http://slides.com/
fingerproof/polytech/live
- Présentation
- Cours 1 : Serveur vs Client
- Cours 2 : HTML, CSS et JS
- Cours 3 : Industrialisation
- Cours 4 : Mise en application

Présentation
- Sebastien Pittion
- Dans le Web depuis 2000
- Premier site : rapport
de stage de 3e en
cours de techno - Netscape Composer
- Jamais décroché depuis
- Mobile, Web, CSS, JavaScript
- Environnement très riche, toujours en apprentissage

Présentation
- BTS Communication
et Industries Graphiques - Licence 3 Information
et Communication - Master 2 Communication Multimedia
- Autodidacte et fier de l'être !
- "Presque" une passion
(pas tous les jours) - Syndrome de l'imposteur
- Le moins intelligent dans la pièce

Présentation
- Graphiste en imprimerie
- Rédacteur sur (feu)
generationmp3.com - Concepteur/Développeur Multimedia chez
Orange Labs R&D (Santé) - Rédacteur sur (feu)
applicationiphone.com - Entrepreneur, développeur
Web front-end (mobile) - Traducteur doc Cordova

Présentation
- Human Talks, hackathons
- Ingénieur Concepteur Développeur front-end chez Viseo (mobile, desktop)
- Auteur Applications mobiles avec Cordova et PhoneGap chez Eyrolles
- Achievement unlocked!
- Pas pédagogue mais j'essaye
- Nième fois
- De nature assez timide


sebastien.pittion@viseo.com
À vous !
- Continuité du cours ?
- Intervention avec Antoine
- Fiche :
- nom, prénom
- cursus
- niveau en dev Web/JavaScript
- Mac/Window/Linux
- etc.
VOUS AVEZ
QUATRE HEURES
QUELQUES MINUTES
TP...
- Exercices divers
- En binômes
- Compte rendu écrit à la fin
/!\ un par personne


Des questions ?
Serveur vs Client
Mise en contexte

WWW
- World Wide Web
- Inventé début 90
par Tim Berners-Lee
et Robert Cailliau - Après Internet
(Paléolithique) - Une application d'Internet parmi tant d'autres...
- Comment partager des ressources sur le réseau
- Du (hyper)texte à l'origine

Technologies
- TCP/IP : suite de protocoles pour transferrer des paquets
- DNS : mapper un nom d'hôte vers une adresse IP
- MIME : préciser les formats de données
- Encodage : lire les données
- URL : localiser les ressources
- HTML : lier les ressources
- HTTP : servir les ressources
Technologies
/page.html
91.198.174.225
DNS
Encodage : UTF-8
Protocole
Nom d'hôte
Ressource
Client - local (navigateur)
URL
http://
fr.wikipedia.org
Serveur - distant
http://
/page.html
Requête HTTP
MIME : text/html
Réponse HTTP
Serveur
Serveur
- Ressources statiques
- Pages HTML
- Images
- Vidéos
- ...
- Ressources dynamiques
- Base de données
- + "Template"
- = Ressource
- Caching vivement conseillé
And counting...
Serveur
-
URL absolue
- http://
- Jojo:lApIn@ optionnel
- www.example.com
- :8888 optionnel
- /chemin/d
- /acc%C3%A8s.php
- ?q=req&q2=req2 optionnel
- #signet optionnel
- URL relative : /, ./, ../

