Band's corner
IMPROVE YOUR MUSIC LIBRARY





DEMO

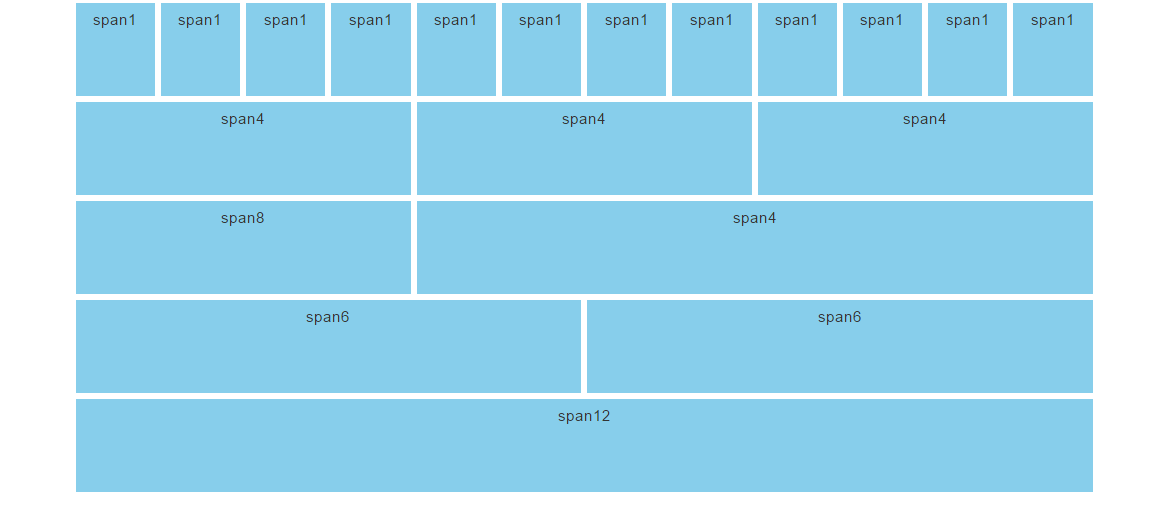
GRID system
GRID system

GRID system
extends ../layout
block content
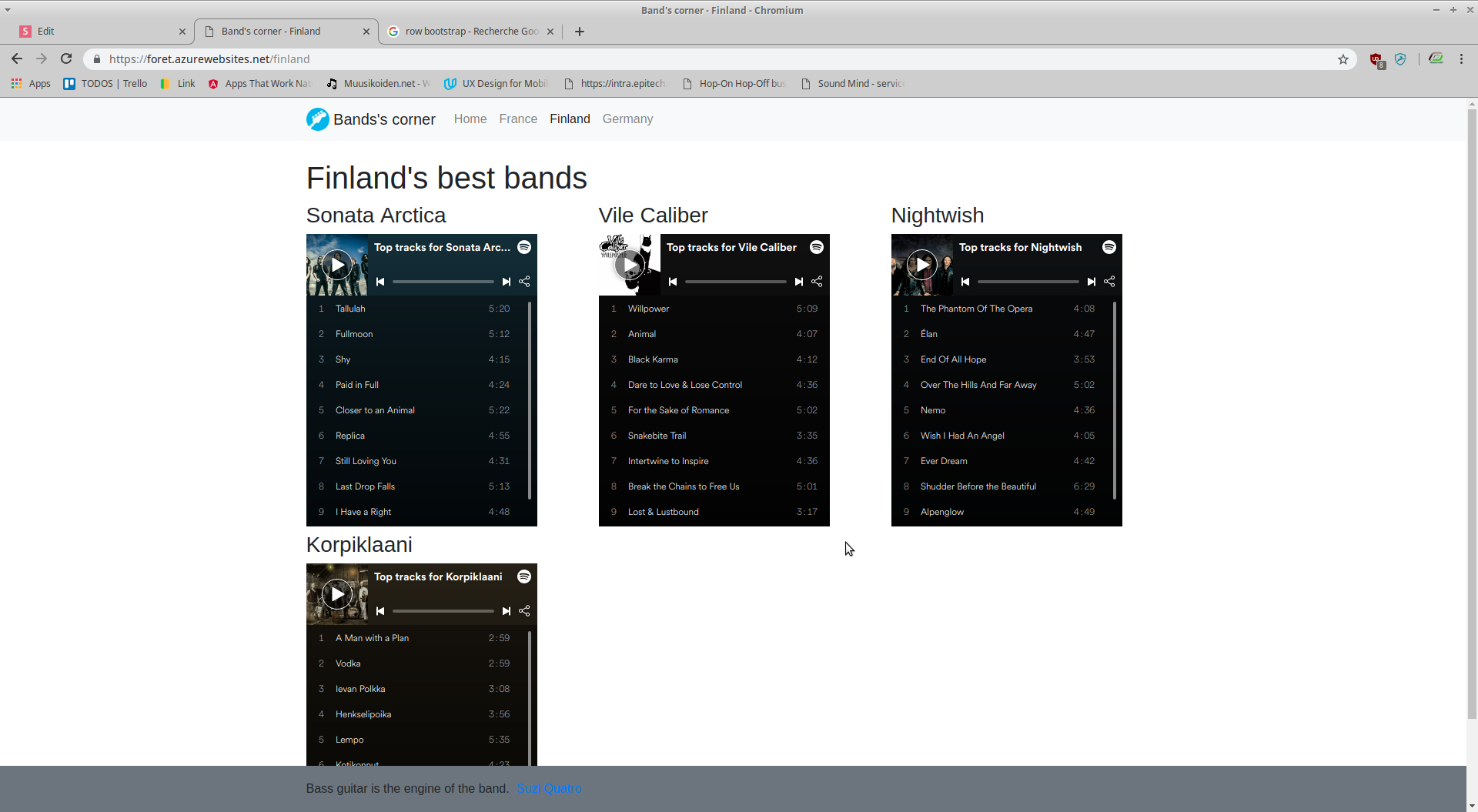
h1 France's best bands
.row
each band in bands
.col-sm
h3= band.name
// Content for later ;)
GRID system
More on the grid system: https://getbootstrap.com/docs/4.0/layout/grid/
Header

