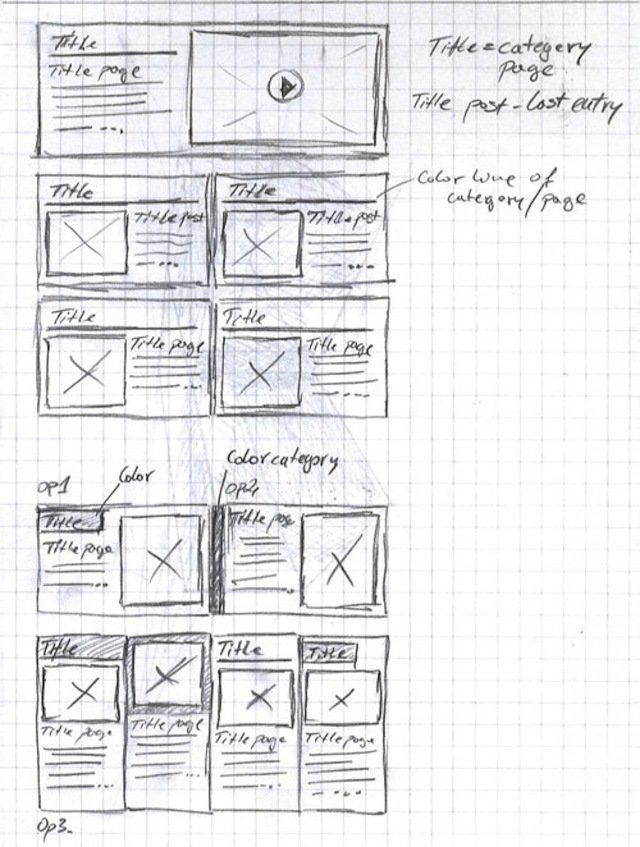
identité visuelle (theme, inspiration) - Wireframing (papier ou logiciel)

Plugins officiels
- Battery Status
- Camera, Media, Media Capture
- Console
- Contacts
- Device, Device Motion, Device Orientation
- Dialogs
- File, File Transfer
- Geolocation

- In-App Browser
- Network information
- Vibration
Briques logicielles
- Ne pas réinventer la roue
- Chercher sur le Web/GitHub
- JavaScript : jQuery, lodash, AngularJS, Sencha Touch, Backbone, Fastclick, RequireJS, Hammer.js, etc.
- UI :
jQuery Mobile, Ionic, Flat UI, ChocolateChip UI, Font Awesome, Glyphicons, Topcoat,Bootstrap, etc. - Contribuer plutôt que débuter un projet

Briques logicielles

Briques logicielles
- Taille de la communauté : ressources, aide, etc.
- Ancienneté : à la mode ne veut pas dire pérenne
- Compatibilité : Backbone vs jQuery Mobile (par exemple)
- Performances : très important sur mobile
(UX, ressources limitées) - Couverture de test (entreprise)
- Licence d'utilisation

Architecture
- www : sources HTML, JS, CSS, images, etc.
- plugins : plugins Cordova
- platforms : projets SDK iOS, Android, etc.
- merges : sources spécifiques à certaines plates-formes
- hooks : scripts liés au cycle de vie de l'application
- config.xml : fichier de configuration Cordova

config.xml
- Fichier XML Widget standard avec namespaces Cordova
- Identifiant unique nom de domaine inversé
- Nom de l'application (springboard) et version
- Descriptif et auteur
- Point d'entrée (index.html)
- Liste blanche
(tout bloqué par défaut) - Préférences : plein écran, splashscreen, etc.