Serveur

Moi et mon lance requêtes
Serveur
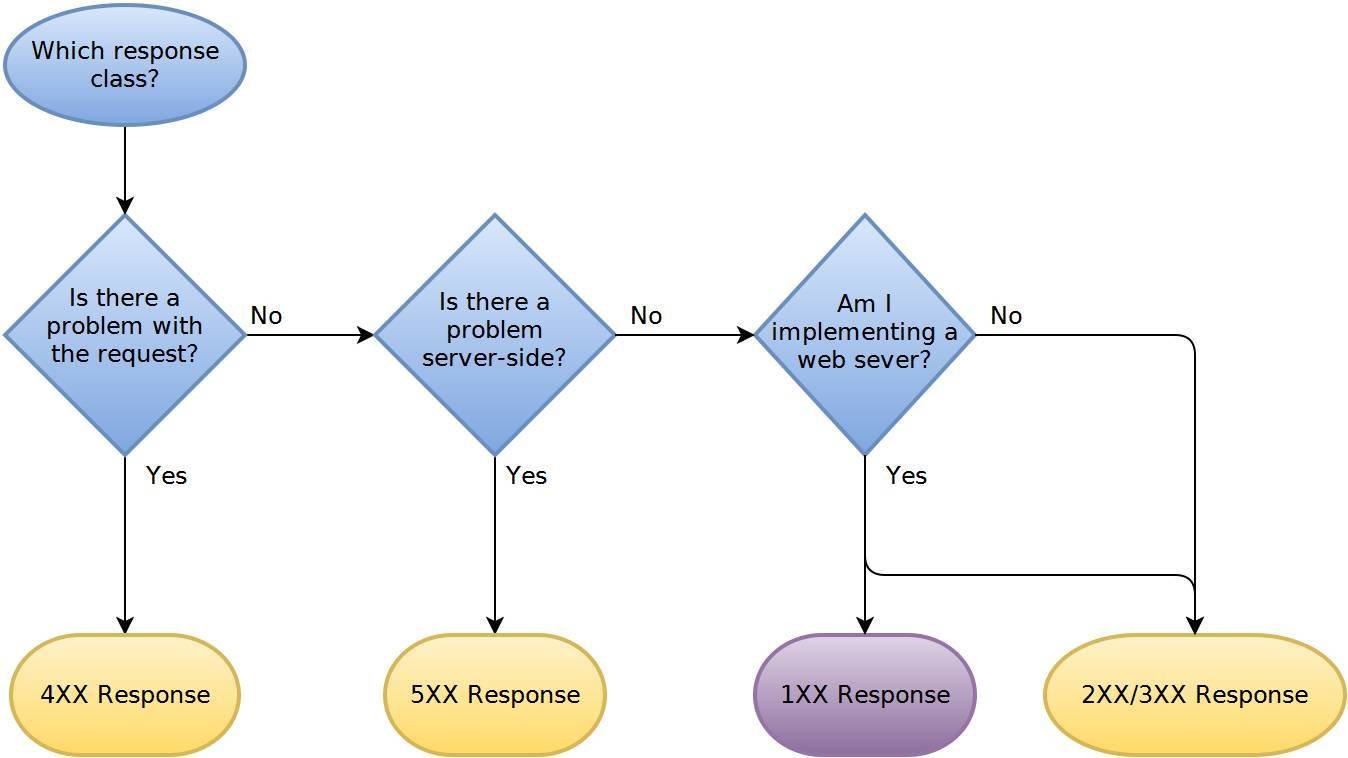
- Réponse HTTP
- Status code
- + Headers
- + Body
- = Message

Client

Client
Client
- O_O WTF?!
- On accède à une
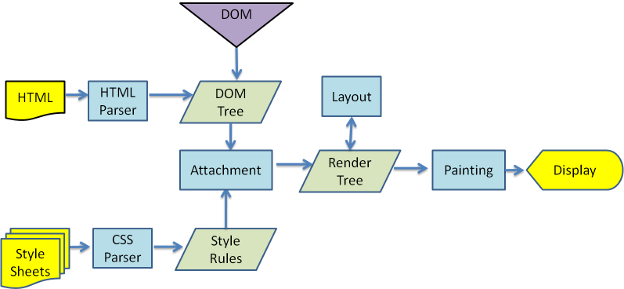
ressource via son URL - HTML > parser > DOM
(Document Object Model) - CSS > parser > rules
- DOM + rules + JS > render
- Display... *o*
- Les ressources liées sont chargées en parallèle
si possible

Client

Google Chrome
S10E02

"Monsieur"



TL;DR
- Page Web = documents liés
par des liens hypertexte - Les URLs au cœur du Web
- Le serveur répond aux
requêtes HTTP - Le client (navigateur Web) envoie des requêtes HTTP
- HTML, CSS et JS : la base
du développement Web - HTML (texte) > Parser > DOM
CSS (texte) > Parser > Rules
JS (text) > Parser > Evaluation

Pour ma part
- Questions
- Premiers TPs, alors ?