- A link with an image
- A button for the responsive menu
- A list of links
Header
nav(class="navbar navbar-expand-lg navbar-light bg-light")
.containerHeader
- A link with an image

a(class="navbar-brand", href="#")
img(src="/images/logo.jpg", width="30", height="30", class="d-inline-block align-top" alt="logo")
span Bands's cornerHeader
- A button for the responsive menu

button(class="navbar-toggler", type="button", data-toggle="collapse", data-target="#navbarNav", aria-controls="navbarNav", aria-expanded="false", aria-label="Toggle navigation")
span(class="navbar-toggler-icon")Header
- A list of links

div(class="collapse navbar-collapse", id="navbarNav")
ul(class="navbar-nav")
li(class="nav-item active")
a(class="nav-link", href="/") Home
li(class="nav-item")
a(class="nav-link", href="/france") France
li(class="nav-item")
a(class="nav-link", href="/finland") Finland
li(class="nav-item")
a(class="nav-link", href="/Germany") GermanyHeader
- A list of links (and active)

div(class="collapse navbar-collapse", id="navbarNav")
ul(class="navbar-nav")
li(class="nav-item " + (title === "Band's corner" ? "active" : undefined))
a(class="nav-link", href="/") Home
li(class="nav-item" + (title === "Band's corner - France" ? " active" : undefined))
a(class="nav-link", href="/france") France
li(class="nav-item" + (title === "Band's corner - Finland" ? " active" : undefined))
a(class="nav-link", href="/finland") Finland
li(class="nav-item" + (title === "Band's corner - Germany" ? " active" : undefined))
a(class="nav-link", href="/Germany") GermanyHeader
More on the navigation system: https://getbootstrap.com/docs/4.0/components/navbar/
Footer

- Footer with bootstrap classes
Footer
footer(class="footer bg-secondary text-black fixed-bottom", style="height: 60px; line-height: 60px")
.container
span Bass guitar is the engine of the band.
a(href="https://www.brainyquote.com/quotes/suzi_quatro_676050?src=t_bass", target="_blank") Suzi Quatrobody(style="margin-bottom: 60px")
Footer
More exemples: https://getbootstrap.com/docs/4.1/examples/#content
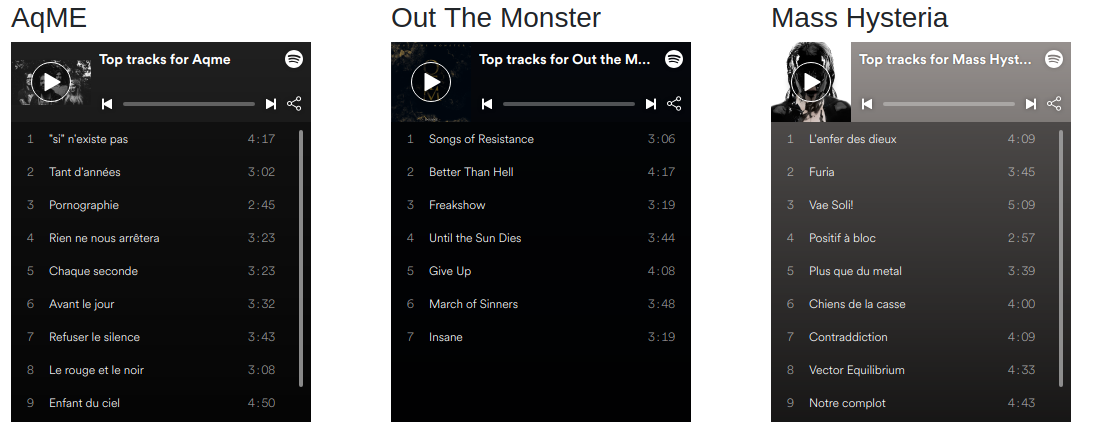
Spotify integration

Spotify integration

Spotify integration
iframe(src='https://open.spotify.com/embed/' + band.playlist width='300' height='380' frameborder='0' allowtransparency='true' allow='encrypted-media')
Questions ?