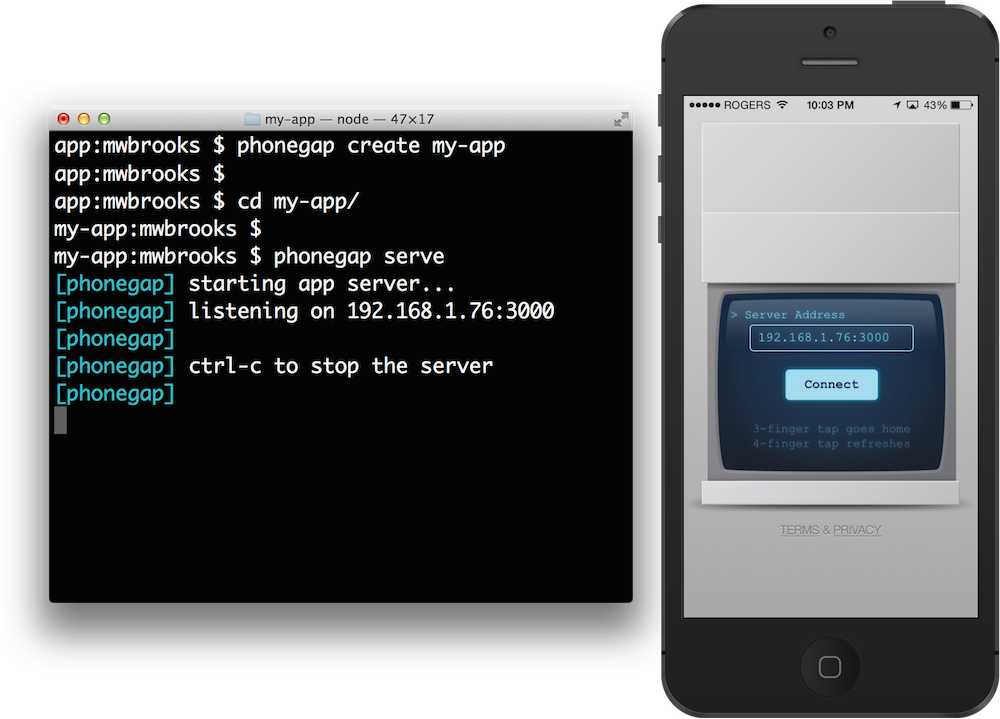
$ cordova create
- Application de démonstration très basique
- Connexion au "pont" uniquement sur un appareil ou dans un simulateur
- Développer l'interface dans un navigateur Web, le reste dans un simulateur
- Plus simple à débogguer
- (Option pour squelette personnalisé plutôt que l'app de démonstration)

Versionning
- Garder une trace, pouvoir revenir en arrière
- La machine à voyager dans
le temps (Marty !) - Git, SVN, Mercurial
- Git : décentralisé, très puissant, adoption en masse
- GitHub, encore, toujours
- Clone, pull, branch, commit, merge, rebase, push, local, origin, tag, master
- Gitflow, SourceTree

Cordova/PhoneGap
Développement

Live coding
-
$ cordova create <name>
-
$ cordova platform add ios
-
$ cordova plugin add <id>
-
$ cordova emulate ios
- config.xml
- index.html
- cordova.js (spoiler : 404)
- deviceready
- Rappelle-toi

Astuces


Merges
- Répertoire spécial Cordova
- Permet de surcharger des fichiers dans www
- A la compilation et en fonction des plates-formes
- Comportements et interfaces spécifiques

- Doit refléter l'architecture sous www
- Attention dans un navigateur
-
$ cordova serve
-
$ cordova prepare
Hooks
- Scripts liés au cycle de vie des commandes Cordova
- Automatisation et personnalisation
- Créer un fichier dans le répertoire souhaité (ordre alphabétique)
- Peut être écrit en Bash,
JavaScript (Node.js), etc. -
$ chmod +x <script>
- Accès à des variables d'environnement Cordova
- Exemple : cordova-uglify

Debug
- Dans un navigateur (vs un simulateur vs un appareil)
-
$ cordova serve
- http://localhost:8000
- Mieux qu'un serveur Web classique (merges)
-
$ cordova platform add browser
- Pratique pour développer rapidement le plus gros de l'interface utilisateur

Google Chrome
- La plupart des WebViews se basent sur WebKit
- Google Chrome se /bas(?:e|ait)/ sur WebKit
- Un rendu et un panel d'API relativement proches
- Chrome Dev Tools : complets et pratiques, device mode
- Cmd + Alt + i / Ctrl + Shift + i
- Elements (DOM, styles), Network, Sources, Timeline, Profiles, Resources, Audits, Console

Hors navigateur
- Simulateurs et appareils
- Traces dans le terminal :
pas suffisant - Problème : pas d'outils de développement ?
- Si : débogage à distance (appareil connecté en USB)

- iOS : Réglages / Safari /
Avancé / Inspecteur web - Puis Safari (Mac) : Développement /
<device> / <page>.html
Hors navigateur
- Android : Réglages /
Options pour développeurs /
Numéro de build (7 taps) / Débogage USB - Google Chrome : chrome://inspect#devices
- Compatibilité :
cordova-plugin-console - Simulateur Android très lent : Genymotion
- JavaScript seulement :
jsconsole.com