HTML, CSS et JS
Les technos du client

Aide

MDN ou webplatform, banissez w3school
HTML
<!DOCTYPE html>
<html lang="fr">
<head>
<!-- metadata -->
<meta charset="utf-8">
<title>Exemple de HTML</title>
</head>
<body>
<!-- content -->
Ceci est une phrase avec un <a href="cible.html">hyperlien</a>.
<p>Ceci est un paragraphe où il n’y a pas d’hyperlien.</p>
<img src="puppy.jpg" alt="Un bébé chien">
</body>
</html>HTML
-
Métadonnées
- Informations sur la page
- Réglages (viewport, CSP, etc.)
- Référencement (robots)
- Contenu
- Élément
- "Statique" (span, div, etc.)
- Interactif (input, button, etc.)
- Le document doit être valide pour être parsé/interprété correctement

HTML

CSS
- Cascading Style Sheets
- Dans head
-
Sélecteurs (poids, calculateur)
+ Propriétés
- Couche de présentation
- Comment (c'est sans|on faisait avant) ?
<link rel="stylesheet" href="styles.css">
<!-- or --->
<style>/* ... */</style>.ninja {
visibility: hidden;
color: black;
}
CSS
CSS
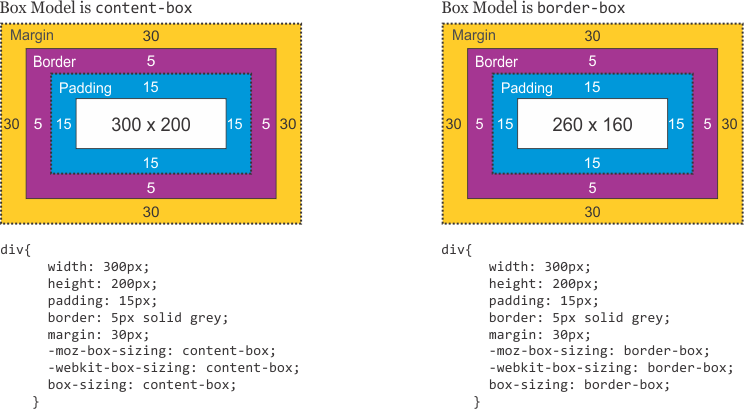
- Box model
CSS
- WOW !
- Animations, 3D
- Ta sœur en full CSS
- Global, difficile à maintenir
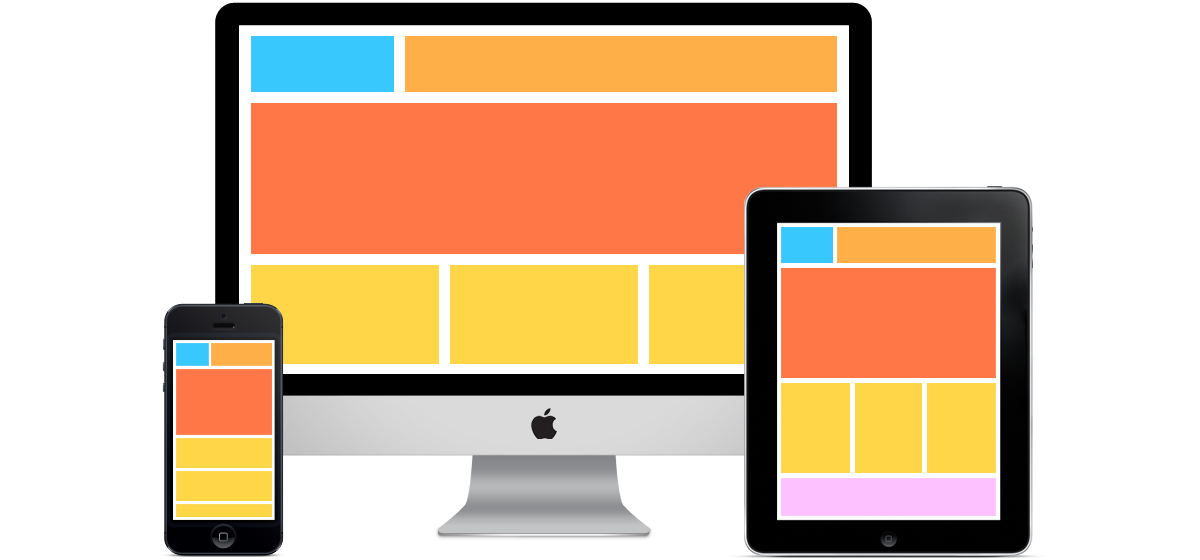
Mobile
- HTML responsive par défaut
-
Viewport
-
CSS Media Queries
- Gros boutons, utilisation réseau/batterie, etc.
@media (max-width: 320px) {
.column { display: block; }
}<meta name="viewport" content="width=device-width, initial-scale=1">JS
- Avant la fermeture de body
- JS, the whole JS
and nothing but JS - Pour faire tomber des
flocons de neige à l'origine... - Pour jouer des sons
au scroll aujourd'hui... - JS domine le monde
<script src="script.js"></script>
<!-- or --->
<script>/* ... */</script>
JS
- Langage de script, pas typé
- Prototypal inheritance
- Gros travail de fond sur les moteurs d'interprétation
- Plutôt bonnes performances
- Accès à window,
document et au DOM - Event loop (excellente vidéo)
- Synchrone/asynchrone
- Couche de comportement
- Adobe Flash anyone ?

