named export
vs
default export

export const MyClass
export default MyClass

<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
l'Histoire derrière le mythe
define('myModule', ['jquery'], function($) {
// $ is the export of the jquery module.
$('body').text('hello world');
});
// and use it
require(['myModule'], function(myModule) {});
AMD
CommonJS
function project() {
return 'myProjet';
}
module.exports.project = project;
module.exports = project;
const { project } = require('project');
ES6 Module
export function project() {
return 'myProjet';
}
export default project
const { project } = import('project'); const toto = import('project');
Mais que fait Babel ?

export function project() {
return 'myProjet';
}
export default project
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.project = project;
function project() {
return "myProjet";
}
exports.default = project;
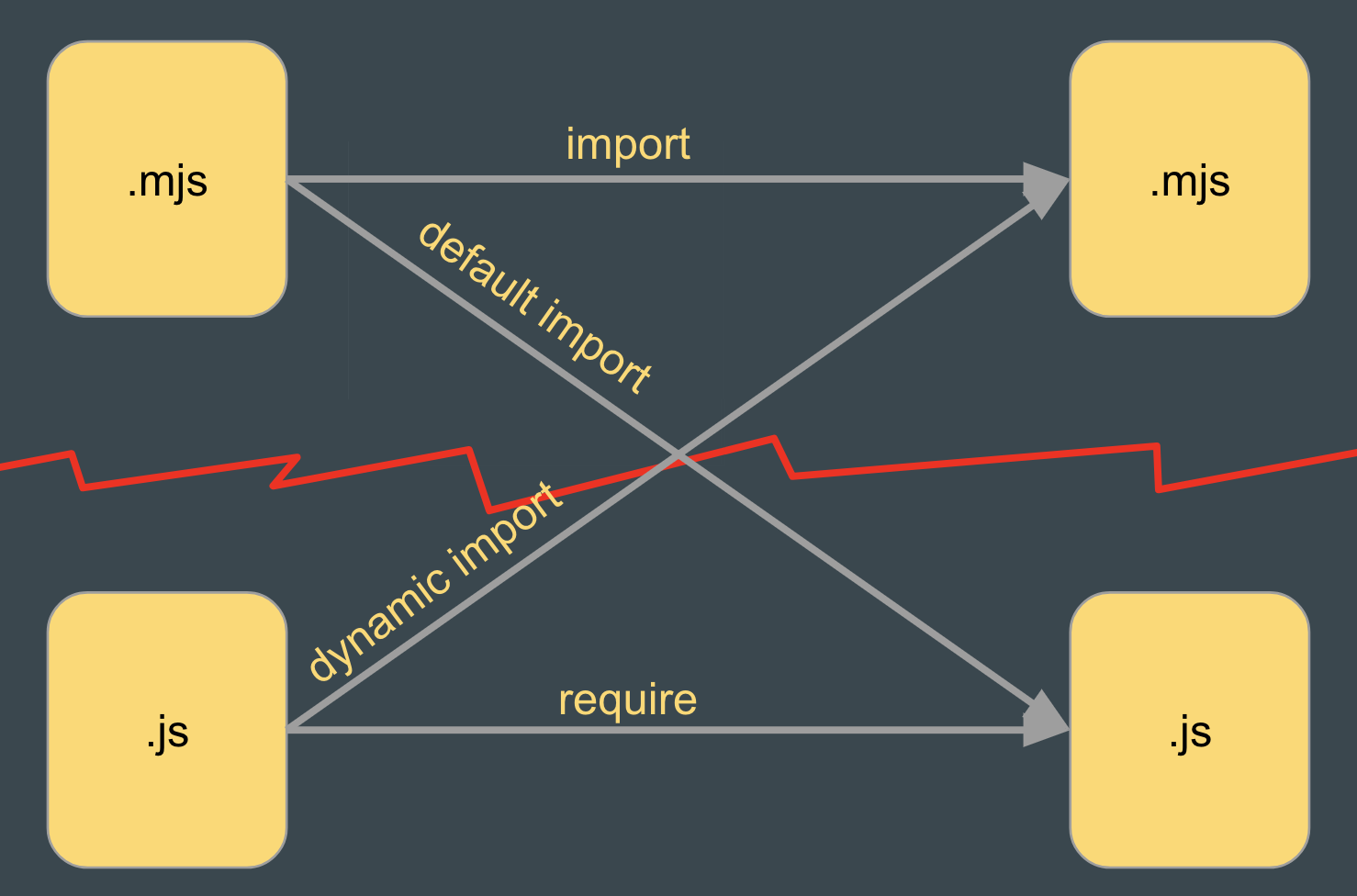
Le cas Node.js
Pourquoi c'est compliqué ?

CommonJS vs ES6 Module
Dynamic
&
Sync
Static
&
Async

Pendant ce temps sur Airbnb
Cameron Spear
What is the benefit of prefer-default-export?
- Refactoring
- Tree-Shaking
Jordan Harband
you'd basically never have to change a default export to a named export
- contextless
- split files
readibility/maintenability/treeshaking
Pendant ce temps sur Airbnb
Cory House
Agreed except for treeshaking. All else equal, a single export fights against tree shaking by importing all code when you may only need some.
Jordan Harband
No, it doesn't. 3 files each with 1 export, versus 1 file with 3 exports, is identically treeshakeable - except that the former doesn't need tree-shaking to be as small as possible.
Using named exports is why tree-shaking is even necessary in the first place.
Pendant ce temps sur Airbnb
Jordan Harband
The ideal module/file only default-exports one thing, ideally a pure function. There are always exceptions and justifications for deviating from this, of course - but that's the default I start from.
Pendant ce temps sur Airbnb
KayakinKoder
let's say we have 500 helper functions related to UI manipulation. What's best for the long term? 500 individual files each exporting one function seems overboard, but maybe not?
Jordan Harband
if you have 500 helper functions, have 500 individual files. Use directories if they need organization.
Mais que faire ?
Text
// for test purpose
export const LoginEmail = ({ t }) => (
<Marger top="4" bottom="4">
<Marger bottom="1">
<Label htmlFor="email">{ t('login.form.email.label') }</Label>
</Marger>
<TextInputField
id="email"
placeholder={ t('login.form.email.placeholder') }
name="login_user[email]"
validate={ [Validators.required, Validators.validEmail] }
errorMessages={ {
required: t('login.form.email.error.missing'),
invalidEmail: t('login.form.email.error.invalid'),
} }
/>
</Marger>
)
// default public API
export default withTranslation(LoginEmail)
Les util/helper/misc
Ramda / date-fns / redux / recompose / history ...
1 FICHIER = 1 HELPER = default export
Bonnes pratiques
- 1 fichier par helper
- default export
Bénéfices
- Pas besoin de tree-shaking
- Meilleure lisibilité
- Meilleure API