Weinre
-
$ sudo npm install --global weinre
-
$ weinre --boundHost <ip> --httpPort 8080
-
http://<ip>:8080/client/#anonymous
- Un sous ensemble des outils développeur Chrome :
DOM, console, réseau - Peu stable, relativement lent
- Utile si pas d'autre choix

<script src="http://<ip>:8080/target/target-script-min.js#anonymous"></script>Live reloading
-
LiveReload (Mac), CodeKit (Mac), Prepros (Mac, Windows, Linux) + Extensions
-
Existe depuis longtemps sur desktop (<3 Workflow)
-
Délicat dans le cadre de Cordova (pre 3.0) :
phase de compilation -
Déploiement simultané sur plusieurs appareils,
simulateurs et plates-formes

Live reloading
- Changements répercutés
en quasi temps réel - Déboggage à distance
dans Chrome et Safari - Did I say <3 workflow?
- PhoneGap Developer App : pas de support pour les plugins tiers (officiels embarqués)
- GapReload et Grunt GapReload : solutions perso, support des plugins tiers

Cordova/PhoneGap
Diffusion

App Store
- Processus relativement complexe amélioré au
fil du temps - iOS Dev Center
- iTunes Connect
- Programme entreprise :
299€ par an - Programme particulier :
99€ par an - Différences et pré-requis
- Déploiement gratuit sur des appareils depuis XCode 7

App Store
- iOS Dev Center :
portail développeur - Téléchargement de documentation,
vidéos, logiciels, etc. - Gestion des applications, certificats, appareils autorisés et profils de signature
- Accès aux forums privés
et au support Apple - Soumission de
rapports de bug

App Store
- Ajouter une app : identifiant
unique + certificats (+ appareils)
+ profils de provisionnement - Description + Bundle ID
(nom de domaine inversé) - Autoriser des appareils de test : nom + UDID (limité)
- Profil de provisionnement :
relie un dev, une app
(et un appareil) - Profils de développement,
production (et Ad Hoc)

App Store

App Store
- iTunes Connect : publication et gestion d'une application
- Gestion : statistiques, paiements, etc.
- Publication en deux étapes : création et upload
- Création : nom, langues, ID, version, SKU, contact, icônes, captures d'écran, tarif,
description, catégorie, etc. - Suivre le guide/formulaire en ligne : long mais important

App Store
- Bien choisir les visuels ainsi que les mots clés dans la description
- Pour espérer ressortir dans les recherches et déclencher des téléchargements
-
1,5 million d'applications
en juin 2015 - Réparties sur 20 catégories (principalement des jeux)
- Beaucoup plus difficile de trouver le succès qu'en 2008

App Store
- L'application est maintenant en attente d'upload (.ipa)
-
$ cordova build ios --release
- Upload, deux méthodes : XCode ou Application Loader (méthode conseillée)
- Après upload débute le processus de validation Apple
- Déploiement Ad Hoc : entreprise, profil Ad Hoc, TestFlight

0836656565
App Store
- Validation Apple : environ une semaine (quelques minutes en réalité)
- Processus obligatoire pour la première version comme toutes les suivantes
-
Plusieurs critères
(violence, pornographie, paiement, etc.) - Design, ergonomie, etc.
- Refus pas définitif et accompagné des raisons


Play Store
- Processus globalement
plus simple que pour iOS - Frais uniques de 25€
à l'inscription - Portail développeurs Android
- Google Developer Console
- Installation facile sur des appareils de test : pas besoin de signer l'application
- Mais besoin de signer l'application pour la
diffusion sur le Play Store

Play Store
- Portail pour développeurs Google : documentation, ressources, support, etc.
- Google Developer Console : publication et gestion des applications, clés de signature
-
$ cordova build android --release
- Génère le fichier .apk mais
ne le signe pas par défaut - Plus d'informations ici et là concernant l'automatisation

Play Store
- Possibilité de passer pas Android Studio (IntelliJ)
- Google Developer Console
- Création et upload d'une application et visuels
- Même chose que pour iOS : suivre/remplir un formulaire
- Nom, description, visuels, catégorie, contact, tarif, etc.
- Upload du fichier .apk
- Possibilité de joindre des .apk de test (beta) : Google+, email

Cordova/PhoneGap
PhoneGap Build

Présentation
- Compilation d'applications dans le cloud Adobe
- Pas besoin de matériel
ni de SDK spécifiques - Paquets prêts à être
diffusés sur les stores - Gratuit pour une app privée et une infinité
d'apps open source - 10$ par mois pour
25 apps privées - Plan custom pour entreprises