JS
- Malheureusement
- Différences/bugs d'implémentation de la spec
- Performances inégales
- Internet Explorer, au coin !
- Crossbrowser support
- Nécessaire mais difficile
- Demande beaucoup de tests
et du code spécifique - Fastidieux, coûteux

S10E03

TL;DR
- Documentation sur MDN
- HTML = couche sémantique
- Balises + attributs
- CSS = couche de présentation
- Sélecteurs + propriétés
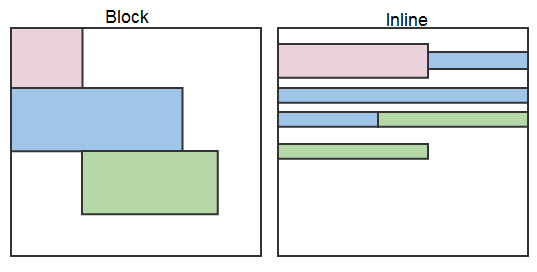
- Flux, block vs inline
- Box sizing
- Media queries
- JS = couche de comportement
- Un seul thread, event loop
- Accès au DOM

Pour ma part
- Questions
- Premiers TPs, alors ?

Industrialisation
JS et outillage

JS
- Solutions telles que jQuery
- Période de paix, d'amour
et de prospérité - Le besoin évolue, se complexifie
- Code spaghetti
- Le code doit être structuré pour être plus facilement maintenable
- MVC, Backbone
- On passe de simples pages Web enrichies à de vraies applications
- Période sombre et cool à la fois...
JS
- Industrialisation
- outillage, automatisation
(gain de temps, erreurs--) -
modules
(pratiques, conflits--) - package managers
-
performances
(minification, concaténation, ...)
- outillage, automatisation
- ES5, ES6, ES7...
- Programmation fonctionnelle / Array
- Overengineering ? Difficile de suivre
JS
function myFunction(a, b) {
return a + b;
}
const myOtherFunction = (a, b) => a + b;
class MyClass {
static prop1 = myFunction;
prop2 = null;
prop3 = undefined;
constructor(value) {
this.prop2 = myOtherFunction;
this.prop3 = this.add(3, value);
}
add(a, b) {
return this.prop2(a, b);
}
}
console.log(MyClass.prop1, MyClass.prop1(1, 2));
const instance = new MyClass(4);
console.log(instance.add(5, 6));const myConstant = 42;
