Optimización de imágenes en WordPress
Características de las imágenes
Resolución, dimensión y peso
Resolución
Viejo mito 72 ppp para pantallas
Pantallas retina: a partir de 200 ppp Enlace a artículo sobre las pantallas retina de Apple
Lo que hago yo: 300 ppp y aplico JPEGmini
Dimensión
Redimensionar las imágenes según su función:
Imagen de fondo: como muchísimo 1920 px
Imagen de cabecera: el ancho máximo permitido en tu caja de texto. Prueba en directo. Caso de eltercerpuente.com 809 px
Miniatura: 400 px
Logo: 200 px
Peso
No superar NUNCA los 500kb (que ya es).
Óptimo menos de 100kb
Mejora la rapidez de la página
Reduce la tasa de transferencia de tu hosting
Edición de las imágenes
Herramientas
Herramientas
Renombrado SEO
Guión bajo
Frase completa: nombre_imagen-1.jpg
Guión medio
Palabras sueltas: nombre-imagen-1.jpg
Configurar WordPress
Ajustes por defecto y plugins
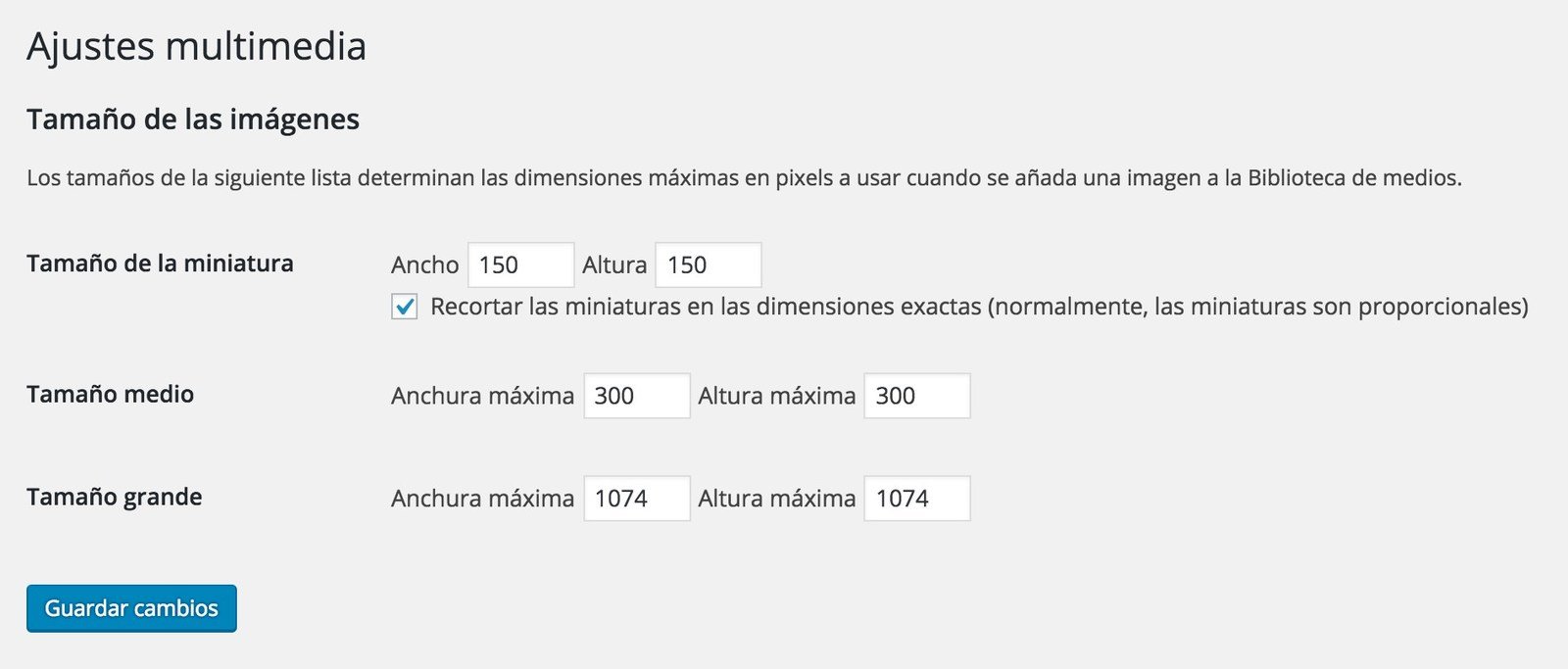
Ajustes > Medios

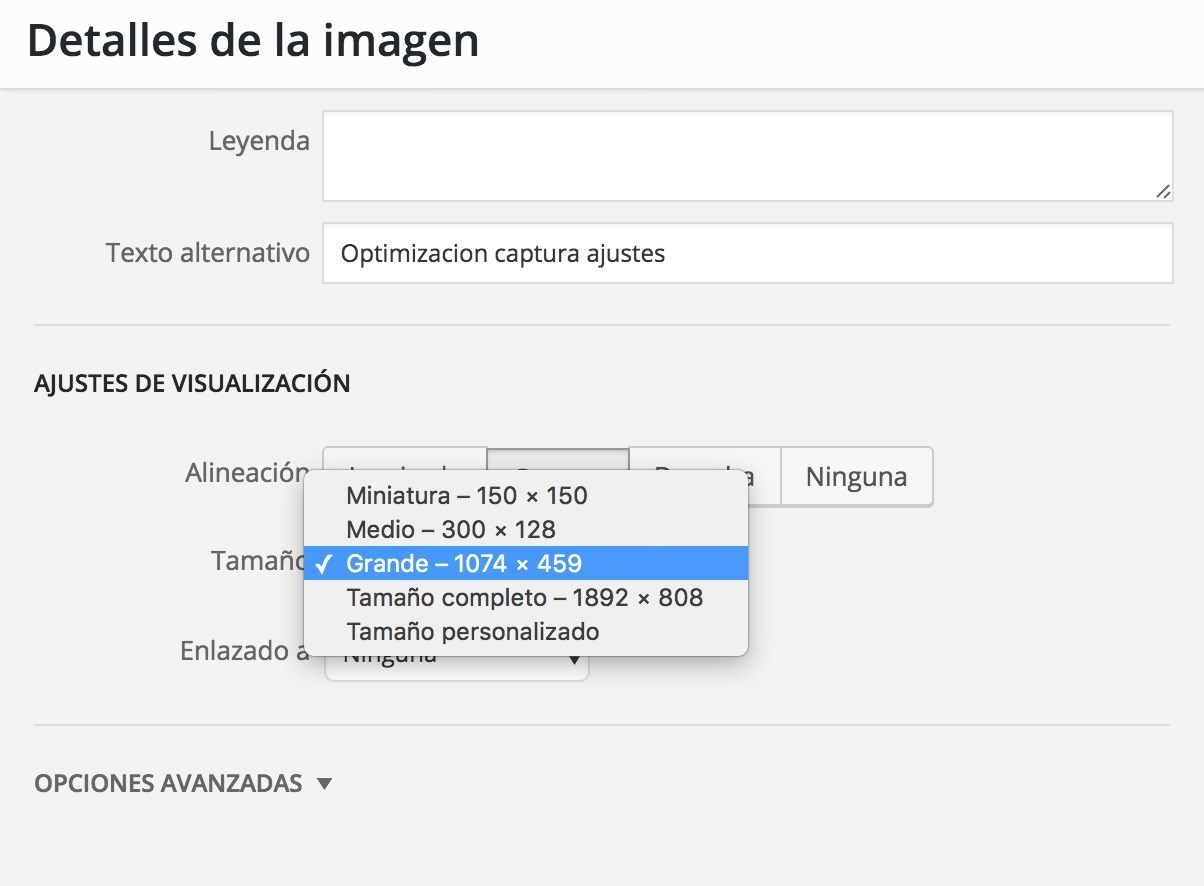
Detalles al subir imagen

EWWW Image Optimizer

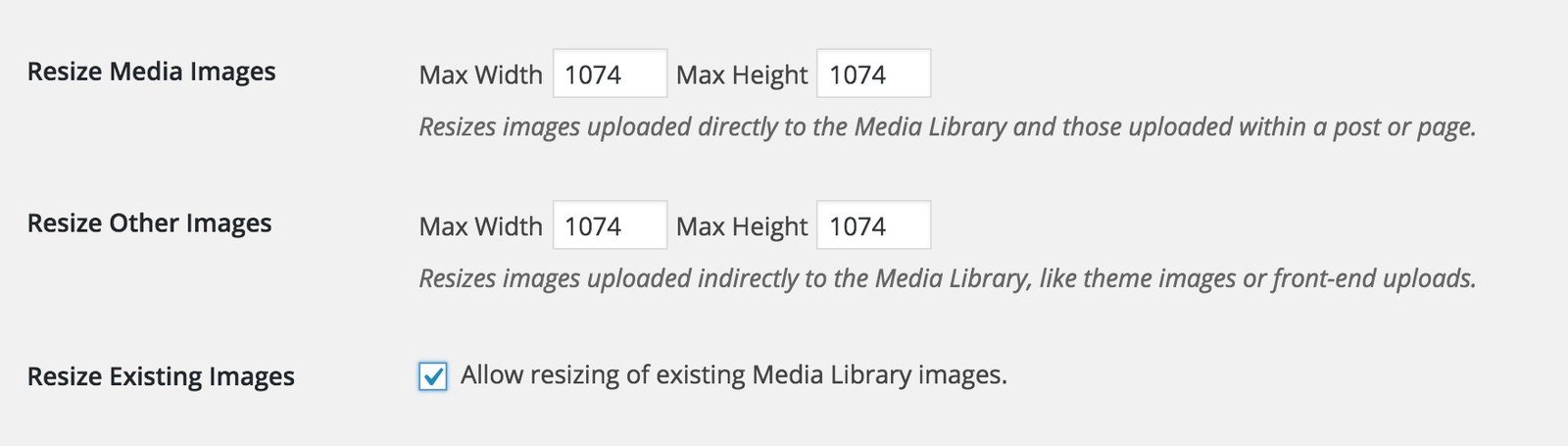
Limitar tamaño máximo de imágenes
Ajustes > EWWW Image Optimizer > Advanced Settings
EWWW Image Optimizer

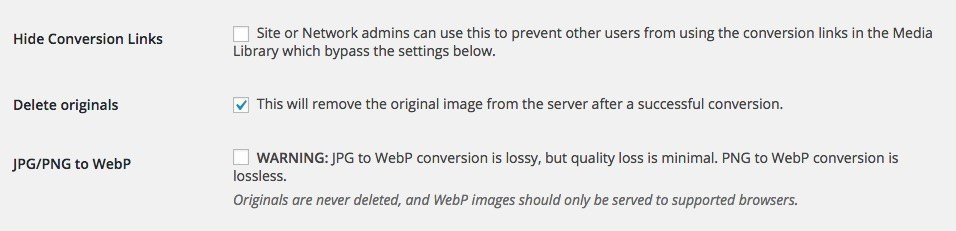
Obligar a eliminar el archivo original
Ajustes > EWWW Image Optimizer > Conversion Settings
EWWW Image Optimizer
¡Vamos a probarlo en directo!
Descargar lote de imágenes en Unsplash
— Aligerar con Photoshop.
— Aligerar con JPEGmini.
— Gestionar un lote de imágenes con Image Tools. Cambia ppp.
— Gestionar un lote de imágenes con XNConvert.
— Configurar EWWW y subir a la biblioteca de medios de WordPress.
Otros plugins
Format Media Files David Gwyer
Gestión automática de nombres (cambia "-" por espacios)
Clean Filenames Samuel Aguilera
Elimina caracteres "rarunos" del nombre de la imagen
¡Te toca a ti!
¿Preguntas?
@flabernardez