Présentation
- Ajout de collaborateurs : droits en lecture
et/ou écriture - Hydration : déployer sans réinstaller (développement)
- Fichier de configuration config.xml (à la racine)
- Pas de code natif autrement que sous la forme de plugins
- Pas autant de libertés que via la CLI Cordova et SDK
- Plugins ouverts récemment

Présentation
- Limites de poids :
50mo, 100mo, 1go - Pas de Cordova < 3.0
(sorry dude but update!) - Seulement iOS, Android
et Windows Phone 8 - Dépendant d'une connexion à Internet
pour compiler - Dépendant aussi de l'état du service (charge, maintenance, problèmes)

Présentation
- Création d'un identifiant Adobe (Creative Cloud)
- Possibilité de lier un compte GitHub
- Ajout d'une application : depuis un repo Git ou une archive au format .zip (applications privées)
- Archive peu pratique pour le travail en équipe
- GitHub FTW : issues, wikis, organizations, etc.

config.xml
- Comme celui de Cordova mais en pas pareil
-
<gap:platform>
-
Preferences communes :
phonegap-version
(cli-5.2.0), orientation (default), fullscreen (false)

<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns="http://www/w3.org/ns/widgets"
xmlns:gap="http://phonegap.com/ns/1.0"
xmlns:android="http://schemas.android.com/apk/res/android"
id="com.reverse.domain"
version="1.0.0">
<name>Mon application</name>
<description>Une description</description>
</widget>config.xml
- Prefs spécifiques iOS
- target-device (universal)
- prerendered-icon (false)
- detect-data-types (true)
- exit-on-suspend (false)
- deployment-target (7.0)

- Prefs spécifiques Android
- Préfixées par "android-" ?
- android-minSdkVersion (7)
- android-maxSdkVersion
- android-targetSdkVersion
- android-installLocation (internalOnly)
- android-windowSoftInputMode
- android-build-tool (ant)
- SplashScreenDelay
- Quelques incohérences...
config.xml
- Préférences simples : abstraction
- Info.plist, AndroidManifest.xml
(sous ./platforms dans un projet Cordova classique) - Personnalisation avancée : les mains dans le cambouis
-
<gap:config-file>
-
<preference name="orientation" value="portrait"/>

Je vous fais les niveaux avec ça ?
<!-- Equivalent Info.plist -->
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
</array>
<!-- Personnalisation avancée PGB -->
<gap:config-file platform="ios" mode="replace" parent="UISupportedInterfaceOrientations">
<array>
<string>UIInterfaceOrientationPortrait</string>
</array>
</gap:config-file>
<!-- Ou encore -->
<gap:config-file platform="ios" mode="delete" parent="UISupportedInterfaceOrientations">
<array>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
</array>
</gap:config-file>
<!-- Ou même seulement -->
<gap:config-file platform="ios" mode="add" parent="UISupportedInterfaceOrientations">
<array>
<string>UIInterfaceOrientationPortrait</string>
</array>
</gap:config-file>config.xml
config.xml
- Plus simple de modifier Info.plist car "à plat"
- Plus de balises imbriquées dans le manifeste Android
- Attribut parent : XPath
- Pour débogguer, décompresser le
paquet (.ipa -> .zip, android-apktool)
<gap:config-file platform="android" mode="merge" parent="/manifest/application/">
<activity android:screenOrientation="portrait"/>
</gap:config-file>
config.xml
- Icônes et splascreens : optionnels mais conseillés
- Logo PhoneGap par défaut
-
<icon src="icon.png"/>
- Plusieurs tailles nécessaires : attributs gap:platform, gap:qualifier, width et height
- Splashscreens : même chose mais balise gap:splash
- Plus facilement maîtrisables sur iOS : moins de tailles
et de densités d'écran

config.xml
- Importante fragmentation sous Android
- Solution : qualifiers et .9.png (tools/draw9patch)
-
<gap:splash src="splash.png"/>
- Windows Phone 8 ne prend en charge que le .jpg
- Faire attention de ne pas surcharger les paquets (data)
- Limites de 50mo, 100mo
et 1go : .pgbomit

config.xml
- Schémas d'URL :
tel, mailto, sms, map - Permettent à deux apps
de "communiquer" - On peut définir des
schémas personnalisés
- Fonctionnalité intéressante mais trop peu/mal documentée...