let myVariable;
...
myVariable = 42;
myObject = {
prop1: true,
prop2: false,
prop3: myConstant * myVariable,
prop4: 3.14159,
prop5: 'hello',
'prop 6': [1, '2', false, [], ''],
'prop7': {}
};
console.log(myObject);
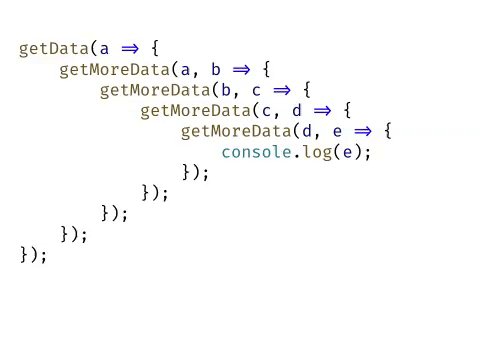
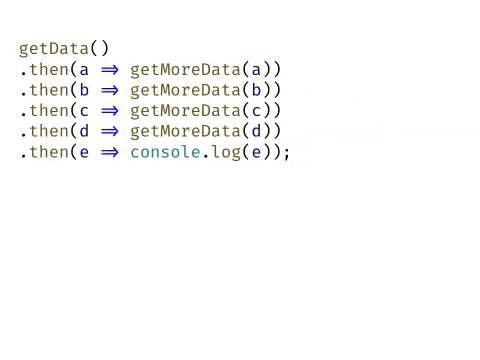
JS
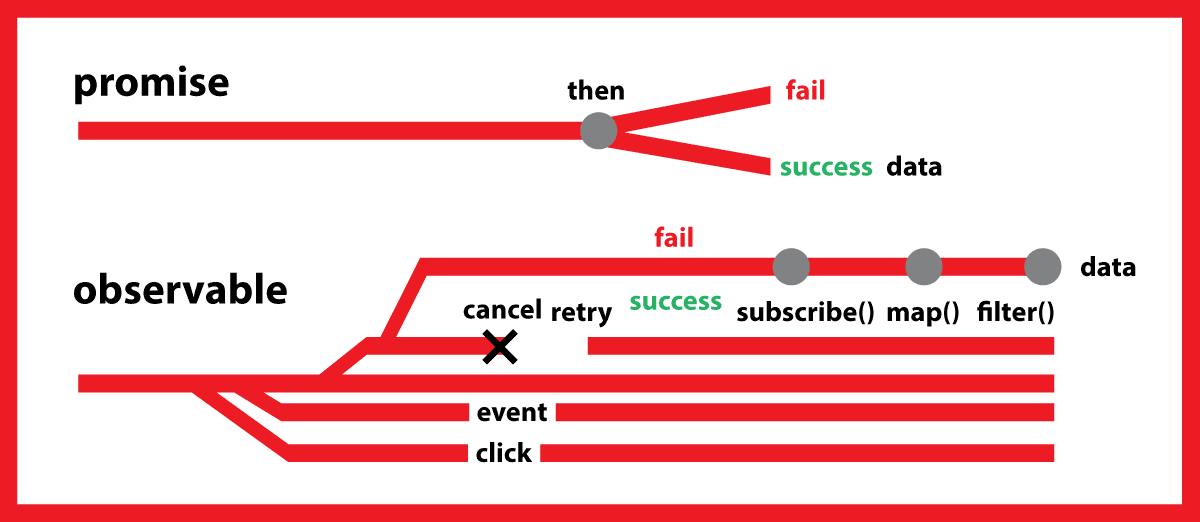
/* ASYNCHRONICITY */
const promise1 = Promise.resolve();
const promise2 = Promise.reject();
promise1
.then(() => console.log('ok 1'))
.catch(() => console.log('error 1'))
.finally(() => console.log('finally 1'));
console.log('after promise 1');
promise2
.then(value => console.log('ok 2'))
.catch(error => console.log('error 2'))
.finally(() => console.log('finally 2'));
console.log('after promise 2');
// after promise 1
// after promise 2
// ok 1
// finally 1
// error 2
// finally 2/* CONTEXT (this) */
class MyClass {
value = 42;
method1() {
return this.value;
}
method2 = () => {
return this.value;
}
}
const instance = new MyClass();
instance.method1(); // 42
instance.method2(); // 42
const { method1, method2 } = instance;
method1(); // error
method2(); // 42
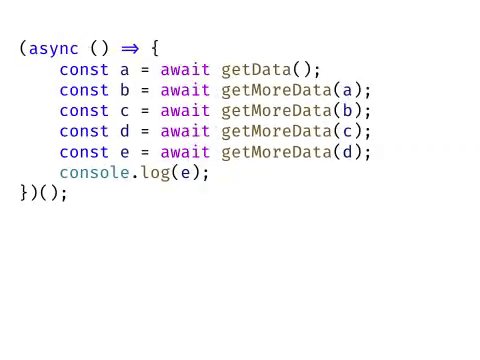
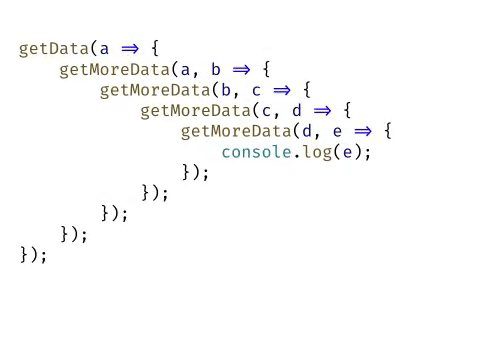
JS
async function getData<T>(
observable: Observable<T>
): Promise<T> {
const data: T = await observable.toPromise();
// Maybe do stuff...
return data;
}Debug
- La plupart des navigateurs
se basent sur WebKit - Google Chrome se
/bas(?:e|ait)/ sur WebKit - Un rendu et un panel
d'API relativement proches - Dev Tools : complets et
pratiques, device mode, ... - Cmd + Alt + i / Ctrl + Shift + i
- Elements (DOM, styles),
Console, Sources, Network, Performances, Memory, Application, ...

