Cross platform, mobile games development

Game engines

HTML5 game engines


Use HTML5 <canvas> element
and/or webGL if available

closed-source
See all on html5gameengine.com
Custom canvas runtimes
WebView
HTML5 on mobile

Cordova,
Cordova + Crosswalk on Android,
Cordova + WKWebView on iOS

iOS only
closed-source
Hybrid game engines
Lua / C++

Render with OpenGL ES/native platform libraries, run all the game logic with a cross-platform language


GDSCript/C++
JS / C++

Lua
"Native" game engines
C#
C++



C++
Game [engine]
architecture


Scene graph
Scene
Layer/View
Layer/View
DisplayObject
Text
Sprite
Particles
Sprite
SceneStack/Director
Rendered objects are stored in a graph
Lower levels rendering engines (SDL, OpenGL, WebGL, Canvas) don't have graphs, only primitives
Game loop
Manage inputs
Update world
Update physics
Render
Update time
dt = time elapsed since last frame
fps = 1 / dt
{
check collisions, move objects, update scores (business logic)...
{
Audio
HTML5 games
HTML5 audio, WebAudio API

Hybrid/Native games
Most engines have a
built-in audio support

Physics
You need to map your entities to the physics engine bodies
World
Joint
RigidBody
Fixture
RigidBody
Fixture
Fixture
Forces can be applied on body
Callbacks can be attached for collisions



Collisions
- Either use a physics engine
- Roll your own logic:
- Bounding boxes (very simple collision detection)
- Hitboxes made with polygons (use an algorithm like SAT)
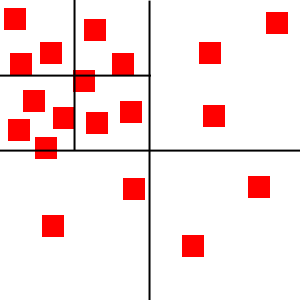
- If necessary, divide the space
to avoid collision checks
(spatial hashing, quadtree)

Games technical considerations

Performance
Discard objects, use simple physics models, split heavy computations if possible in more than one frame.
Rendering
Logic
Avoid rendering objects far from the player (culling)
In general, minimize objects and textures
Avoid creating too much objects, release unused ones/too far from player
Memory usage
Memory allocation
Garbage collector can be a frame killer
Avoid creating objects, reuse an existing one or a pool of objects
About Javascript
iOS JS engine and devices are quite fast
Raw performance
Harder to get a jank free game on Android even with Crosswalk