ReactJS workshop (1-2h)

Fran García-Linares
December 2017
Agenda
1
2
3
4
5
Intro
React
Redux
Workshop info + exercises (this will take most of our time)
LAB4 ideas

Intro
- ReactJS workshop for beginners
- Covers
- ReactJS
- Components
- Router
- Async
- Redux
- Testing
- ReactJS
- Thought to be a whole day workshop (even like that there was no time to cover everything)
Link to the workshop: here (more info later)
React Components
- Think React: break site into components, and those components into more components until it's easy enough to build the smaller ones...
- Stateless, stateful, pure components... ?
- Stupid components vs Clever components (that's how I see it anyway...)
- Need to understand the arrow functions
- Naming conventions (folders vs files...)
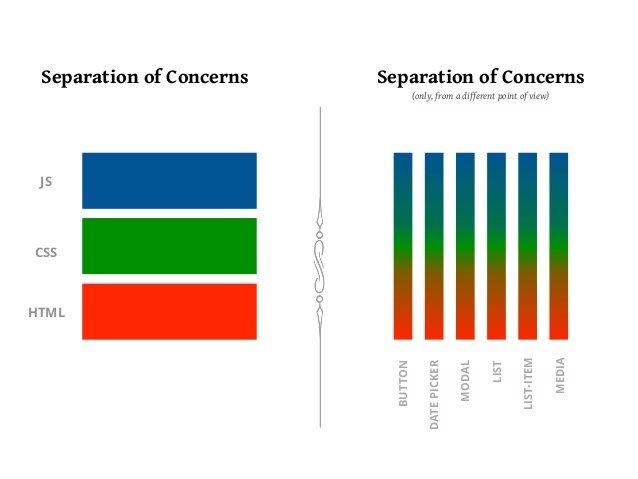
- Separations of concerns (classic vs new)
React Router
If you want:
- Multiple paths within a site
- Navigation using back buttons
Components
- BrowserRoute
- Route
- Link (no more 'a' elements)

import React from 'react'
import { render } from 'react-dom'
import { BrowserRouter, Route } from 'react-router-dom'
import App from './app'
const AppWithRouter = () => (
<BrowserRouter basename="/part9">
<div>
<Route exact path="/" component={App} />
<Route path="/about" component={About} />
</div>
</BrowserRouter>
)
render(
<AppWithRouter />,
document.getElementById('react-root')
)
Redux
State management. Three simple principals:
- Action
- Describes what we want to do to the data (and provides any arguments needed)
- Reducer
- Receives an action and the current state and returns the new state
- Store
- This is where all the data lives
Do we need it?
- Not unless you really need it
- Not all components will need to read from Redux
What if we don't use it...
- Passing data and functions between components
- +2 levels can become a nightmare
- Big components (which defeats React's purpose)
Workshop info
It took a whole day, so might be worth checking this on your own if interested:
- Slides: http://slides.com/jackfranklin/react-hub#/
- It also covers async data, testing!!
- Github: https://github.com/jackfranklin/react-hub
- Instructions (if they don't work check versions):
-
yarn install
-
yarn start
-
- Format:
- Explain a bit the concept (we've done that already) and do exercises (we'll do that now!)
- Small iterations
Exercises
Let's do a few together! Join somebody or do it yourself
- Part 4 (PropTypes)
- Part 5 (Stateful components)
- Part 9 (Router)
- Part 14 (Redux)
Solutions: here (don't cheat... yet)