Terminal
- Le route du développement Web est pavée d'outils en lignes de commandes
- Emploi des deux shells : interface graphique et interface textuelle
via le terminal - On souhaite supporter Windows, Mac OS et Linux
- Pour plus de confort, trouver un shell textuel commun

Terminal
- Bash (Bourne Again Shell, Brian Fox, fin des années 80)
- Utilisable sous Windows,
Mac OS et Linux - Par défaut sous
Mac OS et Linux - Git Bash pour Window, fourni avec Git
(également un pré-requis) - Sinon, ZSH (Zhong Shao,
Paul Falstad, année 1990)

Terminal
- Prompt
-
$ pwd
-
$ cd
-
$ ls
-
$ command -?
-
$ command -h
-
$ command -H
-
$ command --help
-
man command
-
mkdir, rm, cp, mv, touch, chown, cat
Versioning
- Garder une trace,
pouvoir revenir en arrière - La machine à voyager
dans le temps (Hey McFly!) - Git, SVN, Mercurial
- Git : décentralisé, très puissant, adoption en masse
- GitHub, encore, toujours
- Clone, pull, branch, commit, merge, rebase, push,
local, origin, tag, master - Gitflow, SourceTree, ...

Node.js
- Les outils que nous allons utiliser sont basés sur Node.js
- Projet open source créé
en 2009 par Ryan Dahl, maintenu par Joyent - JavaScript côté serveur !
- S'appuie sur V8, le moteur d'exécution JavaScript
made in Google - Entrées/Sorties non bloquantes, asynchrone

Node.js
- Bonnes performances, même à grande échelle
- Architecture modulaire
- Fournit un grand nombre d'API : créer un serveur http(s), accéder au système de fichiers, démarrer
des processus, etc. - Succès fulgurant
- Full stack JavaScript + tooling
- Utilisé par Microsoft, Yahoo!, LinkedIn, etc.