<gap:url-scheme name="com.acme.myscheme" role="None">
<scheme>myapp</scheme>
</gap:url-scheme>config.xml
- Plugins : légèrement obligatoires au final
- Installation et contrôle
plutôt simples -
<gap:plugin/>
- Attributs
- name : plugin id
- source : pgb ou npm
- version : fixe c'est mieux
- Passer des paramètres : balise param + name/value
<gap:plugin
name="com.phonegap.plugins.example"
version="1.0.2"
source="npm">
<param name="APIKey" value="12345678"/>
<param name="APISecret" value="12345678"/>
</gap:plugin>
config.xml
- Sécurité : gestion d'une liste blanche comme dans un fichier config.xml classique
- Rappel : balise access
- Ne lister que les ressources distantes autorisées
- Ne pas utiliser de joker
- Nécessite l'installation du plugin whitelist depuis Cordova iOS/Android 4.0

<gap:plugin name="cordova-plugin-whitelist" source="npm"/>config.xml : ConfiGAP

Note : Adobe Air, Cordova desktop ?
Interface Web
- Ajout d'une application : open source ou privée
- Open source : publique, dépôt public sur GitHub
- Privée : pareil + archive .zip
- Vue sommaire d'application : nom, description, état des
builds, QR Code, etc. - Vue détaillée : poste de pilotage complet, builds par plate-forme, etc.

Interface Web
- Onglet Build : ouvert par défaut, le plus important
- État de la compilation
par plate-forme :
succès, erreur(s), logs - Téléchargement des binaires
- Choix des clés de signature (obligatoire pour iOS)
- Ces clés sont un élément de sécurité primordial (cryptées et protégées par un mot de passe fort, de préférence)

Clés pour iOS
- Combinent un
certificat et un profil
de provisonnement - Soit des informations sur
le développeur et une
liste d'appareils autorisés - Deux profils courants : développement et distribution
- Donc au moins deux clés
- PhoneGap Build attend
des fichiers au format .p12

Clés pour iOS
- Deux méthodes
- Soit depuis l'application Trousseau d'accès (Mac)
- Soit depuis un terminal
-
$ which openssl
- Se munir des fichiers .cer et .key (portail dev Apple)
- Ou bien les générer à la main comme un(e) boss
-
$ openssl genrsa -des3
-out mykey.key 2048 -
$ openssl req -new -key mykey.key -out ios.csr -subj "/emailAddress=EMAIL, CN=COMPANY-NAME, C=COUNTRY-CODE" - Uploader le fichier .csr sur le portail de dev Apple pour avoir le fichier .cer requis

Clés pour iOS
- $ openssl x509 -in developer_identity.cer -inform DER -out developer_identity.pem -outform PEM
-
$ openssl pkcs12 -export -inkey mykey.key -in developer_identity.pem -out iphone_dev.p12 - Choisir un mot de passe fort
à chaque fois que demandé - Et c'est tout ! Easy peasy, right?

Clés pour Android
-
Keytool fourni avec Java
-
$ which keytool -
$ keytool -genkey -v -keystore keystore_name.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000 - Et renseigner les informations demandées
- Plus simple qu'iOS,
pour une fois

Utiliser les clés
-
Uploader les fichiers
générés précédemment (onglet Signing Keys) -
Les clés sont verrouillées par défaut et une heure après saisie des mots de passe (forts) associés
-
Vous pouvez maintenant déclencher de nouvelles compilations
-
Enfin ! (J'ai failli attendre !)

Interface Web
-
Onglet Plugins : vue d'ensemble des plugins installés et leurs versions
-
Onglet Collaborators :
gestion des droits des intervenants invités -
Onglet Settings : présente certaines préférences du
fichier config.xml et l'accès à des fonctionnalités comme Debugging et Hydration
Debugging/Hydration
- Debugging : instance de
weinre hébergée par Adobe - Hydration : facilite le déploiement de mises à
jour en proposant de ne télécharger que les sources Web depuis l'app elle-même - Hydration ne doit pas être soumise à validation sur
les stores : cause de rejet - Donc utile à des fins de développement uniquement

PhoneGap Build
- Via l'API REST
(Dreamweaver, Brackets, etc.) - Authentification, gestion des applications, déclenchement
des builds, gestion des collaborateurs et clés, etc. - Depuis le terminal via la CLI PhoneGap (grâce à l'API REST)
-
$ phonegap help remote
-
$ phonegap remote login
-
$ phonegap remote build <platform>

Support et distribution
- Failed build
- Getting Help : communauté
- État des services
- FAQ
- Blog officiel
- Liste Twitter
- Distribution : comme pour toute application Cordova classique à partir du moment où PhoneGap Build nous donne directement
les binaires nécessaires

http://slides.com/
http://slides.com/
https://github.com/