Node.js
Node.js
- Gestionnaire de paquets
et dépendances : npm - Vient avec Node.js et
est un module Node.js -
$ npm --version
- Les modules peuvent être installés globalement
(--global) ou localement (./node_modules/) - Certains modules globaux (CLI) nécessitent sudo ou Run as administrator

Node.js
- Fichier de configuration local : package.json

{
"private": true,
"name": "CHANGE ME!",
"version": "0.1.0",
"scripts": {
"start": "ng serve",
"build": "ng build"
},
"dependencies": {
"@angular/core": "^7.2.2",
"@ionic/angular": "^4.0.0"
// ...
},
"devDependencies": {
"@angular/cli": "~7.2.3",
"typescript": "~3.1.6"
// ...
}
}
S10E04

TL;DR
- Besoin de + en + complexe
- Structurer le code : MVC, ...
- Modules
- Gestion des dépendances
- ES6, TypeScript => confort
- Outils de debug
- Utilisation du terminal (CLI)
- Git => gérer le code source
- Node.js et NPM, la base de tout

Pour ma part
- Questions
- Dernier cours
- Partiel ?

Mise en application
Au sens figuré

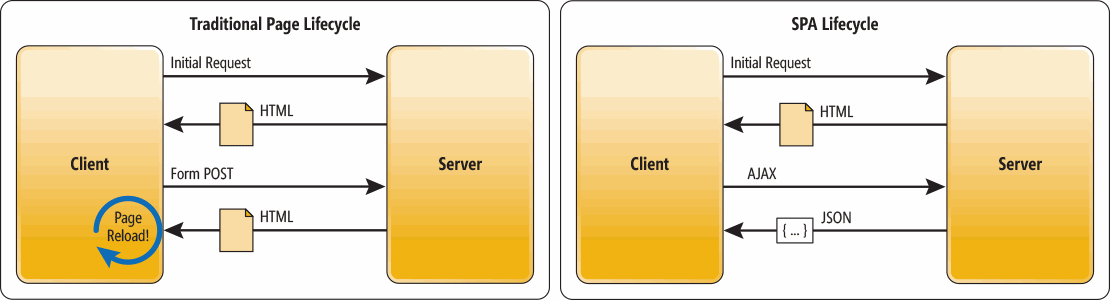
SPA
- Single Page Application
- Concept introduit il y a
un peu plus de dix ans - En plein mouvement Web 2.0
- On ne navigue plus
de page en page - Pas de rechargement
des ressources - Grosse partie de la logique déportée sur le client
(rendu, XMLHttpRequest, etc.)
SPA
Soumission d'un formulaire
* AJAX (Asynchronous JavaScript and XML)
SPA
- Avantages
- Meilleures performances
- Échange léger avec le serveur
- Bonne expérience utilisateur (fluidité, transitions, etc.)
- Accès hors ligne facilité
(cf application classique) - Sépare l'interface des données
- Tests automatisés plus simples
- Scalabilité accrue
- etc.

SPA
- Petits défis courants
- Payload premier chargement
- Référencement
- Attention aux fuites
de mémoire - Attention à la sécurité
- Adressabilité, state machine
- Ne pas casser l'historique
du navigateur - Internationalisation
- Ne fonctionne pas sans JS

SPA
-
Re(presentational) S(tate) T(ansfer)
- Architecture/Protocole
- Serveur (donnés) - Client (affichage)
- Stateless (indépendance)
- Mise en cache + compression
-
Verbes HTTP + endpoint + URI
GET http://api.toto.com/v1/users - RESTful API
- JSON (préféré à XML)
- Facile à lire, donc à déboguer
- Asynchrone

SPA
- Templating
- Pas fait par le serveur
mais par le client - Création d'HTML
(fragments) à la
volée à partir de
chaînes à trous - Injection (DOM)
-
Hogan, Lodash,
Mustache, Handlebars, etc. - Plus lent (pré-compilation)
- Pas fait par le serveur
// A simple template string.
const template = '<p>Hello <%= user %>!</p>';
// Parse using lodash's template utility.
const compiled = _.template(template);
// Pass data to the compiled function.
const result = compiled({ user: 'dude' });
// Use jQuery to turn the string into DOM.
const $element = jQuery(result);
// Append the fragment to the body element.
$element.appendTo(document.body);Hello dude!
SPA
http://myapp.com/
#/details/3
// Regular expression, one capturing group.
const regex = /^#?\/details\/(\d+)$/;
// Use jQuery again to listen to the event.
$(window).on('hashchange', event => {
// Execute the regular expression.
const matches = regex.exec(location.hash);
// Do nothing if not a match.
if (!matches) { return; }
// Tell the browser to do nothing.
event.preventDefault();
// Call the showDetails function passing
// the clicked item id as a parameter.
showDetails(matches[1]);
});SPA
- Frameworks/libs
- Angular
- React
- Vue.js
- (Backbone)
- et plein d'autres...
- Intègrent souvent templating, routing, requesting, etc.
- Mais pas toujours : écosystème tiers

Next
- Web Components
- Natif HTML/CSS/JS
- Créer ses propres balises/composants
- Stencil
-
Progressive Web Apps
- Installation, hors ligne
- Icone, no shell
- APIs (notifications,
file system, contacts, ...) - etc.

Briques logicielles
- Ne pas réinventer la roue
- Chercher sur le Web/GitHub
- JavaScript : jQuery, lodash, D3, Three, Luxon, etc. (npm)
- UI : Material, Ionic,
Clarity, Semantic UI, Font Awesome, Glyphicons, Bulma, Tailwind,Bootstrap, etc. - Contribuer plutôt que débuter un projet

Bootstrap, littéralement
Briques logicielles

Briques logicielles
- Taille de la communauté : ressources, aide, etc.
- Ancienneté : à la mode
ne veut pas dire pérenne - Compatibilité, écosystème
- Performances : très important sur mobile
(UX, ressources limitées) - Couverture de test (professionnalisme)
- Licence d'utilisation

Planification
- Concept
- Cible
- Spécifications fonctionnelles :
décrire fonctionnalités - Spécifications techniques :
identifier technologies
et briques logicielles - Interface utilisateur :
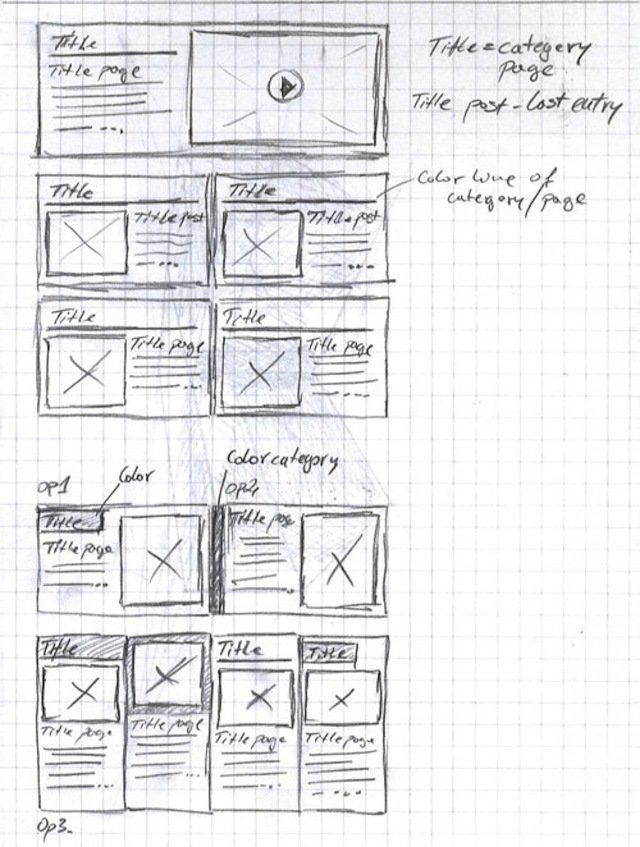
écrans, enchainements - Charte graphique : identité
visuelle (theme, inspiration) - Wireframing (papier ou logiciel)